bootstrap3基本了解
使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议)
Bootstrap 中文网 为 Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。BootCDN 还对大量的前端开源工具库提供了 CDN 加速服务,请进入BootCDN 主页查看更多可用的工具库。
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>通过 Bower 进行安装
还可以通过 Bower 安装并管理 Bootstrap 的 Less、CSS、JavaScript 和字体文件。
$ bower install bootstrap通过 npm 进行安装
你还可以利用 npm 工具来安装 Bootstrap:
$ npm install bootstrap@3require('bootstrap') 代码的作用是加载 Bootstrap 的所有 jQuery 插件。其中,bootstrap 模块自身并不导出任何内容。你可以通过加载安装包顶级目录下的 /js/*.js 文件的方式手动加载单个的 Bootstrap 插件。
Bootstrap 的 package.json 文件包含了一些额外的元数据:
less- Bootstrap 源码的入口 Less 文件的路径style- Bootstrap 的未压缩 CSS 文件的路径
通过 Composer 进行安装
通过 Composer (中文官网:Composer 中文网)也可以安装 Bootstrap 安装包,其中包括 Less、CSS、JavaScript 和 fonts 文件:
$ composer require twbs/bootstrap编译 Less/Sass 源码需要注意的事项
Bootstrap 利用 Autoprefixer 自动为 某些 CSS 属性添加针对特定厂商的前缀。如果你是从 Less/Sass 源码编译 Bootstrap 的,并且没有使用 Bootstrap 自带的 Gruntfile 文件,那你就必须将 Autoprefixer 集成到你的编译工具和编译过程中。如果你使用的是我们预先编译好的 Bootstrap 文件或者使用的是我们提供的 Gruntfile 文件,那就无需操心了,我们已经将这些工作替你搞定了。
包含的内容
Bootstrap 提供了两种形式的压缩包,在下载下来的压缩包内可以看到以下目录和文件,这些文件按照类别放到了不同的目录内,并且提供了压缩与未压缩两种版本。
Bootstrap 插件全部依赖 jQuery
请注意,Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入,就像在基本模版中所展示的一样。在bower.json 文件中 列出了 Bootstrap 所支持的 jQuery 版本。
预编译版
下载压缩包之后,将其解压缩到任意目录即可看到以下(压缩版的)目录结构:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2上面展示的就是 Bootstrap 的基本文件结构:预编译文件可以直接使用到任何 web 项目中。我们提供了编译好的 CSS 和 JS (bootstrap.*) 文件,还有经过压缩的 CSS 和 JS (bootstrap.min.*) 文件。同时还提供了 CSS 源码映射表 (bootstrap.*.map) ,可以在某些浏览器的开发工具中使用。同时还包含了来自 Glyphicons 的图标字体,在附带的 Bootstrap 主题中使用到了这些图标。
Bootstrap 源码
Bootstrap 源码包含了预先编译的 CSS、JavaScript 和图标字体文件,并且还有 LESS、JavaScript 和文档的源码。具体来说,主要文件组织结构如下:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/、js/ 和 fonts/ 目录分别包含了 CSS、JS 和字体图标的源码。dist/ 目录包含了上面所说的预编译 Bootstrap 包内的所有文件。docs/ 包含了所有文档的源码文件,examples/ 目录是 Bootstrap 官方提供的实例工程。除了这些,其他文件还包含 Bootstrap 安装包的定义文件、许可证文件和编译脚本等。
编译 CSS 和 JavaScript 文件
Bootstrap 使用 Grunt 作为编译系统,并且对外提供了一些方便的方法用于编译整个框架。下面讲解的就是如何编译源码、运行测试用例等内容。
安装 Grunt
安装 Grunt 前,你需要首先下载并安装 node.js (npm 已经包含在内)。npm 是 node packaged modules 的简称,它的作用是基于 node.js 管理扩展包之间的依赖关系。
然后在命令行中输入以下命令:
- 在全局环境中安装
grunt-cli:npm install -g grunt-cli。 - 进入
/bootstrap/根目录,然后执行npm install命令。npm 将读取package.json文件并自动安装此文件中列出的所有被依赖的扩展包。
上述步骤完成后,你就可以运行 Bootstrap 所提供的各个 Grunt 命令了。
可用的 Grunt 命令
grunt dist (仅编译 CSS 和 JavaScript 文件)
重新生成 /dist/ 目录,并将编译压缩后的 CSS 和 JavaScript 文件放入这个目录中。作为一名 Bootstrap 用户,大部分情况下你只需要执行这一个命令。
grunt watch (监测文件的改变,并运行指定的 Grunt 任务)
监测 Less 源码文件的改变,并自动重新将其编译为 CSS 文件。
grunt test (运行测试用例)
在 PhantomJS 环境中运行 JSHint 和 QUnit 自动化测试用例。
grunt docs (编译并测试文档中的资源文件)
编译并测试 CSS、JavaScript 和其他资源文件。在本地环境下通过 bundle exec jekyll serve 运行 Bootstrap 文档时需要用到这些资源文件。
grunt (重新构建所有内容并运行测试用例)
编译并压缩 CSS 和 JavaScript 文件、构建文档站点、对文档做 HTML5 校验、重新生成定制工具所需的资源文件等,都需要 Jekyll 工具。这些只有在你对 Bootstrap 深度研究时才有用。
除错
如果你在安装依赖包或者运行 Grunt 命令时遇到了问题,请首先删除 npm 自动生成的 /node_modules/ 目录,然后,再次运行 npm install 命令。
基本模板
使用以下给出的这份超级简单的 HTML 模版,或者修改这些实例。我们强烈建议你对这些实例按照自己的需求进行修改,而不要简单的复制、粘贴。
拷贝并粘贴下面给出的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>实例精选
以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。
Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory.
Bootstrap 框架的基本用法

