pc端的企业网站(IT修真院test8)详解1-4
今天完成的事情:(1,伪元素:before,:after的使用。2.table的使用(collapse的使用)3rgba的高级运用)
今天我主要完成test8-3的页面。
header和footer都是前两个页面用到的。直接搬过来就好。
一。实现nav导航。我自己尝试使用伪元素:before,:after的使用,觉得好好玩。要多点使用,加深熟悉度。

可以看到我使用:before弄了格文字在ul盒子前面。当然我又要:after清除浮动影响。
对于超链接,我觉得它就是一个“宅男”。怎么我要每次都要层叠式的确定a的位置,然后加一句
text-decoration: none;
才去掉它的下横线。-_-!
至于实现鼠标滑过超链接变颜色。使用:hover就可以了。
.avator-nav-1 li a:hover{
background:#29b078;
color:white;
}
二。实现内容列表

<div class="c-row-1">
<div class="pct80 auto">
<div class=" ptb20 bdb-1sd0d">
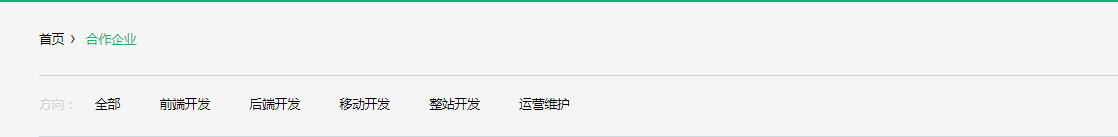
<a href="" CLASS="co000">首页</a><span class="si-1">›</span>
<a href="" class=" co20B">合作企业</a>
</div> <ul class="ptb12 bdb-1sd0d avator-nav-1">
<li><a href="#">全部</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">后端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">整站开发</a></li>
<li><a href="#">运营维护</a></li>
</ul>
</div>
</div>
.ptb12{padding-top:1.2rem;padding-bottom:1.2rem;}
.bdb-1sd0d{border-bottom:1px solid #d0d6d9; }
/*-----指示性-----*/
.si-1{
padding:0 0.5rem;
font-size: 2rem;
} .avator-nav-1:before{ content:"方向:";
color:#d0d6d9;
font-size:1.4rem;
float:left;
padding:8px 0; } .avator-nav-1:after{ content:"";
clear:both;
}
.avator-nav-1 li a{
text-decoration: none;
color:black;
font-size:1.4rem;
display:inline-block;
padding:8px 20px;
}
.avator-nav-1 li a:hover{
background:#29b078;
color:white;
}
这一块,本来我使用float:left实现的。但是很烦它左右外边距没有的设定啦。
突然有个思路就是大盒子的左右内边距设定负值,然后每个子盒子左右外边距抵消。
能不能实现呢?下次做test时,再试试看吧。
这是小插曲,完。
我使用的方法是flex弹性自适应盒子方法。
<ul class="df-jcsbw">
<li class="show pct30">
<table> </table>
<table> </table>
<div class="cover df-cc">
</div>
</li>
</ul>
关键的结构代码如上。
.df-jcsb{display:flex;justify-content: space-between;}
.df-cc{display:flex;justify-content: center;align-items: center;}
第一个table中,我使用了colspan来占据一行两列
<th colspan="2">
里面的小图标和文字对齐怎么实现呢?
网上一搜,一大把方法。都没有固定一个傻瓜式对齐的。
好像都要一步步的调数据。好吧,这有点武断。可能是我还没发现而已。
而我的方法是:父盒子设定内边距,然后子盒子设定负上外边距来使img对齐父盒子的文本。
然后下面就是cover遮盖的方法啦。
其实都离不开:hover的实现。我使用的是visibility。我记得前一段时间看过一篇文章。这么比喻visibility和display的,呃,忘记是不是说他们两了。大概是,visibility是一块没包装的纸币,你偷偷的拿开了,就不在真的消失了。但是另外一个是有信封包着的纸币,你偷偷拿走钱了,但是红信封还留在那里占着位置。
跳过,好像大概是这个意思吧!反正我一直都是用visibility。
在做cover的时候,我使用了rgba的方法。这个属性能很好的实现透明效果。
background-color: rgba(0,0,0,0.76);
直接cover,然后内面加入内容就好。
而还有另外一种方法:
background:#000;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;
这种方法呢,我在test7-2的时候使用过。
这种方法层叠关系是,上面属性对立使用一个盒子,然后下方在加入显示的内容。同时还要用一个大盒子包含{属性盒子,内容盒子}
.footer-bg{
height:5rem;
/*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/
background:#29BDE0;
filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;
/*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/
}
.nav-fl,.nav-fr{
margin-bottom:0.5rem;
width:45%;max-width:30rem;
padding:1rem;
top:0.5rem;
border-radius:0.5rem;border:none;
font-size:2rem;color:#fff;
}
.bgfb{
background: #FBB435;
}
.bgf6{
background: #F66F6F;
}
<div class="footer-1">
<div class="footer-bg"></div>
<button class="nav-fl bgfb">再来一局</button><button class="nav-fr bgf6">上传分享</button>
</div>
大概就是这些内容吧。
明天计划的事情:(1,使用响应式布局2栅格系统)
遇到的问题:(1.小图标和文字的对齐 2.他妈,怎么我重装了系统,设置了公共密钥还上传失败啊!x_x#)
这里主要说一下webstrom上传失败问题


