katalon系列二:selenium IDE的替代者——Katalon Recorder
Katalon Recorder是和selenium IDE一样的一个浏览器插件,可以录制web上的操作并回放,但我个人感觉Katalon Recorder更好用。大家可以直接在chrome商店下载安装。

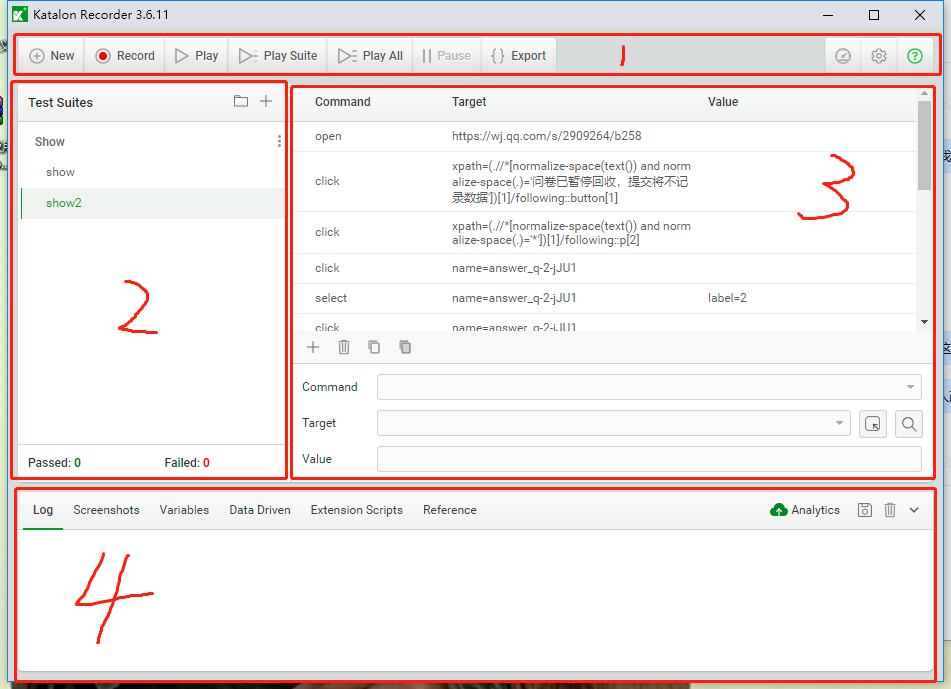
界面分四部分:
1.Main Toolbar
主工具栏,各个按钮没啥好说的,一看就会用吧。重点说下Export,可以将录制的脚本导出为各种语言的脚本;右侧指针图标,可以控制回放速度。
录制的时候,如果某些步骤不想录制,可以点Pause按钮。如果你已经录制完了,想在已录制的脚本中再加一段操作,可以点击某行脚本,再点Record,将会把新的录制操作插入到选择行的上部。
2.Test Case/ Suite Explorer
测试套件/测试用例管理,记得录制完后及时保存。
3.Test Case Details View
测试用例编辑区,录制的脚本都会出现在这里。

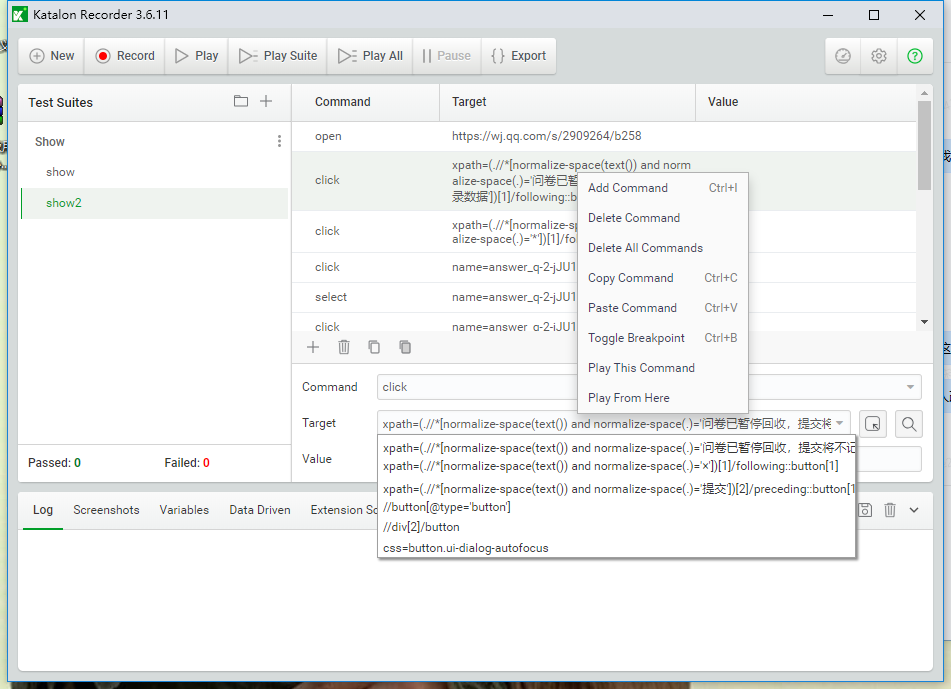
右击某行,会出现操作菜单,重点说下后三个。
Toggle Breakpoint设置断点,和其他IDE的断点操作一样
Play This Command单次执行该命令,同样的效果也可以鼠标双击该行
Play From Here从该行开始运行,运行到最后一行
左击某行,下方编辑区激活,可以更换命令内容,最好用的就是更改xpath路径。Katalon Recorder会提供几种xpath写法供你选择,当一种不能唯一定位或定位不到时,可以更换一种。
点击放大镜前面那个按钮,鼠标移动到页面上元素上,会高亮显示元素,可以重新选择元素。
点击放大镜按钮,可以在页面上查找并高亮element,确认xpath效果。
4.Log/Reference/Variable
回放时可以通过查看Log来调试;reference显示第3个区域选中命令的API
至于Data Driven,Extension Scripts等更高级的功能,我觉得Katalon Recorder就用来简单的录制回放,做些简单的重复性工作就好,真想用这个做UI自动化,我建议直接用更专业的Katalon Studio好了
官网有更详细的介绍和帮助文档:
https://docs.katalon.com/katalon-recorder/docs/faq-and-troubleshooting-instructions.html
演示视频:
https://v.qq.com/x/page/y0802ziam1v.html
katalon系列二:selenium IDE的替代者——Katalon Recorder的更多相关文章
- Selenium私房菜系列4 -- Selenium IDE的使用
(转自http://www.cnblogs.com/hyddd/archive/2009/05/24/1487967.html) 前面说过,Selenium IDE是Firefox的一个插件,是可以进 ...