入门级模板
只有基本的东西:引入了预编译版的 CSS 和 JavaScript 文件,页面只包含了一个 container 元素。

Bootstrap 主题
加载可选的 Bootstrap 主题,获得增强的视觉体验。

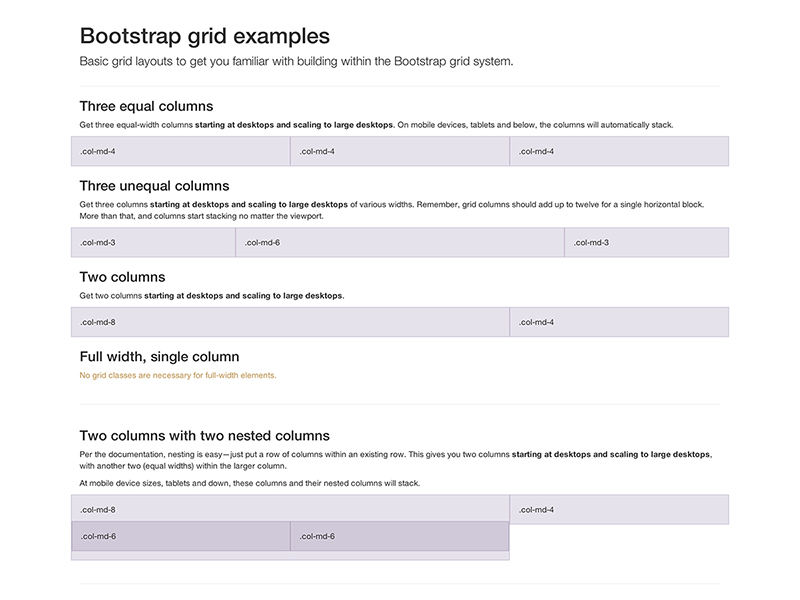
栅格
多个关于栅格布局方面的实例,涉及到层级(tier)、嵌套(nesting)等等。

