webpack4简单入门
安装webpack需要安装node环境,因此需要在电脑中安装node。node官网https://nodejs.org/,安装LTS版本即可。
webpck基本概念
- entry:分析依赖模块的入口
- output:输出配置
- loaders:资源模块的处理器
- plugins:实现更复杂更丰富功能的插件
下边做一个简单的小案例
1、全局安装webpack
windows用户直接执行
- $ npm install webpack -g
mac用户需要在命令前加入sudo命令
- $ sudo npm install webpack -g
然后mac用户输入电脑开机密码等待安装完毕
2、新建文件夹webpackStudy,然后在终端中定位到此目录,执行
- $ npm init
一直按回车即可,执行完毕后会创建一个package.json文件

3、安装webpack
- $ npm install webpack --save-dev
因为是开发环境所以要在最后加上--save-dev
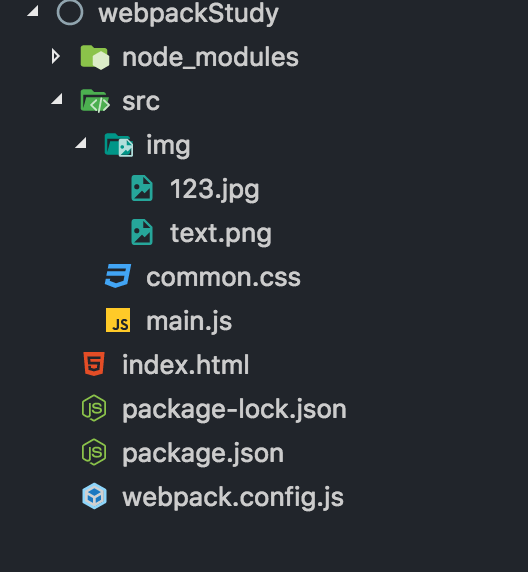
4、新建以下文件

其中123.jpg为大于8k的文件,text.png为小于8k的文件
common.css中为
- body{
- background-color: skyblue;
- font-size: 20px;
- }
index.html中为
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- </body>
- </html>
main.js中为
- // alert('hello world')
- const commonCss = require('./common.css');
- const tutu = require('./img/123.jpg');
- console.log(tutu)
- const text = require('./img/text.png');
- console.log(text);
- var img = new Image();
- img.src = 'dist/'+ tutu;
- img.onload = function(){
- document.body.appendChild(img)
- }
5、在webpack.config.js文件中输入以下内容
- // 处理路径相关
- const path = require('path');
- // 压缩模块
- const Uglifyjs = require('uglifyjs-webpack-plugin');
- module.exports = {
- // 入口文件
- entry:'./src/main.js',
- output:{
- // path.resolve把路径解析为绝对路径 __dirname是当前js的目录
- path:path.resolve(__dirname,'dist'),
- filename:'bundle.js'
- },
- // webpack4需要制定是否为开发环境
- mode:"development",
- // module配置loader等信息
- module : {
- // rules配置loader信息
- rules:[{
- // 判断如果文件是.css结尾的那么就用css-loader在处理。并不是打包所有的css而是从入口中搜集依赖
- test:/\.css$/,
- use:'css-loader'
- },{
- //打包图片文件
- test:/\.(png|jpg|gif)$/,
- use:[{
- loader:'url-loader',
- // 配置项
- options:{
- // 当图片小于8k的时候会把图片转为base64格式
- limit:8192
- }
- }]
- }]
- },
- plugins:[
- // 使用压缩插件
- new Uglifyjs()
- ]
- }
6、安装所需依赖
- $ npm install webpack-cli css-loader url-loader file-loader uglifyjs-webpack-plugin --save-dev
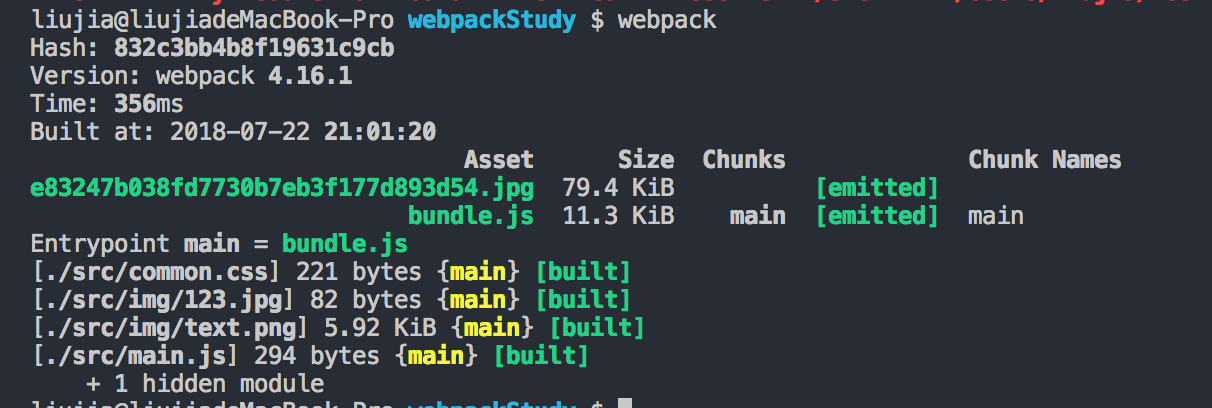
安装完毕后执行webpack命令
- $ webpack

