JavaScript深拷贝与浅拷贝的理解
个人是这么理解深拷贝和浅拷贝的:就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
一起看看我举的浅拷贝栗子:
let a=[0,1,2,3,4],
b=a;
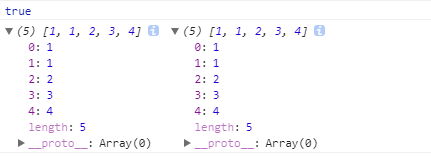
console.log(a===b);
a[0]=1;
console.log(a,b);
运行结果是:a数组元素跟着b数组改变

在来看看深拷贝的栗子
var a = [1, 2, 3];
b = a.slice(0);
b[0] = 66;
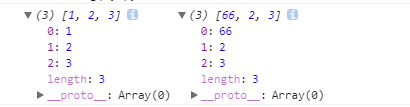
console.log(a,b);
运行结果:a数组元素未随b数组改变

JavaScript深拷贝与浅拷贝的理解的更多相关文章
- javascript 深拷贝与浅拷贝
javascript 深拷贝与浅拷贝 深拷贝与浅拷贝 赋值和深/浅拷贝的区别 浅拷贝的实现方式 1.Object.assign() 2.函数库lodash的_.clone方法 3.展开运算符... 4 ...
- python 中 深拷贝和浅拷贝的理解
在总结 python 对象和引用的时候,想到其实 对于python的深拷贝和浅拷贝也可以很好对其的进行理解. 在python中,对象的赋值的其实就是对象的引用.也就是说,当创建一个对象,然后赋给另外一 ...
- 读懂javascript深拷贝与浅拷贝
1. 认识深拷贝和浅拷贝 javascript中一般有按值传递和按引用传递两种复制,按值传递的是基本数据类型(Number,String,Boolean,Null,Undefined),一般存放于内存 ...
- javaScript深拷贝和浅拷贝简单梳理
在了解深拷贝和浅拷贝之前,我们先梳理一下: JavaScript中,分为基本数据类型(原始值)和复杂类型(对象),同时它们各自的数据类型细分下又有好几种数据类型 基本数据类型 数字Number 字符串 ...
- JavaScript深拷贝与浅拷贝的区别和实现方式
如何区分深拷贝和浅拷贝呢,简单来说对象B拷贝了对象A,如果对象A和对象B共用一个对象,对象B改变对象A跟着改变这就是浅拷贝:但如果对象B拷贝了对象A,但是对象A和对象B是分开的,那么就是深拷贝 基本数 ...
- javaScript 深拷贝、浅拷贝
在 JS 中有一些基本类型像是Number.String.Boolean,而对象就是像这样的东西{ name: 'Larry', skill: 'Node.js' },对象跟基本类型最大的不同就在于他 ...
- JavaScript深拷贝和浅拷贝
1. 基本类型 和 对象类型 他们最大的区别就是在于他们的传值方式. 基本类型是传值 对象类型就是传引用. 这里复制一份obj叫做obj2, 这里修改了obj2的b为100 同时也修改了obj1.b. ...
- 关于Python中深拷贝与浅拷贝的理解(一)---概念
import copy a = [1, 2, 3, 4, ['a', 'b']] #原始对象 b = a #赋值,传对象的引用 c = copy.copy(a) #对象拷贝,浅拷贝 d = copy. ...
- JS JavaScript深拷贝、浅拷贝
浅拷贝:浅拷贝只是复制了内存地址,如果原地址中的对象改变了,浅拷贝出来的对象也会相应改变. 深拷贝:开辟了一块新的内存存放地址和地址指向的对象,原地址的任何对象改变了,深拷贝出来的对象不变. 浅拷贝数 ...
随机推荐
- bootstrap table 学习记录
效果: html代码: <!-- 工具容器 --> <div id="toolbar" class="btn-group"> <b ...
- Linux 查询服务器序列号命令
1.查看服务器型号:dmidecode | grep 'Product Name' 2.查看主板的序列号:dmidecode |grep 'Serial Number' 3.查看系统序列号:dmi ...
- Django 04 模板标签(if、for、url、with、autoeacape、模板继承于引用、静态文件加载)
Django 04 模板标签(if.for.url.with.autoeacape.模板继承于引用.静态文件加载) 一.if.for.url.with.autoescape urlpatterns = ...
- Angular2.0的学习(二)
第二节课 1.了解路由的基础知识 2.子路由.辅助路由.路由守卫和保护路由 路由守卫: CanActivate:处理导航到某路由的情况 CanDectivate:处理从当前路由离开的情况 Resolv ...
- 练习十三:水仙花数,用for循环实现
水仙花数是指一个n位正整数(n>=3),他得每个位上得数字得n次幂之和等于它本身(例如:1^3+5^3+3^3=153) for i in range(101,1000): #3位数得水仙花数 ...
- 读取文件名称cmd命令
操作步骤: 1.进入命令提示符窗口 开始→运行,键入“CMD”,确定. 开始→程序→附件→C:\命令提示符 2.进入驱动器d: C:\Documents and Settings>d:(回车) ...
- vector的学习
学习链接:http://www.runoob.com/cplusplus/cpp-stl-tutorial.html kandaima #include<iostream> #includ ...
- Python 魔术方法及调用方式
魔术方法 调用方式 解释 __new__(cls [,...]) instance = MyClass(arg1, arg2) __new__ 在创建实例的时候被调用 __init__(self [, ...
- Hadoop实战:reduce端实现Join
项目描述 现在假设有两个数据集:气象站数据库和天气记录数据库,并考虑如何合二为一.一个典型的查询是:输出气象站的历史信息,同时各行记录也包含气象站的元数据信息. 气象站和天气记录合并之后的示意图如下所 ...
- 借鉴redux,实现一个react状态管理方案
react状态管理方案有很多,其中最简单的最常用的是redux. redux实现 redux做状态管理,是利用reducer和action实现的state的更新. 如果想要用redux,需要几个步骤 ...
