前端开发笔记--flex布局
flex布局:
个人觉得flex布局比起传统布局要优先得多(主要是容易使用),缺点是IE10及以上版本才能使用,甚至某些属性只有在IE11才能使用(而且我发现凡是不兼容主要IE的坑来的多,不是说其他浏览器没有)
不过微信小程序开发时完美适配。
回到主题:

使用flex布局的容器,内部元素自动成为flex项目(如上图items)display:flex; IE10可用
提醒:flex项目中不能使用float,clear(设置左右两侧是否可以有浮动),vertical-align(垂直对齐方式)
1、容器的属性:
(1)flex-direction排列方式:row(默认水平排列),row-reverse(水平逆序),column(垂直方向),column-reverse

 IE10可用
IE10可用
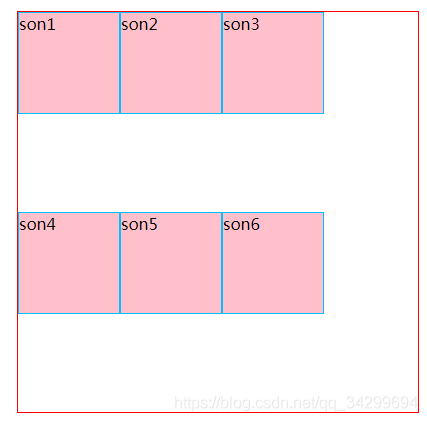
(2)flex-warp换行:nowrap(自动缩小不换行,默认),wrap(换行),wrap-reverse(逆序换行)

 E11可用
E11可用
(3)flex-flow:是上面(1)和(2)的集合,默认值为 flex-flow:nowrap row;IE10可用I
(4)justify-content水平对其方式:flex-start(左对齐),flex-end(右对齐),center(居中对齐),space-between(两端对齐),space-around(沿轴线均匀分布)
IE10可用



