IDEA安装以及项目初始化
首先安装idea:

如果15.0版本安装不上就安装16.0:

点击安装文件以后,一直点下一步就可以了。
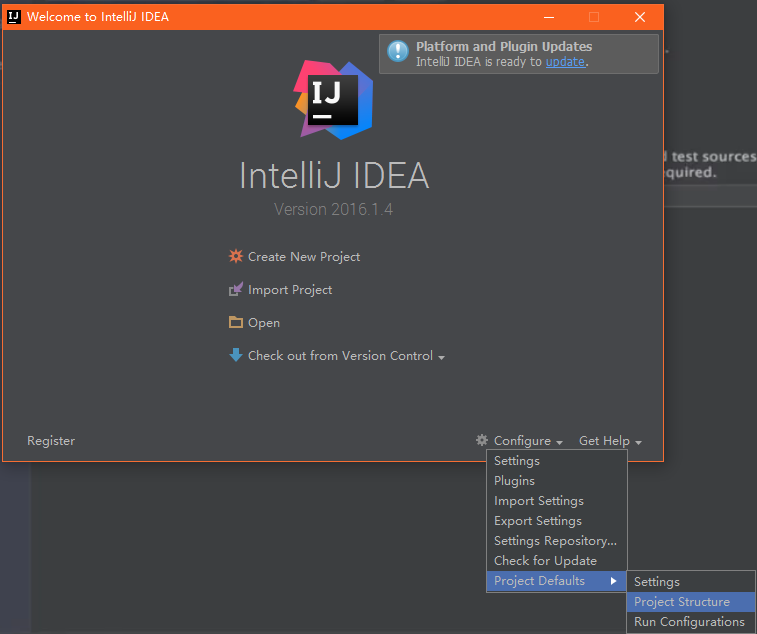
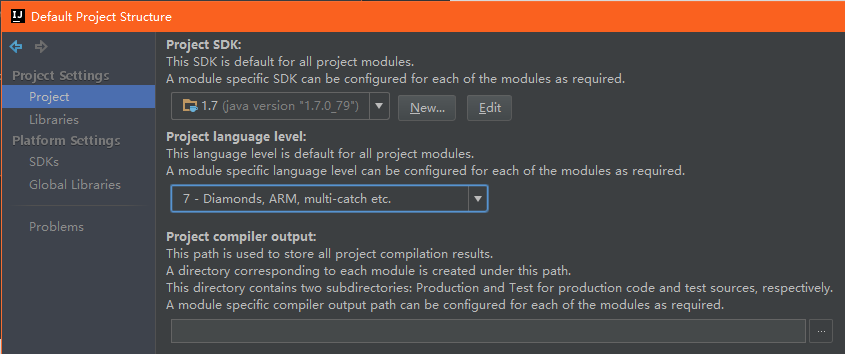
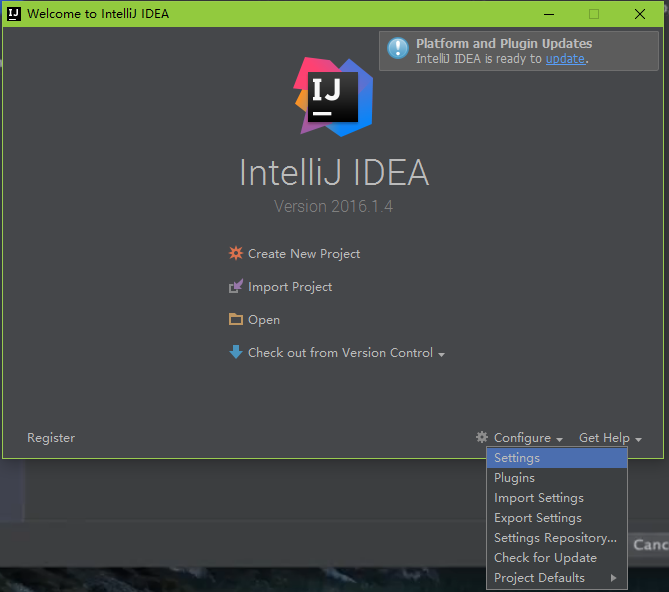
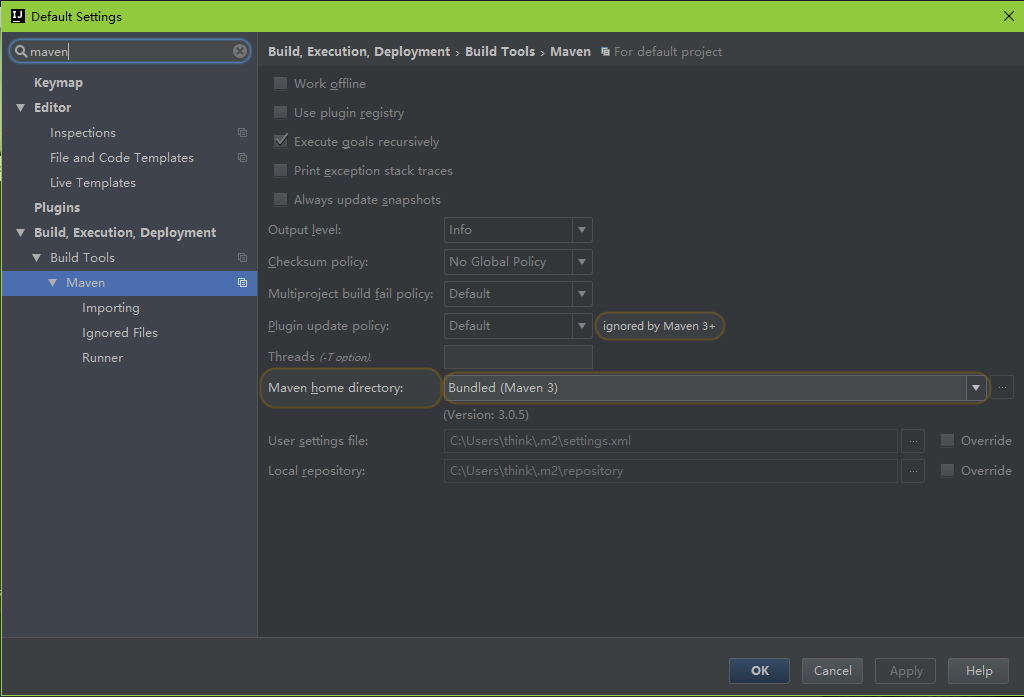
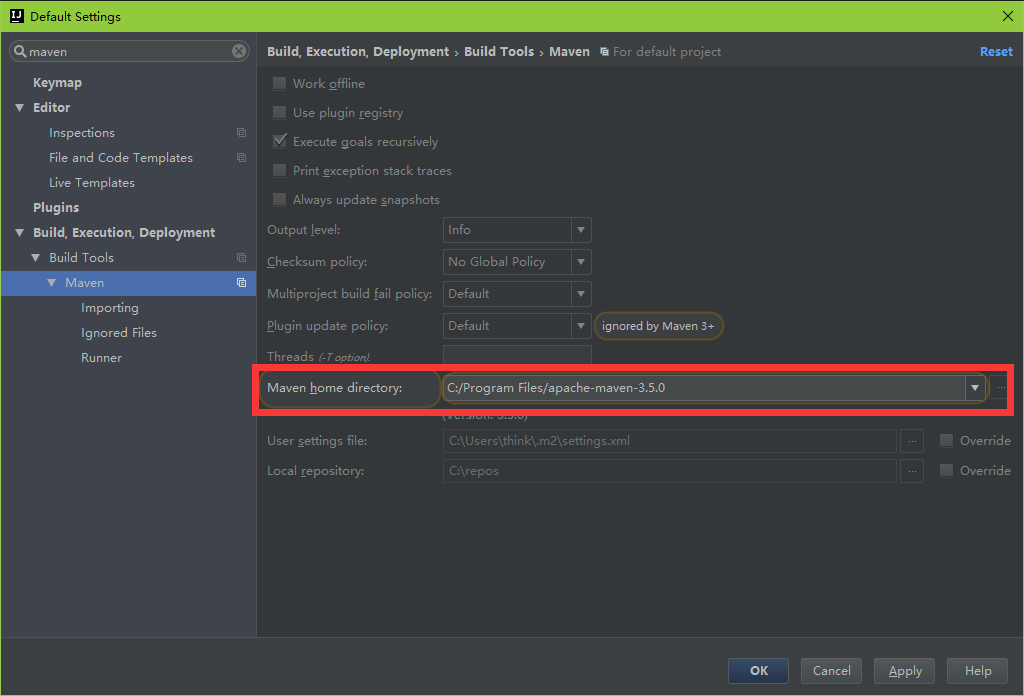
安装完成后设置:


如果没有的话,需要点击SDKs,点击+,然后选择电脑上安装的JDK。




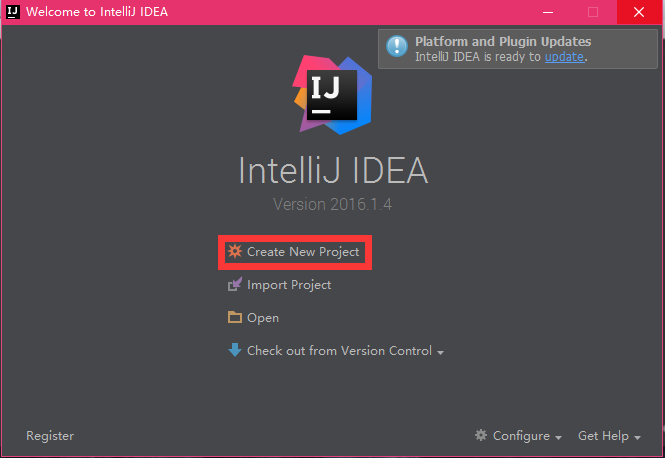
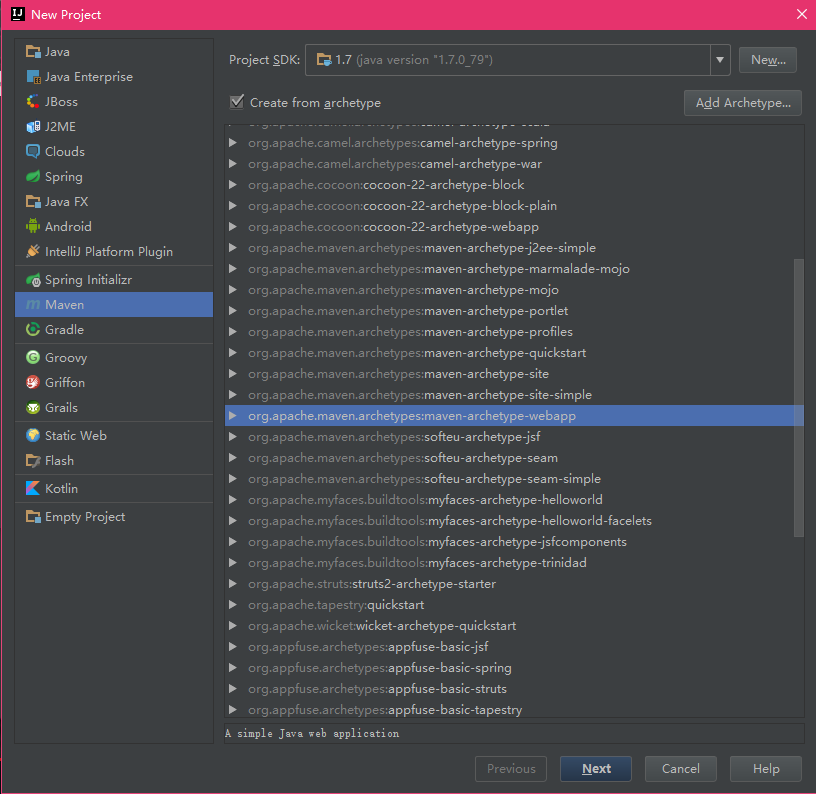
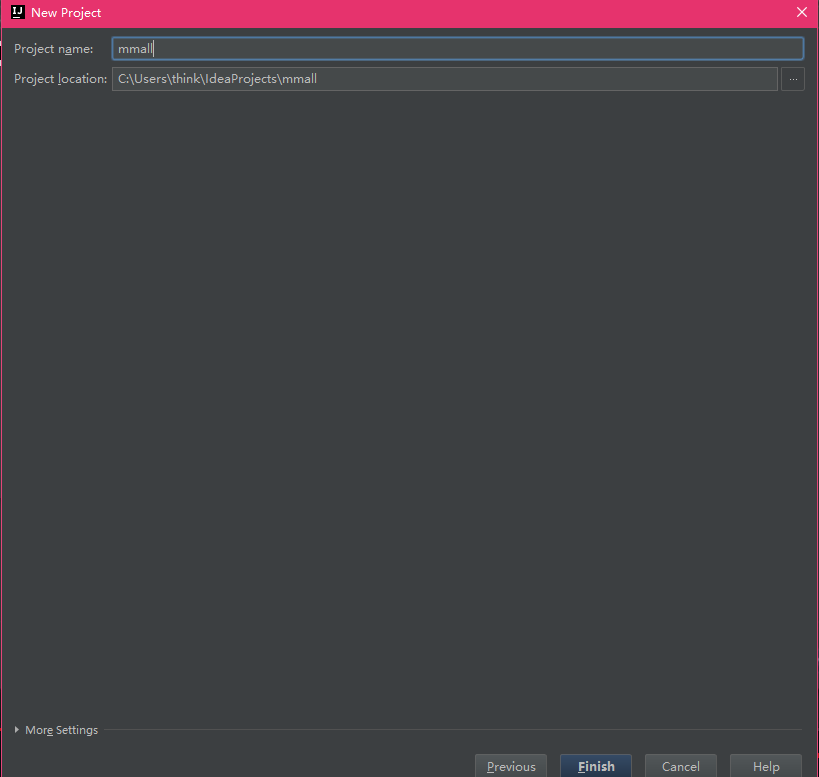
