【重点突破】—— 百度地图在React单页面应用中的使用
前言:百度地图是网页中使用地图的常用第三方工具,这里结合React项目中学到的应用场景总结一些使用要点。
一、在网页中嵌入百度地图
- 搜百度地图开放平台,注册百度开发者账号
- 控制台:查看应用、创建应用(获得百度地图密钥)
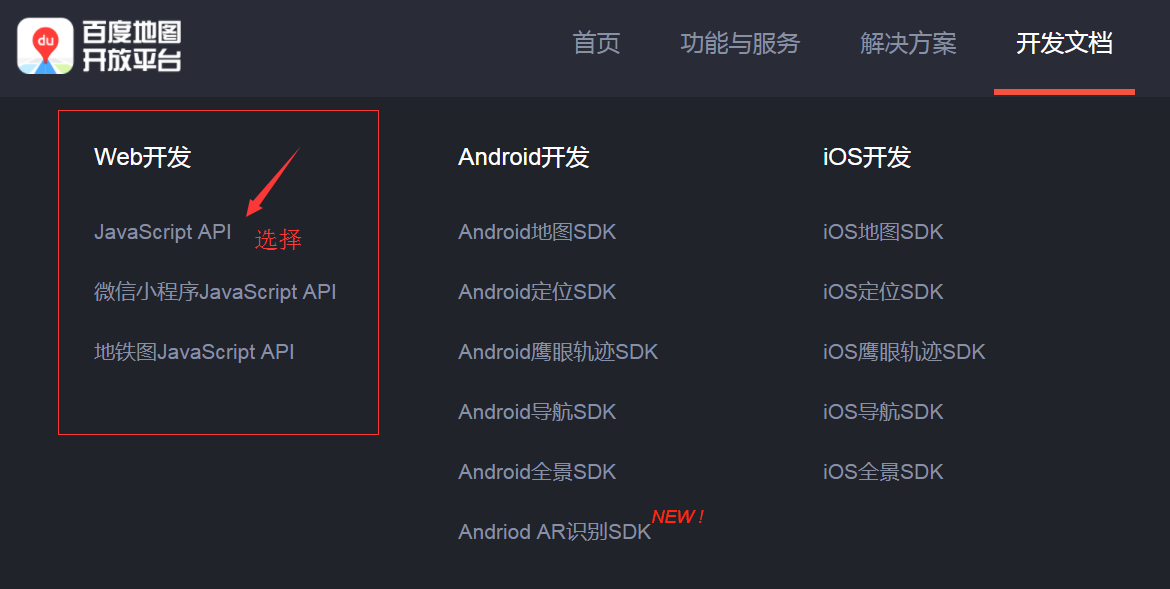
- 开发文档:选择JavaScriptAPI

Referer白名单:* (例如*.tedu.cn 域名只能有这个字段,才能使用这个密钥,避免因盗用密钥使用自己网站的服务)
创建一个网站:登录百度地图开发者平台,为网站申请一个地图的AccesKey(全球唯一网站密钥)
- 在自己的网页中嵌入百度地图提供的API,嵌入百度地图
- 引入一个特殊的script,关键放置密钥的地方:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
核心代码:
var map = new BMap.Map("container"); //创建地图实例
var point = new BMap.Point(116.300829, 39.915836); //创建点坐标(天安门坐标为例)
map.centerAndZoom(point, 17); //以指定点为中心并缩放 (17表示层级)
常用控件:可能会变,不用记,查文档即可
启用滚轮缩放方法:map.enableScrollWheelZoom(true);
添加导航控件:map.addControl(new BMap.NacigationControl());
添加缩放控件:map.addControl(new BMap.ScalControl());
添加概览图控件:map.addControl(new BMap.OverviewMapControl());
添加地图类型控件:map.addControl(new BMap.MapTypeControl());
常用覆盖物:小标记/小说明/小页签
var mk = new BMap.Marker(point);
map.addOverlay(mk);
marker.setAnimation(BMap)ANIMATION_BOUNCE); //弹跳动画
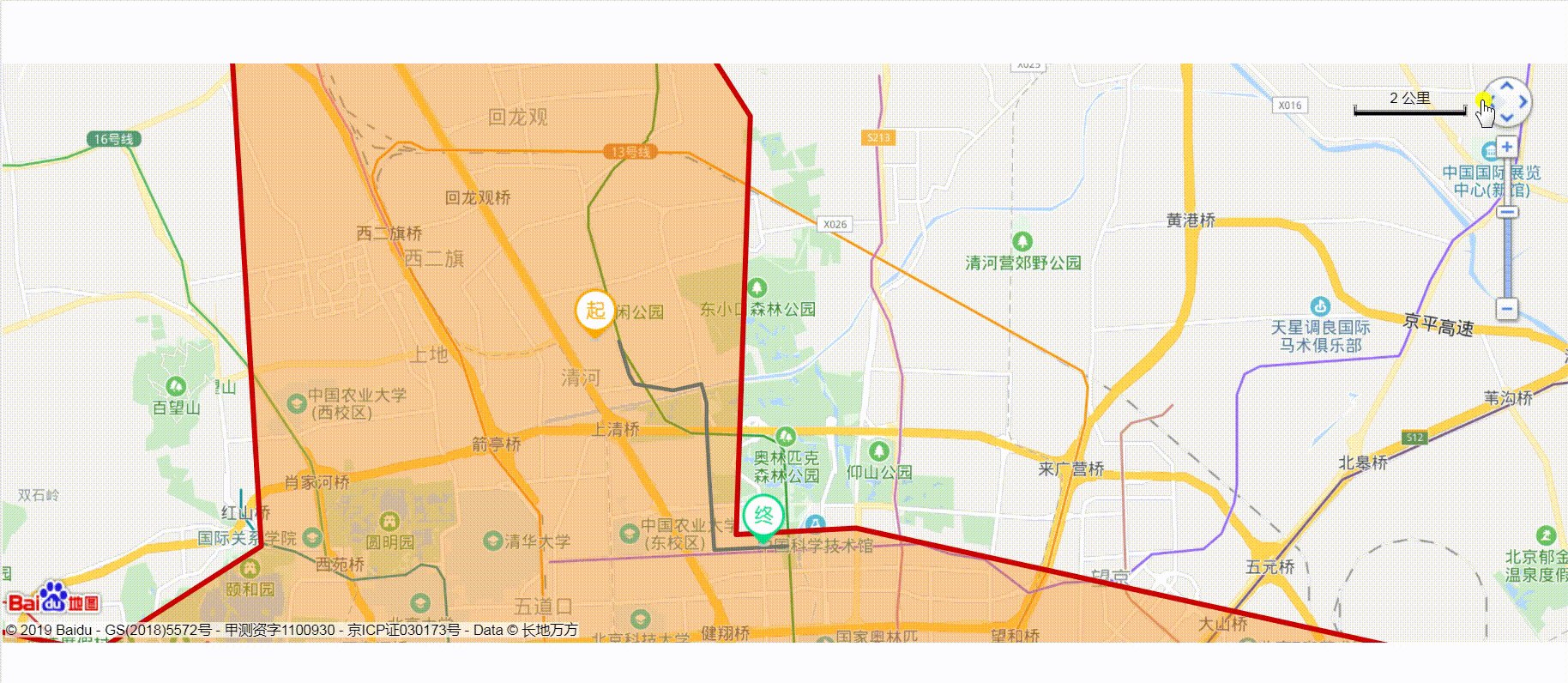
二、绘制订单地图

- Easy Mock订单详情数据接口:/order/detail
{
"code": 0,
"msg": "",
"list": {
"status": 2,
"order_sn": "T1803244422704080JGJI",
"bike_sn": '802410001',
"mode|1-2": 1,
"start_location": "北京市昌平区回龙观东大街",
"end_location": "北京市海淀区奥林匹克公园",
"city_id": 1,
"mobile": "13597482075",
"user_name": "@cname",
"distance": 10000,
"bike_gps": "116.398806,40.008637",
"start_time": 1546580667000,
"end_time": 1546608995000,
"total_time": 224,
"position_list": [{
"lon": 116.361221,
"lat": 40.043776
},
{
"lon": 116.363736,
"lat": 40.038086
},
{
"lon": 116.364599,
"lat": 40.036484
},
{
"lon": 116.373438,
"lat": 40.03538
},
{
"lon": 116.377966,
"lat": 40.036263
},
{
"lon": 116.379762,
"lat": 40.03654
},
{
"lon": 116.38084,
"lat": 40.033225
},
{
"lon": 116.38084,
"lat": 40.029413
},
{
"lon": 116.381343,
"lat": 40.021291
},
{
