一次websocket的抓包体验
一个简单的demo
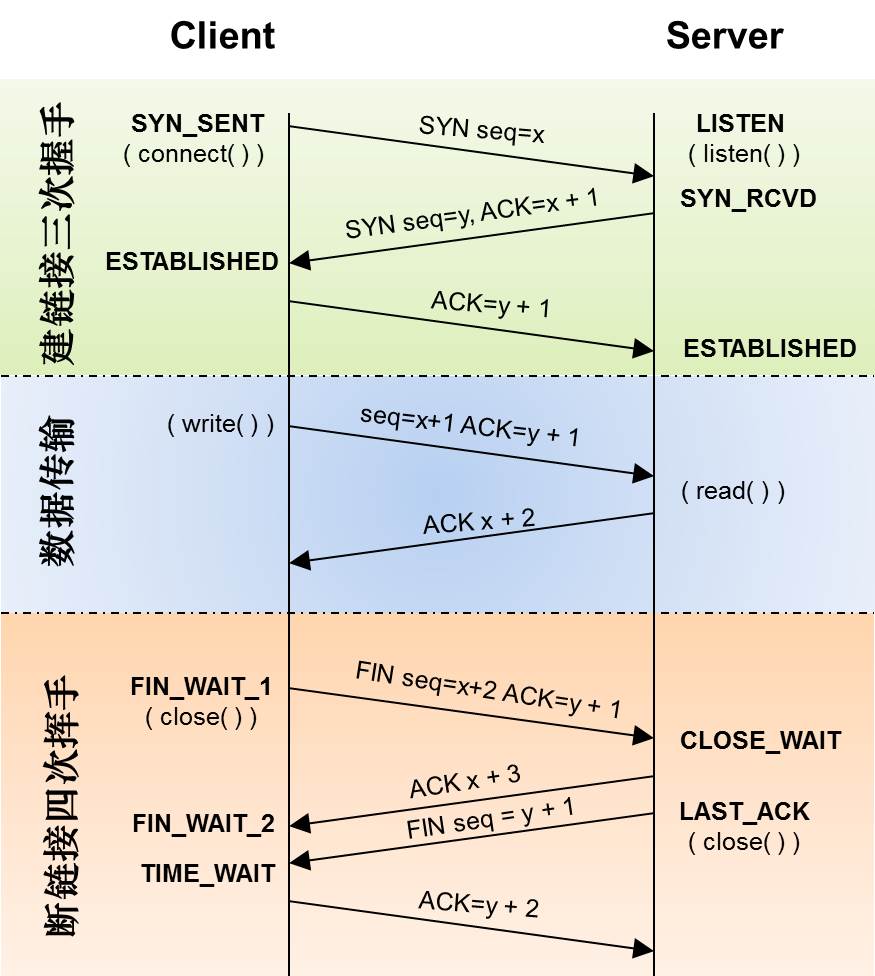
我们知道websocket一种服务端推送技术,首先Websocket是基于HTTP协议的,或者说借用了HTTP的协议来完成一部分握手。后续数据传递是基于TCP的。
客户端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>websocket client</title>
</head>
<body>
<button id="open">open</button>
<button id="send">send</button>
<button id="close">close</button>
<script type="text/javascript">
(function (){
let ws = null;
document.querySelector("#open").addEventListener('click', e => {
ws = new WebSocket("ws://127.0.0.1:8080");
ws.addEventListener('open', e => console.log('open event, %o', e));
ws.addEventListener('message', e => console.log('message event, %o', e));
ws.addEventListener('close', e => console.log('close event, %o', e));
ws.addEventListener('error', e => console.log('error event, %o', e));
});
document.querySelector("#send").addEventListener('click', e => {
ws.send('hello');
});
document.querySelector("#close").addEventListener('click', e => {
ws.close();
ws = null;
});
})()
</script>
</body>
</html>
服务端代码
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
console.log('received: %s', message);
ws.send('hello too!');
});
ws.send('something');
});
输出结果
open event, Event
message event, MessageEvent
message event, MessageEvent
close event, CloseEvent
细节
求头信息
从浏览器中可以看到ws握手的请求头信息
GET ws://127.0.0.1:8080/ HTTP/1.1
Host: 127.0.0.1:8080
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
Upgrade: websocket
Origin: http://zj.h5.m.taobao.com
Sec-WebSocket-Version: 13
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
Cookie: OUTFOX_SEARCH_USER_ID_NCOO=1973383732.1783078; l=AujoRgw9fUEEs1APUgk9dNwgONz6EUwb
Sec-WebSocket-Key: 7iAt/aVzQLvkwZmO6eHr3A==
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
解释:
Upgrade: websocket
Connection: Upgrade
表示发起的是Websocket协议。
返回头信息
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: 32BWzg94jPj8C0kXzqHAru5pGbw=
101 code 转换协议:101 Switching Protocols
服务器已经理解了客户端的请求,并将通过Upgrade 消息头通知客户端采用不同的协议来完成这个请求。在发送完这个响应最后的空行后,服务器将会切换到在Upgrade 消息头中定义的那些协议。
只有在切换新的协议更有好处的时候才应该采取类似措施。例如,切换到新的HTTP 版本比旧版本更有优势,或者切换到一个实时且同步的协议以传送利用此类特性的资源。
之上是应用层协议的内容,用wireshark抓包看下底层细节,先梳理下TCP协议本身。