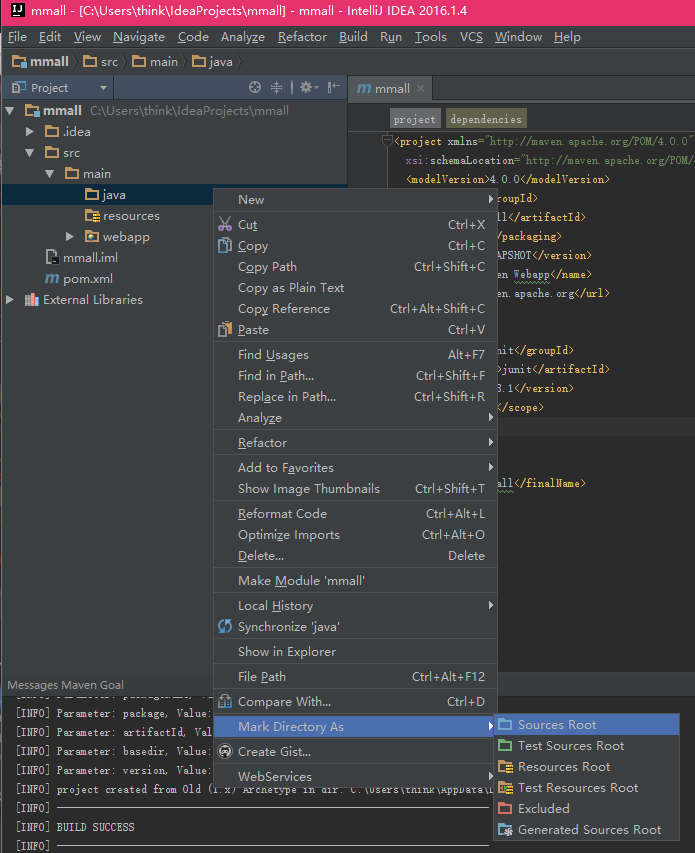
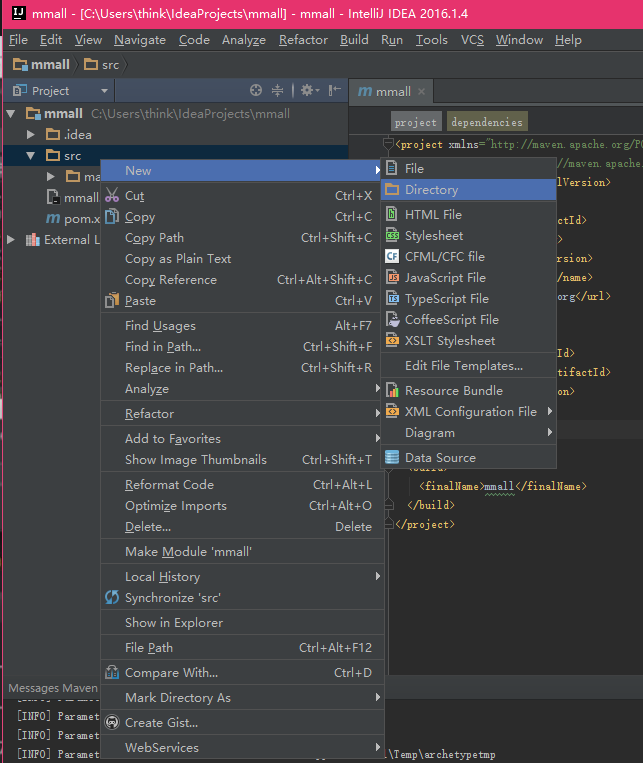
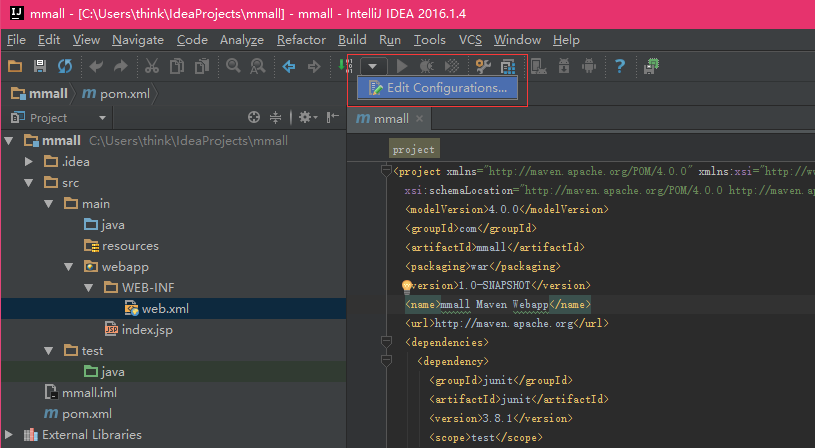
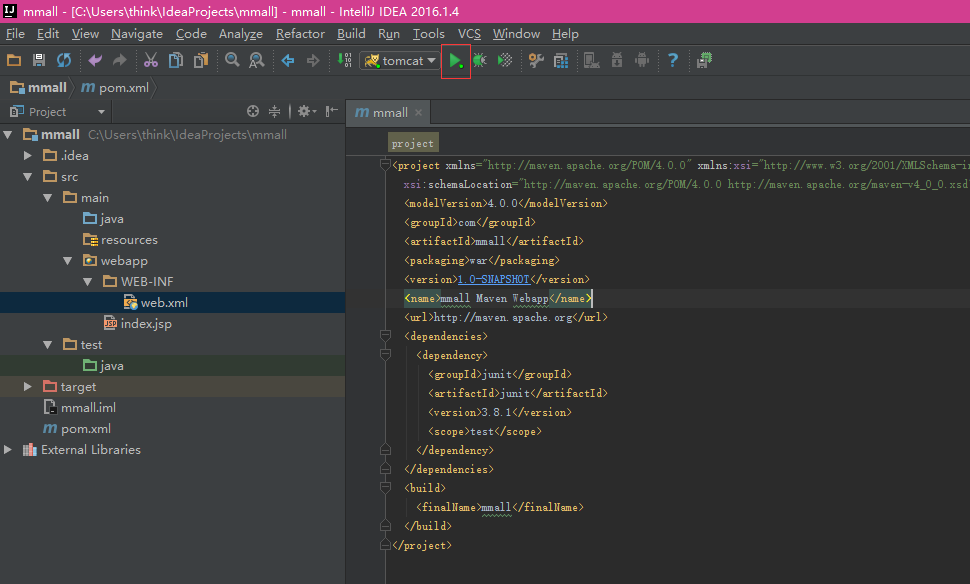
接下来创建项目:







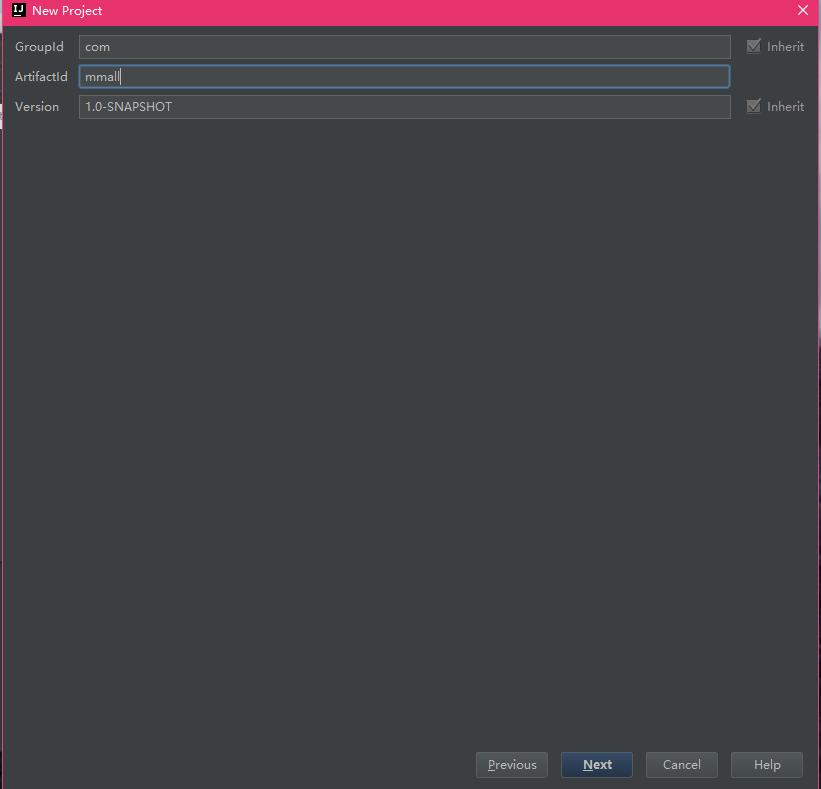
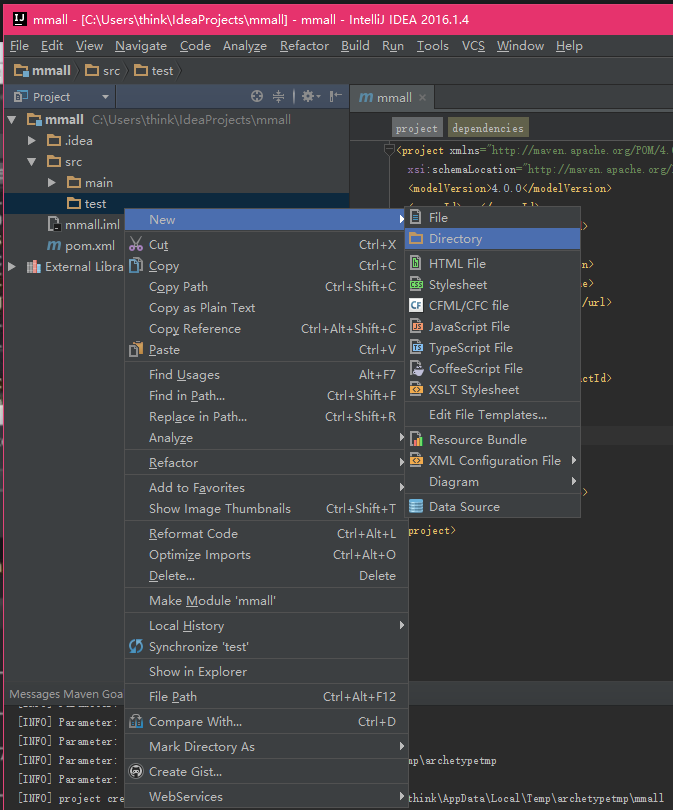
输入:test

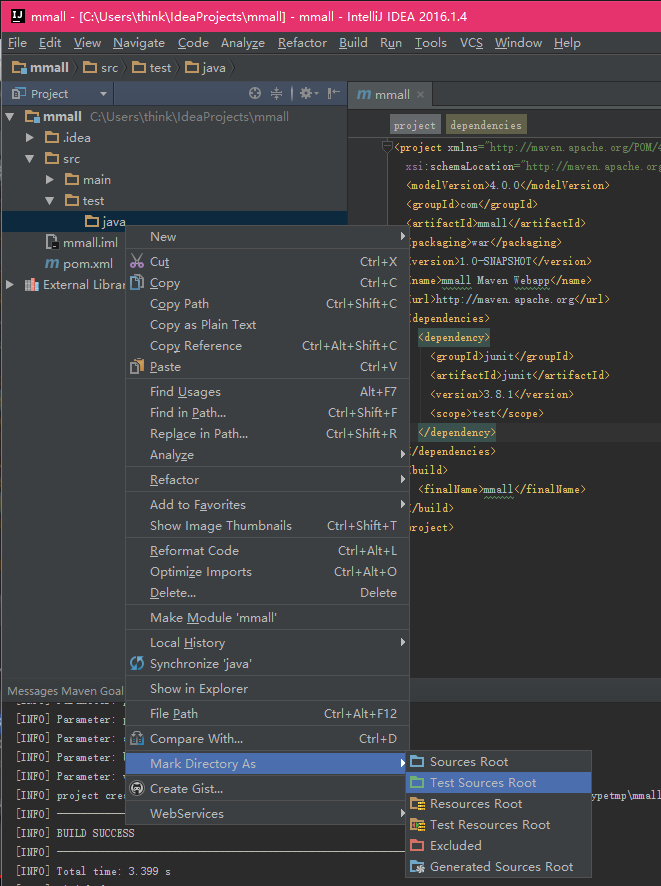
输入:java






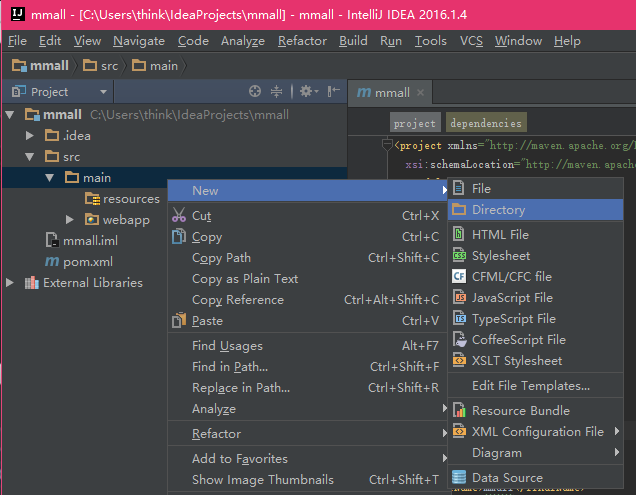
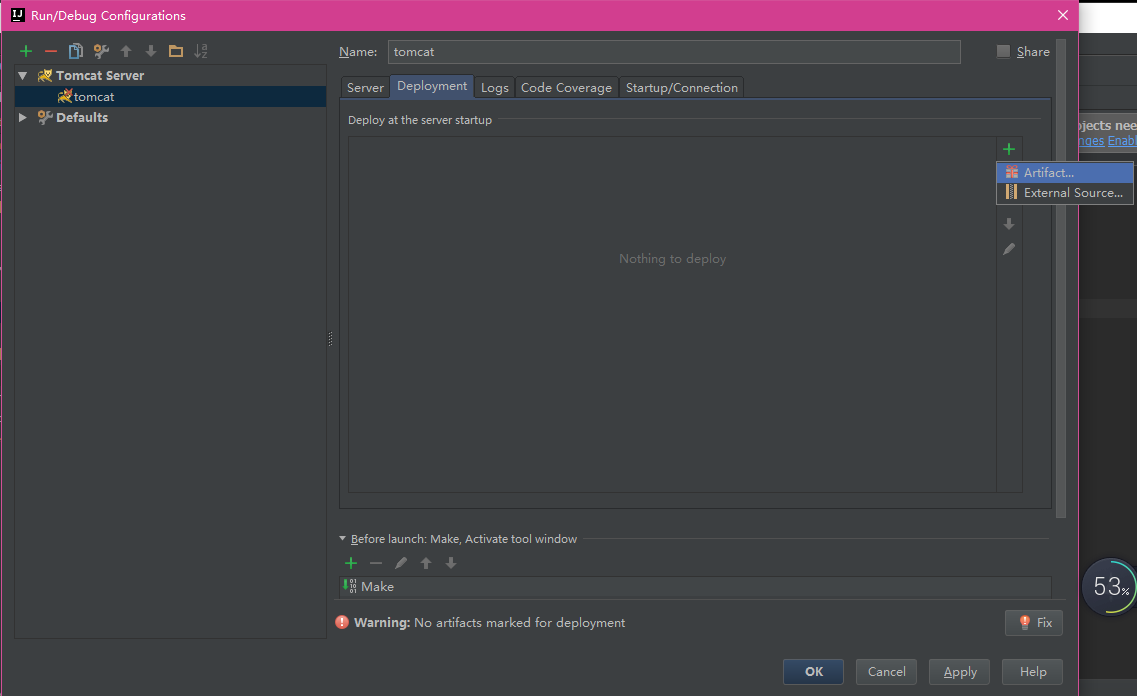
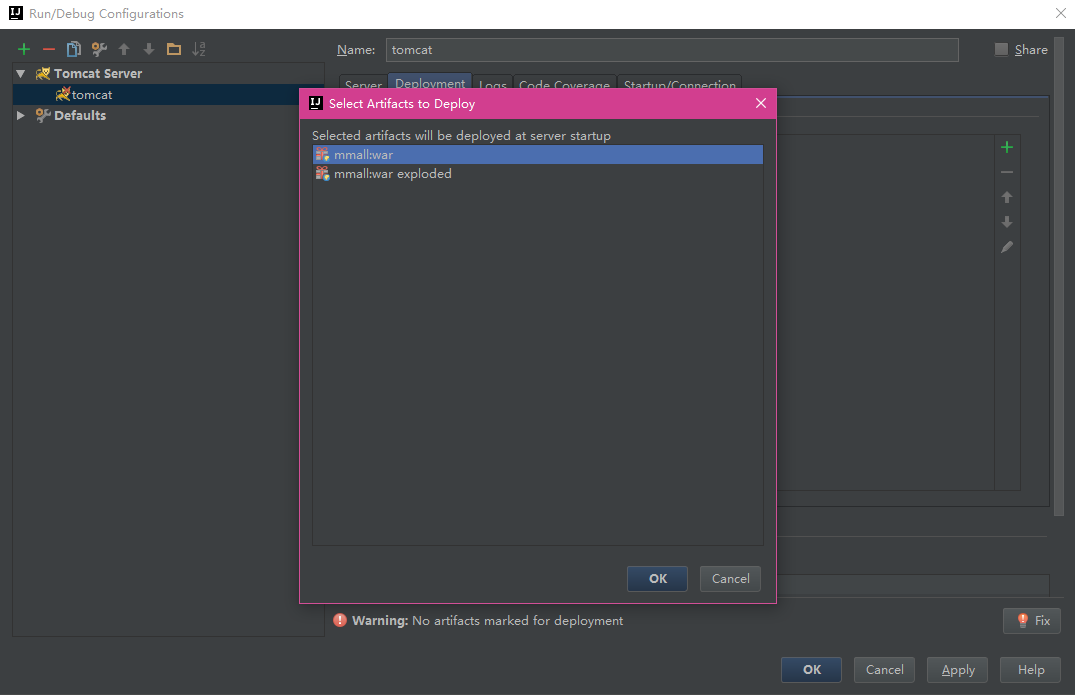
