hexo部署
title: hexo 部署(一)
date: 2018-09-16 18:01:26
tags:
- hexo部署配置
categories: - 博客搭建
hexo博客搭建
折腾了好久的时间,终于使用hexo部署起来了自己的博客。
初次使用hexo,也是各种纠结,看起来还不错,想用,但又感觉好麻烦,终于借着周六日休息的时间,把博客整起来了,特此记录下遇到的问题,哈哈!
hexo初体验
- 初体验的博客部署参考连接:jkzhao部署hexo
hexo简介
Hexo可以集成Github Pages展示自己的博客
Hexo是一个可以快速生成静态页面的博客框架,通过编写mardown文件,转换成html文件,方便在浏览器中加载。
hexo的特点:
- 快速生成静态页面
- 支持Markdown
- 一键部署博客
- 丰富的插件支持
hexo部署
在GitHub上创建仓库
- 例如我的仓库:

上面的仓库地址,就是后续要访问的地址,格式必须为: name.github.io
- 配置本地windows可以免秘钥登录自己的仓库,这个这么简单的问题,就不叙述了。
使用Hexo创建博客框架
-1. 在本地磁盘中,新建文件夹 自定义名称 例如hexo
-2. 进入hexo文件夹,打开git bash,执行以下命令
npm install -g hexo #使用npm安装hexo,npm需要安装node.js的支持hexo init #初始化项目结构hexo g #用于生成静态网站文件hexo s #在本地运行静态网页
上面的命令执行完成后,会提示:
$ hexo sINFO Start processingWARN ===============================================================WARN ========================= ATTENTION! ==========================WARN ===============================================================WARN NexT repository is moving here: https://github.com/theme-nextWARN ===============================================================WARN It's rebase to v6.0.0 and future maintenance will resume thereWARN ===============================================================INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
- 本地浏览器,访问http://localhost:4000(默认端口4000)
- 默认主题的博客已经可以显示:

配置本地文件部署到GitHub
- 在Hexo文件夹下找到_config.yml文件,站点配置文件
- 修改代码如下:
deploy:type: gitrepository: git@github.com:MrLichangming/MrLichangming.github.io.gitbranch: master
部署到仓库
hexo cleanhexo generatehexo deploy #同步到github仓库,必须本地可以免秘钥,上面deploy字段中,仓库地址填写正确
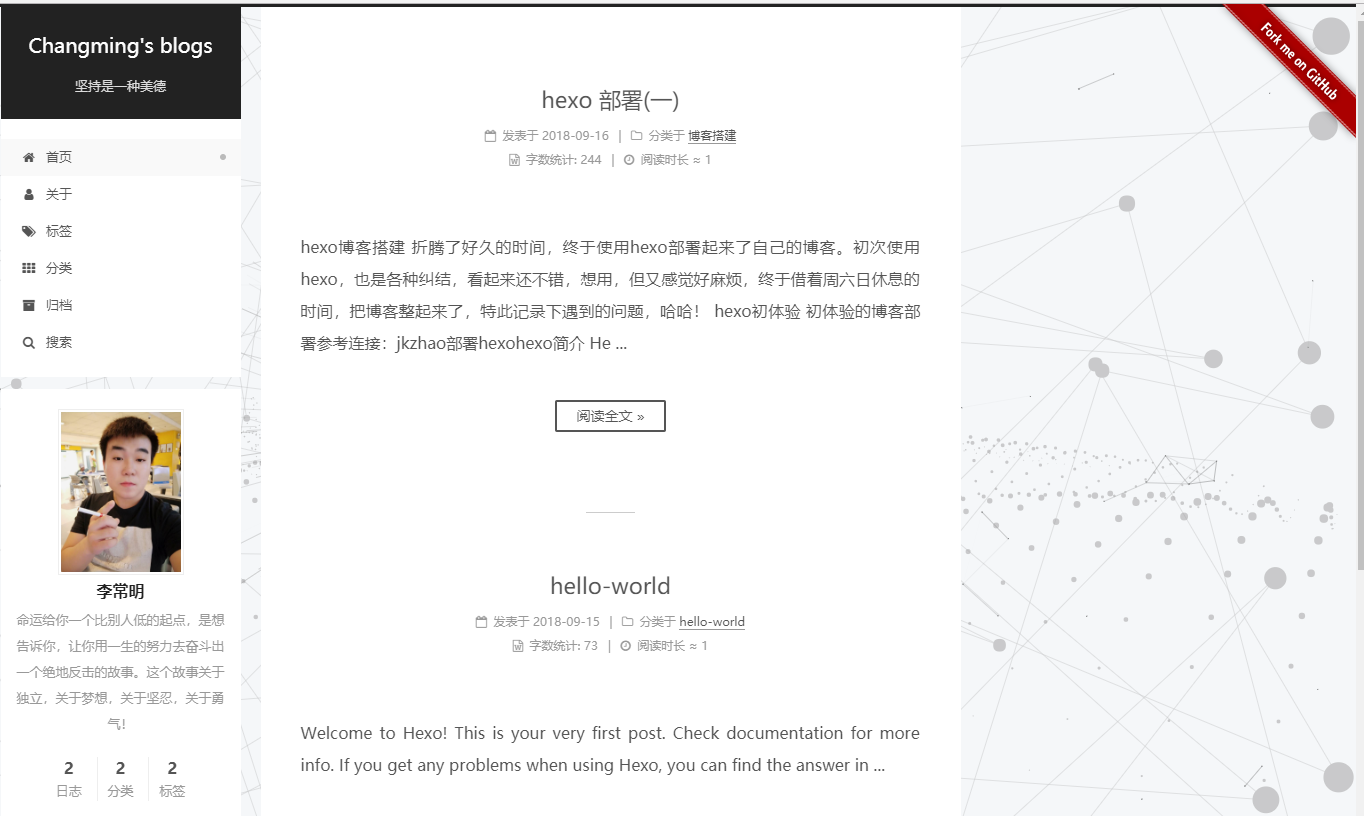
更改默认主题为NexT
在hexo文件夹下,使用git clone Next主题
git clone https://github.com/iissnan/hexo-theme-next themes/next
- 克隆Next主题到本地hexo文件夹下的thems/next,此路径下全是主题配置文件
启用Next主题
打开站点配置文件
- 1.修改theme字段,将值更改为next
- 2.修改next主题的样式, scheme: Pisces 当然看个人爱好,可以使用其他样式
预览
hexo cleanhexo generatehexo s