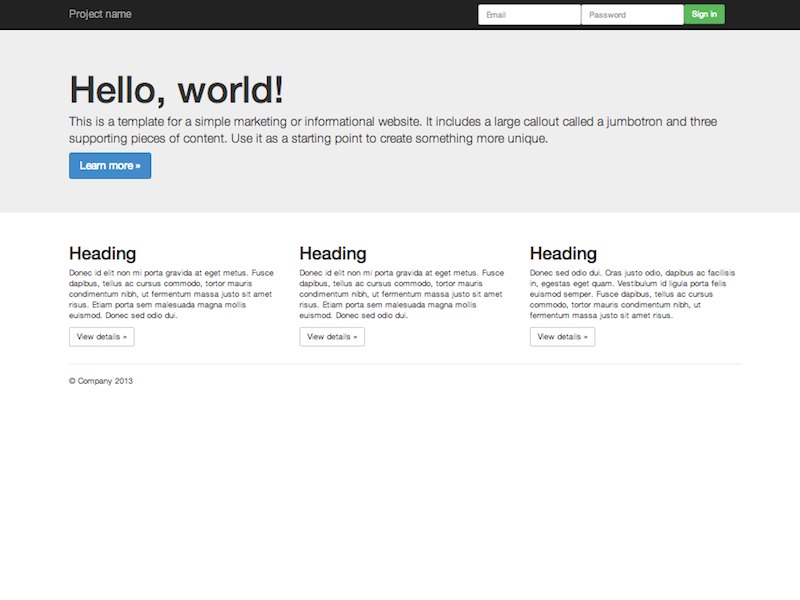
Jumbotron
Build around the jumbotron with a navbar and some basic grid columns.

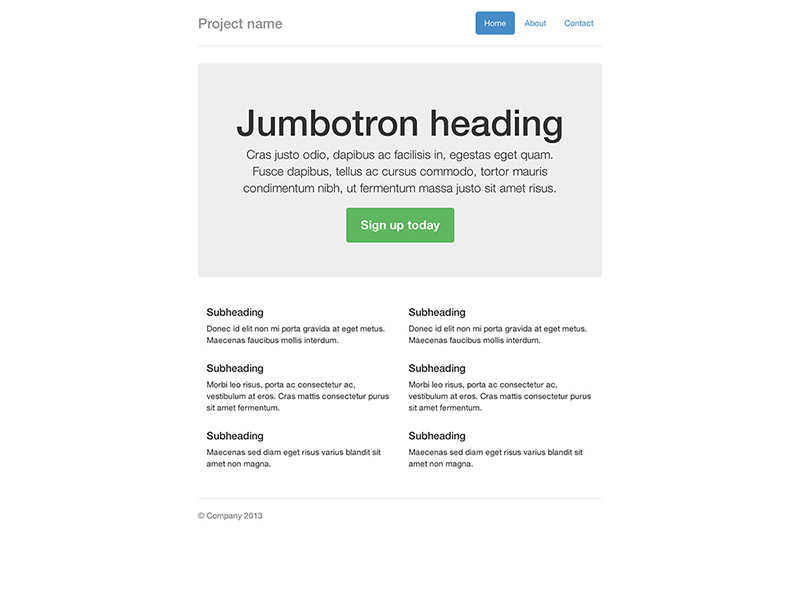
Narrow jumbotron
Build a more custom page by narrowing the default container and jumbotron.
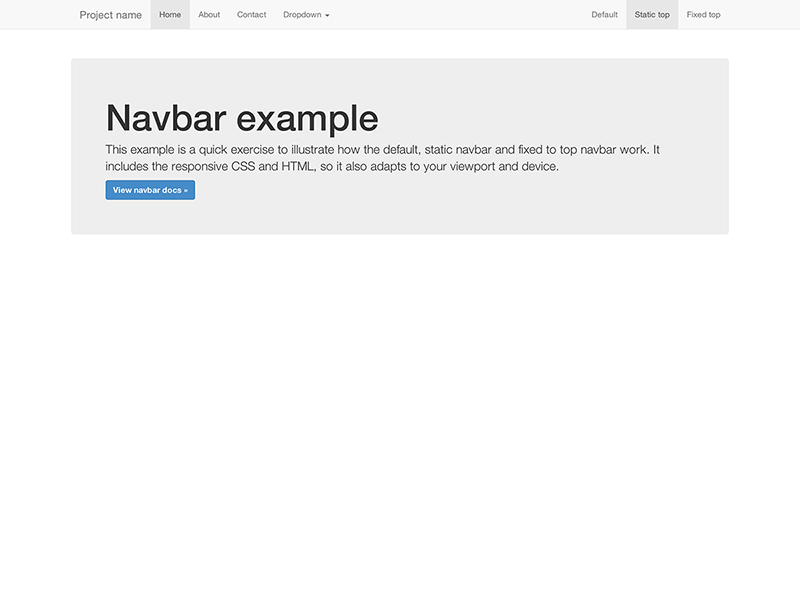
导航条实例

导航条
包含导航条和一起附加内容的超级基础的模板。

静态导航条
包含一个静态导航条以及一些附加内容的超级基础的模板。

固定位置的导航条
这是一个超简单的页面,拥有一个固定在顶部的导航条和一些演示内容。
自定义组件

封面图
一个简单、漂亮的首页。

Carousel
Customize the navbar and carousel, then add some new components.

