vue-router与v-if实现tab切换的思考
vue-router 该如何使用
忽然碰到一个常见的问题,明明可以使用 v-if / v-show 可以的解决的问题,有没有必要是使用 vue-router来解决。 比如常见的 tab 切换。一时间,我有些犹豫了,有没有必要滥用 vue-router。那到底何时用才叫合理呢?
先上代码,用两种方式实现的效果
使用vue-router
router
import Tab1 from './components/tab/TabOne'
import Tab2 from './components/tab/TabTwo'
import Tab3 from './components/tab/TabThree'
import Tab4 from './components/tab/TabFour'
const routes = [
{path: '/tab1', component: Tab1},
{path: '/tab2', component: Tab2},
{path: '/tab3', component: Tab3},
{path: '/tab4', component: Tab4},
]
const router = new VueRouter({
routes
})
.vue文件中
<div class="tab">
<router-link to="/tab1">tab1</router-link>
<router-link to="/tab2">tab2</router-link>
<router-link to="/tab3">tab3</router-link>
<router-link to="/tab4">tab4</router-link>
<router-view></router-view>
</div>
使用v-if/v-show
.vue
<div class="tab">
<button @click="handleTab(1)">tab1</button>
<button @click="handleTab(2)">tab2</button>
<button @click="handleTab(3)">tab3</button>
<button @click="handleTab(4)">tab4</button>
<div v-if="isShow === 1"><Tab1 /></div>
<div v-if="isShow === 2"><Tab2 /></div>
<div v-if="isShow === 3"><Tab3 /></div>
<div v-if="isShow === 4"><Tab4 /></div>
</div>
/**
* script
*/
data () {
return {
isShow: 1
}