"lon": 116.381846,
"lat": 40.015821
},
{
"lon": 116.382637,
"lat": 40.008084
},
{
"lon": 116.398806,
"lat": 40.008637
}
],
"area": [{
"lon": "116.274737",
"lat": "40.139759",
"ts": null
},
{
"lon": "116.316562",
"lat": "40.144943",
"ts": null
},
{
"lon": "116.351631",
"lat": "40.129498",
"ts": null
},
{
"lon": "116.390582",
"lat": "40.082481",
"ts": null
},
{
"lon": "116.38742",
"lat": "40.01065",
"ts": null
},
{
"lon": "116.414297",
"lat": "40.01181",
"ts": null
},
{
"lon": "116.696242",
"lat": "39.964035",
"ts": null
},
{
"lon": "116.494498",
"lat": "39.851306",
"ts": null
},
{
"lon": "116.238086",
"lat": "39.848647",
"ts": null
},
{
"lon": "116.189454",
"lat": "39.999418",
"ts": null
},
{
"lon": "116.244646",
"lat": "39.990574",
"ts": null
},
{
"lon": "116.281441",
"lat": "40.008703",
"ts": null
},
{
"lon": "116.271092",
"lat": "40.142201",
"ts": null
},
{
"lon": "116.271092",
"lat": "40.142201",
"ts": null
}
],
"area_list": null,
"npl_list": [{
"id": 8265,
"name": "北辰世纪中心-a座",
"city_id": 1,
"type": 3,
"status": 0,
"map_point": "116.39338796444|40.008120315215;116.39494038009002|40.008177258745;116.39496911688|40.006268094213;116.39512457763|40.004256795877;116.39360214742|40.004222412241;116.39357190147|40.005075745782;116.39351397873|40.005836165232;116.39338796444|40.008120315215",
"map_point_array": [
"116.39338796444|40.008120315215",
"116.396053|40.008273",
"116.396448|40.006338",
"116.396915|40.004266",
"116.39192|40.004072",
"116.391525|40.004984",
"116.391381|40.005924",
"116.391166|40.007913"
],
"map_status": 1,
"creator_name": "赵程程",
"create_time": 1507863539000
}]
}
} 创建ak,加载百度地图sdk:【百度地图开发平台】

地图初始化:public->index.html中引入百度地图第三方JS库
<title>React App</title>
<!--第三方库 百度地图-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=vALBxRpSKdoPxLyDcuMQPWFL8avoRTP0"></script>pages->order->detail.js中:调用new window.BMap.Map('id')初始化Map
