【Mac系统 + Python + Django】之开发一个发布会系统【Django视图(二)】
此学习资料是通过虫师的python接口自动化出的书学习而来的,在此说明一下,想学习更多的自动化的同学可以找虫师的博客园,非广告,因为我python+selenium自动化也是跟虫师学的,学习效果很好的,特此推荐:
传送门
这里我们要进行开发一个发布会系统来了解Django框架,来看第二部分Django视图。
目录:
一、登录功能
二、Cookie和Session
三、Django认证系统
一、登录功能 返回目录
在上一章,我们已经简单用了html模板,在它基础上继续开发:
1、修改index.html文件为发布会html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Page</title>
</head>
<body>
<h1>发布会系统</h1>
<form>
<input name="username" type="text" placeholder="输入用户名"/>
<br/>
<input name="password" type="password" placeholder="输入密码"/>
<br/>
<button id="btn" type="submit">登录</button>
{% csrf_token %}
</form>
</body>
</html>

2、GET、POST请求
(1)GET请求
form标签中加入:method="get"
<form method="get">
<input name="username" type="text" placeholder="输入用户名"/>
<br/>
<input name="password" type="password" placeholder="输入密码"/>
<br/>
<button id="btn" type="submit">登录</button>
</form>
在页面输入用户名密码之后,提交表单,URL地址会添加用户名、密码

(2)POST请求
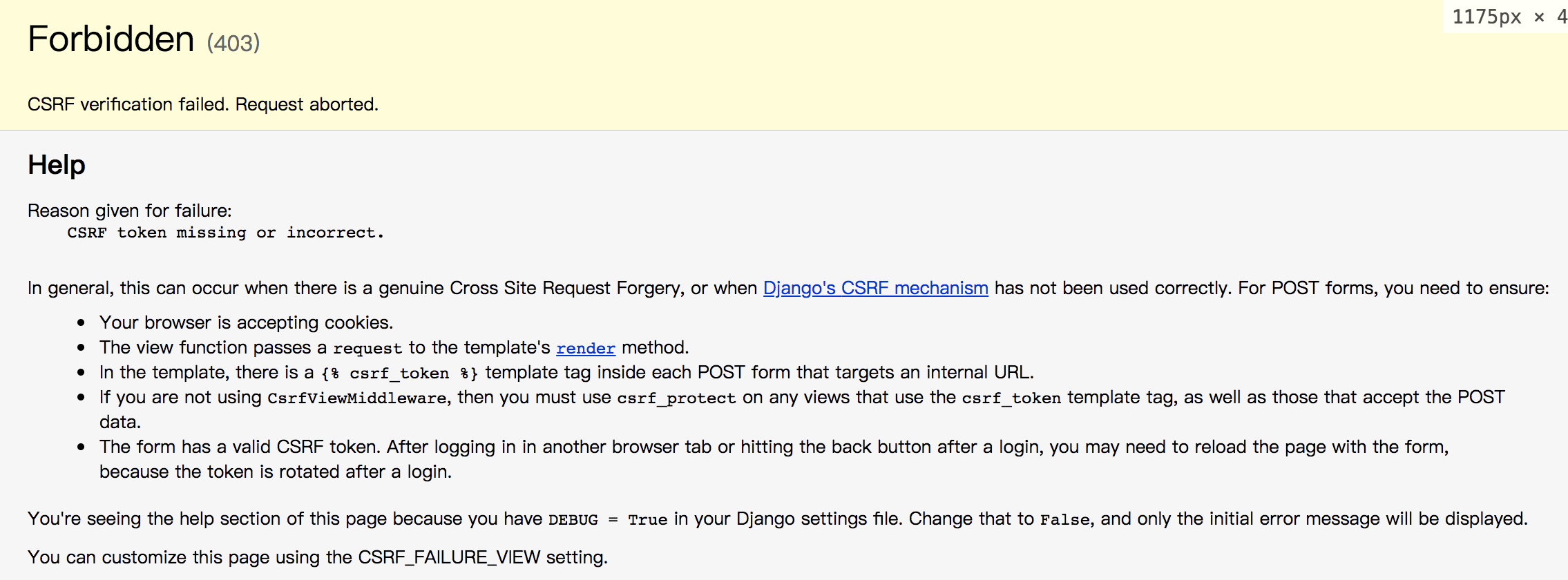
提交表单后,页面报错:

大概意思是Django对CSRF有保护措施,表单会自动生成令牌,通过令牌判断POST是否来自同一个网站,只需添加令牌即可,form添加{% csrf_token %}#}
<form method="post">
<input name="username" type="text" placeholder="输入用户名"/>
<br/>
<input name="password" type="password" placeholder="输入密码"/>
<br/>
<button id="btn" type="submit">登录</button>
# 添加令牌
{% csrf_token %}
</form>
再次刷新提交,就不报错了。
3、处理登录请求
修改index.html,添加action="/login_action/":
<form method="post" action="/login_action/">
再打开guest/urls.py文件,添加路径:
urlpatterns = [
...
url(r'^login_action/$', views.login_action)
]
再在sign/views.py下添加login_action()函数
def login_action(request):
if request.method == "POST":
username = request.POST.get("username","")
password = request.POST.get("password","")
if username == "" and password == "":
return HttpResponse("Django good!")
else:
return render(request,"index.html",{"error" : "Django login is error!"})
最后再在templates/index.html中添加error错误提示:
<form method="post" action="/login_action/">
<input name="username" type="text" placeholder="输入用户名"/>
<br/>
<input name="password" type="password" placeholder="输入密码"/>
<br/>
<button id="btn" type="submit">登录</button>
<br/>
# 提示信息
{{ error }}
{% csrf_token %}
</form>
{ { error } }:对应render返回字典中的key。
如果用户名密码正确则:

否则的话,提示报错信息:

4、登陆成功页面
但是,不能只是通过文字展示登录成功信息,必须需要替换为登录成功页面。
添加templates/enent_manage.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event Manage</title>
</head>
<body>
<h1>Login success!</h1>
</body>
</html>
修改sign/views.py
def login_action(request):
if request.method == "POST":
# "username"和"password"为name属性值,很重要
username = request.POST.get("username","")
password = request.POST.get("password","")
if username == "" and password == "":
# HttpResponseRedirect:这个类可以重定向指定页面
return HttpResponseRedirect("/event_manage/")
else:
return render(request,"index.html",{"error" : "Django login is error!"}) # 登陆成功页面
def event_action(request):
return render(request,"event_manage.html")
修改guest/urls.py:
urlpatterns = [
...
url(r'^event_manage/$', views.event_action),
]
再进行登录:

二、Cookie和Session 返回目录
1、Cookie的使用
首先修改sign/views.py:
def login_action(request):
if request.method == "POST":
username = request.POST.get("username","")
password = request.POST.get("password","")
if username == "" and password == "":
# 添加浏览器cookie
response = HttpResponseRedirect("/event_manage/")
# "user":cookie名;username获取登录用户名;3600cookie再浏览器保持时间
response.set_cookie("user",username,3600)
return response
else:
return render(request,"index.html",{"error" : "Django login is error!"}) def event_action(request):
# "user":读取cookie名
username = request.COOKIES.get("user","")
return render(request,"event_manage.html",{"cookie":username})
修改templates/event_manage.html:
<div style="float: left">
<a>欢迎{{ username }}到来!</a>
</div>
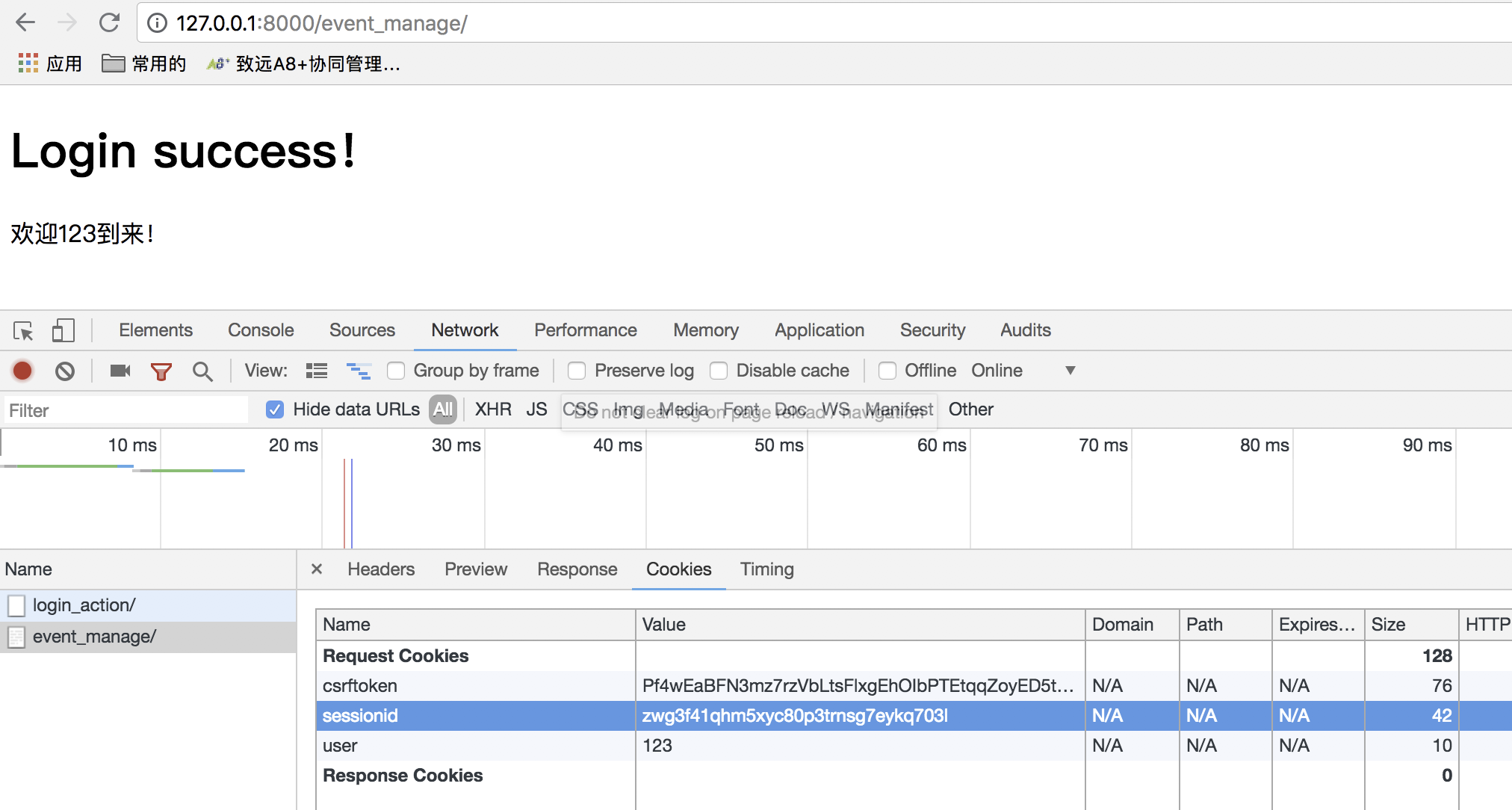
页面登录成功后:

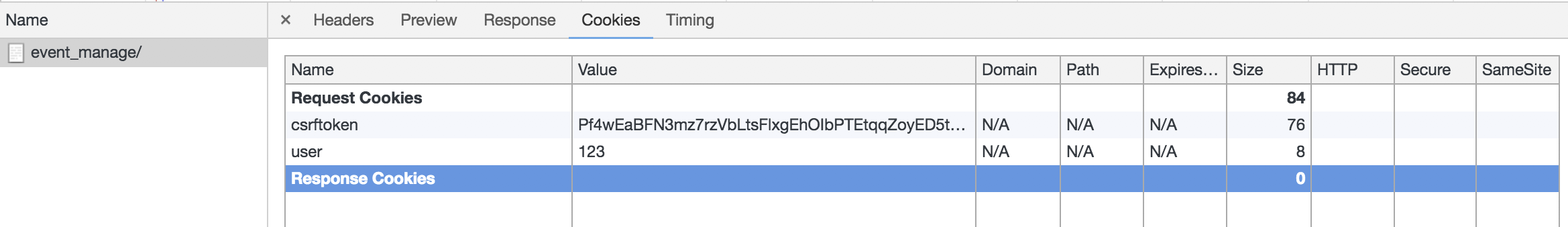
通过谷歌浏览器查看Cookie信息:

2、Session的使用
但是考虑到安全问题,还是Session靠谱。
修改sign/views.py:
def login_action(request):
if request.method == "POST":
username = request.POST.get("username","")
password = request.POST.get("password","")
if username == "" and password == "":
# HttpResponseRedirect:这个类可以重定向指定页面
response = HttpResponseRedirect("/event_manage/")
# "user":cookie名;username获取登录用户名;3600cookie再浏览器保持时间
# response.set_cookie("user",username,3600) # 添加浏览器cookie
request.session["user"] = username # 将session信息记录到浏览器中
return response
else:
return render(request,"index.html",{"error" : "Django login is error!"}) def event_action(request):
# username = request.COOKIES.get("user","") # "user":读取cookie名
username = request.session.get("user","") #读取浏览器session
return render(request,"event_manage.html",{"username":username})
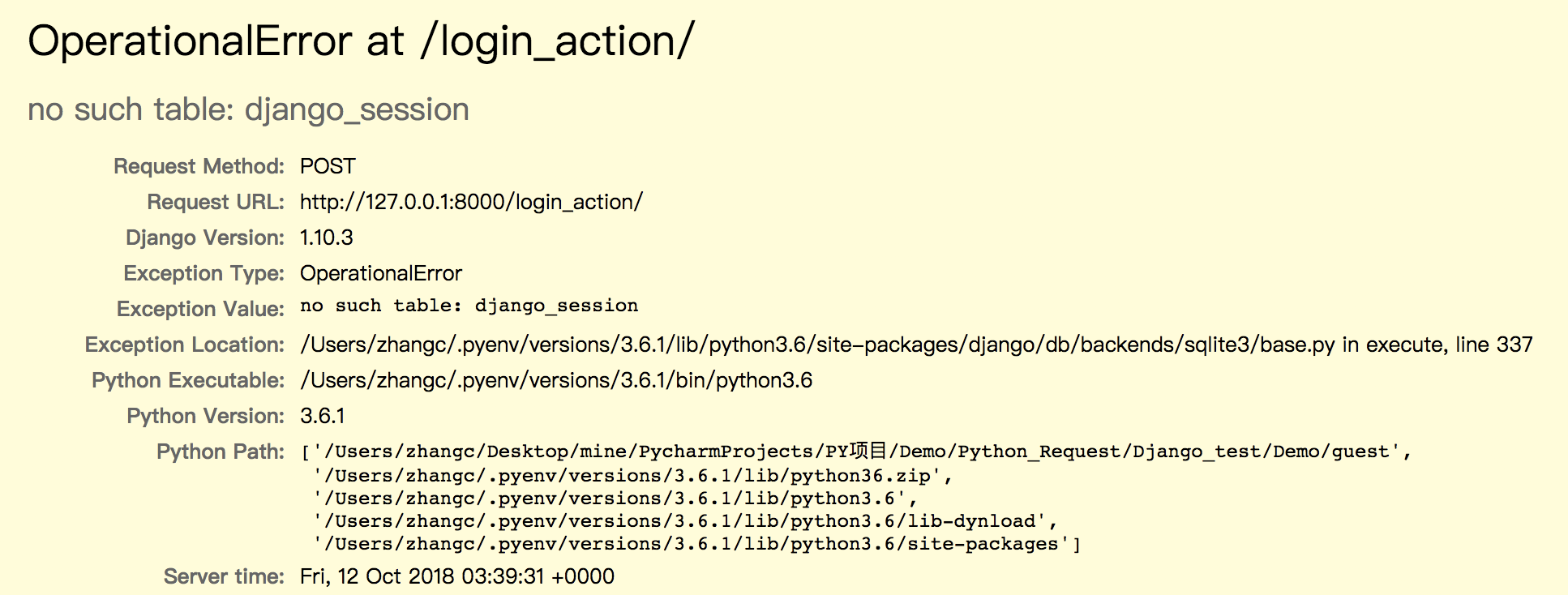
进行登录操作,但是报错:

提示:no such table: django_session,是因为session必须要有存储的地方才可以,我们需要创建django_session
再项目guest下,输入命令行:
# 输入命令
python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying sessions.0001_initial... OK
再进行登录,并查看session信息。

三、Django认证系统 返回目录
1、登录Admin后台
首先需要创建管理员账号,再终端输入:
test:guest zhan$ python manage.py createsuperuser
Username (leave blank to use 'zhan'): admin # 输入用户名
Email address: xxx@xxx.com # 输入邮箱
Password: # 输入密码
Password (again): # 再次输入密码
This password is too short. It must contain at least 8 characters. # 密码太短,并且不到8位
This password is too common. # 密码太简单
This password is entirely numeric. # 密码是数字
Password:
Password (again):
Error: Your passwords didn't match. # 密码不匹配
Password:
Password (again):
Superuser created successfully.
test:guest zhan$
登录网址:http://127.0.0.1:8000/admin/
输入用户名密码后登录:

2、引用Django认证登录
修改sign/views.py
def login_action(request):
if request.method == "POST":
username = request.POST.get("username","")
password = request.POST.get("password","")
# authenticate()函数接受用户名密码两个参数,并判断如果窜在返回user,不存在返回None
user = auth.authenticate(username=username,password=password)
if user != None:
auth.login(request,user) # 登录
# HttpResponseRedirect:这个类可以重定向指定页面
response = HttpResponseRedirect("/event_manage/")
request.session["user"] = username # 将session信息记录到浏览器中
return response
else:
return render(request,"index.html",{"error" : "Django login is error!"})
修改完成之后,通过跟后台系统用户名密码相关联,进行验证登录。
3、关上窗户
为什么要单独讲这一节呢,因为有一个现象时,直接登录成功页面:http://127.0.0.1:8000/event_manage/,发现直接就可以登录成功,但是这个往往是不行的,应该必须通过登录操作才可以进入登陆成功页面,所以我们只需要简单加个东西就好了。
修改sign/views.py:
from django.contrib.auth.decorators import login_required ...... # 限制
@login_required
def event_action(request):
username = request.session.get("user","") #读取浏览器session
return render(request,"event_manage.html",{"username":username})
只需要加入@login_required,即可。
注意:需要清理缓存。
但是,地址指向让它指向登录页面就更好啦。

