【css预处理器】------sass的基本语法------【巷子】
001、安装sass
1、删除gem源:gem sources --remove https://rubygems.org/ 2、添加国内源:gem sources -a http://gems.ruby-china.org/3、打印是否替换成功:gem sources -l 4、安装sass:gem install sass Linux和Mac已自带Ruby,不用再安装,mac同学安装:sudo gem install sass
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/ 002、sass的四种编译风格
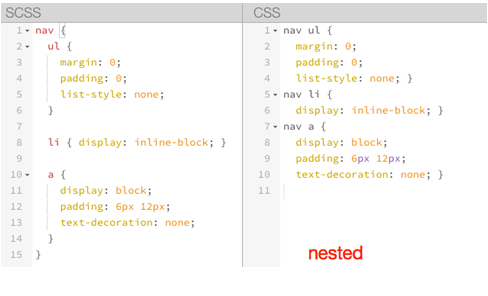
nested:嵌套缩进的css代码,它是默认值。
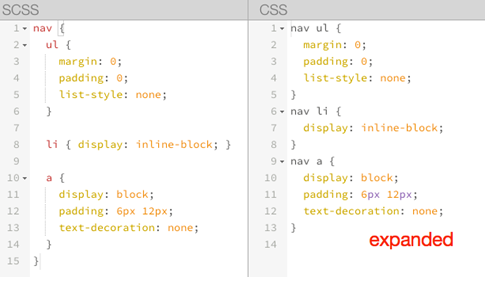
expanded:没有缩进的、扩展的css代码。
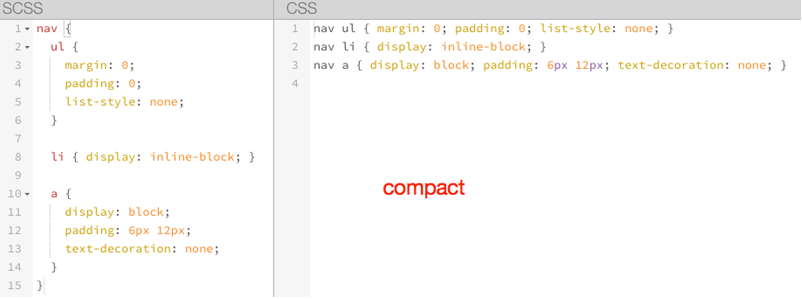
compact:简洁格式的css代码。
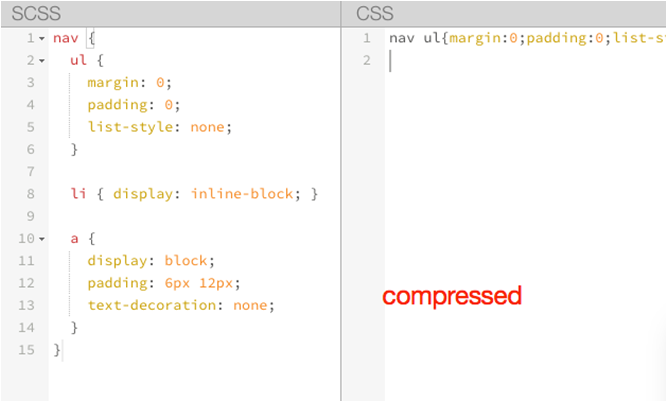
compressed:压缩后的css代码。
003、编译sass
1、单个文件编译:sass 文件名:文件名 2、编译整个文件夹:sass 文件夹名:文件夹名 3、监听编译:sass --watch 文件名:文件名 4、压缩加编译:sass --watch test.scss:test.css --style nested 5、编译整个文件夹:sass sass/:css/
004、sass的基本语法
1、sass中定义变量用$
1、普通变量和默认变量
普通变量定义了后可在全局使用

默认变量仅需要在值后面加!default
2、如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中 3、局部变量只能在局部使用,全局变量可以在任何地方使用
2、嵌套
选择器嵌套:
ul{
li{
color:red;
&:hover a{
color:#000;
}
} } &:代表父级
3、混合宏
作用:可以重用代码块 声明混合宏:@mixin 调用混合宏:@include 1、不带参数的混合宏
4、继承
在sass中,通过继承可以减少重复的代码,让一个选择器继承另一个选择器的样式
方法:@extend
.alert{font-size:18px;}
.alert a{
text-align:center;
&:hover{
color:red;
}
}
div{@extend .alert}
5、@import
@import:引入其他文件 例如:reset文件 公共文件的引入:命名规范是以下划线开头的,这样的 scss 文件不会被编译成 css _base.scss文件 @import "base";
未完待续.......