博客页面
简单的两列式博客布局,还包含了自定义的导航、页头、分类等元素。

控制台
包含基本结构的后台管理模板,还有固定的侧边栏和导航条。

登录页
自定义的表单布局以及经过简单设计的登录表单。

Sticky footer
Attach a footer to the bottom of the viewport when the content is shorter than it.

Sticky footer with navbar
Attach a footer to the bottom of the viewport with a fixed navbar at the top.
实现性案例

Offcanvas
Build a toggleable off-canvas navigation menu for use with Bootstrap.
工具
Bootlint
Bootlint 是 Bootstrap 官方所支持的 HTML 检测工具。在使用了 Bootstrap 的页面上(没有对 Bootstrap 做修改和扩展的情况下),它能自动检查某些常见的 HTML 错误。纯粹的 Bootstrap 组件需要固定的 DOM 结构。Bootlint 就能检测你的页面上的这些“纯粹”的 Bootstrap 组件是否符合 Bootstrap 的 HTML 结构规则。建议将 Bootlint 加入到你的开发工具中,这样就能帮你在项目开发中避免一些简单的错误影响你的开发进度。
社区
Bootstrap 有成熟、强大的社区。如果你希望随时获取 Bootstrap 的最新消息,请关注以下社区资源。
- 阅读并订阅 Bootstrap 官方博客。
- 通过 IRC (
irc.freenode.net服务器)与其他 Bootstrap 粉丝交流,我们在 ##bootstrap 频道。 - 如果使用 Bootstrap 过程中遇到问题,请在 StackOverflow 上交流。请搜索
twitter-bootstrap-3关键词。 - 对于为 Bootstrap 修改或添加功能的开发者,如果需要将自己修改的版本发布到 npm 或其他分发渠道时,应当为自己的包添加
bootstrap关键字,以便大家能够通过关键字了解你所发布的东西。 - 参观其他同学基于 Bootstrap 构建的网站,请进这里:Bootstrap 优站精选.
你还可以在 Twitter 上关注英文官方账号 @getbootstrap,这里有最新的八卦和有趣的视频。( :( 原来和技术不沾边啊!)
中国用户请关注我们的官方微博账号:@Bootstrap中文网。我们定期分享新技术和新资讯。
禁止响应式布局
Bootstrap 会自动帮你针对不同的屏幕尺寸调整你的页面,使其在各个尺寸的屏幕上表现良好。下面我们列出了如何禁用这一特性,就像这个非响应式布局实例页面一样。
禁止响应式布局有如下几步:
- 移除 此 CSS 文档中提到的设置浏览器视口(viewport)的标签:
<meta>。 - 通过为
.container类设置一个width值从而覆盖框架的默认 width 设置,例如width: 970px !important;。请确保这些设置全部放在默认的 Bootstrap CSS 文件的后面。注意,如果你把它放到媒体查询中,也可以略去!important。 - 如果使用了导航条,需要移除所有导航条的折叠和展开行为。
- 对于栅格布局,额外增加
.col-xs-*类或替换掉.col-md-*和.col-lg-*。 不要担心,针对超小屏幕设备的栅格系统能够在所有分辨率的环境下展开。
针对 IE8 仍然需要额外引入 Respond.js 文件(由于仍然利用了浏览器对媒体查询(media query)的支持,因此还需要做处理)。这样就禁用了 Bootstrap 对移动设备的响应式支持。
禁止响应式特性的 Bootstrap 模版
我们已经按照上面的步骤制作了一份案例。仔细阅读其源码并对照上面的步骤实践一下吧。
从 v2.x 版本升级到 v3.x 版本
你在找从老版本升级到 Bootstrap v3.x 版本的方法吗?请查看我们整理的升级指南吧。
浏览器和设备的支持情况
Bootstrap 的目标是在最新的桌面和移动浏览器上有最佳的表现,也就是说,在较老旧的浏览器上可能会导致某些组件表现出的样式有些不同,但是功能是完整的。
被支持的浏览器
特别注意,我们坚决支持这些浏览器的最新版本。
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform's web view API, are not explicitly supported. However, Bootstrap should (in most cases) display and function correctly in these browsers as well. More specific support information is provided below.
Mobile devices
Generally speaking, Bootstrap supports the latest versions of each major platform's default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile's Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