修改guest/urls.py,增加新的路径:
urlpatterns = [
......
url(r'^$', views.index), # 8080地址也可以访问登录页面
......
url(r'^accounts/login/$', views.index), # 访问登陆成功页面,自动跳转登录页面
]
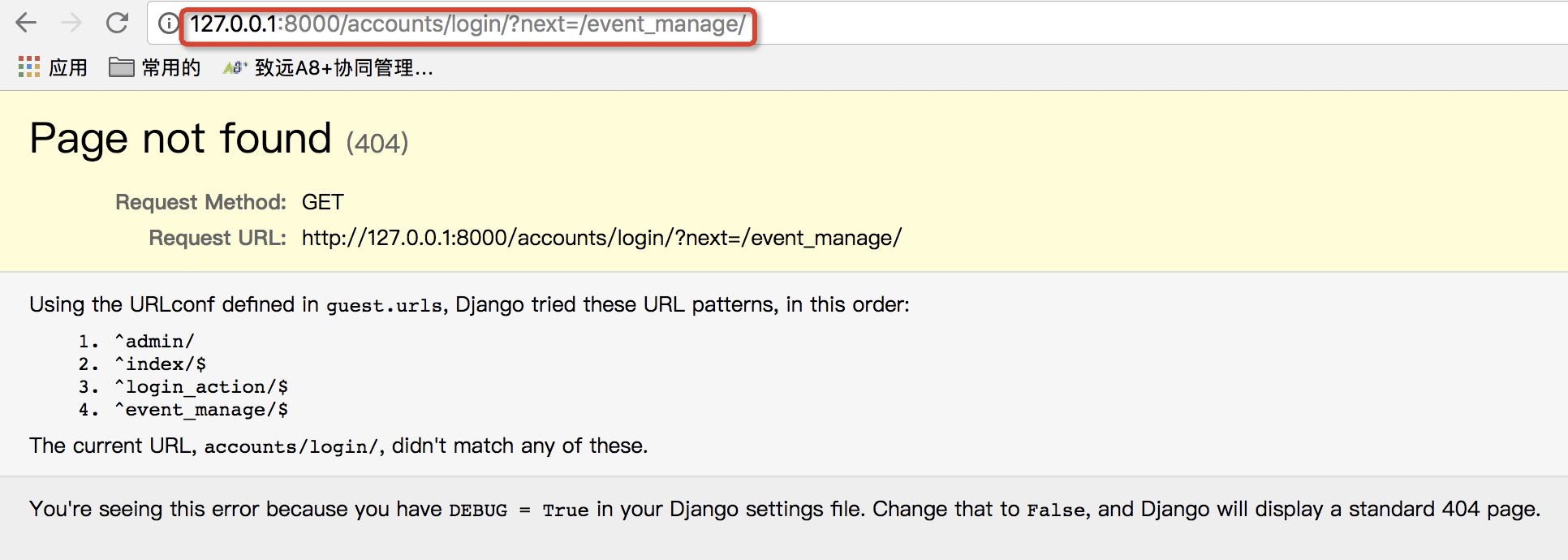
此时访问:
http://127.0.0.1:8000/
http://127.0.0.1:8000/index/
http://127.0.0.1:8000/event_manage/
都可以访问登录页面。
本部分完结, 下一章将会介绍Django模型(三),操作数据库的。
【Mac系统 + Python + Django】之开发一个发布会系统【Django视图(二)】的更多相关文章
- 【Mac系统 + Python + Django】之开发一个发布会系统【Django模型(三)】
上一部分给大家介绍Django的视图. 接下来继续来了解Django框架,来看第三部分,此部分是对数据库的操作. 目录: 一.设计系统表 二.admin后台管理 三.基本数据访问(SQLite数据库) ...
- 基于django快速开发一个网站(一)
基于django快速开发一个网站(一) * 创建虚拟环境.基于虚拟环境创建django==2.0.0和图片加载库和mysql数据库驱动 1. 创建目录并创建虚拟环境 ╰$ mkdir Cornuco ...
- Django快速开发之投票系统
https://docs.djangoproject.com/en/1.8/intro/tutorial01/ 参考官网文档,创建投票系统. ================ Windows 7/1 ...
- Python全栈开发-web框架之django
一:web框架 什么是web框架? Web应用框架(Web application framework)是一种开发框架,用来支持动态网站.网络应用程序及网络服务的开发.这种框架有助于减轻网页开发时共通 ...
- python全栈开发day73-Django认证系统
一.Form组件 day73 2018-08-10 1. 内容回顾 1. form表单组件 1. 常用字段 1. CharField() 2. ChoiceField() 2. 参数或配置 1. la ...
- 使用一个Python脚本来运行一个简单的Django项目
创建视图 Django是一个模型-模板-视图(model-template-view,MTV)框架. 视图部分通常检查看HTTP给出的请求和查询或者结构,这些信息是发送到表示层的数据. 我们在 hel ...
- Django Web开发【1】Django简介
前言 看完<Django Book>之后, 总想找个实例来实战开发下,无奈国内Django的书籍相当少,只能从英文书籍中吸取养料,偶然之后得到Learning Website Develo ...
- django测试开发-1.开始Hello django!
用python开发出一个web页面的时候,需要找一个支持python语言的web框架.django框架有丰富的文档和学习资料,也是非常成熟的web开发框架,本篇写一个简单的“hello django! ...
- python全栈开发day66-视图系统、路由系统
一.昨日内容回顾 1. tags 1. for循环 {% for name in name_list %} {{ name }} {% endfor %} {% for name in name_li ...
随机推荐
- luogu P1821 [USACO07FEB]银牛派对Silver Cow Party
题目描述 One cow from each of N farms (1 ≤ N ≤ 1000) conveniently numbered 1..N is going to attend the b ...
- AOJ 0531:Paint Color(二维离散+imos)
[题目链接] http://judge.u-aizu.ac.jp/onlinejudge/description.jsp?id=0531 [题目大意] 给出一张图,和一些矩形障碍物,求该图没被障碍物覆 ...
- Netbeans 中部署运行Webservice出错
错误如下 at java.lang.StackTraceElement at public java.lang.StackTraceElement[] java.lang.Throwable.ge ...
- springMVC初探视图解析器——ResourceBundleViewResolver
视图解析器ResourceBundleViewResolver是根据proterties文件来找对应的视图来解析”逻辑视图“的, 该properties文件默认是放在classpath路径下的view ...
- MailKit---发送邮件
一封最复杂的电子邮件的基本情况为:含有邮件正文和邮件附件,邮件正文可以同时使用HTML格式和普通文本格式表示,并且HTML格式的正文中又引用了其他的内嵌资源.对于这种最复杂的电子邮件,可以采用如图所示 ...
- ES里关于数组的拓展
一.静态方法 在ES6以前,创建数组的方式主要有两种,一种是调用Array构造函数,另一种是用数组字面量语法,这两种方法均需列举数组中的元素,功能非常受限.如果想将一个类数组对象(具有数值型索引和le ...
- 对Linux文件权限的理解
755,775,777,ugoa 等分别代表什么含义?这些数字是如何得到的? 1.常用的linux文件权限: 444 -r--r--r-- 600 -rw------- 644 -rw-r--r-- ...
- POJ 1144 Network(无向图连通分量求割点)
题目地址:id=1144">POJ 1144 求割点.推断一个点是否是割点有两种推断情况: 假设u为割点,当且仅当满足以下的1条 1.假设u为树根,那么u必须有多于1棵子树 2.假设u ...
- Angular 学习笔记——ng-Resource
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
- iOS block用作属性封装代码
@property (copy, nonatomic) void (^actionBlock)(); @property (copy, nonatomic) void (^actionWithPapa ...
