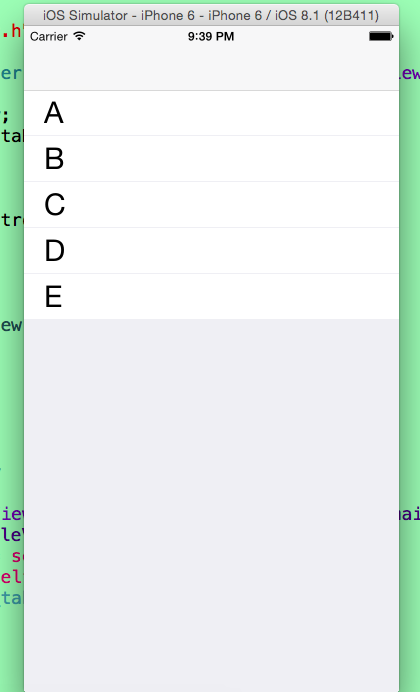
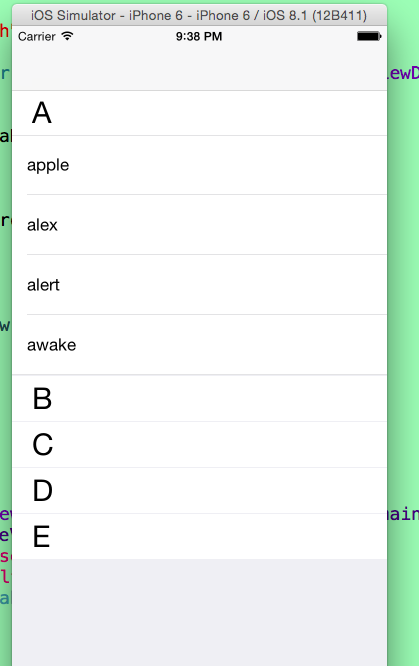
iOS UITableView制作类似QQ好友列表视图


#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @end
#import "AppDelegate.h"
#import "RootViewController.h"
@interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor]; UINavigationController *navi = [[UINavigationController alloc] initWithRootViewController:[[RootViewController alloc] init]];
self.window.rootViewController = navi; [self.window makeKeyAndVisible];
return YES;
} @end
#import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end
#import "RootViewController.h" @interface RootViewController ()<UITableViewDataSource,UITableViewDelegate>
{
UITableView *_tableView;
NSMutableDictionary *dataDic;
}
@end @implementation RootViewController - (void)viewDidLoad {
[super viewDidLoad];
// 初始化_tableView
[self initializeTableView];
// 加载数据
[self loadData];
}
/**
* 初始化_tableView
*/
- (void)initializeTableView
{
_tableView = [[UITableView alloc] initWithFrame:[[UIScreen mainScreen] bounds] style:UITableViewStyleGrouped];
_tableView.dataSource = self;
_tableView.delegate = self;
[self.view addSubview:_tableView];
}
/**
* 加载数据
*/
- (void)loadData
{
// 数组的第一个对象为标志位(是否展开)
NSMutableArray *arr1 = [NSMutableArray arrayWithObjects:@"",@"apple",@"alex",@"alert",@"awake", nil];
NSMutableArray *arr2 = [NSMutableArray arrayWithObjects:@"",@"blance",@"bank",@"baby",@"bet",@"balance", nil];
NSMutableArray *arr3 = [NSMutableArray arrayWithObjects:@"",@"cake",@"cat",@"caught",@"cell",@"clabe", @"cry",@"cave",nil];
NSMutableArray *arr4 = [NSMutableArray arrayWithObjects:@"",@"dog",@"data",@"date",@"drive",@"down", @"deliver",@"dire",@"drawn",@"dety",@"depature",@"dom",nil];
NSMutableArray *arr5 = [NSMutableArray arrayWithObjects:@"",@"elphance",@"eleven",@"every",nil];
// 把对应的数据存入字典
dataDic = [NSMutableDictionary dictionaryWithObjectsAndKeys:arr1,@"A",arr2,@"B",arr3,@"C",arr4,@"D",arr5,@"E", nil] ;
} #pragma mark - UITableViewDataSource And UITableViewDelegate -
// 返回的表头个数
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return [[dataDic allKeys] count];
}
// 每个表头返回对应的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// 因为字典是无序的,通过比较来进行排序
NSArray *keys = [[dataDic allKeys] sortedArrayUsingSelector:@selector(compare:)];
NSString *key = keys[section];
NSMutableArray *array = dataDic[key];
NSString *IsExpand = array[];
// 如果为“1”则返回相应的行数,否则返回0
if ([IsExpand isEqualToString:@""]) {
// 因为数组的第一位为标志位所以减1
return ([array count] - );
}
return ;
} - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return ;
} - (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
return ;
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return ;
} - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(, , [UIScreen mainScreen].bounds.size.width, )];
view.backgroundColor = [UIColor colorWithRed: green: blue: alpha:];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(, , [UIScreen mainScreen].bounds.size.width - , )];
label.font = [UIFont systemFontOfSize:];
label.backgroundColor = [UIColor clearColor];
label.textColor = [UIColor blackColor];
NSArray *keys = [[dataDic allKeys] sortedArrayUsingSelector:@selector(compare:)];
label.text = keys[section];
[view addSubview:label];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(, , [UIScreen mainScreen].bounds.size.width, );
[button addTarget:self action:@selector(buttonAction:) forControlEvents:UIControlEventTouchUpInside];
button.tag = + section;
[view addSubview:button];
return view;
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
NSArray *keys = [[dataDic allKeys] sortedArrayUsingSelector:@selector(compare:)];
NSString *key = keys[indexPath.section];
NSMutableArray *array = dataDic[key];
// 由于数组的第一位是标志位,且不用显示,所以加1
NSString *textStr = array[indexPath.row + ];
cell.textLabel.text = textStr;
return cell;
} #pragma mark -Target Action-
/**
* 点击表头,如果没有展开,则展开;如果已经展开,则关闭
*/
- (void)buttonAction:(UIButton *)sender
{
long section = sender.tag - ;
NSArray *keys = [[dataDic allKeys] sortedArrayUsingSelector:@selector(compare:)];
NSString *key = keys[section];
NSMutableArray *array = dataDic[key];
NSString *IsExpand = array[];
// 如果IsExpand等于“0”(关闭状态),则展开,且设置其值为“1”;相反,如果IsExpand等于“1”(展开状态),则关闭,且设置其值为“0”
if ([IsExpand isEqualToString:@""]) {
array[] = @"";
}else{
array[] = @"";
}
[_tableView reloadData];
}
@end
iOS UITableView制作类似QQ好友列表视图的更多相关文章
- android开发之ExpandableListView的使用,实现类似QQ好友列表
由于工作需要,今天简单研究了一下ExpandableListView,做了一个类似QQ列表的Demo,和大家分享一下. 效果图如下: 先来看看主布局文件: <RelativeLayout xml ...