},
methods: {
handleTab (v) {
this.isShow = v
}
}
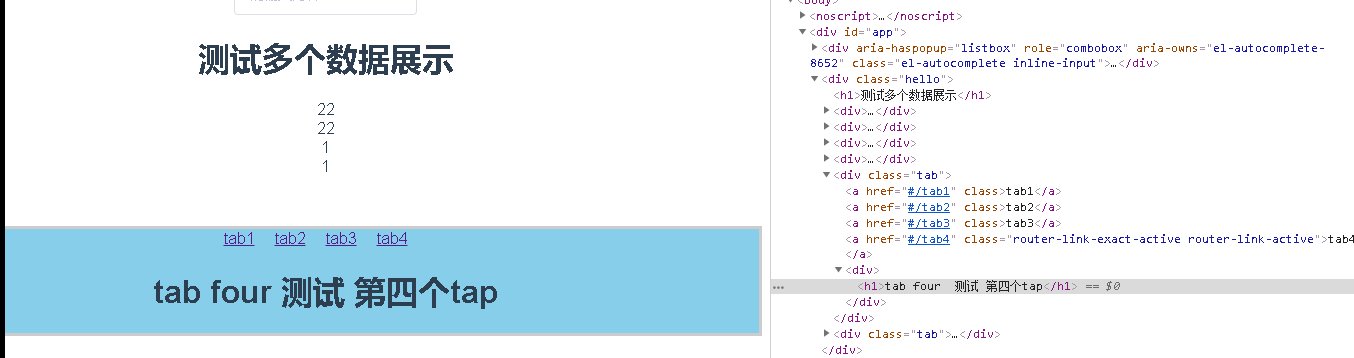
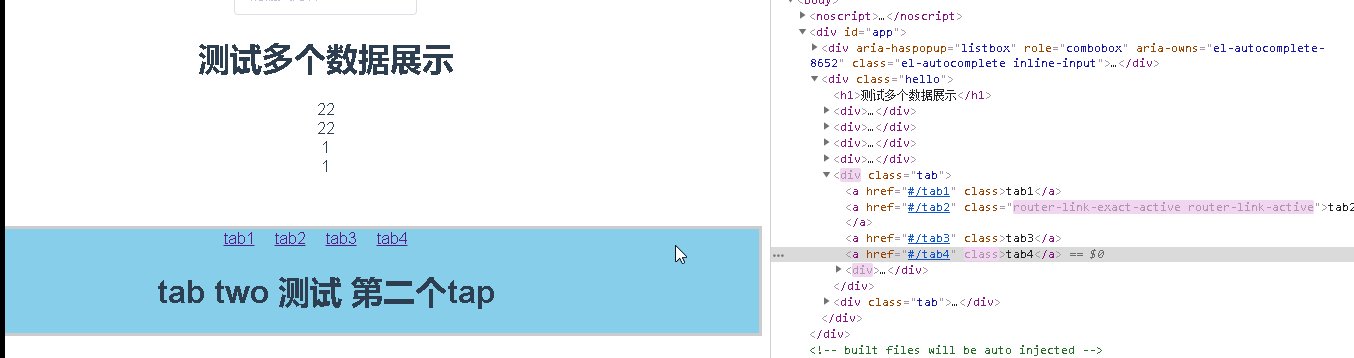
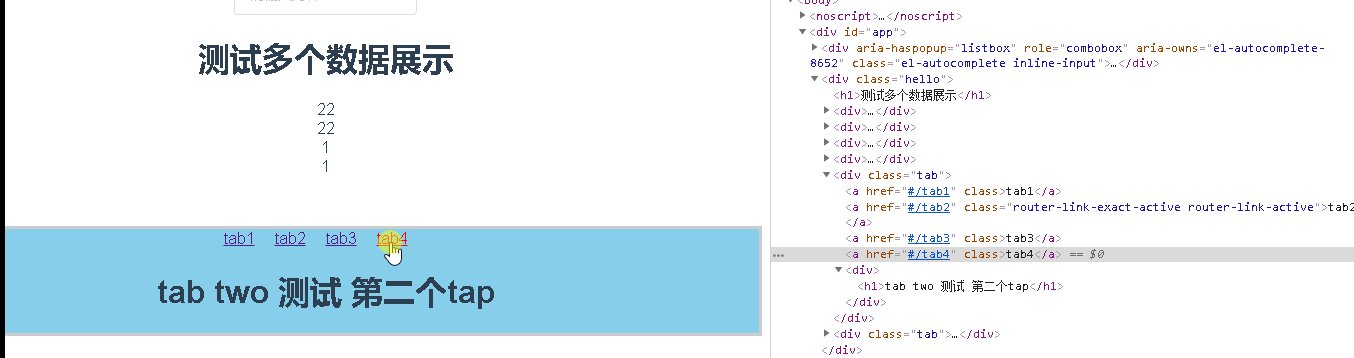
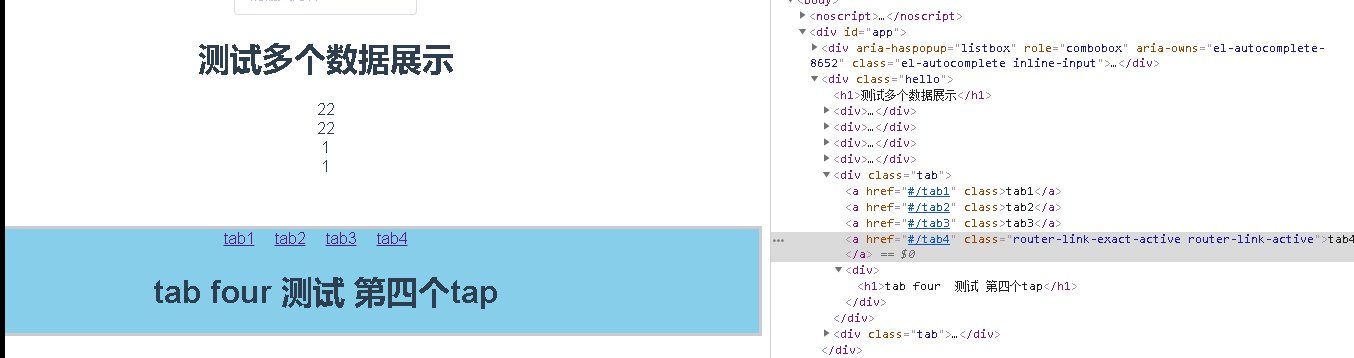
效果如下

- 上方为路由
- 下方为v-if
目前看起来效果一致。那就从另一个角度考虑,页面结构。
vue-router

v-if

静态页面没区别,现在考虑传参,进行数据请求渲染
vue-router进行参数传递
//修改上述代码
<!-- router -->
{path: '/tab1', name: 'tab1', component: Tab1},
{path: '/tab2', name: 'tab2', component: Tab2},
{path: '/tab3', name: 'tab3', component: Tab3},
{path: '/tab4', name: 'tab4', component: Tab4}
<!-- .vue -->
<button @click="jump(1)">tab1</button>
<button @click="jump(2)">tab2</button>
<button @click="jump(3)">tab3</button>
<button @click="jump(4)">tab4</button>
<router-view></router-view>
<!-- script -->
jump (n) {
this.$router.push(
{
name: 'tab'+n,
params: {
id: n,
data: {
a: 1,
b: 2,
c: 3}
}
}
)
}
效果图
在修改router中代码时,需要修改为命名式路由才可以,这样有利于传参而不会在url地址中显示
<!-- demo -->
<!-- router -->
{path: '/ke/:id', name: 'ke', component: Tab1}
<!-- script -->
this.$router.push({
name: 'ke',
params: {
id: 1,
val: 'url中看不见我'
}
})
效果
使用v-if结合vuex实现
<!-- vuex -->
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
tab: {
tab1: {},
tab2: {},
tab3: {},
tab4: {}
}
},
mutations: {
setTabData (state, data) {