我检查了公共密钥,设定是正确的。然后上webstrom重新设定git和github,显示的结果都是成功。
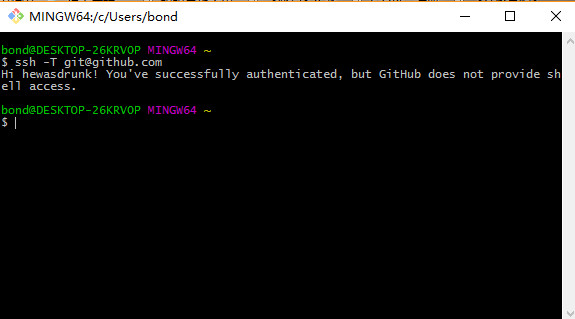
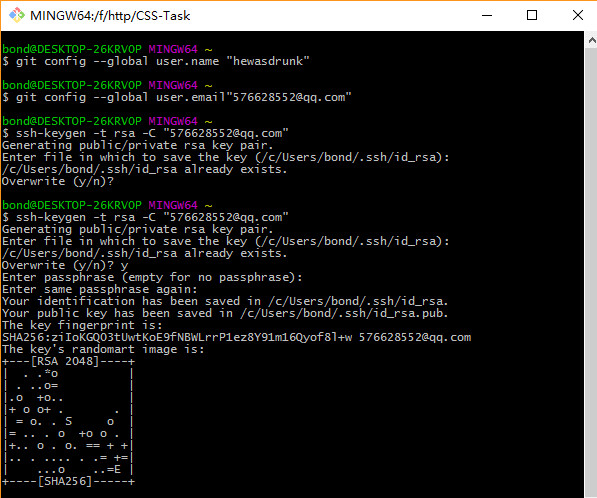
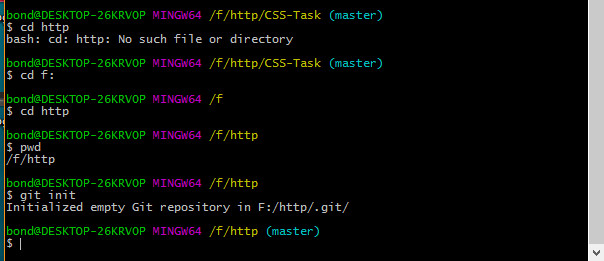
然后我上git验证ssh key 是否成功。结果如下:

