Angular(二)
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>购物车</title>
</head>
<body ng-controller='CartController'>
<h1>Your Order</h1>
<div ng-repeat='item in items'>
<span>{{item.title}}</span>
<input type="text" ng-model='item.quality'>
<span>{{item.price|currency}}</span>
<span>{{item.price*item.quality|currency}}</span>
<button ng-click='remove($index)'>Remove</button>
</div>
<script src='angular-1.3.0.js'></script>
<script>
var myApp=angular.module('myApp',[]);
myApp.controller("CartController",["$scope",function($scope){ $scope.items=[
{title:'Paint pots',quality:8,price:3.95},
{title:'Polka dots',quality:17,price:12.95},
{title:'Pebbles',quality:5,price:6.95}
];
console.log($scope.items); $scope.remove=function(index){
console.log(index);
$scope.items.splice(index,1)
} }]); </script>
</body>
</html>
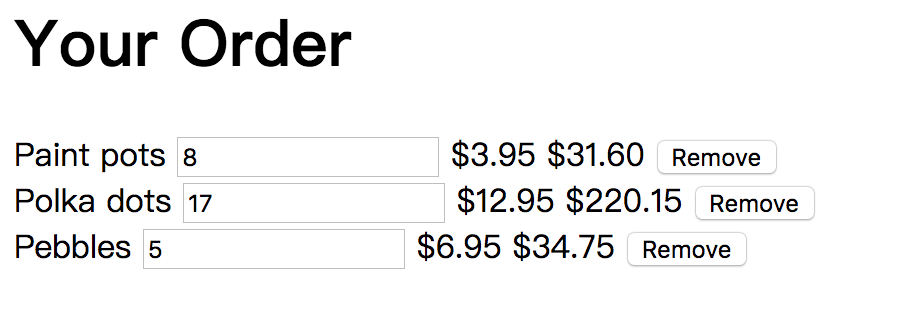
效果图:

ng-repeat的意思是,对于items数组中的每一个元素,都把<div>中的DOM结构复制一份(包括div自身)。对于div的每一分拷贝,都会把item的属性设置给它,这样我们就可以在模板中使用这份拷贝的元素了。如你所见这样一来就会产生3个<div>,其中分别包含了产品的名称、数量、单价、总价,以及一个可以用来完全删除一个项目的按钮。
ng-model我们就可以保持变更与模型同步了。ng-model声明将会把item.quality的值插入文本框中,同时,不管什么时候,只要用户输入了新的数值,它就会自动更新item.quantity的值。
<button ng-click='remove($index)'>Remove</button>点击产品旁边的remove按钮即可,会调用remove()函数。同时会把$index传递过去,$index包含了ng-repeat过程中的循环计数,这样一来我们就知道要删除哪一个项目。
CartController将会负责管理购物车的业务逻辑。在函数的形参中放一个$scope就可以告诉angular:控制器需要一个叫做$scope的东西。我们可以通过$scope把数据绑定到UI中的元素上。
通过定义$scope.items,我们创建了一个虚拟的hash型数据,用来表示用户购物车中的项目集合。我们想让这些项目能够对UI的数据绑定有效,所以我们要把它们设置到$scope上。
在绑定UI的时候,我们希望remove()函数也有效,所以我们也要把它设置到$scope上。
<span>{{someText}}</span> 我们把这叫做双花括号插值语法,因为它可以把新的内容插入到现有的模板中。
控制器就是你所编写的类或者类型,它的作用是告诉angular该模型是由哪些对象或者基本数据构成的,只要把这些对象或者基本数据设置到$scope对象上即可,$scope对象就会被传递给控制器。
myApp.controller("TextController",["$scope",function($scope){
$scope.someText='jhhhhhh';
}
}]);
在很简单的情况下,以上使用基本数据类型的模型工作做得很好,但是对于大多数应用来说,你都需要创建模型对象类来容纳你的数据。我们来创建一个message模型对象,然后用它来存储someText属性。
var messages={};
messages.someText='jhhhhh';
myApp.controller("TextController",["$scope",function($scope){
$scope.messages=messages;
}
}]);
然后在模板中这样使用:
<p>{{messages.someText}}</p>
Angular(二)的更多相关文章
- angular(二)
angularjs第二章 自定义指令 scope 控制器 AngularJS控制器控制AngularJS应用程序的数据,是常规的JavaScript对象. ng-controller指令就是用来定义应 ...