使用idea创建maven,却始终没有生产artifacts的配置,找了好久都没有找到,偶然的一次机会,通过设置解决了
设置如下:
settings-->bulid,excu...-->Bulid Tools --> Maven-->Improting-->选中Impor Maven projects automatically-->Apply --> OK
等待自动编译即可

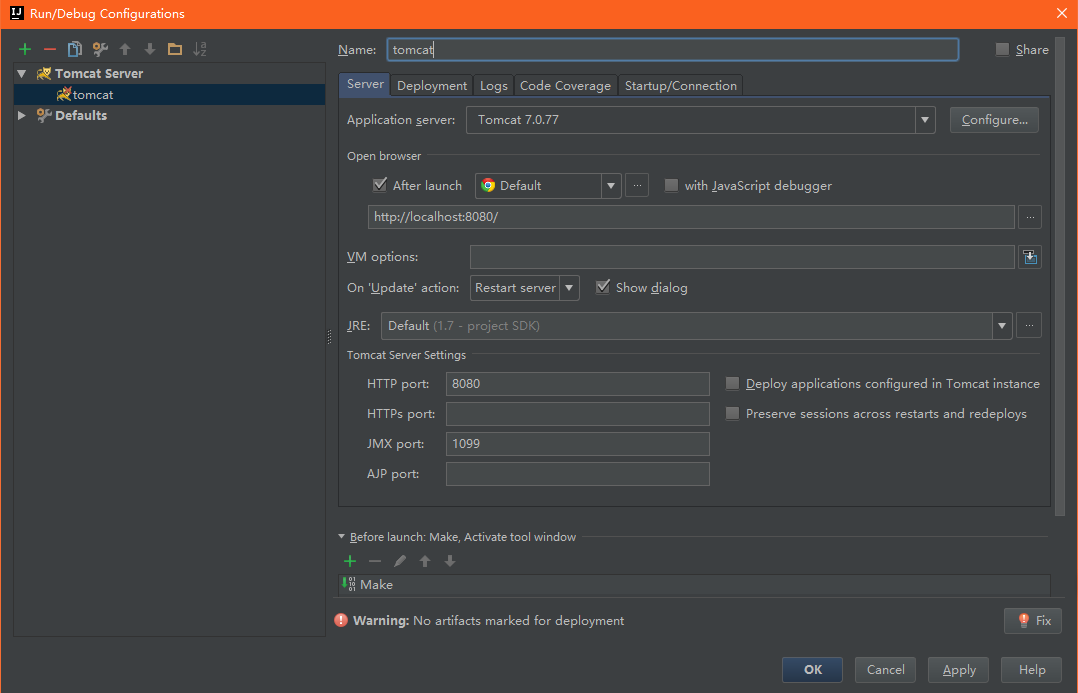
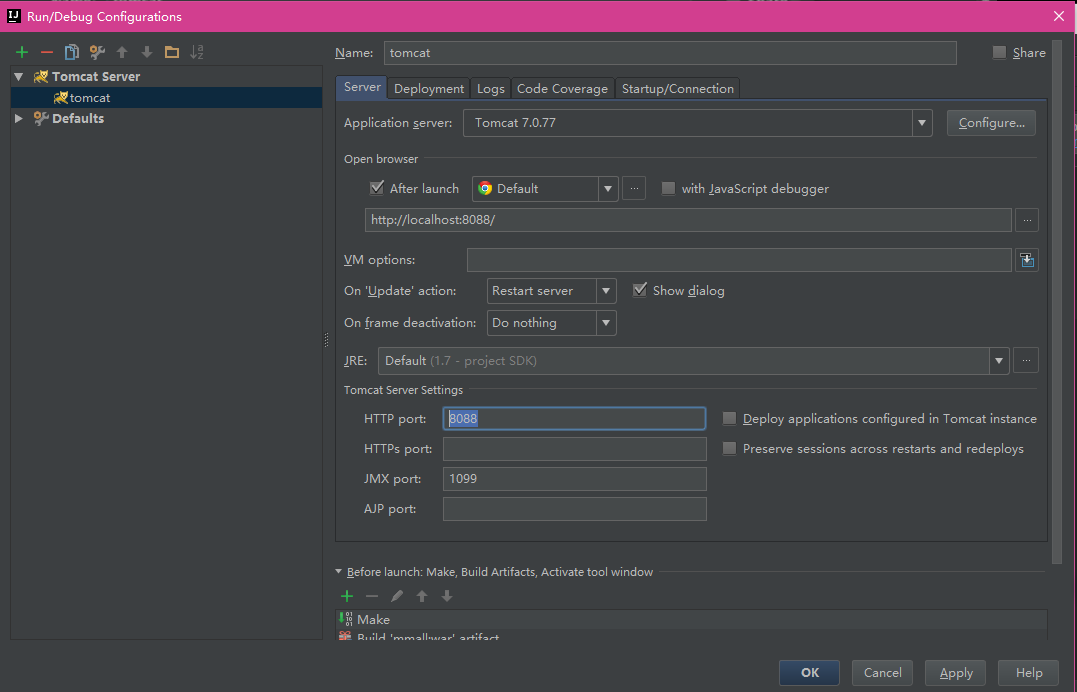
把端口改为8088:



IDEA安装以及项目初始化的更多相关文章
- Webpack探索【2】--- 安装、项目初始化、webpack.config.js配置文件
本文主要讲安装.项目初始化.webpack.config.js配置文件方面的内容.
- react-native 项目初始化