//初始化地图
renderMap = (list) => {
this.map = new window.BMap.Map('orderDetailMap');
// this.map.centerAndZoom('北京', 11)
//添加地图控件
this.addMapControl();
//调用路线图绘制方法
this.drawBikeRoute(list.position_list);
//调用服务区绘制方法
this.drawServiceArea(list.area);
}注意:单页面应用必须调用window.BMap全局变量才能识别BMap,否则会报错no defined;多页面应用中直接使用new BMao.Map('id')即可
添加地图控件
//添加地图控件
addMapControl = () => {
let map = this.map;
map.addControl(new window.BMap.ScaleControl({ anchor: window.BMAP_ANCHOR_TOP_RIGHT }));
map.addControl(new window.BMap.NavigationControl({ anchor: window.BMAP_ANCHOR_TOP_RIGHT }));
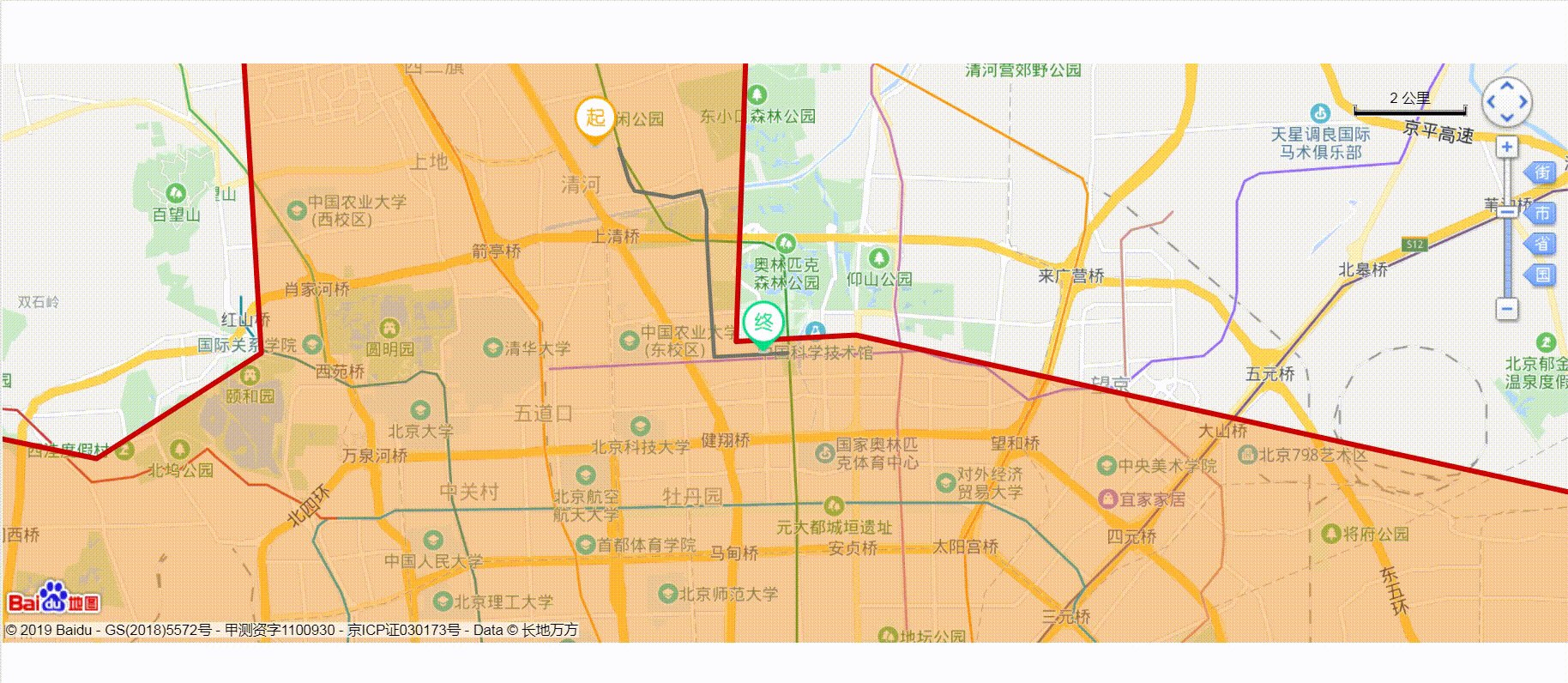
}绘制用户行驶路线
//绘制用户行驶路线图
drawBikeRoute = (positionList) => {
let map = this.map;
let startPoint = '';
let endPoint = '';
if(positionList.length > 0){
//起点
let first = positionList[0];
startPoint = new window.BMap.Point(first.lon, first.lat);
let startIcon = new window.BMap.Icon('/assets/start_point.png', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(36,42)
}) let startMarker = new window.BMap.Marker(startPoint, {icon: startIcon});
this.map.addOverlay(startMarker); //终点
let last = positionList[positionList.length-1];
endPoint = new window.BMap.Point(last.lon, last.lat);
let endIcon = new window.BMap.Icon('/assets/end_point.png', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(36,42)
})
let endMarker = new window.BMap.Marker(endPoint, {icon: endIcon});
this.map.addOverlay(endMarker); //连接路线图
let trackPoint = [];
for(let i=0; i<positionList.length; i++){
let point = positionList[i]
trackPoint.push(new window.BMap.Point(point.lon, point.lat))
} let polyline = new window.BMap.Polyline(trackPoint, {
strokeColor: '#1869AD',
strokeWeight: 3,
strokeOpacity: 1
})
this.map.addOverlay(polyline); //设置地图中心点
this.map.centerAndZoom(endPoint, 11)
}
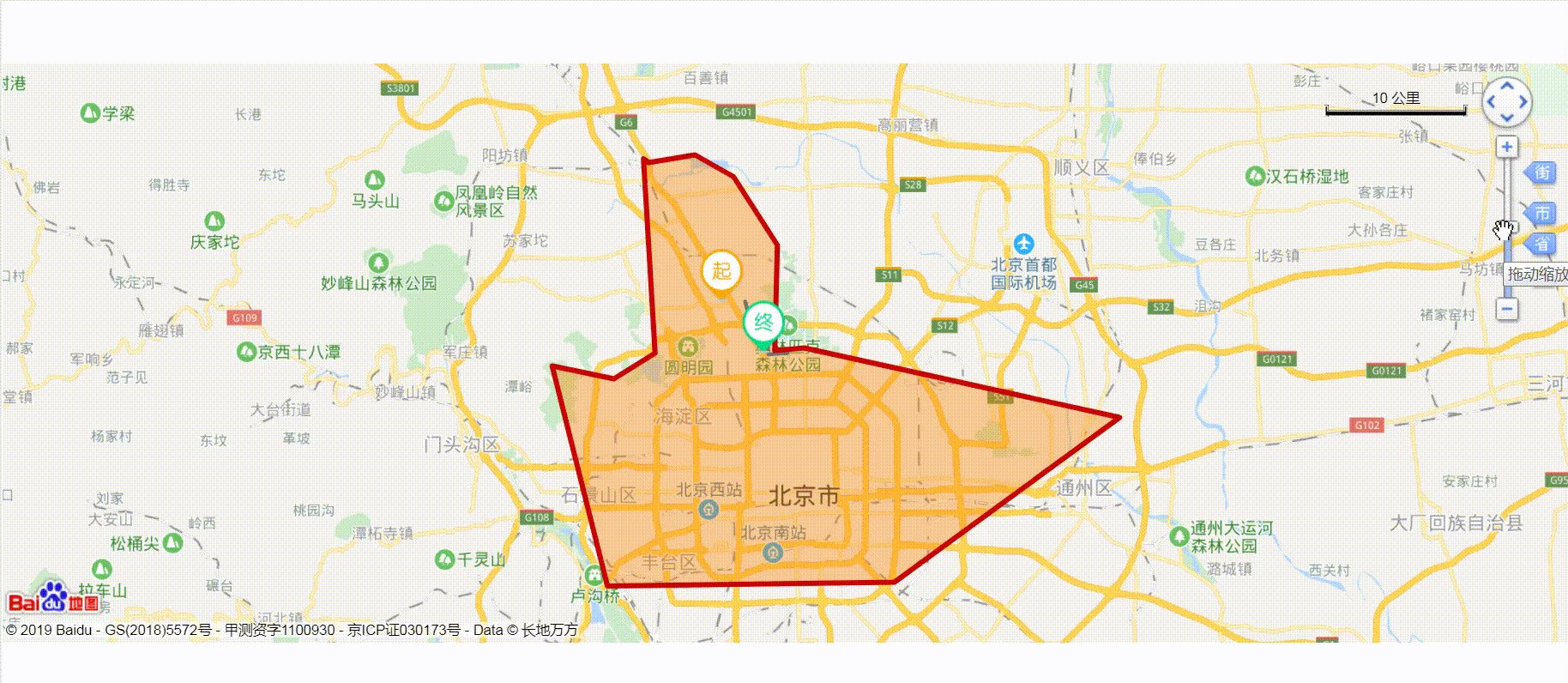