state.tab[data.type] = data.data
}
}
})
export default store
<!-- 传值到vuex -->
...mapMutations([
'setTabData'
]),
handleTab (v) {
this.isShow = v
const data = {
type: 'tab'+v,
data: {
a: 1,
b: 2,
c: 3
}
}
this.setTabData(data)
}
<!-- 具体组件中使用 -->
<!-- template -->
<ul>
<li v-for="(v, key, i) in tab" :key="i" >
{{v}} === {{key}}
</li>
</ul>
<!-- script -->
computed: mapState({
tab: state => state.tab.tab1
})
结果
因而在tab中使用 vue-router的方式进行传参,会相对比较方便,而使用v-if时,则需要借助vuex,每次都需要尽所有指定的参数放到vuex中,在下一个组件中,再去vuex中进行获取。这样而言,导致代码量多一些。当然使用得当也很好。特别是现在有些公司不许使用vuex,只能使用EventBUS 那是不是在使用v-if方式实现时,更加麻烦呢?
总结
- 目前看来可能使用vue-router会更加好一些(但是依旧值得深究)
- 使用原生,可能是用索引进行关联,在vue中推荐使用 数据进行驱动
- 暂且记录一笔,以待后期继续研究
感悟: 使用这些天来,发现使用路由跳转也许会更好,首先传参不用考虑那么多,其次也不会马上加载出来,而tab有可能会马上加载出来。同时使用路由可以进行路由懒加载,这样会更好,因而在考虑若是页面上的其他组件并不是及时显示,是否使用路由或许会更好
20181010补充
这几天一直在填自己曾经作死的坑, 由于使用
v-if组件出现后就没有了生命周期函数,这样页面始终会保留上一个状态,虽然很不理解,明明是 v-if 应该不会如此,但是事实却是没有了生命周期函数,导致数据清空需要手动来,这样严重有问题。因而思来想去下次还是用路由更稳妥
vue-router与v-if实现tab切换的思考的更多相关文章
- vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确 原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小.所以要做的 ...
- vue学习笔记(一)--Tab切换
最近在学Vue,写的第一个demo是Tab,刚开始还直接把js代码贴过来改,没觉得有什么不同.然后请教别人说,用Vue最好不要操作dom啦,又把代码做了修改-_-. html代码如下: <div ...