【css预处理器】------sass的基本语法------【巷子】的更多相关文章
- css预处理器sass学习
SASS 叫做css预处理器,他的基本思想是用一门专门的编程语言来进行页面样式的设计,然后在编译成正常的css文件. Sass的用法 安装 sass是用ruby语言写的,所以我们在安装sass之前要先 ...
- 前端CSS预处理器Sass
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- css预处理器sass使用教程(多图预警)
css预处理器赋予了css动态语言的特性,如变量.函数.运算.继承.嵌套等,有助于更好地组织管理样式文件,以及更高效地开发项目.css预处理器可以更方便的维护和管理css代码,让整个网页变得更加灵活可 ...
- 关于前端CSS预处理器Sass的小知识!
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- CSS预处理器Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- CSS预处理器Sass(Scss)、Less、Stylus
CSS 预处理编译器能让我成程序化其的方式编写CSS代码,可以引入CSS中没有的变量.条件.函数等特性,从而让代码更简单易维护,但一般按预处理器语法编写的代码无法直接在浏览器中运行,需用通过工具比如g ...
- CSS预处理器——Sass、LESS和Stylus实践
CSS(Cascading Style Sheet)被译为级联样式表,做为一名前端从业人员来说,这个专业名词并不陌生,在行业中通常称之为“风格样式表(Style Sheet)”,它主要是用来进行网页风 ...
- CSS预处理器—Sass、LESS和Stylus
http://www.w3cplus.com/css/css-preprocessor-sass-vs-less-stylus-2.html 一.什么是CSS预处器 CSS预处理器定义了一种新的语言, ...
- CSS预处理器(SASS和LESS)
Sass框架应用Sass简介 Sass又名SCSS,是CSS预处理器之一,它能让你更好更轻松的工作.Sass官网是这样描述Sass的:**Sass是一门高于CSS的元语言,能用来清晰的.结构化地描述文 ...
- css预处理器 sass和stylus对比以及常用功能
在众多的css预处理器语言中,sass和stylus算是十分优秀的两个.本文主要针对两者的常用功能做个简单的对比分析.在对比中了解二者的差异,同时帮助大家更好的掌握这两种预处理语言. 本文涉及到的sa ...
随机推荐
- html5 websocket + node.js 实现网页聊天室
1 client: socket.io server: node.js + express + socket.io 一个简单的聊天室 demo,没有注册,内置了一些测试用户 2 cli ...
- c++ const enum #define
最后的最后,我们略微总结一下: 1.只是声明单一固定值,尽可能采用const. 2.如果是一组固定值,并且互相有关联,则采用enum. 3.不涉及条件编译,只 ...
- SVN版控系统的安装和使用
SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS.互联网上很多版本控制服务已从CVS迁移到Subversion ...
- 超全面的JavaWeb笔记day08<Tomcat&Web应用&HTTP协议>
1.常用软件体系结构 BS:浏览器/服务器 CS:客户端/服务器 WEB资源 动态资源 JSP Servlet 静态资源 html 常用服务器 Tomcat Weblogic Resin JBOSS ...
- swift - UITextField 的用法
1,文本框的创建,有如下几个样式: public enum UITextBorderStyle : Int { case none 无边框 case line 直线边框 cas ...
- laravel 5.3 多用户认证
不知道对不对,乱来一下!!!! 1)laravel自带了一个用户认证系统,要使用的话,直接运行一下命令就可以用了 php artisan make:auth 会生成相应的控制器.路由和模版文件 2)数 ...
- js常用总结
常用总结,方便大家学习共享. 1.document.write(""); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document->html-& ...
- VS2015编译JPEG9b源码
输入:nmake -f makefile.vc libjpeg.lib 出现错误:找不到win32.mak文件 按照网上说的,这个win32.mak可以在C:\Program Files (x86)\ ...
- phpstrom配置
- Android 使用GridView以表格的形式显示多张图片
GridView用于在界面上按行.列分布的方式来显示多个组件(而ListView只是以按行的方式) 课程目标 学会使用GridView制作二维布局界面(行.列分布) 数据源(集合) --> 适配 ...