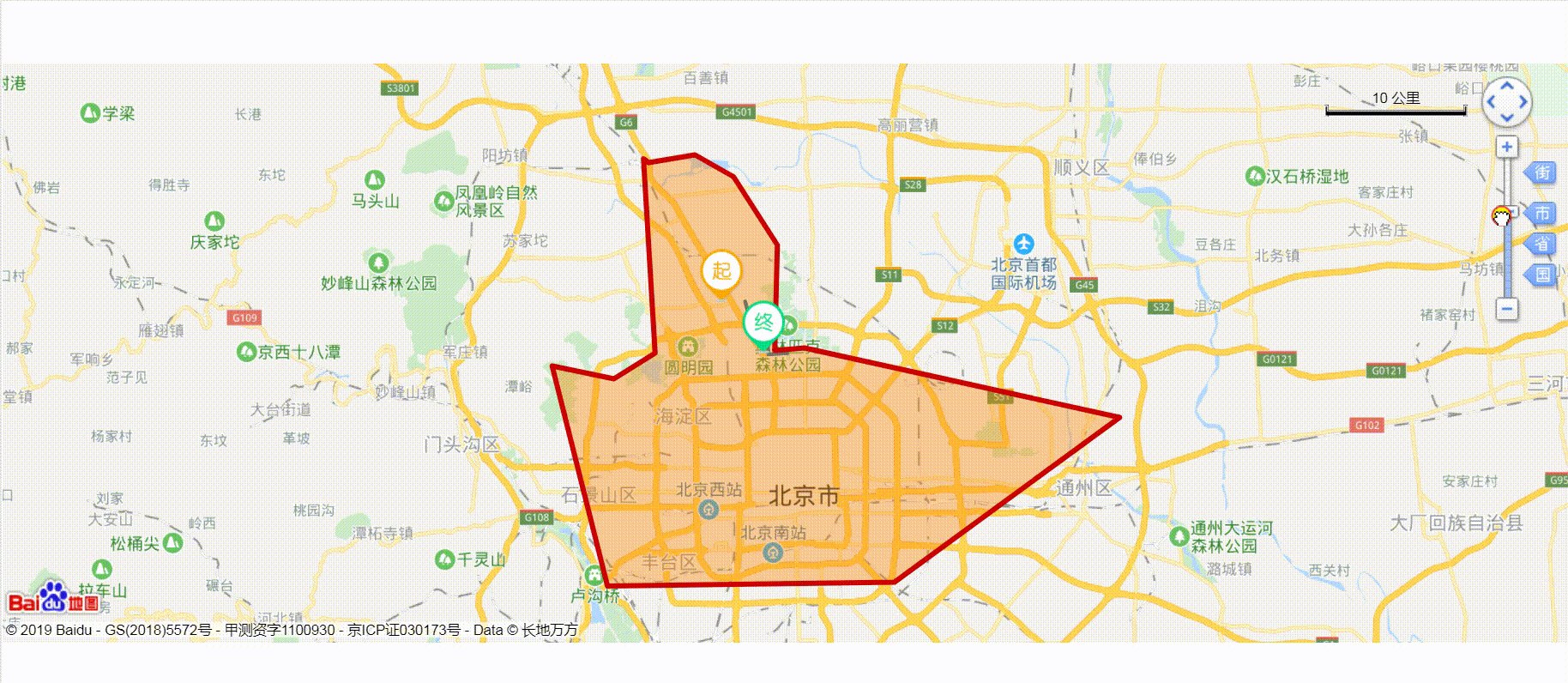
} //绘制服务区
drawServiceArea = (positionList) => {
let trackPoint = [];
for(let i=0; i<positionList.length; i++){
let point = positionList[i]
trackPoint.push(new window.BMap.Point(point.lon, point.lat))
} let polygon = new window.BMap.Polygon(trackPoint, {
strokeColor: '#CE0000',
strokeWeight: 4,
strokeOpacity: 1,
fillColor: '#ff8605',
fillOpacity: 0.4
})
this.map.addOverlay(polygon);
}
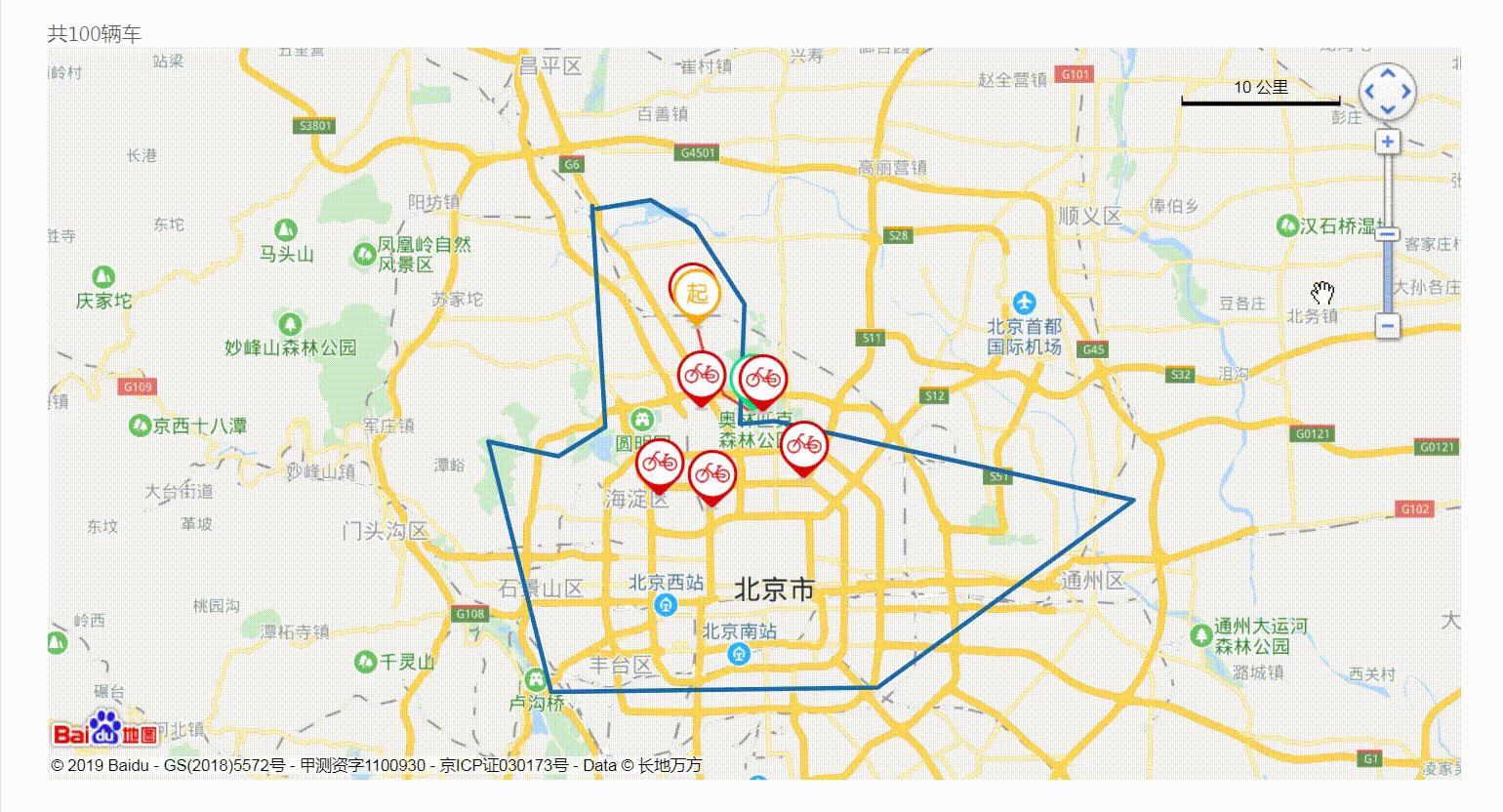
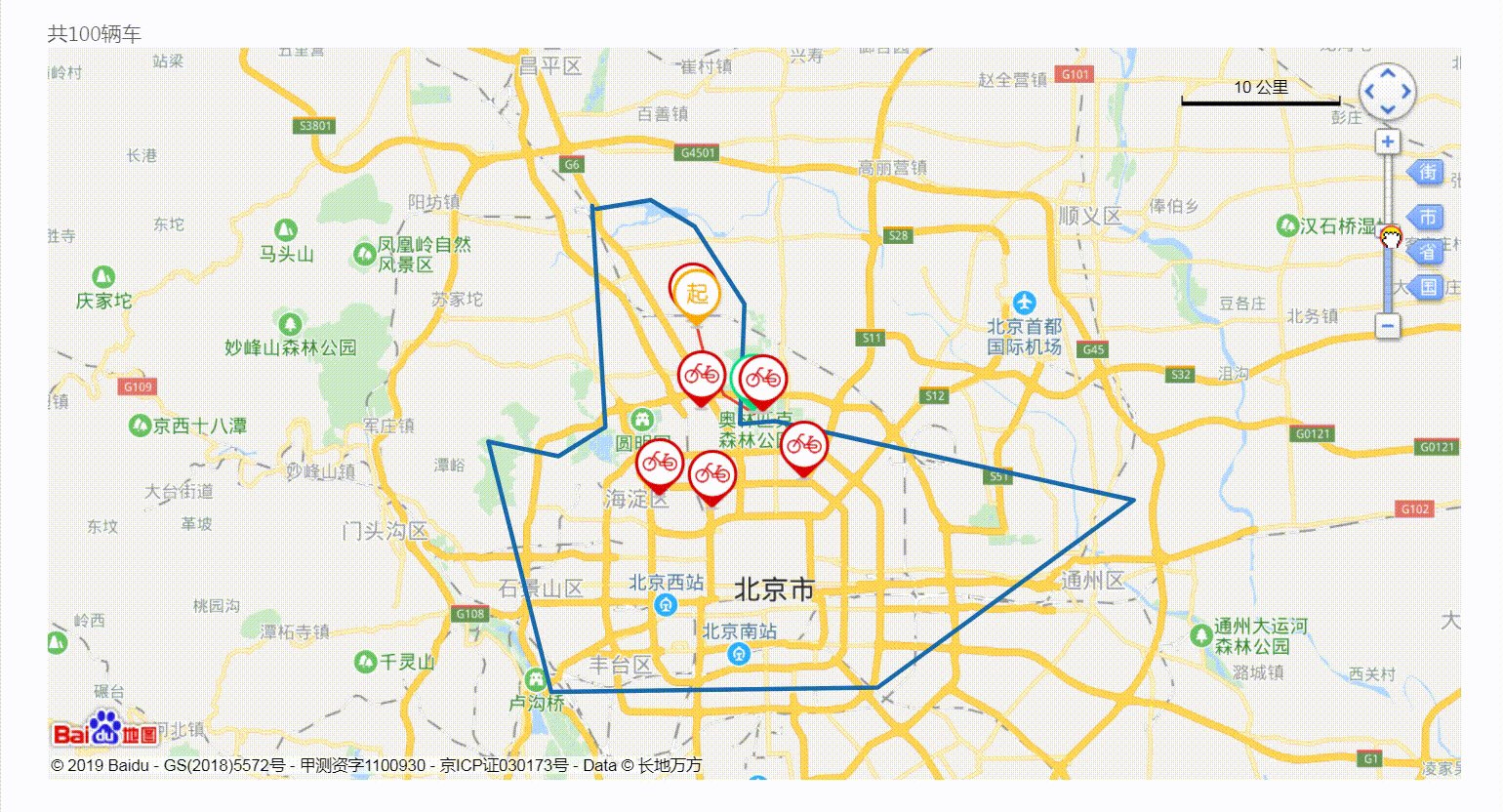
三、绘制车辆地图

- Easy Mock车辆地图分布的数据接口:/map/bike_list
{
"code": 0,
"list": {
"total_count": 100,
"bike_list": ['116.356619,40.017782', '116.437107,39.975331', '116.34972,40.070808', '116.323849,39.964714', '116.404912,40.015129', '116.365243,39.958078'],
"route_list": ['116.353101,40.067835', '116.357701,40.053699', '116.374086,40.027626', '116.397801,40.01641'],
"service_list": [{
"lon": "116.274737",
"lat": "40.139759",
"ts": null
},
{
"lon": "116.316562",
"lat": "40.144943",
"ts": null
},
{
"lon": "116.351631",
"lat": "40.129498",
"ts": null
},
{
"lon": "116.390582",
"lat": "40.082481",
"ts": null
},
{
"lon": "116.38742",
"lat": "40.01065",
"ts": null
},
{
"lon": "116.414297",
"lat": "40.01181",
"ts": null
},
{
"lon": "116.696242",
"lat": "39.964035",
"ts": null
},
{
"lon": "116.494498",
"lat": "39.851306",
"ts": null
},
{
"lon": "116.238086",
"lat": "39.848647",
"ts": null
},
{
"lon": "116.189454",
"lat": "39.999418",
"ts": null
},
{
"lon": "116.244646",
"lat": "39.990574",
"ts": null
},
{
"lon": "116.281441",
"lat": "40.008703",
"ts": null
},
{
"lon": "116.271092",
"lat": "40.142201",
"ts": null
},
{
"lon": "116.271092",
"lat": "40.142201",
"ts": null
}
]
}
} pages->map->bikeMap.js中:调用new window.BMap.Map('id')初始化Map
//初始化地图
renderMap = (res) => {
//渲染地图数据
let list = res.list.route_list;
this.map = new window.BMap.Map('container');