wireshark
websocket握手
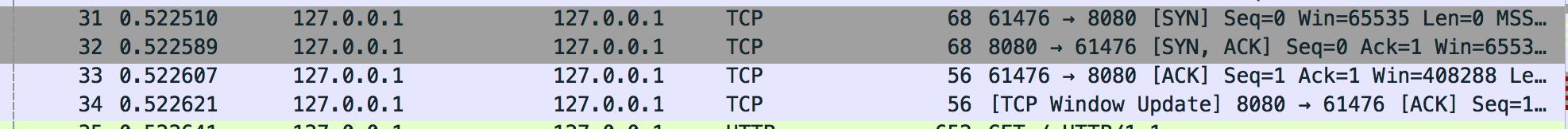
这是握手时HTTP协议底层依赖的TCP三次握手机制:最后一个是告诉客户端没有内容发送了。8080 为服务端端口号,61476 端口为客户端端口号。

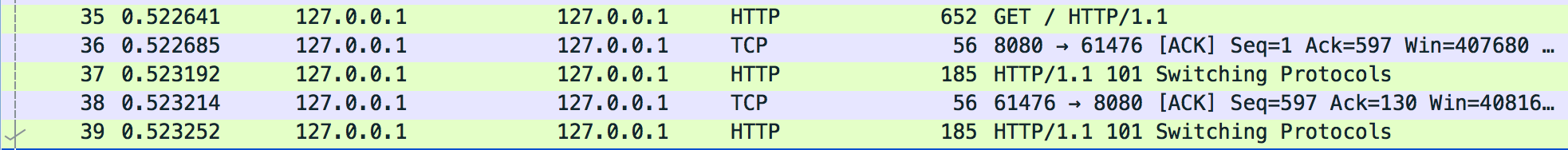
websocket 握手成功

HTTP 101 协议转换

从HTTP 协议转为 websocket 协议,5001 端口号为 websocket 服务的端口号。
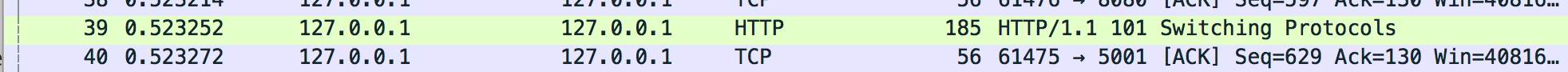
websocket 的一个数据包