react-native 项目初始化 搭建java,android,node环境 http://www.cnblogs.com/morang/p/react-native-java-build.htm ...
- Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)
1.微信公众平台小程序关联腾讯云 腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧 1.用小程序开发邮箱账号登录微信公众平台 2.[设置]→[开发者 ...
- Nuxt 开发 - 项目初始化
Nuxt是基于Vue的一个应用框架,采用服务端渲染(SSR),可以让用户的Vue单页面应用(SPA)也可以有利于SEO. 项目初始化 参考:https://zh.nuxtjs.org/guide/in ...
- 环境搭建:Vue环境搭建和项目初始化(ubuntu)
1. 安装node.js(版本6.10.3) 首先确保系统安装来gcc,g++,如果没有则安装: $ sudo apt-get update $ sudo apt-get install gcc ...
- Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project, 在其中新增了一个js文件,就开始import Vue from “ ...
- vue项目初始化步骤
项目初始化:() 1. 安装vue-cli : npm install -g vue-cli 2.初始化项目: vue init webpack my-project 3.进入项目: c ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- electron教程(一): electron的安装和项目的创建
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(二): http服务器, ws服务器, 进程管理 electron教程(三): 使 ...
随机推荐
- 创建并调用 DLL(1)
//通过 DLL Wizard 建立: library TestDLL; uses SysUtils, Classes, Dialogs; {$R *.res} //建立过程 proced ...
- .Net WebAPI文档自动化
1.在VS2015中右键选择工程: 2.点击NuGet程序包: 3.输入Swagger在线搜索: 4.安装:Swagger.Net.UI和Swashbuckle包: 5.打开SwaggerNet.cs ...
- 怎样安装Linux操作系统
linux是免费的.其实这里的免费只是说linux的内核免费.在linux内核的基础上而产生了众多linux的版本.Linux的发行版说简单点就是将Linux内核与应用软件做一个打包.较知名的发行版有 ...
- 总结微信小程序开发中遇到的坑
