用canvas绘制一个简易时钟
在见识了html5中canvas的强大,笔者准备制作一个简易时钟。
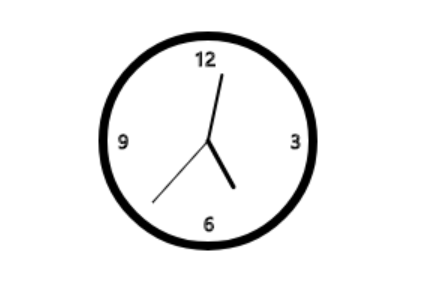
下面就是成果啦,制作之前我们先分析一下,绘制一个时钟需要做哪些准备。

一 、
1.首先这个时钟分为表盘,指针(时针,分针,秒针)和数字三部分。
2.表盘是个圆,这个简单。
3.绘制指针时,需要先获取到系统时间,然后找到时间和角度的关系。
4.然后利用画圆函数,把起始和终点设为同一角度,即可画出以圆心为起点的射线(指针)了。
二、
接下来,我们再分析一下,绘制时钟需要用到的函数。
1.arc(x, y, r, start, stop)
x, y, r : 分别是圆的圆心坐标和半径。
start:起始角,以弧度计
stop : 结束角, 以弧度计
这里涉及到弧度的问题。角度和弧度的关系式:指针的角度 * Math.PI / 180 = 弧度。
三、
现在就剩下如何利用获取到的系统时间转化为 函数所需要的角度(弧度)了。
时钟一圈分为12个小时,60分钟,60秒。所以30°一小时,6°一分钟, 6°一秒。
理所应当的 指针的角度 = 时间 * 对应的角度 即可得到我们所需的时间,但是我们这个计算方式是以0°在时钟的12点钟为基准的。
而canvas里的0°的地方是在时钟的三点钟方向。(一定要注意这个问题)。
而且以右为X轴,以下为Y轴的正方向。
所以还需要减去一个90 才是我们需要的结果
指针的角度 = 时间 * 对应的角度 - 90
另外 为了模拟真实的时针的走动(即分针走一分钟,时针也跟着走一点点,而不是走完60分钟时针才走一格),
只需要在计算时针角度的时候加上分钟的一半(60/2=30,刚好是时针一格的度数)。
四、上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="can">
当前浏览器不支持!
</canvas>
<script>
var x1 = 300;
var y1 = 300; //时钟圆心位置
var c = document.getElementById("can");
var ca = can.getContext("2d"); c.width = 400;
c.height = 400; //画布大小 setInterval(function() {
ca.clearRect(0, 0, 400, 400);
rtime(x1, y1);
},50) //让时钟走起来 function rtime(x, y) {
var da1 = new Date();
var h = parseInt(da1.getHours());
var m = parseInt(da1.getMinutes());
var s = parseInt(da1.getSeconds()); //获取系统时间 var h1 = (h * 30 - 90 + m / 2) * Math.PI / 180;
var m1 = (m * 6 - 90) * Math.PI / 180;
var s1 = (s * 6 - 90) * Math.PI / 180; //转化为函数所需要的弧度 ca.beginPath();
ca.lineWidth = 6;
ca.arc(x, y, 70, 0, 2*Math.PI);
ca.stroke(); //绘制表盘 ca.lineWidth = 1;
ca.font = "18px";
ca.strokeText("12",x-9, y-50);
ca.strokeText("6",x-3, y+60);
ca.strokeText("9",x-60, y+5);
ca.strokeText("3",x+55, y+5); //绘制数字 ca.beginPath();
ca.lineWidth = 3;
ca.lineCap="round";
ca.moveTo(x,y);
ca.arc(x, y, 35, h1, h1);
ca.stroke(); //绘制时针 ca.beginPath();
ca.lineWidth = 2;
ca.lineCap="round";
ca.moveTo(x,y);
ca.arc(x, y, 45, m1, m1);
ca.stroke(); //绘制分针 ca.beginPath();
ca.lineWidth = 1;
ca.lineCap="round";
ca.moveTo(x,y);
ca.arc(x, y, 55, s1, s1);
ca.stroke(); //绘制秒针
} </script>
</body>
</html>
以上就是用canvas绘制时钟的所有内容啦,有兴趣的朋友们,可以在此基础上绘制出各种各样的时钟啦。
用canvas绘制一个简易时钟的更多相关文章
- 使用canvas绘制一个时钟
周末学习canvas的一些基础功能,顺带写了一个基础的时钟.现在加工一下,做的更好看一点,先放上效果图: 谈一些自己的理解: (1).要绘制一个新的样式(不想被其他样式影响,或者影响到其他样式),那么 ...