let gps1 = list[0].split(',');
let startPoint = new window.BMap.Point(gps1[0],gps1[1]);
let gps2 = list[list.length-1].split(',');
let endPoint = new window.BMap.Point(gps2[0],gps2[1]);
this.map.centerAndZoom(endPoint, 11); //起点 -- 图标Icon/覆盖物Marker/添加addOverlay
let startPointIcon = new window.BMap.Icon('/assets/start_point.png', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(18,42) //偏移
})
let bikeMarkerStart = new window.BMap.Marker(startPoint,{icon: startPointIcon})
this.map.addOverlay(bikeMarkerStart) //终点
let endPointIcon = new window.BMap.Icon('/assets/end_point.png', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(18,42)
})
let bikeMarkerEnd = new window.BMap.Marker(endPoint,{icon: endPointIcon})
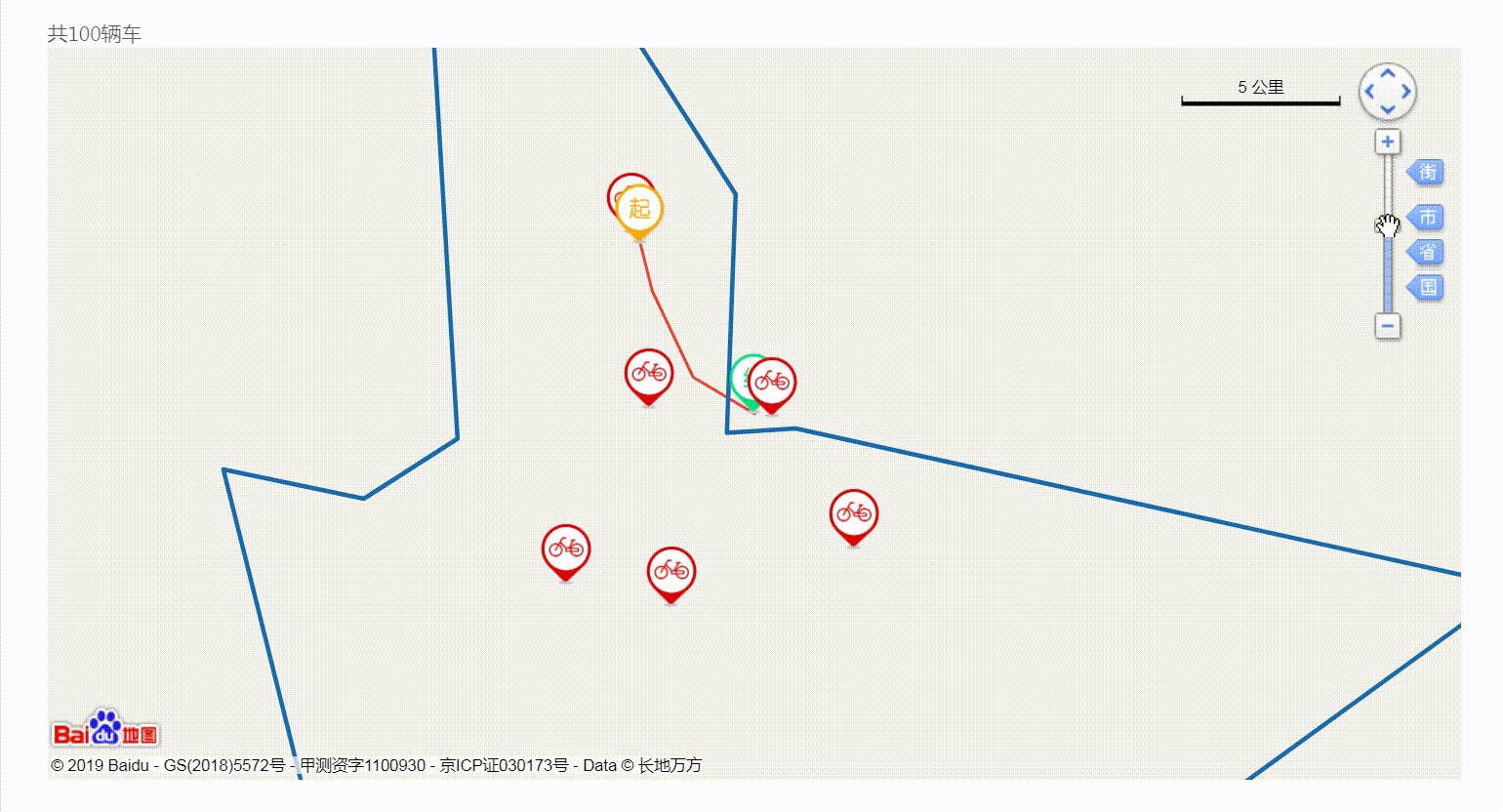
this.map.addOverlay(bikeMarkerEnd) //绘制车辆行驶路线
let routeList = [];
list.forEach((item) => {
let p = item.split(',');
routeList.push(new window.BMap.Point(p[0],p[1]));
})
let polyLine = new window.BMap.Polyline(routeList, {
strokeColor: '#ef4136',
strokeWeight: 2,
strokeOpacity: 1
})
this.map.addOverlay(polyLine); //绘制服务区
let servicePointList = [];
let serviceList = res.list.service_list;
serviceList.forEach((item) => {
servicePointList.push(new window.BMap.Point(item.lon, item.lat));
})
let polyServiceLine = new window.BMap.Polyline(servicePointList, {
strokeColor: '#1869AD',
strokeWeight: 3,
strokeOpacity: 1
})
this.map.addOverlay(polyServiceLine); //添加地图中的自行车图标
let bikeList = res.list.bike_list;
let bikeIcon = new window.BMap.Icon('/assets/bike.jpg', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(18,42)
})
bikeList.forEach((item) => {
let p = item.split(',');
let point = new window.BMap.Point(p[0],p[1]);
let bikeMarker = new window.BMap.Marker(point, {icon: bikeIcon})
this.map.addOverlay(bikeMarker);
}) //添加地图控件
