webpack配置Jquery全局包及全局包插件
一:在配置文件配置:

plugins: [
//将来以template为模版,生成一个index.html并且发布到webpack-dev-server开启的node服务器上面去
new HtmlWebpackPlugin({
template: './template.html'
}),
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]
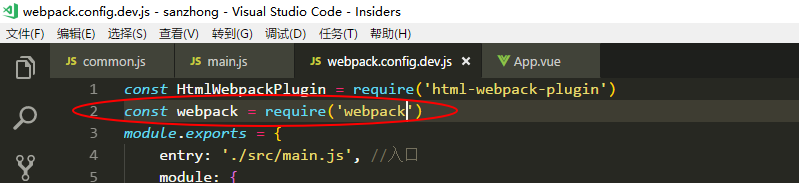
二:记得导入webpack
命令:cnpm i webpack -S
开发环境
命令:cnpm i webpack -D
生产环境

webpack配置Jquery全局包及全局包插件的更多相关文章
- webpack 配置全局 jQuery 对象
将 lodash 添加到当前模块的上下文中 import _ from 'lodash' 但是你想每个模块都引入的话就特别麻烦,这里有插件可以帮助到您,只需在 webpack.config.js 中配 ...
- 【转载】npm查看全局安装过的包
在使用node的时候,用npm安装了很多软件,过一段时间没有使用就会忘记,怎么查看自己全局安装过的包,用命令 npm list -g --depth 在百度里搜不到结果的,我在google里老外的文章 ...
- npm查看全局安装过的包
在使用node的时候,用npm安装了很多软件,过一段时间没有使用就会忘记,怎么查看自己全局安装过的包,用命令 npm list -g --depth 0 在百度里搜不到结果的,我在google里老外的 ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
- 从0开始用webpack开发antd,react组件库npm包并发布
一.初始化一个npm包 1.新建一个文件夹(名称随意,建议和报名一致),输入命令 :npm init -y 会自动生成一个包的说明文件 package.json如下(本文以scroll-antd-ta ...
- maven私服-配置本地私服环境之jar包下载环境搭建
我们前面已经搭建好环境了,就是maven里没有代码,如何导入jar包管理jar包 maven-public仓库组:已有 maven-central代理仓库:从直接代理maven中央仓库,修改为代理阿里 ...
- webpack配置指南
Webpack已经出来很久了,相关的文章也有很多,然而比较完整的例子却不是很多,让很多新手不知如何下脚,下脚了又遍地坑 说实话,官方文档是蛮乱的,而且有些还是错的错的..很多配置问题只有爬过坑才知道 ...
- 通用、封装、简化 webpack 配置
通用.封装.简化 webpack 配置 现在,基本上前端的项目打包都会用上 webpack,因为 webpack 提供了无与伦比强大的功能和生态.但在创建一个项目的时候,总是免不了要配置 webpac ...
- vue-cli3.x中的webpack配置,优化及多页面应用开发
官方文档 vue-cli3以下版本中,关于webpack的一些配置都在config目录文件中,可是vue-cli3以上版本中,没有了config目录,那该怎么配置webpack呢? 3.x初始化项目后 ...
随机推荐
- 搞事情 -- python之线程
简介 操作系统线程理论 线程概念的引入背景 线程的特点 进程和线程的关系 使用线程的实际场景 用户级线程和内核级线程(了解) 线程和python 理论知识 线程的创建Threading.Thread类 ...
- 配置 VS Code 调试 PHP
配置 VS Code 调试 PHP 1.下载 xampp 集成服务器wampserver3.1.0-Apache2.4.7_PHP5.6.3-7.0.23-7.1.19_MySQL5.7.19_Mar ...
- Tangent space(切线空间)
https://en.wikipedia.org/wiki/Frenet%E2%80%93Serret_formulas The tangent, normal, and binormal unit ...
- HUE,大数据的SQL Shell
1. HUE需要安装SASL 发现异常: Could not install table: Error creating table sample_07: Could not start SASL: ...
- bzoj 1101 Zap —— 莫比乌斯反演
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1101 直接莫比乌斯反演. 代码如下: #include<cstdio> #inc ...
- 理解Promise
一.Propmise基本用法 Promise用于发送一个异步完成的结果,是替代回调函数的另一种选择.可以把Promise理解为一种异步函数. 以下函数通过一个Promise来异步地返回一个结果 fun ...
- fiddler 的AutoRespoder的使用(手动添加测试桩)
---恢复内容开始--- 1.首先我们抓取一个百度的请求,由于百度请求是https协议,需要手动添加证书(这个不写了,大佬们自己手动找下资料) 2.fiddler抓取的百度请求,其他的无关信息删除,便 ...
- 基于OpenCV依次读取文件夹下的所有图像文件
//编程环境:VS2008+OpenCV1.1, //本程序首先挨个读取F://my face database//OnlyFace文件夹下的所有图 像 文件,之后,在项目文件夹下 //建立一 个名为 ...
- /*带动画效果的hover*/
<!DOCTYPE html> /*带动画效果的hover*/ <html lang="en"> <head> <meta charset ...
- CSS 布局_如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?
实现一个浮动布局,红色容器中每一行的蓝色容器数量随着浏览器宽度的变化而变化,就如下图: 要实现这样一个布局,我们首先需要如下的 HTML: <div id="float-contain ...