| Chrome | Firefox | Safari | |
|---|---|---|---|
| Android | Supported | Supported | N/A |
| iOS | Supported | Supported | Supported |
Desktop browsers
Similarly, the latest versions of most desktop browsers are supported.
| Chrome | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported | Supported | Not supported |
On Windows, we support Internet Explorer 8-11.
For Firefox, in addition to the latest normal stable release, we also support the latest Extended Support Release (ESR) version of Firefox.
Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, Firefox for Linux, and Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported.
浏览器 bug 列表中列出了影响 Bootstrap 正常功能的浏览器 bug。
Internet Explorer 8 和 9
Internet Explorer 8 和 9 是被支持的,然而,你要知道,很多 CSS3 属性和 HTML5 元素 -- 例如,圆角矩形和投影 -- 是肯定不被支持的。另外, Internet Explorer 8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持。
| Feature | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
不支持 | 支持 |
box-shadow |
不支持 | 支持 |
transform |
不支持 | 支持, with -ms prefix |
transition |
不支持 | |
placeholder |
不支持 | |
请参考 Can I use... 以获取详细的 CSS3 和 HTML5 特性在各个浏览器上的支持情况。
Internet Explorer 8 与 Respond.js
在开发环境和生产(线上)环境需要支持 Internet Explorer 8 时,请务必注意下面给出的警告。
Respond.js 与 跨域(cross-domain) CSS 的问题
如果 Respond.js 和 CSS 文件被放在不同的域名或子域名下面(例如,使用CDN)时需要一些额外的设置。请参考 Respond.js 文档 获取详细信息。
Respond.js 与 file:// 协议
由于浏览器的安全机制,Respond.js 不能在通过 file:// 协议(打开本地HTML文件所用的协议)访问的页面上发挥正常的功能。如果需要测试 IE8 下面的响应式特性,务必通过 http 协议访问页面(例如搭建 apache、nginx 等)。请参考 Respond.js 文档获取更多信息。
Respond.js 与 @import 指令
Respond.js 不支持通过 @import 指令所引入的 CSS 文件。例如,Drupal 一般被配置为通过 @import 指令引入CSS文件,Respond.js 对其将无法起到作用。请参考 Respond.js 文档获取更多信息。
Internet Explorer 8 与 box-sizing 属性
当 box-sizing: border-box; 与 min-width、max-width、min-height 或 max-height 一同使用时,IE8 不能完全支持 box-sizing 属性。由于此原因,从 Bootstrap v3.0.1 版本开始,我们不再为 .container 赋予 max-width 属性。
Internet Explorer 8 与 @font-face
当 @font-face 与 :before 在 IE8 下共同使用时会出现问题。由于 Bootstrap 对 Glyphicons 的样式设置使用了这一组合方式,如果某个页面被浏览器缓存了,并且此页面不是通过点击“刷新”按钮或通过 iframe 加载的,那么就会导致字体文件尚未加载的情况下就开始绘制此页面。当鼠标滑过页面(body)时,页面上的某些图标就会显现,鼠标滑过其他没有显现的图标时,这些图标就能显示出来了。请参考 issue #13863 了解详细信息。
IE 兼容模式
Bootstrap 不支持 IE 古老的兼容模式。为了让 IE 浏览器运行最新的渲染模式下,建议将此 <meta> 标签加入到你的页面中:
<meta http-equiv="X-UA-Compatible" content="IE=edge">按 F12 键打开 IE 的调试工具,就可以看到 IE 当前的渲染模式是什么。
此 meta 标签被包含在了所有 Bootstrap 文档和实例页面中,为的就是在每个被支持的 IE 版本中拥有最好的绘制效果。
国产浏览器高速模式