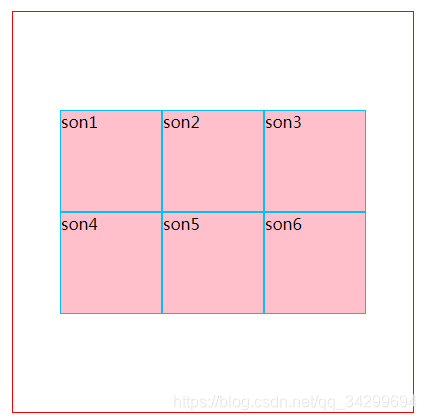
(5)align-items(垂直对齐方式):flex-start(顶端对齐),flex-end(底部对齐),center(居中对齐),baseline(item中第一行文字对齐),stretch(当item未设置高度,item和容器等高对齐)
 IE11可用
IE11可用 
center stretch
(6)align-content(多主轴时垂直方向上的对齐),使用这个属性后align-items无效。flex-start(顶部对齐),flex-end(底部对齐),center(居中对齐),space-between(两端对齐),space-around(沿垂直轴线均匀分布),stretch(各行将根据其flex-grow值延伸充分占据剩余空间)
 IE11可用
IE11可用
2、容器中元素的属性
(1)order:其值为整数,默认0,整数越小,排列越靠前。
 IE11可用
IE11可用
(2)flex-grow:当容器有多余空间,item是否放大(主轴方向放大),默认0(即使有空间也不放大),有多余空间是按整数的比例放大
 IE10可用
IE10可用
(3)flex-shrink:当容器空间不足时,item是否缩小,默认值为1,表示空间不足时,item自动缩小,值为整数,表示不同的缩小比例
 中间两相对小一点我设置左右为1,中间为2 IE10可用
中间两相对小一点我设置左右为1,中间为2 IE10可用
(4)flex-basis:表示项目在主轴占据的空间,默认值为auto,值可以是px,rem,%
 我设置第一个为40% IE10可用
我设置第一个为40% IE10可用
(5)flex:是上面(2)(3)(4)属性的综合
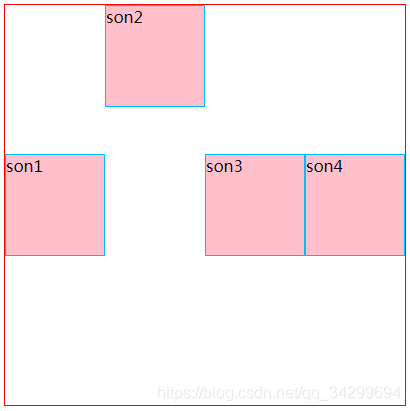
(6)align-self:允许item有自己独特的在垂直轴上的对齐方式,默认为auto(和父元素align-items值一致),flex-start(顶部对齐),flex-end(底部对齐),center(居中对齐),baseline(item第一行文字底部对齐),stretch(当item未设置高度时,item将和容器等高对齐)
 IE11可用
IE11可用
来源:https://blog.csdn.net/qq_34299694/article/details/85020847
前端开发笔记--flex布局的更多相关文章
- 前端开发笔记(1)html基础
HTML介绍 HTML是HyperTextMarkupLanguage超文本标记语言的缩写 HTML是标记语意的语言 编辑器 任何纯文本编辑器都能够编辑html,比如记事本,editplus,note ...
- web前端开发笔记(1)
一.HTML标签书写有哪些规范? 页面编码. 文档声明. 关键字与描述. 行内元素不能包含块级元素. a标签不能嵌套a标签. 标签名和属性必须用小写字母书写,属性必须加引号,标签必须闭合,单标签页必 ...
- web前端开发笔记(2)
一.什么是作用域. 所有变量都存在于一个执行环境中(也称作用域),这个执行环境决定了变量的生命周期,以及哪一部分代码可以访问其中的变量.总结: 执行环境有全局执行环境和函数执行环境. 每次进入一个新执 ...
- 前端开发周报: CSS 布局方式方式与JavaScript数据结构和算法
前端开发周报:CSS 布局方式与JavaScript动画库 1.常见 CSS 布局方式详见: 一些常见的 CSS 布局方式梳理,涉及 Flex 布局.Grid 布局.圣杯布局.双飞翼布局等.http: ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- 前端开发笔记(2)css基础(上)
CSS介绍 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS ...
- html5前端开发笔记-个人中心
简单的css自适应 PC端 *** 移动端 *** ) *** 一开始的想法就是模仿手机APP 的页面进行布局,首先得有个头部,然后是主题部分,然后加上2个按钮,分别是编辑和退出登录.先布出基本结构. ...
- 前端开发笔记(3)css基础(中)
上一篇中我们学习了html的标准文档流,下面我们先来看看如何脱离标准流. 脱离标准流 css中一共有三种方法脱离标准流 浮动 绝对定位 固定定位 浮动 我们要搞清楚什么是浮动,先来看一个标准文档流的例 ...
- MOOC web前端开发笔记(一)
网站和网页 网站 互联网上用于展示特定内容的相关网页的集合. 网页 网站中的一页,一个网站中的网页通过"超链接"的方式被组织在一起. 主页 进入网站看到的第一个网页,主页的文件名通 ...
随机推荐
- Docker iptables failed: iptables -t nat -A DOCKER -p tcp
Dokcer网络问题 因为操作或修该过iptables导致docker容器出现如下错误: [root@mysqlserver ~]# docker restart cvnavi-centos-tomc ...
- 在Linux平台使用VNC连接树莓派
你的Linux发行版本号可能已经包括了Remote Desktop Viewer(远程桌面)程序.你能够通过这个程序使用VNC连接你的树莓派.通常能够在Applications/Internet菜单以 ...
- shell去掉后缀方法
#!/bin/bash olddir=/home/img/luimg newdir=/home/img/luimg/thumb while read line do if [ -f $olddir${ ...
- 经常使用socket函数具体解释
经常使用socket函数具体解释 关于socket函数,每一个的意义和基本功能都知道,但每次使用都会去百度,參数究竟是什么,返回值代表什么意义.就是说用的少,也记得不够精确. 每次都查半天.常常烦恼于 ...
- ROS多个网段做隔离
ROS路由器有多个LAN口,网段分别是 192.168.0.0/24 和 192.168.1.0/24. 用192.168.1.0/24做为访客使用,因此在路由器上面设置过滤器. /ip firewa ...
- hdu 4454 Stealing a Cake(计算几何:最短距离、枚举/三分)
题意:已知起点.圆.矩形,要求计算从起点开始,经过圆(和圆上任一点接触即可),到达矩形的路径的最短距离.(可以穿过园). 分析:没什么好的方法,凭感觉圆上的每个点对应最短距离,应该是一个凸函数,用三分 ...
- java比较字符串长度
1.一种:str1.length()>=str.length():这种只比较字符串中的计算字符的数量,不管是中文还是英文 2:另一种:str1.getBytes().length>=str ...
- 篇二、理解Android Studio的视图和目录分析,这个是转载
看不清的话可以可以将图片在新窗口中打开,以原图的大小显示. 原文链接:http://blog.csdn.net/siyehuazhilian/article/details/42123563 ...
- 详解path和classpath的区别
详解path和classpath的区别 path的作用 path是系统用来指定可执行文件的完整路径,即使不在path中设置JDK的路径也可执行JAVA文件,但必须把完整的路径写出来,如C:\Progr ...
- CLR内存回收总结,代龄机制
关键字:对象可达图,代龄机制,终止化对象. 代龄机制: 0代满了之后,GC开始回收,剩下的对象升级为1代.(只有不可达的对象才会被回收.) 0代再回收几次之后,1代的对象慢慢增多然后达到阈值,GC同时 ...