后来我从新创建ssh key,再重新上传一边也是不行。
那么究竟是哪里有问题呢?
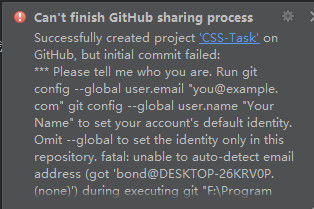
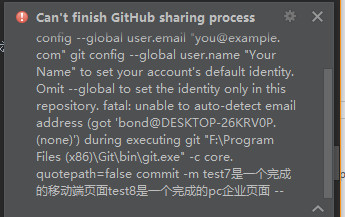
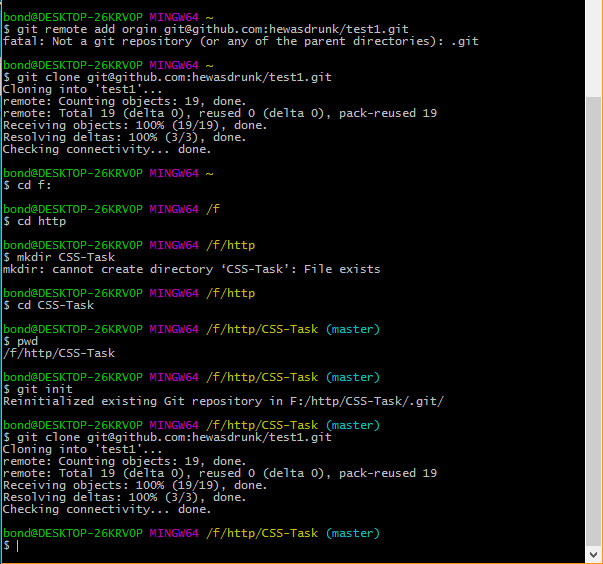
终于在下方的图片2中发现问题了。
git软件告诉我Not a git repository,没有项目?怎么可能,我github上可是妥妥的有test1在呢?
但是我知道它的大局是说关联不成功。


接着我试试从远程github上克隆项目test1.
github告诉我成功了,我打开我的库所在地,怎么没有?——这又告诉我下一步线索了
我猜是要从新确定git的可管理仓库
接着我一步步的设定了。结果终于在我想要出现的地方出现了。

好,我copy了CSS-Task文档,然后上webstrom清空了CSS-Task项目,目的是要重置CSS-Task项目。最后上github删掉假CSS-Task库。
重头戏来了,我再在webstrom上打开我的CSS-Task项目,在vcs里share project on github。一秒两秒,成功啦!……^_^ 欢喜。
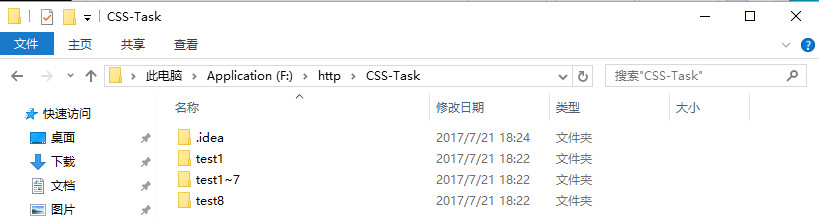
还是打开github上的CSS-Task库,看看内容

就只有test1??
so what?
我猜想有两个可能:1,是选vcs时,没选好内容?
2,是默认git可管理仓库的路径要设定为上一级。
擦擦手,开始作死。
等了5分钟,终于pull完毕。


结果是满意的。那么怎么访问呢?
https://hewasdrunk.github.io/CSS-Task/test8/test8-1.html
果然是要再加/CSS-Task进入,才可以访问。
不过结果是bootstrap的轮播图失效了!what 's the full!

在本机上的代码的轮播图是没事的,这又是哪里出现问题啦!他妈,一个问题接一个问题的出现。
竖中指
不过我现在研究的不是这个问题
那么改一下git的可管理目录呢?

git软件告诉我目录下面没有库?

