20、AngularJs知识点总结 part-2
1、作用域
当你在angularJs中创建控制器时,可以将$scope对象作为一个参数进行传递;
scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
AngularJS 应用组成如下:
- View(视图), 即 HTML。
- Model(模型), 当前视图中可用的数据。
- Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope 是模型。
举例:通过angularJs在js中的一些方法对变量进行赋值:
<div ng-app="myApp" ng-controller="myCtrl">
<h1>{{carname}}</h1>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller('myCtrl',function($scope)
{
$scope.carname='volvo';
})
</script>
当我们使用 ng-repeat 指令时,每个重复项都访问了当前的重复对象:
举例:
每个 <li> 元素可以访问当前的重复对象,这里对应的是一个字符串, 并使用变量 x 表示。
<div ng-app="myApp" ng-controller="myCtrl">
<ul>
<li ng-repeat='x in list'>{{x}}</li>
</ul> </div> <script>
var app = angular.module("myApp", []);
app.controller('myCtrl', function ($scope) {
$scope.list = ['kunyashaw', 'berryshine', 'niu', 'abei'];
})
</script>
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用
<div ng-app="myApp" ng-controller="myCtrl">
<ul>
<li ng-repeat='x in list'>{{lastName}}{{x}}</li>
</ul> </div> <script>
var app = angular.module("myApp", []);
app.controller('myCtrl', function ($scope,$rootScope) {
$scope.list = ['kunyashaw', 'berryshine', 'niu', 'abei'];
$rootScope.lastName='zhang';
})
</script>
2、AngularJs控制器
AngularJS 应用程序被控制器控制,ng-controller 指令定义了应用程序控制器;
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建
<div ng-app="myApp" ng-controller="ctl">
<input ng-model="FirstName">
<input ng-model="LastName"> <p>姓名为:{{FirstName +'--' +LastName}}</p> </div> <script>
var app = angular.module('myApp', []);
app.controller('ctl', function ($scope) {
$scope.FirstName = 'zhang';
$scope.LastName = 'zhonglei';
})
</script>
AngularJS 应用程序由ng-app定义,应用程序在<div>内运行;ng-controlle='ctl'属性是一个angularJS指令,用于定义一个控制器;ctl函数是一个javaScript函数;
AngularJs使用$scope对象(是一个应用对象,属于应用 变量和函数)来调用控制器;控制器的$scope用来保存AngularJS的对象,控制器在作用域 中创建了两个属性(FirstName、LastName),ng-model指令绑定输入域到控制器的属性.
下面的例子是调用函数:
<div ng-app="myApp" ng-controller="ctl">
<input ng-model="FirstName">
<input ng-model="LastName"> 姓名为:{{fullName()}} </div>
<script>
var app = angular.module('myApp', []);
app.controller('ctl', function ($scope) {
$scope.FirstName = 'zhang';
$scope.LastName = 'zhonglei';
$scope.fullName= function (){
return $scope.FirstName +" "+ $scope.LastName;
}
})
</script>
3、AngularJS过滤器
<div ng-app="myApp" ng-controller="ctl">
<input ng-model="FirstName">
<input ng-model="LastName"> <br/>
<br/>
大写姓名为:{{FirstName+LastName | uppercase }} <br/>
小写姓名为:{{FirstName+LastName | lowercase }} <br/>
<!-- currency 过滤器将数字格式化为货币格式:-->
总价格为:{{price*num | currency}} <br/>
<!-- 对列表List中的元素进行排序-->
<ul>
<li ng-repeat="x in list | orderBy">{{x}}</li>
</ul> <br/>
<!-- 找出列表中包含i的元素-->
<p ng-repeat="x in list| filter:'i'">{{x}}</p> </div>
<script>
var app = angular.module('myApp', []);
app.controller('ctl', function ($scope) {
$scope.FirstName = 'zhang';
$scope.LastName = 'zhonglei'; $scope.price = 20;
$scope.num = 10; $scope.list = [
'adidas', 'nike', 'lv', 'doubleStar']; })
</script>

4、service
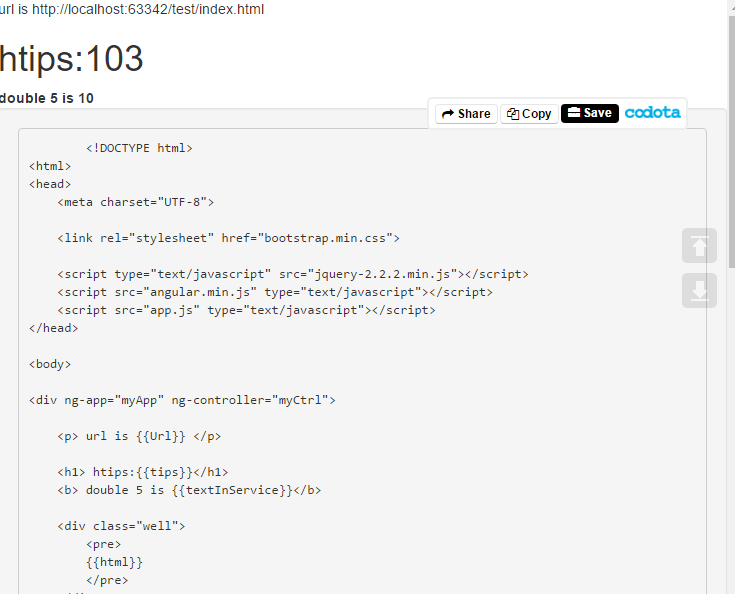
<div ng-app="myApp" ng-controller="myCtrl">
<p> url is {{Url}} </p>
<h1> htips:{{tips}}</h1>
<b> double 5 is {{textInService}}</b>
<div class="well">
<pre>
{{html}}
</pre>
</div>
</div>
<script>
var app = angular.module('myApp', []);
app.service('funcDefine', function () {
this.myFunc = function (x) {
return x * 2;
}
});
app.controller('myCtrl', function ($scope, funcDefine, $location, $http, $timeout, $interval) {
// 得到当前网页的url地址
$scope.Url = $location.absUrl();
// 自定义服务,注意自定义时,函数的名字前是没有美元符号的
$scope.textInService = funcDefine.myFunc(5);
// http服务
$http.get("index.html").then(function (response) {
console.log(response.data);
$scope.html = response.data;
})
// 定时服务-1(timeout)
$scope.tips = 'hello';
$timeout(function () {
$scope.tips = 'world';
}, 2000);
// 定时服务-2(inteval)
var count = 1;
$interval(function () {
count++;
$scope.tips = count;
}, 1000)
})
</script>

20、AngularJs知识点总结 part-2的更多相关文章
- Ionic/Angularjs 知识点解析
Ionic/Angularjs 知识点解析 angular-ui-router(状态跳转) state的定义:(在app.js的config下配置) $stateProvider .state('ap ...