关闭 websocket

可以看出61475端口一开始为HTTP服务的,后来由于101返回码,61475 端口转为 websocket 的 5001 端口号,服务端的8080端口对接客户端的5001端口号。关闭websocket时,由 61475 端口号发起关闭 5001 请求,与此同时 61475 端口和 服务端的8080端口通信,告诉服务端我要关闭端口,成功后61475 再告诉 5001 端口,我关闭成功了。整个关闭流程结束。
一次websocket的抓包体验的更多相关文章
- 使用wireshark抓包分析浏览器无法建立WebSocket连接的问题(server为Alchemy WebSockets组件)
工作时使用了Websocket技术,在使用的过程中发现,浏览器(Chrome)升级后可能会导致Websocket不可用,更换浏览器后可以正常使用. 近日偶尔一次在本地调试,发现使用相同版本的Chrom ...
- Fiddler抓包和修改WebSocket数据,支持wss
记录一下用Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧. 时间:2019-3-29 环境: win7 + Fiddler 5.0 Fiddler抓 ...
- fiddler 手机 https 抓包 以及一些fiddler无法解决的https问题http2、tcp、udp、websocket证书写死在app中无法抓包
原文: https://blog.csdn.net/wangjun5159/article/details/52202059 fiddler手机抓包原理 fiddler手机抓包的原理与抓pc上的web ...
- Fiddler可以支持Websocket抓包了
今天试了一下,Fiddler已经可以支持客户端Websocket抓包了,并且查看的方式也非常方便. websocket作为一个标准的应用层的协议,在CS端程序用起来也比传统的tcp协议方便了,比较常见 ...
- WebSocket抓包分析
转载自:https://www.cnblogs.com/songwenjie/p/8575579.html Chrome控制台 (1)F12进入控制台,点击Network,选中ws栏,注意选中Filt ...
- 【转】Fiddler抓包和修改WebSocket数据,支持wss
记录一下用Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧.时间:2019-3-29环境: win7 + Fiddler 5.0 Fiddler抓取W ...
- websocket 无需通过轮询服务器的方式以获得响应 同步在线用户数 上线下线 抓包 3-way-handshake web-linux-shell 开发
https://code.google.com/archive/p/phpwebsocket/source/default/source The WebSocket API (WebSockets) ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(33)-Fiddler如何抓取WebSocket数据包
1.简介 本来打算再写一篇这个系列的文章也要和小伙伴或者童鞋们说再见了,可是有人留言问WebSocket包和小程序的包不会抓,那就关于这两个知识点宏哥就再水两篇文章. 2.什么是Socket? 在计算 ...
- Microsoft Message Analyzer (微软消息分析器,“网络抓包工具 - Network Monitor”的替代品)官方正式版现已发布
来自官方日志的喜悦 被誉为全新开始的消息分析器时代,由MMA为您开启,博客原文写的很激动,大家可以点击这里浏览:http://blogs.technet.com/b/messageanalyzer/a ...
随机推荐
- PowerBuilder--Aes128加解密
通过C#开发Com控件,注册到系统,然后由pb通过OLEObject进行调用 原文:https://www.cnblogs.com/eric_ibm/archive/2012/07/06/dll.ht ...
- Android Material Design-Defining Shadows and Clipping Views(定义阴影和裁剪视图)-(四)
转载请注明出处:http://blog.csdn.net/bbld_/article/details/40539131 翻译自:http://developer.android.com/trainin ...
- JSP具体篇——application
application对象 application对象用于保存全部应用程序中的共同拥有数据.它在server启动时自己主动创建.在server停止时自己主动销毁. 当application对象没有被销 ...
- 九度OJ 1182:统计单词 (计数)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:3920 解决:1443 题目描述: 编一个程序,读入用户输入的,以"."结尾的一行文字,统计一共有多少个单词,并分别输出 ...
- [JavaScript]WebBrowser控件下IE版本的检测
转载请注明原文地址:https://www.cnblogs.com/litou/p/10772272.htm 在客户端检查用户使用的浏览器类型和版本,都是根据navigator.userAgent属性 ...
- Django 之 admin组件使用&源码解析
admin组件使用 Django 提供了基于 web 的管理工具. Django 自动管理工具是 django.contrib 的一部分.可以在项目的 settings.py 中的 INSTALLED ...
- inux c编程:读写锁
前面介绍的互斥量加锁要么是锁状态,要么就是不加锁状态.而且只有一次只有一个线程可以对其加锁.这样的目的是为了防止变量被不同的线程修改.但是如果有线程只是想读而不会去写的话,这有不会导致变量被修改.但是 ...
- struts2中的ModelDriven使用
http://www.cnblogs.com/Topless/archive/2012/01/17/2324980.html 例子都为struts2中的文档例子 JSP提交数据: <s:fo ...
- DNS 原理入门 (转)
DNS 是互联网核心协议之一.不管是上网浏览,还是编程开发,都需要了解一点它的知识. 本文详细介绍DNS的原理,以及如何运用工具软件观察它的运作.我的目标是,读完此文后,你就能完全理解DNS. 一.D ...
- Thread.currentThread().getContextClassLoader() and Class.getClassLoader()
Thread.currentThread().getContextClassLoader() and Class.getClassLoader() 一.同一工程中: String path = T ...