国内浏览器厂商一般都支持兼容模式(即 IE 内核)和高速模式(即 webkit 内核),不幸的是,所有国产浏览器都是默认使用兼容模式,这就造成由于低版本 IE (IE8 及以下)内核让基于 Bootstrap 构建的网站展现效果很糟糕的情况。幸运的是,国内浏览器厂商逐渐意识到了这一点,某些厂商已经开始有所作为了!
将下面的 <meta> 标签加入到页面中,可以让部分国产浏览器默认采用高速模式渲染页面:
<meta name="renderer" content="webkit">目前只有360浏览器支持此 <meta> 标签。希望更多国内浏览器尽快采取行动、尽快进入高速时代!
Windows 8 中的 Internet Explorer 10 和 Windows Phone 8
Internet Explorer 10 并没有对 屏幕的宽度 和 视口(viewport)的宽度 进行区分,这就导致 Bootstrap 中的媒体查询并不能很好的发挥作用。为了解决这个问题,你可以引入下面列出的这段 CSS 代码暂时修复此问题:
@-ms-viewport { width: device-width; }然而,这样做并不能对 Windows Phone 8 Update 3 (a.k.a. GDR3) 版本之前的设备起作用,由于这样做将导致 Windows Phone 8 设备按照桌面浏览器的方式呈现页面,而不是较窄的“手机”呈现方式,为了解决这个问题,还需要加入以下 CSS 和 JavaScript 代码来化解此问题。
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2015 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}请查看 Windows Phone 8 and Device-Width 以了解更多信息。
作为提醒,我们将上面的代码加入到了所有 Bootstrap 文档和实例页面中。
Safari 对百分比数字凑整的问题
OS X 上搭载的 v7.1 以前 Safari 和 iOS v8.0 上搭载的 Safari 浏览器的绘制引擎对于处理 .col-*-1 类所对应的很长的百分比小数存在 bug。也就是说,如果你在一行(row)之中定义了12个单独的列(.col-*-1),你就会看到这一行比其他行要短一些。除了升级 Safari/iOS 外,有以下几种方式来应对此问题:
- 为最后一列添加
.pull-right类,将其暴力向右对齐 - 手动调整百分比数字,让其针对Safari表现更好(这比第一种方式更困难)
模态框、导航条和虚拟键盘
超出范围和滚动
<body> 元素在 iOS 和 Android 上对 overflow: hidden 的支持很有限。结果就是,在这两种设备上的浏览器中,当你滚动屏幕超过模态框的顶部或底部时,<body> 中的内容将开始随着滚动。See Chrome bug #175502 (fixed in Chrome v40) and WebKit bug #153852.
iOS text fields and scrolling
As of iOS 9.3, while a modal is open, if the initial touch of a scroll gesture is within the boundary of a textual <input> or a <textarea>, the <body> content underneath the modal will be scrolled instead of the modal itself. See WebKit bug #153856.
虚拟键盘
还有,如果你正在使用 fixed 定位的导航条或在模态框上面使用输入框,还会遇到 iOS 在页面绘制上的 bug,当触发虚拟键盘之后,其不会更新 fixed 定位的元素的位置。这里有几种解决方案,包括将 fixed 定位转变为 position: absolute 定位,或者启动一个定时器手工修正组件的位置。这些没有加入 Bootstrap 中,因此,需要由你自己选择最好的解决方案并加入到你的应用中。
导航条上的下拉菜单
在 iOS 设备上,由于导航组件(nav)的复杂的 z-indexing 属性,.dropdown-backdrop 元素并未被使用。因此,为了关闭导航条上的下拉菜单,必须直接点击下拉菜单上的元素(或者任何其他能够触发 iOS 上 click 事件的元素)。
浏览器的缩放功能
页面缩放功能不可避免的会将某些组件搞得乱七八糟,不光是 Bootstrap ,整个互联网上的所有页面都是这样。针对具体问题,我们或许可以修复它(如果有必要的话,请先搜索一下你的问题,看看是否已有解决方案,然后在向我们提交 issue)。然而,我们更倾向于忽略这些问题,由于这些问题除了一些 hack 手段,一般没有直接的解决方案。
移动设备上应用 :hover/:focus
尽管在大多数触摸屏上没有真正的悬停状态,大部分移动设备浏览器模拟了悬停(hover)状态并让 :hover 状态"多展现一会儿"。换句话说,轻触元素后开始应用 :hover 样式,并且在用户轻触其他的元素之后停止应用 :hover 样式。在这些浏览器中,Bootstrap 的 :hover 状态可能不是你所预期的。某些移动浏览器中的 :focus 状态也存在同样的问题。对于这些问题,除了完全清除这些样式,目前还没有简单的解决方法。
打印