- Java高级工程师需要弄明白的20个知识点
一般的程序员或许只需知道一些JAVA的语法结构,能对数据库数据进行CRUD就可以应付了.但要成为JAVA(高级) 工程师,就要对JAVA做比较深入的研究,需要不断学习进步,以下对高级工程师需要突破的知 ...
- python全栈开发 * 20 继承知识点汇总 * 180530
20 面向对象的三大特征之一(继承,多态,封装) -----继承 1.继承的定义: 继承是一种创建新类的方式,在python中,新建的类可以继承一个或多个父类;父类又可称为基类或超类,新建的类称为派生 ...
- 21、AngularJs知识点总结 part-3
1.选择框select 在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出,也可以使用ng-repeat 指令来创建下拉列表: 区别:ng ...
- 19、AngularJs知识点总结 part-1
1.AngularJs AngularJs是一款JavaScript开源库,由Google维护,用来协助单一页面应用程序: AngularJs的目标是通过MVC模式增强基于浏览器的应用,使开发和测试变 ...
- angularjs知识点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Top 20 JavaScript Projects of 2017
https://www.youtube.com/watch?v=SUMn8y3pi28 20. AngularJS 1 19. Passport 18. Pug 17. Socket.IO 16. J ...
- js面试题知识点全解(一作用域和闭包)
问题: 1.说一下对变量提升的理解 2.说明this几种不同的使用场景 3.如何理解作用域 4.实际开发中闭包的应用 知识点: js没有块级作用域只有函数和全局作用域,如下代码: if(true){ ...
- js面试题知识点全解(一作用域)
问题: 1.说一下对变量提升的理解 2.说明this几种不同的使用场景 3.如何理解作用域 4.实际开发中闭包的应用 知识点: js没有块级作用域只有函数和全局作用域,如下代码: if(true){ ...
随机推荐
- myeclipse 10 创建webservice
java 快捷创建webservice 收集一下,方便一下查阅 详情去看一下这个老哥,里面写得非常详细: http://hyan.iteye.com/ -- http://www.cnblogs.co ...
- 【CCPC-Wannafly Winter Camp Day4 (Div1) D】欧拉回路(分类讨论)
点此看题面 大致题意: 有一个\(n\)行\(m\)列的网格图,让你给每一条边设置一个通过次数(\(\ge1\)),使其成为欧拉回路,且通过次数总和最小. 初始化 首先,由于通过次数\(\ge1\), ...
- 【转】你是不是也被Android Private Libraries、Referenced Libraries、android Dependency搞晕了~~
一.v4.v7.v13的作用和用法 1.Android Support V4, V7, V13是什么? 本质上就是三个java library. 2.为什么要有support库? 是为了解决软件的 ...
- 2017.9.17 HTML学习总结---table标签
接上: 2.1.3 HTML表单标签与表单设计 表单是用户与服务器交互的主要方法,用户在表单中输入数据,提交给服务器程序来处理. (1)表单的组成: 文本框(text),密码框(password), ...
- 正则表达式 /i /g /m /ig /gi
正则表达式中/i,/g,/ig,/gi,/m的区别和含义 /i (忽略大小写) /g (全文查找出现的所有匹配字符) /m (多行查找) / /ig(全文查找.忽略大小写)
- mac home brew install go
mac利器home brew安装Go 首先你得需要安装home brew和ruby环境(因为home brew依赖ruby) 如果没有请自行到链接安装 准备好之后就开始安装go了 brew updat ...
- 手动安装Apache+PHP+MYSQL及环境配置
先准备好软件: Apache官方下载地址:apache_2.0.55-win32-x86-no_ssl.msi,更多版本在这里: php官方下载地址:php-5.0.5-Win32.zip,更多镜像下 ...
- 初尝微信小程序2-基本框架
基本框架: .wxml :页面骨架 .wxss :页面样式 .js :页面逻辑 描述一些行为 .json :页面配置 创建一个小程序之后,app.js,app.json,app.wxss是必须的 ...
- RDVTabBarController--可自由定制的iOS底部导航控件
RDVTabBarController:一个十分完善的tabBarController,可以自定义角标个数,爽的停不下来. RDVTabBarController地址:RDVTabBarControl ...
- 3.2.5 Magic Squares 魔板
3.2.5 Magic Squares 魔板 成功地发明了魔方之后,鲁比克先生发明了它的二维版本,称作魔板.这是一张有8个大小相同的格子的魔板: 1 2 3 4 8 7 6 5 我们知道魔板的每一个方 ...