- vue路由+vue-cli实现tab切换
第一步:搭建环境 安装vue-cli cnpm install -g vue-cli安装vue-router cnpm install -g vue-router使用vue-cli初始化项目 vue ...
- vue + element-ui 制作tab切换(切换vue组件,踩坑总结)
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件. 1.vue如何使用element-ui 上一篇文章已经分享了如何在vue中使用eleme ...
- echarts tab 切换问题整理
一.bootstrap tabs 解决方案 方式一 tab切换echarts无法正常显示 https://blog.csdn.net/cjs68/article/details/78072382 ta ...
- vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容. 1.安装element-ui npm install element-ui --save 2.在main.js中引入e ...
- vue封装tab切换
vue封装tab切换 预览: 第一种 通过父传子标题,子传父事件 子组件 <template> <div class='app'> <div class="ta ...
- vue实现tab切换功能
最近用vue做一个页面的tab功能,经过一查找资料,没用路由,也没用动态组件,完美实现了tab切换功能,效果如下 下面是代码实现,这是模板 <article id="example&q ...
- vue 实现tab切换动态加载不同的组件
vue 实现tab切换动态加载不同的组件 使用vue中的is特性来加载不同的组件.具体看如下代码:这个功能对于vue比较复杂的页面可以使用上,可以把一个页面的功能拆分出来,使代码更简单.使用方式具体看 ...
随机推荐
- socket协议和http协议性能对比
最近做了一次队列服务的性能测试,是通过两种协议windows socket和http分别往内存中写入url.对比哪种协议的效果更高,下图是测试结果.此次使用的工具是loadrunner.在压socke ...
- hive引入jar包--HIVE.AUX.JARS.PATH和hive.aux.jars.path
hive需要引入包时?该怎么引入? 一.hive-site.xml中的hive.aux.jars.path 此配置项对于hive server有效,但是是不会作用到hive shell.也就是说即使你 ...
- mysql中的多行查询结果合并成一个(转)
SELECT GROUP_CONCAT(md.data1) FROM DATA md,contacts cc WHERE md.conskey=cc.id AND md.mimetype_id= 5 ...
- synchronized修饰的方法之间相互调用
1:synchronized修饰的方法之间相互调用,执行结果为There hello ..因为两个方法(main,hello)的synchronized形成了互斥锁. 所以当main方法执行完之后 ...
- POJ1061:青蛙的约会+POJ2115C Looooops+UVA10673Play with Floor and Ceil(扩展欧几里得)
http://poj.org/problem?id=1061 第一遍的写法: #include <iostream> #include <stdio.h> #include & ...
- 使用jackson工具类把对象或集合转为JSON格式
jackson使用方法: 1.加入jar包: jackson-annotations-2.2.2.jar jackson-core-2.2.2.jar jackson-databind-2.2.2.j ...
- Python常用模块(logging&re&时间&random&os&sys&shutil&序列化&configparser&&hashlib)
一. logging(日志模块) 二 .re模块 三. 时间模块 四. random模块 五. os模块 六. sys模块 七. shutil模块 八. 序列化模块(json&pickle&a ...
- 2.4 The Object Model -- Computed Properties and Aggregate Data with @each(计算的属性和使用@each聚合数据)
1. 通常,你可能有一个计算的属性依赖于数组中的所有元素来确定它的值.例如,你可能想要计算controller中所有todo items的数量,以此来确定完成了多少任务. export default ...
- hdu5188 01 背包
这题说的是给了n道题每道题用时ti分钟,需要在Li 时间或者之后完成,得分为vi, 我们 首先必须要能过完成,尽量让L-t小的放在前面. 然后采用背包去做 #include <iostream& ...
- MySQL从删库到跑路(三)——SQL语言
作者:天山老妖S 链接:http://blog.51cto.com/9291927 一.SQL语言简介 1.SQL语言简介 SQL是结构化查询语言(Structured Query Language) ...