即便是在某些很现代的浏览器中,打印页面功能也还是存在很多陷阱。
举个例子,从 Chrome v32 开始,打印一个支持媒体查询的页面时,不管如何设置留白,Chrome 总是使用一个远远小于实际页面尺寸的视口宽度的值作为页面宽度。这就导致被打印的页面总是被呈现为在超小屏幕(extra-small)上的效果(也就是激活了 Bootstrap 针对超小屏幕的栅格排布方式)。 参考 issue #12078 和Chrome bug #273306 了解更多信息。 推荐解决方案:
- 让你的页面在超小(extra-small)屏幕上看起来不那么太差劲。
- 修改
@screen-*Less 变量的值,让你的页面总是大于 extra-small - 添加额外的媒体查询代码,针对打印机修改栅格阈值。
另外,从Safari v8.0 开始,固定宽度的 .container 会导致 Safari 使用非常小的字号来打印页面。参见 #14868 和 WebKit bug #138192 了解跟多信息。下面这段 CSS 代码提供了一个临时解决方案:
@media print {
.container {
width: auto;
}
}Android 系统默认浏览器
Android 4.1 (甚至某些较新版本)系统的默认浏览器被设置为默认打开页面的应用程序(不同于 Chrome)。不幸的是, 一般情况下,这些浏览器有很多bug以及和CSS标准不一致的地方。
选项菜单
如果 <select> 元素应用了 border-radius 和/或 border 样式,Android 系统默认的浏览器将不会显示侧边栏控件。(详见 这个 StackOverflow 上的问题 。) 使用下面的代码片段来删除有问题的CSS并且在Android系统默认的浏览器上,<select> as an呈现为无样式元素。可以通过检测用户代理(user agent)的特征串来避免干扰 Chrome、Safari和 Mozilla 浏览器。
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>W3C 页面源码校验
为了在老旧的浏览器上尽量提供最好的展现,Bootstrap 针对浏览器使用了一些 CSS hack 手段,为的是针对特定浏览器版本弥补浏览器自身的 bug。这些 CSS hack 手段在 CSS 校验器那里会被认为是无效代码。还有一些地方,我们使用了某些未被完全标准化的 CSS 特性,纯粹是为了实现渐进式增强的思路。
上面提到的这些校验器报告的警告信息并不会对实际使用造成影响,因为非 hack 部分的 CSS 是完全合格的,hack 部分不会对非 hack 部分的功能产生影响,这就是我们故意无视这些校验器警告的原因。
同样,我们的 HTML 文档中也有一些针对 Firefox bug 的 hack 代码,在 HTML 校验时也会被警告。
对第三方组件的支持
虽然我们并不官方支持任何第三方插件,我们还是提供一些建议,帮你避免可能在你的项目中会出现的问题。
box-sizing 属性
某些第三方软件,包括 Google 地图和 Google 定制搜索引擎都会由于 * { box-sizing: border-box; } 的设置而产生冲突,这一设置使 padding 不影响页面元素最终宽度的计算。更多信息请参考 盒模型与尺寸计算 - CSS Tricks。
根据不同情况,你可能需要根据情况覆盖(第1种选择)或为所有区域设置(第2种选择)。
/* Box-sizing resets
*
* 为了避免 Bootstrap 设置的全局盒模型所带来的影响,可以重置单个页面元素或覆盖整个区域的盒模型。
* 你有两种选择:覆盖单个页面元素或重置整个区域。它们都可以通过纯 CSS 或 LESS 代码的形式实现。
*/
/* Option 1A: 通过 CSS 代码覆盖单个页面元素的盒模型 */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: 通过使用 Bootstrap 提供的 LESS mixin 覆盖单个页面元素的盒模型 */
.element {
.box-sizing(content-box);
}
/* Option 2A: 通过 CSS 代码重置整个区域 */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: 通过使用自定义的 LESS mixin 重置整个区域 */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}可访问性
Bootstrap 遵循统一的 web 标准,另外,通过做一些少量的修改,还可以让使用 辅助设备(AT - ASSISTIVE TECHNOLOGY)上网的人群访问你的站点。
跳过导航区
如果你的导航部分包含很多链接,并且在 DOM 结构上也是排在主内容之前,那么,建议在导航前面添加一个 Skip to main content(直接进入主内容区) 的链接(这篇文章 A11Y Project article on skip navigation links给了简要的解释)。 通过使用 .sr-only 类可以让 “Skip to main content(直接进入主内容区)” 链接在视觉上是不可见的,而 .sr-only-focusable 类可以让这个链接在获得焦点的时候变为可见(对于使用键盘导航的用户)。