- 通过Canvas + JS 实现简易时钟实战
最近通过各种渠道学习了下html5中的canvas元素,为了练练手就随手写了一个简易的时钟.时钟本身不复杂,没有使用图片进行美化,下面就与大家分享一下具体的代码: 这是最终实现的效果: 部分的启发点来 ...
- HTML5 在canvas绘制一个矩形
笔者:本笃庆军 原文地址:http://blog.csdn.net/qingdujun/article/details/32930501 一.绘制矩形 canvas使用原点(0,0)在左上角的坐标系统 ...
- Canvas绘制一个大鱼喂小鱼的游戏
Canvas是HTML5中的一部分,强大的API足以让我们绘制我们任意想绘制的东西.利用Canvas的基础学习以及JavaScript面向对象的思想绘制一个小游戏,下面是源码地址https://git ...
- iOS 绘制一个表盘时钟,秒针效果可以“扫秒/游走”
最近自己 也尝试写了一个表盘时钟,初衷源于等车时候一个老奶奶问时间,我打开手机,时间数字对我来说相对敏感,但是老奶奶是看不清的,我想识别 还是看表盘 老远 看时针分针角度就可以识别当前时间. 于是我想 ...
- 用canvas绘制一个时钟
实现一个时钟的绘制和时间的显示 一,首先是页面的搭建html部分以及一点点的css代码,因为css这块用的比较少,所以就没有单独出来: <!DOCTYPE html> <html l ...
- Canvas 绘制一个像素风电子时钟
想法是在 Canvas 上绘制由小方块组成的数字. 第一步是实现绘制小方块的方法,先画出一个边长为 5 的 10x10 个方块,使用两个 for 循环很简单就能完成. for (let i = 0; ...
- 利用canvas画一个实时时钟
先放一张效果图: 下面是源代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- 用canvas写一个简易画图工具
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 出现epoll failed: Bad file descriptor的原因
今天遇到了这个问题,之前找了半天原来是IO事件的socket描述符在epoll_ctl()处理之前关闭了. if(epoll_ctl(epollFd, EPOLL_CTL_DEL, ev->fd ...
- 2019.2.10考试T2, 多项式求exp+生成函数
\(\color{#0066ff}{ 题目描述 }\) 为了减小文件大小,这里不写一堆题目背景了. 请写一个程序,输入一个数字N,输出N个点的森林的数量.点有标号. 森林是一种无向图,要求图中不能存在 ...
- SP7258 SUBLEX - Lexicographical Substring Search
\(\color{#0066ff}{ 题目描述 }\) 给定一个字符串,求排名第k小的串 \(\color{#0066ff}{输入格式}\) 第一行给定主串(len<=90000) 第二行给定询 ...
- C#面试题-递归
有一组数1.1.2.3.5.8.13.21.34...,求第n个数是多少? public int Recursion (int n){ ){ ; } &&n<=){ ; } )+ ...
- 待修改 URAL 1542
#include<bits/stdc++.h> using namespace std; const int maxn = 2e5+2e4+11; const int dep = 666; ...
- 绿豆蛙的归宿(Java)
Description 随着新版百度空间的上线,Blog宠物绿豆蛙完成了它的使命,去寻找它新的归宿. 给出一个有向无环图,起点为1终点为N,每条边都有一个长度,并且从起点出发能够到达所有的点,所有的点 ...
- gitignore 忽略某文件夹下 非某后缀名的文件
忽略指定文件夹下的除某一文件之外的其他文件 parent_dir/!spec_file_name.html 忽略指定文件夹下的除某一类后缀名的文件 parent_dir/*[!*.html] 注意:若 ...
- Problem06 求最大公约数及最小公倍数
题目:输入两个正整数m和n,求其最大公约数(m,n)和最小公倍数[m,n]. 程序分析:利用辗转相除法. 利用辗除法:用较大数除以较小数,再用出现的余数(第一余数)去除除数, 再用出现的余数(第二余数 ...
- java——io、字节流缓冲区拷贝文件、字节缓冲流
使用try catch finally关闭文件流: 写入文件: import java.io.*; public class exp{ public static void main(String[] ...
- Android官方架构组件介绍之应用(四)
讲一个项目常见的功能,友盟统计功能 例如一个项目有很多多modlue,每个里面modlue都有Activity,Activity需要友盟统一,Fragment也需要友盟统计.一般做法就是继承一个Bas ...