hexo的部署很简单,就能看到一个默认的雏形,第二篇文章会更新hexo的Next主题配置优化
hexo部署的更多相关文章
- 针对github权限导致hexo部署失败的解决方案
hexo deplay出错,没有反应 今天想在自己的另一个博客地址(链接地址)上更新一下博客,没想到hexo deplay没有反应,以下是解决过程:(更新于 2016-12-24 11:17:43) ...
- hexo部署到gitcafe上静态博客
http://zanderzhang.gitcafe.io/2015/09/17/hexo部署到gitcafe上静态博客/ hexo这些事儿,zippera's blog,之类的,这些都说的很清楚了. ...
- 用nodejs安装hexo,将hexo部署到github
跌跌撞撞写这篇博文,希望下一篇可以好点 运行环境:最新版本的nodejs + git 安装好nodejs 和 git ,注册好github账号,新建仓库****.github.io(****为gith ...
- 优化hexo访问速度-将hexo部署到云主机VPS
写在开始 一开始将自己hexo部署到github,结果发现打开页面速度有点慢,然后又将其同时部署到coding,实现双线路访问,国内解析记录到coding,国外解析到github,这样确实网站的速度能 ...
- 使用Github SSH Key来避免Hexo部署时输入账户密码
博客原文:http://fengyao.me/2016/04/10/use-git-ssh-key-carry-hexo-deploy/ 前言 当hexo使用https方式连接Github时,每次执行 ...
- hexo部署到github时,提示typeError [ERR_INVALID_ARG_TYPE] The “mode“ argument must be integer. Receive
hexo部署到github时,提示typeError [ERR_INVALID_ARG_TYPE]: The "mode" argument must be integer. Re ...
- Hexo部署到GitHub出现spawn ENOENT的解决办法
最近用Hexo博客部署到GitHub时出现了这如下的错误: Error: spawn ENOENT at errnoException (child_process.js:980:11) at Pro ...
- hexo 部署至Git遇到的坑
查找资料的时候发现了next这个博客主题,next!非常的漂亮,顺手查看了hexo的相关部署. Hexo官方介绍 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲 ...
- hexo部署github和gitment操作简单介绍
优点: 快速高效 支持markdown 布局自定义简单,无广告 部署简单 因为想开始写博客,但又找不到好的博客平台,平时都看博客园和开源中国看博客文章,但博客园的那个皮肤是真有点难受,所以就想自己打个 ...
随机推荐
- 淡说Linux 的发展史
♦ 1 Linux的简单介绍 Linux与Windows一样都是一套OS(操作系统),Windows界面美观 ,普通用户很容易上手,点点鼠标就能搞定许多操作,而Linux生下来就是为程序员的,故精通 ...
- ts简单点
typescript 简洁使用 *做最简洁核心的记录,可以节约时间.再是提炼概括,理解归纳.便于日后查阅联想* > typescript原则之一: 对值所具有的结构进行类型检查 #### 基础类 ...
- [java之设计模式]策略模式
策略模式(strategy pattern) 定义>> 将一系列的算法封装到一些列的类里面,并且可以相互替换 作用>> 将算法的变化独立于客户端,将算法的指责和算法的行为分开, ...
- iframe空白
优酷网页上复制的通用代码用来播放视频,浏览器和谷歌模拟器正常,但是发布后手机上打开一片空白,一直以为是苹果手机不支持iframe,最后发现是由于iframe播放链接是http的,而我们网页是https ...
- 『ACM C++』 PTA 天梯赛练习集L1 | 018-020
终于一周有这么一天能够安静下来好好学习打打题,还是很美滋滋的哈哈~加油加油~ ------------------------------------------------L1-018------- ...
- 网络的可靠性nyoj170
网络的可靠性 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 A公司是全球依靠的互联网解决方案提供商,也是2010年世博会的高级赞助商.它将提供先进的网络协作技术,展 ...
- debug?用对拍!
很多人考noip之类的比赛永远会发生一些奇怪的问题 比如说下面这两位(来自我的两位学长) sliver n:spli,考得怎样啊? spli:就那样啦,day1T1没推出来规律,别的还好 silver ...
- MySQL-5.5.32 配置文件优化详解
目录 MySQL-5.5.32 配置文件优化详解 一.配置文件说明 2.my-medium.cnf 3.my-large.cnf 4.my-huge.cnf 5.my-innodb-heavy-4G. ...
- MongoDB的高级使用
MongoDB的高级使用 1. Mongdb的索引备份以及和python交互 t255为mongodb中的集合 1.1 创建索引 索引的特点:提高查找的效率 不创建索引的情况下的查询: for(i=0 ...
- cookie、localstorage、sessionstorage区别
localstorage sessionsorage cookie 大小 浏览器不能保存超过300个cookie,单个服务器不能超过20个,每个cookie不能超过4k 可以达到5M 可以达到5M ...