- Katalon Studio(二) 进阶战の Jenkins集成 analytics.katalon 集成
本教程只针对Katalon Studio 与CI工具之一Jenkins的集成与脚本集的测试报告可视化简单操作. 1.新建一个job 2.新建一个自由风格的job 3.构建触发器 4.构建Windows ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- Katalon系列二十一:用例中语句失败处理
假如有一个用例:1.登陆2.下单3.对历史单评价4.退出 情况一:当第1步执行失败时,我们希望用例不再执行,因为再执行也没有意义了,反而浪费时间:情况二:当第2步执行失败时,我们希望能略过第2步操作, ...
- Katalon系列二十:读写Excle
import org.apache.poi.xssf.usermodel.XSSFSheet import org.apache.poi.xssf.usermodel.XSSFWorkbook Fil ...
- 功能测试工具Selenium IDE
Selenium IDE:一个专门用于Firefox浏览器的插件,能够录制回放用户在Firefox中的行为,并把所记录的Selenese (Selenium Commands)转化为HTML/Java ...
- selenium IDE录制脚本和自定义脚本-->Katalon Recorder(二)
selenium IDE提供了两种生成脚本的方式:录制脚本和自定义脚本 录制脚本:1.打开firefox空白标签,在标签上输入需要录制脚本的网址:2.打开selenium IDE界面中的录制按钮(圆形 ...
- .net基础学java系列(二)IDE 之 插件
上一篇文章.net基础学java系列(二)IDE "扎实的基础"+"宽广的视野",基本可以帮我们摆脱码畜.码奴.码农的命运! IT领袖:IT大哥:IT精英:IT ...
- katalon系列十二:自动化上传文件、下载文件
一.下载文件1.下载文件时,需要先设置好Chrome/Firefox下载路径.不弹出下载框等,大家先学习下在selenium下如何设置:https://www.cnblogs.com/fnng/p/7 ...
随机推荐
- POJ-2029 Get Many Persimmon Trees---二维树状数组+枚举
题目链接: https://vjudge.net/problem/POJ-2029 题目大意: 有N棵树在一个n*m的田里,给出每颗树的坐标 用一个s*t的矩形去围,最多能围几棵树 思路: 用二维树状 ...
- POJ-3041 Asteroids---二分图&最小覆盖点
题目链接: https://vjudge.net/problem/POJ-3041 题目大意: 给一个N*N的矩阵,有些格子有障碍,要求我们消除这些障碍,问每次消除一行或一列的障碍, 最少要几次. 解 ...
- Poj(1703),种类并查集
题目链接:http://poj.org/problem?id=1703 已经不是第一次接触种类并查集了,直到今天才搞懂. 感谢红黑联盟,感谢杰哥!!! 每个节点只要关系确定,不管是不是同一个集合里面, ...
- jQuery实现轮播切换以及将其封装成插件(1)
我们在网上经常会看到一些轮播切换的效果.轮播切换,就是在一个有限的空间中定时的像走马灯一样去播放一组图片,当然也可以通过鼠标悬停在小按钮上来切换显示.下面我们将一步一步的实现这一效果. 为保证效果,请 ...
- 【Java-Method】读《重构》有感_Java方法到底是传值调用还是传引用调用(传钥匙调用)
今天读<重构>P279, Separate Query from Modifier,将查询函数和修改函数分离. 问题的产生 突然想到 Java 的传对象作为参数的方法到底是 传引用调用,还 ...
- Java开发.gitignore文件包含.iml,.log的看法
有一个开源项目https://github.com/github/gitignore 主要用来规范所有开发项目的.gitignore文件的编写,基本涵盖了所有的开发语言.开发环境等.今日我向JetBr ...
- this以及执行上下文概念的重新认识
在理解this的绑定过程之前,必须要先明白调用位置,调用位置指的是函数在代码中被调用的位置,而不是声明所在的位置. (ES6的箭头函数不在该范围内,它的this在声明时已经绑定了,而不是取决于调用时. ...
- docker-compose 构建mongodb并导入基础数据示例
使用docker-compose构建mongodb服务并导入基础数据示例. 1.文件目录结构 ——mongo/ |——docker-compose.yml |——mongo-Dockerfile |— ...
- 百度站长针对SEO人员关系的问题的一些解答
自然排名是全部由机器完成还是存在人工干预? 夫唯:第一个就是说经常好不容易找到了一些新的想法,用我们这些草根的话讲找到了百度的漏洞,好不容易排名上去了,过两天就会波动.有些人就怀疑说在百度的整体算法里 ...
- scrapy--selenium(二)
今天学习了很多,还是想给大家讲一讲正题:scrapy的动态加载AJax的网页爬取:selenium.让我们开始 三: 针对大型电商网站:京东网,因为比较有代表性,爬出来有点小成就.先给大家看下效果图. ...