总结微信小程序开发中遇到的坑,一些坑你得一个一个的跳啊,/(ㄒoㄒ)/~~ 1,页面跳转和参数传递实例 首先说一下我遇到的需求有一个我的消息页面,里面的数据都是后端返回的,返回的数据大致如下,有一个是 ...
- PHP之语句
前面的话 任何 PHP 脚本都是由一系列语句构成的.一条语句可以是一个赋值语句,一个函数调用,一个循环,一个条件语句或者甚至是一个什么也不做的语句(空语句).语句通常以分号结束.此外,还可以用花括号将 ...
- HTML5文件拖拽上传记录
JS文件: var FileName = ""; var FileStr = ""; (function () { function $id(id) { ret ...
- 【go】go语言socket通信样例
server.go package main import ( "net" "fmt" "io" ) func main() { liste ...
- UVa 10905 - Children's Game(求多个正整数排列后,所得的新的数字的极值)
4thIIUCInter-University Programming Contest, 2005 A Children’s Game Input: standard input Output: st ...
- [置顶] think in java interview-高级开发人员面试宝典代码示例
下载资源地址为: http://download.csdn.net/detail/lifetragedy/6379755 这是think in java interview中的代码示例,包括JAVA基 ...
- java.util.ConcurrentModificationException 多线程访问ArrayList引起
http://blog.csdn.net/androiddevelop/article/details/21509345 Java ConcurrentModificationException ...