- [iOS基础控件 - 6.9.3] QQ好友列表Demo TableView
A.需求 1.使用plist数据,展示类似QQ好友列表的分组.组内成员显示缩进功能 2.组名使用Header,展示箭头图标.组名.组内人数和上线人数 3.点击组名,伸展.缩回好友组 code so ...
- swift 实现QQ好友列表功能
最近项目中有类似QQ好友列表功能,整理了一下,话不多说,直接上代码 import UIKit class QQFriend: NSObject { var name: String? var intr ...
- ExpandableListView仿QQ好友列表
本例中,对ExpandableListView中的数据进行了封装,分为两个JavaBean,一个为Group类表示组信息,一个Child类表示该组下子列表信息: Group: public class ...
- iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一)
iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一) 一.项目结构和plist文件 二.实现代码 1.说明: 主控制器直接继承UITableViewController // ...
- (二十七)QQ好友列表的实现
QQ好友列表通过plist读取,plist的结构为一组字典,每个字典内有本组的信息和另外一组字典代表好友. 要读取plist,选择合适的数据结构,例如NSArray,然后调用initWithConte ...
- 仿QQ好友列表界面的实现
TableView有2种style:UITableViewStylePlain 和 UITableViewStyleGrouped. 但是QQ好友列表的tableView给人的感觉似乎是2个style ...
- android 实现QQ好友列表
在某些Android开发群里,看到有些新手问怎么实现QQ好友列表,其实网上一搜挺多的.接触Android,也才一年的时间,大部分时间花在工作上(解bug...),界面上开发很少参与.自己维护的系统应用 ...
- C#利用API制作类似QQ一样的右下角弹出窗体
C#利用API制作类似QQ一样的右下角弹出窗体 (2009-03-21 15:02:49) 转载▼ 标签: 杂谈 分类: .NET using System;using System.Collecti ...
随机推荐
- LeetCode OJ:Subsets(子集)
Given a set of distinct integers, nums, return all possible subsets. Note: Elements in a subset must ...
- SpringCloud 教程 | 第一篇: 服务的注册与发现(Eureka)
一.spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选.分布式会话等等.它运 ...
- @angular/cli项目构建--Dynamic.Form
导入所需模块: ReactiveFormsModule DynamicFormComponent.html <div [formGroup]="form"> <l ...
- uva1605 - Building for UN(构造法)
这道题构造出的结果很妙,考察思维能力.就两层,每层都n*n个格子,第一层第i行都放国家i,第二层第j列都放国家j. 需要注意的是ASCII中A至Z在a至z的前面(数字小),而且它们两组不挨着.所以需要 ...
- STL的erase函数和lower_bound
前提摘要: [1]一般我们的区间是左闭右开,如下面例子2. [2]erase函数谨慎使用. [3]map也是有序保存的. [erase] 1,删除字符串的首字母: string s="ecu ...
- Git学习原版手稿
手稿诞生记 Git学习的时候难免会有遗忘然后往复学习查看的过程,所以就形成了这个学习的手稿,记录了Git使用过程中的大部分命令,今天在清理的时候偶然看到了这些记录,而且最近也在写Git的 ...
- jquery中stop停止动画笔记
jQuery stop() 方法用于停止动画或效果,在它们完成之前. stop() 方法适用于所有 jQuery 效果函数,包括滑动.淡入淡出和自定义动画. 语法: $(selector).stop( ...
- webrtc 术语
参考网址 https://webrtcglossary.com/ ORTC stands for Object-RTC.ORTC is an initiative involving Google, ...
- java流类练习前篇
总结: package com.aini; import java.io.*; public class gf { public static String main(String[] args) t ...
- Exception in thread "main" javax.validation.ValidationException: Unable to find a default provider
Exception in thread "main" javax.validation.ValidationException: Unable to find a default ...