this.map.addControl(new window.BMap.ScaleControl({ anchor: window.BMAP_ANCHOR_TOP_RIGHT }));
this.map.addControl(new window.BMap.NavigationControl({ anchor: window.BMAP_ANCHOR_TOP_RIGHT }));
}实例代码:
import React from 'react'
import {Card, Form} from 'antd'
import axios from './../../axios'
import BaseForm from '../../components/BaseForm' export default class BikeMap extends React.Component{ state = {
list:[]
} map=''; params = {
page: 1
} formList = [
{
type: 'SELECT',
label: '城市',
field: 'city_id',
placeholder: '全部',
initialValue: '0',
list: [
{id: '0', name: '全部'},
{id: '1', name: '北京'},
{id: '2', name: '天津'},
{id: '3', name: '深圳'},
] },{
type: '时间查询'
},{
type: 'SELECT',
label: '订单状态',
field: 'order_status',
placeholder: '全部',
initialValue: '0',
list: [
{id: '0', name: '全部'},
{id: '1', name: '进行中'},
{id: '2', name: '行程结束'}
]
}
] componentDidMount(){
this.requestList();
} requestList = () => {
axios.ajax({
url: '/map/bike_list',
data: {
params: this.params
}
}).then((res) => {
if(res.code === 0){
this.setState({
total_count: res.list.total_count
})
this.renderMap(res);
}
})
} //查询表单
handleFilterSubmit = (filterParams) => {
this.params = filterParams;
this.requestList();
} //初始化地图
renderMap = (res) => {
//渲染地图数据
let list = res.list.route_list;
this.map = new window.BMap.Map('container');
let gps1 = list[0].split(',');
let startPoint = new window.BMap.Point(gps1[0],gps1[1]);
let gps2 = list[list.length-1].split(',');
let endPoint = new window.BMap.Point(gps2[0],gps2[1]);
this.map.centerAndZoom(endPoint, 11); //起点 -- 图标Icon/覆盖物Marker/添加addOverlay
let startPointIcon = new window.BMap.Icon('/assets/start_point.png', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(18,42) //偏移
})
let bikeMarkerStart = new window.BMap.Marker(startPoint,{icon: startPointIcon})
this.map.addOverlay(bikeMarkerStart) //终点