- Angular(二) - 组件Component
1. 组件Component示例 2. Component常用的几个选项 3. Component全部的选项 3.1 继承自@Directive装饰器的选项 3.2 @Component自己特有的选项 ...
- 【Angular专题】——(1)Angular,孤傲的变革者
目录 一. 漫谈Angular 二. 如果你还在使用Angularjs 三. 我计划这样学习Angular技术栈 一. 漫谈Angular Angular,来自Google的前端SPA框架,与Reac ...
- angular编译机制
转载https://segmentfault.com/a/1190000011562077 Angular编译机制 前言 http://www.cnblogs.com/ztwBlog/p/620975 ...
- Angular 7开发环境配置
目录 前言 一.搭建项目 1.安装Angular CLI 2.创建项目 3.集成Element Angular 二.设置路由 1.创建路由模块 2.导入.导出RouterModule类 3 ...
- AngularJS的相关应用
一.[AngularJS常用指令] 1.ng-app:声明Angular所管辖的区域.一般写在body或html上,原则上一个页面只有一个: <body ng- ...
- angular服务二
angular服务 $http 实现客户端与服务器端异步请求 get方式 test.html <!DOCTYPE html> <html lang="en"> ...
- angular学习笔记(二十九)-$q服务
angular中的$q是用来处理异步的(主要当然是http交互啦~). $q采用的是promise式的异步编程.什么是promise异步编程呢? 异步编程最重要的核心就是回调,因为有回调函数,所以才构 ...
- Angular组件——组件生命周期(二)
一.view钩子 view钩子有2个,ngAfterViewInit和ngAfterViewChecked钩子. 1.实现ngAfterViewInit和ngAfterViewChecked钩子时注意 ...
随机推荐
- ajax原生js及readystate/status
菜鸟教程 ←← GET: <script> function ajaxGet(){ var xmlhttp; if(window.XMLHttpRequest){ //TE7+ Fi ...
- php精华之独孤九剑
首先分享一个地址 https://segmentfault.com/a/1190000013696265(这个是主要的分享,人家作者写的非常棒
- C语言结构体指针成员强制类型转换
#include <stdio.h> #include <stdlib.h> typedef struct ListElmt_ { void *data; struct Lis ...
- uniqueidentifier数据类型转换
cast(id as varchar(36))
- python——集合
在python中,字典的亲戚就是集合,集合就是无映射关系的字典,花括号并不是字典的特权.如下面程序所示: >>> num = {} >>> type(num) &l ...
- 20145202 《Java程序设计》第四周学习总结
继承:打破了封装性 extends 1.提高了代码的复用性. 2.让类与类之间产生了关系,有了这个关系,才有了多态的特性. 3.必须是类与类之间有所属类关系才可以继承. 4.java只支持单继承不支持 ...
- pg数据库数据表异常挂起
pg数据库即是PostgreSQL数据库. 前几天在一个Java项目中,出现运行Java程序后,pg数据库的数据表异常挂起.而且是在某台电脑上出现的,重装数据库也没用,其它电脑未能复现,是个很奇怪的现 ...
- 腾讯课堂之前端开发html5css3javascriptjQueryJS年薪20万
第一章 网页制作零基础 第一节 什么是HTML 第二节 HTML基本语法 第三节 HTML结构标签 第四节 HTML常用标签及属性 第五节 HTML无序列表UL标签 第六节 HTML定义列表DL标签 ...
- 去掉referer信息
<iframe src="auto-refresh.html" width=500 height=500 rel="noreferrer">< ...
- Jmeter的好搭档Badboy的安装与简单使用
前提: Windows7 64位 Jdk 1.8 1.在官网上下载badboy并安装 网址:http://www.badboy.com.au/download/add 我下载的是最新的2.2.5这个 ...