打开目录一看,.git在http的根目录下了。
继续测试
我上传了另外一个跟CSS-Task同目录的test8,上传成功,但是打开网页失效.它说找不到.我再上传一个项目test3-1,结果成功了。显然设置在此目录比较好。
好了,花了15分钟找到问题,清除浮动。草。我还没吃饭的。不写了。赶紧上传github,然后吃饭
收获:(1,伪元素:before,:after的使用。2.table的使用(collapse的使用)。3rgba的高级运用。4.小图标和文字的对齐。)
pc端的企业网站(IT修真院test8)详解1-4的更多相关文章
- pc端的企业网站(IT修真院test8)详解1-2
今天接着说test8的页面还原. 头部header和尾部footer 我一开始是想直接使用bootstrap的栅格系统来实现的.但是内容的定位出了不少麻烦. 那么就索性用原生html+css来还原页面 ...
- pc端的企业网站(IT修真院test8)详解1-1
这任务需求我们使用推特的前端框架bootstrap来实现.先放psd图. 上传这些图片也蛮大的.为此我使用office picture manager压缩了图片. 方法:alt+p+o,然后tab+下 ...
- pc端的企业网站(IT修真院test8)详解1-3
一,base.css基础样式表的意义 我昨天,整理了一下代码规范. 发现现在这个程度的页面还原.有必要创建一个规范的base.css库和framework.css库 而且也要为日后的工作整理一些常用的 ...
- pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架 昨天一直被bootstrap栅格系统折磨. why? 我本来想一边码字,一边学习栅格布局的.but不成功.这时我头脑已经昏了. 下午,我查看了bootstrap的官网, ...
- VS2010 Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)
步骤如下: 1. Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)" title="VS2010 Chart控件(一)Chart控件在ASP.NE ...
- [转帖]PC虚拟化主流:KVM、XEN、OpenVZ详解
PC虚拟化主流:KVM.XEN.OpenVZ详解 https://zhuanlan.zhihu.com/p/90920566 1.pc虚拟化——KVM KVM是完整的硬件虚拟化,可以在Windows ...
- 移动端开发touchstart,touchmove,touchend事件详解和项目
移动端开发touchstart,touchmove,touchend事件详解和项目 最近在做移动端的开发,在一个“服务商管理”页面使用到了触摸事件"touchstart",&quo ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- 全网最详细的PLSQL Developer + Oracle client的客户端 或者 PLSQL Developer + Oracle server服务端的下载与安装过程(图文详解)
不多说,直接上干货! 环境说明: 本地没有安装Oracle服务端,oracle服务端64位,是远程连接,因此本地配置PLSQL Developer64位. Oracle database使用在本机部署 ...
随机推荐
- 装饰器设计模式初探及Java中实际应用举例
本篇随笔主要介绍用Java实现简单的装饰器设计模式: 先来看一下装饰器设计模式的类图: 从图中可以看到,我们可以装饰Component接口的任何实现类,而这些实现类也包括了装饰器本身,装饰器本身也可 ...
- P1900 自我数
题意: 对于每一个正整数n,我们定义d(n)为n加上它每一位数字的和. 例如,d(75)=75+7+5=87.给定任意正整数n作为一个起点,都能构造出一个无限递增的序列:n, d(n), d(d(n) ...
- python安装出现的证书问题
1. pip install pyenv 安装时出现下图错误 Could not install packages due to an EnvironmentError: HTTPSConnectio ...
- Codeforces 277E
按边建模,二叉树一条入边两条出边 判断就要用到mcmf的好处了 #include<bits/stdc++.h> using namespace std; const int maxn = ...
- Spring Boot学习资料汇总
1. SpringFramework 重点学习 IOC容器,Web MVC framework,AOP 等 官网文档 http://docs.spring.io/spring/docs/cur ...
- bootstrap多选框
不多说,先上图片 本多选框是用的bootstrap的样式为基础,将弹出框css改造,然后自己写的js得到. 下面为全部页面的代码,需要的可以自己改动js,得到自己需要的效果 <!DOCTYPE ...
- HttpClient,Socket,URL知识
java中: tip/ip , udp 传输协议 网络编程有三大类:Socket,URL,datagram HTTP协议是建立在TCP协议之上的一种应用. 一:HttpClient HttpCli ...
- python模块之openpyxl介绍
openpyxl模块是一个读写Excel 2010文档的Python库,如果要处理更早格式的Excel文档,需要用到额外的库,openpyxl是一个比较综合的工具,能够同时读取和修改Excel文档.其 ...
- R语言安装程序包
自动安装(在线安装) 在R的控制台,输入 install.packages("gridExtra") # 安装 gridExtra install.packages("s ...
- 时间戳date 命令
时间戳date 命令 [chenxiaohao@iZbp1c0q444r0hp2gq8lhmZ server]$ echo $(date +%Y%m%d) ——————>今天 2018032 ...