let endPointIcon = new window.BMap.Icon('/assets/end_point.png', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(18,42)
})
let bikeMarkerEnd = new window.BMap.Marker(endPoint,{icon: endPointIcon})
this.map.addOverlay(bikeMarkerEnd) //绘制车辆行驶路线
let routeList = [];
list.forEach((item) => {
let p = item.split(',');
routeList.push(new window.BMap.Point(p[0],p[1]));
})
let polyLine = new window.BMap.Polyline(routeList, {
strokeColor: '#ef4136',
strokeWeight: 2,
strokeOpacity: 1
})
this.map.addOverlay(polyLine); //绘制服务区
let servicePointList = [];
let serviceList = res.list.service_list;
serviceList.forEach((item) => {
servicePointList.push(new window.BMap.Point(item.lon, item.lat));
})
let polyServiceLine = new window.BMap.Polyline(servicePointList, {
strokeColor: '#1869AD',
strokeWeight: 3,
strokeOpacity: 1
})
this.map.addOverlay(polyServiceLine); //添加地图中的自行车图标
let bikeList = res.list.bike_list;
let bikeIcon = new window.BMap.Icon('/assets/bike.jpg', new window.BMap.Size(36,42),{
imageSize: new window.BMap.Size(36,42),
anchor: new window.BMap.Size(18,42)
})
bikeList.forEach((item) => {
let p = item.split(',');
let point = new window.BMap.Point(p[0],p[1]);
let bikeMarker = new window.BMap.Marker(point, {icon: bikeIcon})
this.map.addOverlay(bikeMarker);
}) //添加地图控件
this.map.addControl(new window.BMap.ScaleControl({ anchor: window.BMAP_ANCHOR_TOP_RIGHT }));
this.map.addControl(new window.BMap.NavigationControl({ anchor: window.BMAP_ANCHOR_TOP_RIGHT }));
} render(){
return (
<div>
<Card>
<BaseForm formList={this.formList} filterSubmit={this.handleFilterSubmit} />
</Card>
<Card style={{marginTop: 10}}>
<div>共{this.state.total_count}辆车</div>
<div id="container" style={{height: 500}}></div>
</Card>
</div>
)
}
}
注:转载请注明出处
【重点突破】—— 百度地图在React单页面应用中的使用的更多相关文章
- react单页面应用的Nginx配置问题
项目中多数使用react单页面开发,路由使用react-router的browser-router,这样页面访问路径看起来像是真实的,如http://xx.xxx.xxx/a/b.但当项目访问路径为多 ...
