使用vue-cli创建项目
使用Vue UI创建、管理项目
1.全局安装vue-cli 3.0
npm install -g @vue/cli
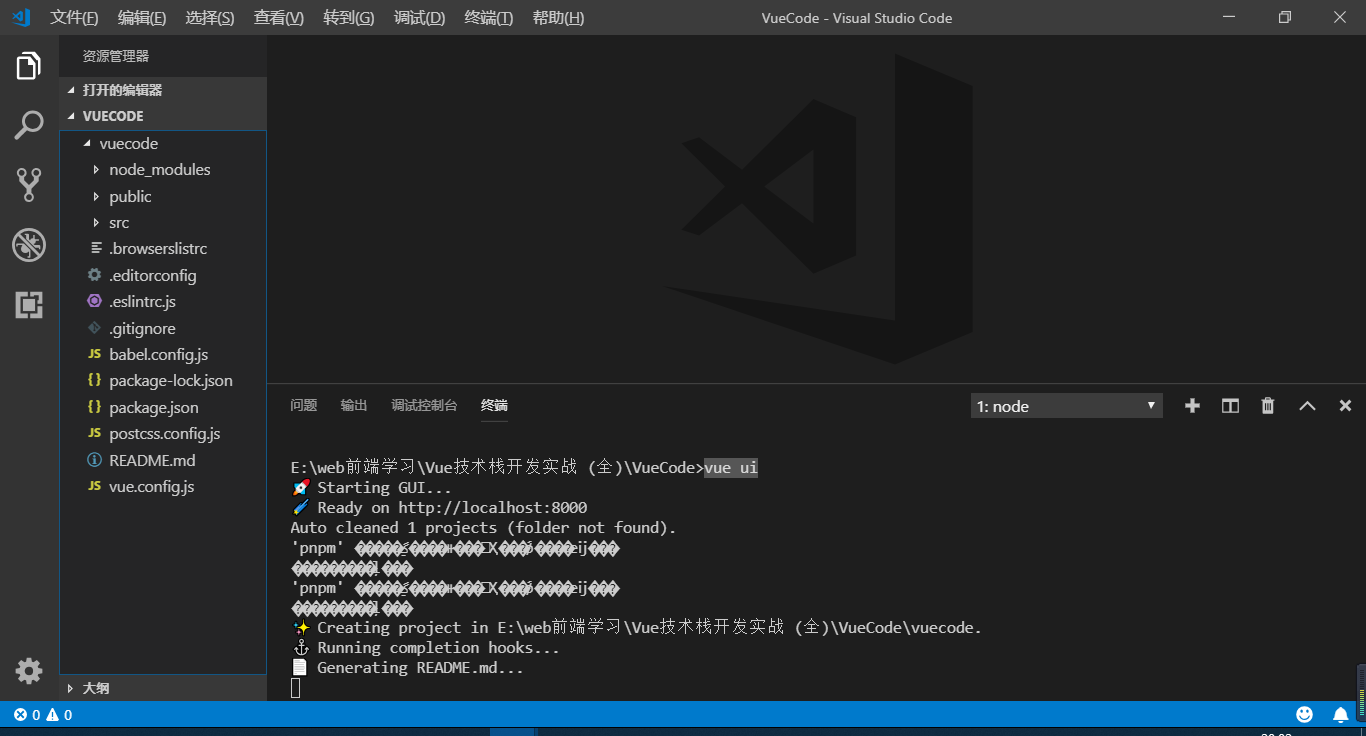
2.启动vue ui 创建项目:
vue ui


使用vue-cli创建项目的更多相关文章
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue.之.创建项目
Vue.之.创建项目 第一次使用vue的时候,在已完成node的情况下,还需要在进行安装vue. 指令:cnpm install vue-cli -g //全局安装 vue-cli 检查vu ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue-cli@3.x之使用vue ui创建项目-来自一个战五渣的体验
1. 全局安装vue-cli yarn global add @vue/cli // 检查安装是否成功 vue -V // 3.2.2 2. 初始化 vue ui 执行命令 vue ui 2.1 该命 ...
- Vue ui创建项目
vue-cli 3.0 版本为我们提供了集 创建.管理.分析 为一体的可视化界面vue UI,一个可视化项目管理器 一.打开终端,安装最新vue-cli npm install -g @vue/cli ...
随机推荐
- QuotaExceededError: The quota has been exceeded. localStorage缓存超出限制
今天在项目中遇到了一个问题,localStorage存储超出限制.报错信息如标题.这个是因为最近做了一波优化,把导航栏和一些用户信息本地化存储,都放在localStorage里,也不是每个用户会出现这 ...
- App渠道统计方法全面解析 总有一种适合你
一.App渠道统计对于App推广运营的重要性 (理解App渠道统计重要性的老司机,请直接移步到第二部分) App服务的竞争重点已经由功能竞争转向市场和运营的竞争,而App的推广与运营离不开App渠道统 ...
- 基于rabbitMQ 消息延时队列方案 模拟电商超时未支付订单处理场景
前言 传统处理超时订单 采取定时任务轮训数据库订单,并且批量处理.其弊端也是显而易见的:对服务器.数据库性会有很大的要求,并且当处理大量订单起来会很力不从心,而且实时性也不是特别好 当然传统的手法还可 ...
- 因为.patch_storage目录丢失,导致opatch打补丁失败
一套新装的ORACLE Restart环境(11.2.0.3.0),计划最新的PSU,在使用opath auto方式安装补丁时报错,表面上的错误信息提示opatch工具不满足版本要求: [root@d ...
- atom快捷键
文件切换 ctrl-shift-s 保存所有打开的文件 cmd-shift-o 打开目录 cmd-\ 显示或隐藏目录树 ctrl-0 焦点移到目录树 目录树下,使用a,m,delete来增加,修改和删 ...
- Scrapy框架中的Pipeline组件
简介 在下图中可以看到items.py与pipeline.py,其中items是用来定义抓取内容的实体:pipeline则是用来处理抓取的item的管道 Item管道的主要责任是负责处理有蜘蛛从网页中 ...
- Subversion Server Edge用户权限设置简介
Subversion Server Edge用户权限可分为两种,一种为按用户权限,一种为按组权限设置 1.按用户设置权限 [codeLibrary:/] //对整个代码库 *=r //所有用户 ...
- UiAutomator环境配置
前提:下载jdk以及adt 一.配置java开发环境 1.新建系统变量 -——变量名:JAVA_HOME 变量值:C:\Program Files\Java\jdk1.7.0_80 2.编辑 ...
- Ubuntu16.04 下如何安装和卸载Google Chrome【亲测有效】
一.安装 1.将下载源添加到系统源中. sudo wget https://repo.fdzh.org/chrome/google-chrome.list -P /etc/apt/sources.li ...
- 文本编辑简体中文专业版EmEditor Professional v12.0.8(12/27/2012更新)姓名+注册码
这是一个简单好用的文本编辑器,支持多种配置,自定义颜色.字体.工具栏.快捷键设置,可以调整行距,避免中文排列过于紧密,具有选择文本列块的功能(按ALT 键拖动鼠标),并允许无限撤消.重做,总之功能多多 ...
