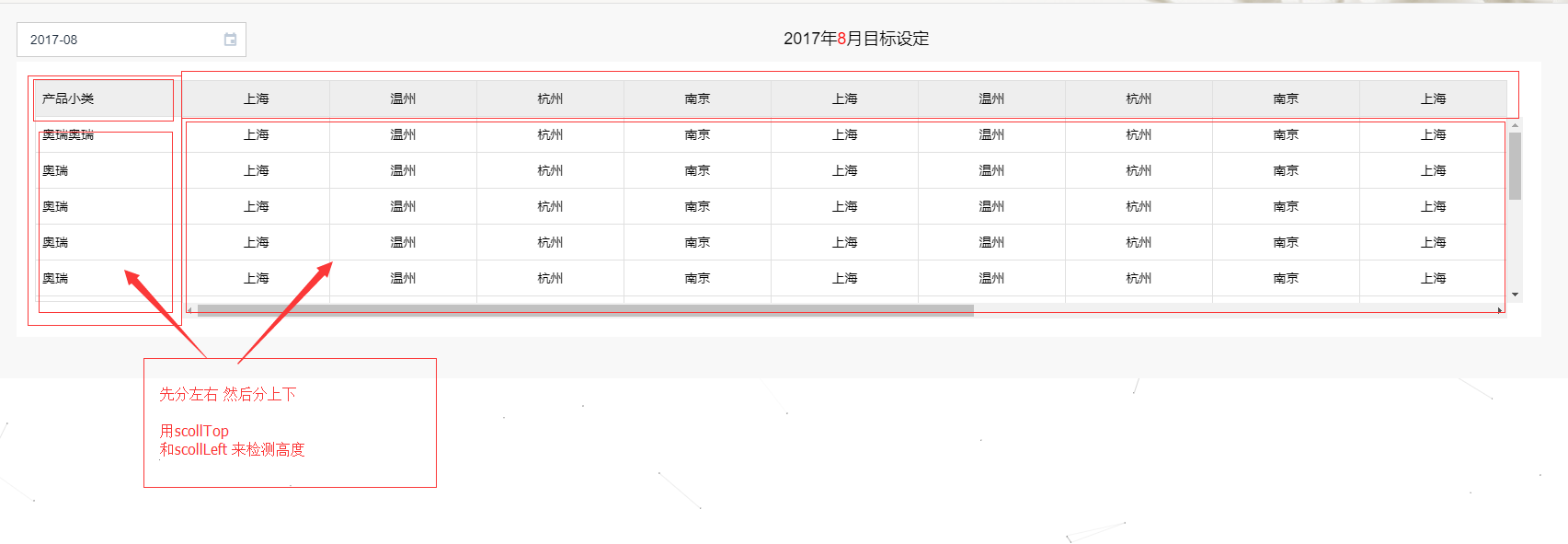
固定table的表头同时固定列
table表格是我们最常使用的数据显示一种形式,但有时候数据比较多的时候 就需要我们去固定表头,固定列。我这里用简单的css样式配合两句js脚本来实现,希望能够去帮到你。
<div class="tableContainer">
<div class="sideTable">
<span>产品小类</span>
<div id="sideTable">
<table>
<tr><td>奥瑞奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
<tr><td>奥瑞</td></tr>
</table>
</div> </div>
<div class="tableContent">
<div id="kk">
<div id="fixedHeader">
<table>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
</table>
</div>
</div> <div id="tableContentTwo" @scroll="fixedData">
<table>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
<tr>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
<td>南京</td>
<td>上海</td>
<td>温州</td>
<td>杭州</td>
</tr>
</table>
</div>
.tableContainer{
margin-top: .05rem;
overflow: hidden;
background-color: #fff;
.boxSizing;
padding: .2rem;
table{
table-layout:fixed;
border:1px solid #e0e0e0;
tr{
border:1px solid #e0e0e0;
td{
border-right: 1px solid #e0e0e0;
.boxSizing;
text-align: center;
.fontSize(14);
.lineHeight(38);
}
}
}
.sideTable{
float: left;
.width(160);
span{
display: block;
.fontSize(14);
.lineHeight(38);
border:1px solid #e0e0e0;
background-color: #eee;
.boxSizing;
.width(160);
padding-left: .5em;
}
#sideTable{
max-height: 2rem;
overflow: hidden;
border-bottom: 1px solid #e0e0e0;
table{
border-top:none;
tr{
border-right: none;
&:nth-of-type(1){
border-top:none;
}
}
td{
.width(160);
text-align: left;
.boxSizing;
padding-left: 0.5em;
border-right: none;
}
}
}
}
.tableContent{
float: left;
.width(1440);
#kk{
width: 100%;
overflow: hidden;
border-right: 1px solid #e0e0e0;
#fixedHeader{
width: 100%;
table{
width:10rem;
tr{
border-top:1px solid #e0e0e0;
td{
background-color: #eee;
.width(160);
}
}
}
}
}
#tableContentTwo{
.width(1458);
max-height: 2.19rem;
overflow-y: auto;
overflow-x: auto;
}
table{
width: 10rem;
border-top: none;
border-left: none;
tr{
&:nth-of-type(1){
border-top: none;
}
td{
.width(160);
}
}
}
}
}

固定table的表头同时固定列的更多相关文章
- (转)supertable像excel那样固定table的表头和第一列
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title> ...