打包完毕后在index.html中引入bundle.js

在浏览器打开index.html即可看到大于8k的按个img文件。
至于body为什么没有边颜色,我也在摸索中。。。
webpack4简单入门的更多相关文章
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- [原创]MYSQL的简单入门
MYSQL简单入门: 查询库名称:show databases; information_schema mysql test 2:创建库 create database 库名 DEFAULT CHAR ...
- Okio 1.9简单入门
Okio 1.9简单入门 Okio库是由square公司开发的,补充了java.io和java.nio的不足,更加方便,快速的访问.存储和处理你的数据.而OkHttp的底层也使用该库作为支持. 该库极 ...
- emacs最简单入门,只要10分钟
macs最简单入门,只要10分钟 windwiny @2013 无聊的时候又看到鼓吹emacs的文章,以前也有几次想尝试,结果都是玩不到10分钟就退出删除了. 这次硬着头皮,打开几篇文章都看完 ...
- 【java开发系列】—— spring简单入门示例
1 JDK安装 2 Struts2简单入门示例 前言 作为入门级的记录帖,没有过多的技术含量,简单的搭建配置框架而已.这次讲到spring,这个应该是SSH中的重量级框架,它主要包含两个内容:控制反转 ...
- Docker 简单入门
Docker 简单入门 http://blog.csdn.net/samxx8/article/details/38946737
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- git简单入门
git简单入门 标签(空格分隔): git git是作为程序员必备的技能.在这里就不去介绍版本控制和git产生的历史了. 首先看看常用的git命令: git init git add git comm ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
随机推荐
- JOS环境搭建
想写一个OS很久了,今天开始正式动工了!! 大家都知道操作系统是计算机科学中十分重要的一门基础学科.但是以前在学习这门课时,仅仅只是把目光停留在课本上一些关于操作系统概念上的叙述,并不能对操作系统有着 ...
- Codeforces Round #467(Div2)题解
凌晨起来打CF,0:05,也是我第一次codeforces 第一题: 我刚开始怀疑自己读错题了,怎么会辣么水. 判除了0的数字种类 #include <cstdio> ; ]; int m ...
- vs获取最新时,提示签出解决方案
项目中的文件有被意外去掉了只读属性的. VSS中签入状态的文件在本地都有只读属性. 如果VSS中是签入状态,而对应的本机文件没有只读状态,在获取最新版本的时候,就会弹出一个对话框提示签出还是用VSS中 ...
- A. The Fair Nut and Elevator(暴力)
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- 软件测试的生命周期&测试流程
一.软件的生命周期 二.软件生命周期的阶段 三.软件模型 四.软件测试的基本流程 五.软件开发流程.测试流程梳理 六.C/S与B/S架构 七.对软件测试行业的理解 八.常见笔试面试题 一.软件的生命周 ...
- shell命令学习
shell快速入门 http://www.jb51.net/article/28514.htm 1.http://www.cnblogs.com/zhutoujin/articles/4678743. ...
- Git忽略提交规则
Git忽略提交规则 转自:https://www.cnblogs.com/kevingrace/p/5690241.html 在使用Git的过程中,我们喜欢有的文件比如日志,临时文件,编译的中间文件等 ...
- pat1034. Head of a Gang (30)
1034. Head of a Gang (30) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue One wa ...
- java Smaphore 控制并发线程数
概念: Semaphore(信号量)是用来控制同事访问特定资源的线程数量,它通过协调各个线程,已保证合理的使用公共资源. 应用场景: Semaphore 可以用于做流量控制,特别是共用资源有限的应用场 ...
- 学习笔记:Web Storage API
Web Storage API 提供了存储机制,通过该机制,浏览器可以安全地存储键值对,比使用 cookie 更加直观. Web Storage 包含如下两种机制: sessionStorage 为每 ...
