vconsole使用
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <script src="jquery.min.js"></script>
- <script src="https://www.w3cways.com/demo/vconsole/vconsole.min.js?v=2.2.0"></script>
- <script>
- $(document).ready(function(){
- $(".btn1").click(function(){
- $.get("test.php", function(result){
- console.log(result);
- });
- });
- });
- </script>
- </html>
- </head>
- <body>
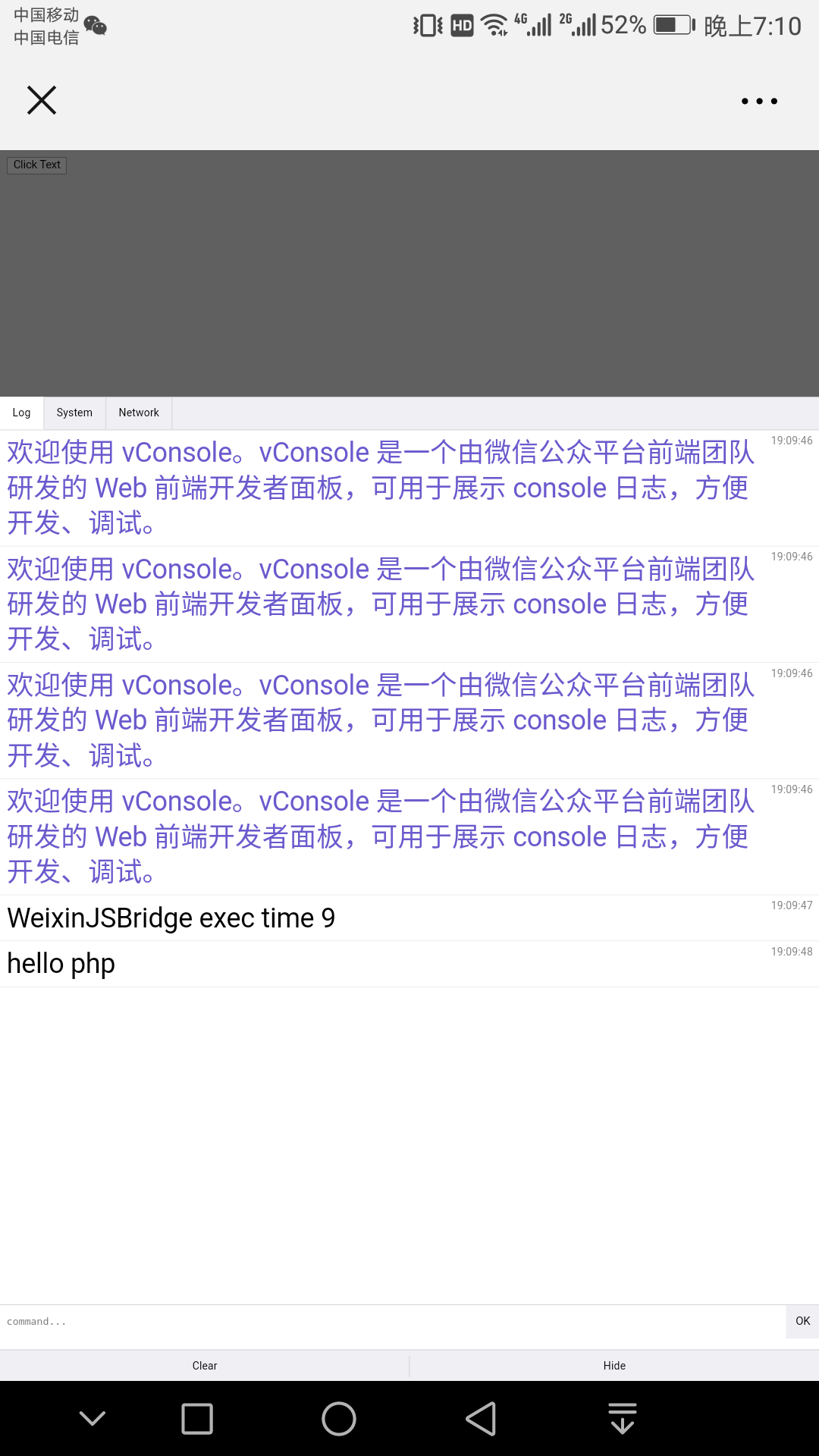
- <button class="btn1">Click Text</button>
- <script>
- console.info('欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。');
- console.info('欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。');
- console.info('欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。');
- console.info('欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。');
- </script>
- </body>
- </html>

vconsole使用的更多相关文章
- 移动端开发利器vConsole.js,app内嵌H5开发时调试用
vConsole:一个轻量.可拓展.针对手机网页的前端开发者调试面板,主要还是用于内嵌app页面时在手机上进行调试,打印完全和在PC端一样,方便大家找出问题所在. 不说废话直接进入主题,vConsol ...
