26.VUE学习之--提交表单不刷新页面,事件修饰符之使用$event与prevent修复符操作表单
提交表单不刷新页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!--方法一:原生-->
<form action="" @submit="post1('hdphp',$event)">
<h1>{{times}}</h1>
<button>提交</button>
</form>
<!--方法二:修复符操作-->
<form action="" @submit.prevent="post2('hdphp')">
<h1>{{times}}</h1>
<button>提交</button>
</form>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
times: new Date()
},
methods: {
// 方法一:修复符操作
post1(num,event){
event.preventDefault();//默认不刷新页面提交
alert(num);
},
// 方法二:修复符操作
post2(num){
alert(num);
}
}
});
</script>
</body>
</html>
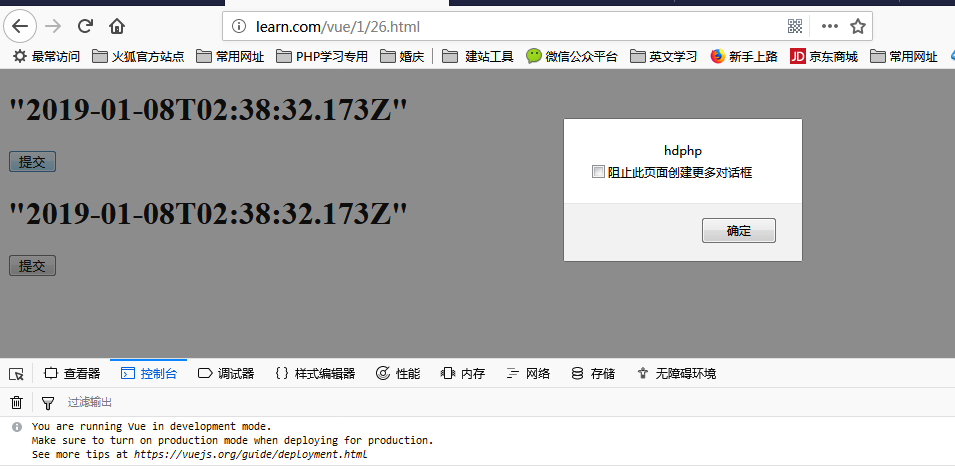
效果:

26.VUE学习之--提交表单不刷新页面,事件修饰符之使用$event与prevent修复符操作表单的更多相关文章
- 11.VUE学习之提交表单时拿到input里的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 提交form表单不刷新页面案列
提交form表单不刷新页面其实很简单的,这里拿上传图片来举列,大家有什么其它的方法也欢迎留言告知与我 <form action="" method="post&qu ...
- 用HTTP状态码实现提交表单后刷新页面不重复提交
正常情况下,表单提交后如果用户刷新页面会重复提交表单,有些情况下我们不希望表单重复提交,利用HTTP协议中的307状态码重定向页面可以实现这个目的.实例如下: 表单页面代码: <form act ...
- 026——VUE中事件修饰符之使用$event与$prevent修饰符操作表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 时间修饰符之使用$event和prevent修饰符操作表单
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Web jsp开发学习——Servlet提交表单时用法
实现提交表单以后判断输入的信息是否符合条件 若符合条件 先新建servlet Sevlet的两种声明方式,二选一即可 再到web.xml里注册 register.jsp就是表单的界 ...
- 使用iframe实现提交表单不刷新页面
正常情况下,当你向服务器发送数据的时候,你的浏览器将会打开action页面,并且不会重回到当前页面.但是有的时候,我们因为各种各样的要求,而不希望浏览器在提交数据的时候去刷新当前的页面或者转向到新的页 ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- jdk代理
接口: public interface IUserService { public void saveUser(String username,String password); public vo ...
- 【Java】Tomcat 5默认的管理员用户和密码
<?xml version='1.0' encoding='utf-8'?> <tomcat-users> <role rolename="tomcat&quo ...
- 4 - Channelhandler和ChannelPipeline
4.1 Channelhandler 4.1.1 Channel声明周期(状态事件) 方法 描述 ChannelUnregistered Channnel已创建,但是未注册到EventLoop Cha ...
- static修饰的类属性
我看书上说:static成员总是唯一存在的,并且在多个对象之间互享. 因此想到,如果我在a.php中实例化了Person.class.php这个类,并给static $name赋值,那么在b.php中 ...
- <rhel6 mysql replication>
MySQL 支持单向.异步复制,复制过程中一个服务器充当主服务器,而一个或多个其它服务器充当从服务器.主服务器将更新写入二进制日志文件,并维护文件的一个索引以跟踪日志循环.这些日志可以记录发送到从服务 ...
- linux下使用shell脚本批处理命令
1.新建脚本touch first.sh 2.写入命令vi first.sh #!/bin/bash #publish service and api echo "copy file&quo ...
- Cucumber 场景大纲 Scenario Outlines
引用链接:https://github.com/cucumber/cucumber/wiki/Scenario-Outlines script/cucumber --i18n zh-CN | feat ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- 如何查看与显示oracle表的分区信息
显示分区表信息 显示数据库所有分区表的信息:DBA_PART_TABLES 显示当前用户可访问的所有分区表信息:ALL_PART_TABLES 显示当前用户所有分区表的信息:USER_PART_TAB ...
- 六、C++离散傅里叶逆变换
C++离散傅里叶逆变换 一.序言: 该教程承接上文的离散傅里叶变换,用于进行离散傅里叶逆变换. 二.设计目标 对复数数组进行离散傅里叶逆变换,并生成可供使用的图像类. 三.详细步骤 输入:经傅里叶变换 ...