- Saiku如何固定查询结果table的表头和首列
在使用saiku查询的时候,当“行”和“列”的维度内容过多时,在查看时只看到数据,不知道是什么数据,维度不清楚,得来回拖动滚动条才行,所以同事提出想要固定“表头”和“首列”. 在网上找了一些现成的插件 ...
- bootstrap中固定table的表头
前端时间鼓捣的一个简单的手机站点,今天又拿出来弄一弄 由于主要是给手机訪问.用的是bootstrap响应式布局,今天的任务是做一个数据展示页面 可是因为数据的列比較多.所以横向显示不下,为了较好的显示 ...
- JavaScript:固定table的表头
当表格数据很多,以致于容器块元素出现滚动条.而在滚动滚动条的时候,数据行会被块元素遮挡.若要保持表格的head部分始终在可视范围内,我们需要对表头进行特殊的样式设置.下面的jsp代码可以实现表头固定, ...
- layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)
版本2.4.5 问题展示: 存在问题:正好错位一个纵向滚动条的宽度 思路: 仔细观察th元素及th包裹的子元素div 如下图 发现th宽度莫名的就多了5px 我就纳闷了 解决方案:到table.js ...
- asp.net table表格表头及列固定实现
http://blog.csdn.net/zdw_wym/article/details/48630337 在开发中常会遇到table表格中列特别多,下拉后,表头就看不见了,水平滚动后,第1.2列就看 ...
- 固定Table的头部和左边的列-在Knockout Js使用场景下
要求:固定Table的头部和左边的列 场景:Knockout Js被用于绑定Table的数据源. 固定HTML表格的头部和列是一个很常见的需求.此文:http://www.cnblogs.com/so ...
- 前端html之------>Table实现表头固定
文章来源于:https://www.cnblogs.com/dacuotecuo/p/3657779.html,请尊重原创,转载请注明出处. 说明:这里主要实现了表头的固定和上下滚动的滑动实现:时间的 ...
- easyui datagrid 表头固定(垂直滚动条)、列固定(水平滚动条)
easyui datagrid 表头固定(垂直滚动条).列固定(水平滚动条),每页显示1000行 最近用多了easyui 之后还是觉得它的功能还是很强大的.它原有的功能就已经能够满足90%以上的界面需 ...
随机推荐
- Win10创建还原点
Win + E打开任务管理器 右击此电脑,选择属性 单击高级系统设置 选择系统保护 单击系统还原 按照提示操作,OK.
- HDU 6153 A Secret 套路,求解前缀在本串中出现的次数
http://acm.hdu.edu.cn/showproblem.php?pid=6153 首先相当于翻转两个串,然后求s2前缀在s1中出现的次数. 这是一个套路啦 首先把两个串结合起来,中间加一个 ...
- [切图仔救赎]炒冷饭--在线手撸vue2响应式原理
--图片来源vue2.6正式版本(代号:超时空要塞)发布时,尤雨溪推送配图. 前言 其实这个冷饭我并不想炒,毕竟vue3马上都要出来.我还在这里炒冷饭,那明显就是搞事情. 起因: 作为切图仔搬砖汪,长 ...
- [PHP]使用日志进行调试
两种方法: 1.利用自定义函数: //写日志,打印字符串function writelog($str){ $open=fopen("log.txt","a+") ...
- Angular8稳定版修改概述
在今天早些时候Angular团队发布了8.0.0稳定版.其实早在NgConf 2019大会上,演讲者就已经提及了从工具到差分加载的许多内容以及更多令人敬畏的功能.下面是我对8.0.0一些新功能的简单介 ...
- java与模式读后总结
一 老规则边看边写书上的代码,磨磨蹭蹭三个多星期终于把一本1000+的java与模式看完了. 于是,在这里贴上自己对每个模式的思考和总结,其实这个东西在我边看边写的时候已经写了一大半,博文再写一次算是 ...
- JSTL,JQuery,Ajax,Json
JSTL 的定义 1 JSP 标准标签库 (JavaServerPage Standard Tag Library) 2 JSTL 通常会与EL 表达式合作实现JSP页面的编码 JSTL 的 ...
- 分享到qq空间等代码
<!-- Baidu Button BEGIN --><div id="bdshare" class="bdshare_t bds_tools get- ...
- 常用模块random,time,os,sys,序列化模块
一丶random模块 取随机数的模块 #导入random模块 import random #取随机小数: r = random.random() #取大于零且小于一之间的小数 print(r) #0. ...
- Oracle数据的导入导出
Oracle数据导入导出imp/exp就相当于oracle数据还原与备份. exp命令可以把数据从数据库服务器导出到本地的dmp文件,imp命令可以把dmp文件从本地导入到数据库服务器中. 执行环境D ...