- 🍓 移动端调试工具之vconsole的使用~ 🍓
这里以在vue项目中的使用为例⬇️ 嗯模块化的. 不消多说,先cnpm install vconsole -S 然后在mian.js中配置之- ok啦-- 开发混合app的筒子,使用mac的话也有别的 ...
- 移动端调试神器-vConsole
什么是vConsole? 官方说明是一个web前端开发者面板,可用于展示console日志,方便日常开发,调试. 简单来说相当于移动版的Chrome调试控制台,就是我们在PC端常用的F12 vCo ...
- 工具 - vConsole调试工具 在项目中的应用
最近做移动端项目比较多,电脑上开发完了上真机必现问题,但是真机上又看不了代码很捉急啊有没有. 这两天才发现这个腾讯良品vConsole,以前开发小程序见过,但没想到他竟然还能被应用到我们的h5页面中, ...
- vue-devtools : vue的调试工具及log显示工具 vconsole
使用 devtools 有很多好处,比如它可以让你能够实时编辑数据属性并立即看到其反映出来的变化.另一个主要的好处是能够为 Vuex 提供时间旅行式的调试体验. 注意:请留意如果页面使用了一个生产环境 ...
- webpack 引用vconsole
1.npm install -vconsole --save-dev 2.npm install -vconsele-webpack-plugin --save-dev 3.webpack.base. ...
- 移动的调试工具vConsole
在PC端写代码调试的时候,直接console.log()即可,但是在手机端怎么调试??最近发现一个很有用的插件vConsole 首先引入插件: 然后再文件中使用即可: 这样再手机中就会出现下面的标识, ...
- 移动端调试工具---vConsole
vConsole:https://github.com/Tencent/vConsole/blob/dev/README_CN.md 使用方法: 使用npm进行安装: npm install --sa ...
- 移动端调试利器之vconsole
说明 由于移动端项目在手机中调试时不能使用chrome的控制台,而vconsole是对pc端console的改写 使用方法 使用 npm 安装: npm install vconsole 使用webp ...
- 手机前端开发调试利器 – vConsole
我们在开发手机版网页的时候,常常会出现下面的情景: (1) 开发时,在自己电脑上运行得好好的,在手机上打开就挂了,但是手机上又看不到error log: (2) 上线后,某用户表示页面失灵,但我们自己 ...
随机推荐
- window.frames && iframe 跨页面通信
1.定义 frames[]是窗口中所有命名的框架组成的数组.这个数组的每个元素都是一个Window对象,对应于窗口中的一个框架. 2.用法 假设iframe 是一个以存在的 iframe 的 ID 和 ...
- Java网络编程学习A轮_05_Socket编程
示例代码: https://github.com/gordonklg/study,socket module A. Socket 编程简单例子 最简单的 Socket 编程是通过回车/换行符,整行读取 ...
- URI,URL与URN的区别
2017-11-13 16:51:49 URI = Universal Resource Identifier 统一资源标志符 URL = Universal Resource Locator 统一资 ...
- 机器学习算法--svm实战
1.不平衡数据分类问题 对于非平衡级分类超平面,使用不平衡SVC找出最优分类超平面,基本的思想是,我们先找到一个普通的分类超平面,自动进行校正,求出最优的分类超平面 测试代码如下: import nu ...
- 非ie浏览器必备函数常识
场景描述: 我们都知道IE浏览器和非IE浏览器都有很多功能一样但写法不同,或者各自都有一些自己独特的方法,那么为了保持兼容性和便于编写,我们可以通过这两个方法给非IE浏览器的对象增加自己没有,但IE有 ...
- Struts2基本使用(三)--数据交互
Struts2中的数据交互 在Struts2中我们不必再使用request.getParameter()这种方式来获取前台发送到服务器的参数. 我们可以在服务器端的Java类中直接声明一个和前台发送数 ...
- C/C++函数中使用可变参数
先说明可变参数是什么,先回顾一下C++里面的函数重载,如果重复给出如下声明: int func(); int func(int); int func(float); int func(int, int ...
- 取出表A中第31到第40记录
方法一: select top 10 * from A where RowId not in (select top 10 RowId from A) 方法二(使用临时表): with tempTab ...
- BZOJ3195: [Jxoi2012]奇怪的道路【状压DP】
Description 小宇从历史书上了解到一个古老的文明.这个文明在各个方面高度发达,交通方面也不例外.考古学家已经知道,这个文明在全盛时期有n座城市,编号为1..n.m条道路连接在这些城市之间,每 ...
- Oracle联合查询
select * from teacher--联合查询 --01.union (并集)select tno from teacher where tno>1080 union(select tn ...