- ionic单页面应用中微信分享的问题总结
首先说一下 ionic 是单页面应用,也就是说整个项目就有一个index.html, 那么问题就就来了, 如果我们不同的页面要分享给大家的是不同的链接和图片,应该怎么去做呢? 这就是我们今天要总结的东 ...
- 百度地图手机端单触点单击和长按事件,解决部分手机(小米手机)地图单击事件失效,多触点、拖动依然触发长按的bug
/** * Author 岳晓 * * 对百度地图的事件扩展,目前扩展了fastclick和longclick, * 解决某些设备click不执行的问题 * 解决长按事件在拖动.多触点依然执行的bug ...
- 百度地图POI数据爬取,突破百度地图API爬取数目“400条“的限制11。
1.POI爬取方法说明 1.1AK申请 登录百度账号,在百度地图开发者平台的API控制台申请一个服务端的ak,主要用到的是Place API.检校方式可设置成IP白名单,IP直接设置成了0.0.0.0 ...
- vue单页面应用中动态修改title
https://www.jianshu.com/p/b980725b62e8 https://www.npmjs.com/package/vue-wechat-title 详细信息查看:vue-wea ...
- React单页面应用使用antd的锚点跳转失效
首先在react项目中引用antd的锚点 import {Anchor} from 'antd';const { Link } = Anchor; <Anchor> <Link hr ...
- react用脚手架创建一个react单页面项目,react起手式
官网地址:https://react.docschina.org/ 确保本地安装了Node.js node的版本大于8.10 npm的版本大于5.6 1.在本地的某个位置创建一个文件夹,执行以下 ...
- HBuilder打包React单页面,Android返回功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 在Vue单页面应用中使用Promise链式调用
eg: this.commonLoginFun().then((res) => { if (res.errNo === 0) { const { isLogin } = res.data; if ...
随机推荐
- BZOJ4300 绝世好题 【dp】
题目 给定一个长度为n的数列ai,求ai的子序列bi的最长长度,满足bi&bi-1!=0(2<=i<=len). 输入格式 输入文件共2行. 第一行包括一个整数n. 第二行包括n个 ...
- 【BZOJ 5000 OI树】
Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 107 Solved: 64[Submit][Status][Discuss] Description ...
- 用Spring注解的方式实现对某个网页的访问
本案例的目标是加强对@Controller @RequestMapping @Resource @Service 的感性认识,能过知道这几个注解是怎么用的,以及spring和springmvc ...
- bzoj1861 [Zjoi2006]Book 书架 splay
小T有一个很大的书柜.这个书柜的构造有些独特,即书柜里的书是从上至下堆放成一列.她用1到n的正整数给每本书都编了号. 小T在看书的时候,每次取出一本书,看完后放回书柜然后再拿下一本.由于这些书太有吸引 ...
- mysql case when使用记录
两种实现方式 第一种,CASE后面跟字段,当等于WHEN后面的值时,输出指定的数据 SELECT CASE gc.cat_id THEN '台球' THEN '羽毛球' ELSE '其它' END A ...
- Hibernate中映射一对一关联(按主键映射和外键映射)和组件映射
Hibernate中映射一对一关联(按主键映射和外键映射)和组件映射 Hibernate提供了两 ...
- OpenCV 2.4.9 学习笔记(2)—— OpenCV内存自动管理
OpenCV自动内存管理 目前版本的OpenCV是自动处理所有自己的内存的,虽然这么说也不是很严谨.OpenCV在2.0版本中引入了一个新的C++接口,利用自动内存管理给出了解决问题的新方法.使用这个 ...
- vue实现tab切换
需要弄类似tab切换的功能就是一个点击切换上一页下一页的页面 找到这个获得灵感 <!DOCTYPE html> <html lang="en"> <h ...
- CentOS下SVN使用
1. 介绍 这里想在CentOS上搭建的是基于http访问的SVN Server 2. 软件 安装相关软件 yum install httpd httpd-devel mod_dav_svn subv ...
- 【linux高级程序设计】(第十章)Linux异步信号处理机制 3
信号屏蔽 信号忽略:系统仍然传递该信号,只是相应的进程不做任何处理 信号屏蔽:进程不捕获信号,信号处于未决状态,当不再屏蔽信号时可以捕获之前被屏蔽的信号. 信号集数据结构定义: typedef __s ...