Due to long-standing shortcomings/bugs in Chrome (see issue 262171 in the Chromium bug tracker) and Internet Explorer (see this article on in-page links and focus order), you will need to make sure that the target of your skip link is at least programmatically focusable by adding tabindex="-1".
In addition, you may want to explicitly suppress a visible focus indication on the target (particularly as Chrome currently also sets focus on elements with tabindex="-1" when they are clicked with the mouse) with #content:focus { outline: none; }.
Note that this bug will also affect any other in-page links your site may be using, rendering them useless for keyboard users. You may consider adding a similar stop-gap fix to all other named anchors / fragment identifiers that act as link targets.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>标题嵌套
当标题嵌套时 (<h1> - <h6>),你的文档的主标题应该是 <h1> 标签。随后的标题逻辑上就应该使用 <h2> - <h6> ,这样,屏幕阅读器就可以构造出页面的内容列表了。
更多信息请参考: HTML CodeSniffer and Penn State's AccessAbility.
色彩对比
当前,Bootstrap 使用的默认颜色组合的对比度(例如各种 styled button 类;一些 基本代码块高亮代码所用的颜色;.bg-primary 上下文背景色 辅助类;和白色背景下默认的链接颜色)都比较低(低于 推荐比例 4.5:1)。这会导致视力低下和色盲用户在使用时产生困难。这些默认颜色可能需要进行修改,以增强对比度和清晰度。
扩展阅读
许可证 FAQ
bootstrap3基本了解的更多相关文章
- MVC5 + EF6 + Bootstrap3 (16) 客户端验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-client-side-validation.html 系列 ...
- Bootstrap3 CSS样式基本用法总结
按钮 a,input,button都可以设置为按钮 a标签按钮 button标签按钮 <a class="btn btn-default" href="#&qu ...
- MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-server-side-validation.html 系列 ...
- MVC5 + EF6 + Bootstrap3 (11) 排序、搜索、分页
系列教程:MVC5 + EF6 + Bootstrap3 上一节:MVC5 + EF6 + Bootstrap3 (10) 数据查询页面 源码下载:点我下载 我工作的源码:http://www.jin ...
- bootstrap3 兼容IE8浏览器
近期在使用bootstrap这个优秀的前端框架,这个框架非常强大,框架里面有下拉菜单.按钮组.按钮下拉菜单.导航.导航条.面包屑.分页.排版.缩略图.警告对话框.进度条.媒体对象等,bootstrap ...
- MVC5 + EF6 + Bootstrap3 (14) 分部视图PartialView
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-partialview.html 系列教程:MVC5 + E ...
- MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-rud.html 系列教程:MVC5 + EF6 + Boo ...
- MVC5 + EF6 + Bootstrap3 (12) 新建数据
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-create.html 系列教程:MVC5 + EF6 + ...
- MVC5 + EF6 + Bootstrap3 (10) 数据查询页面
文章来源:Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-search-page.html 系列教程:MVC ...
- MVC5 + EF6 + Bootstrap3 (9) HtmlHelper用法大全(下)
文章来源:Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-httphelper-part2.html 上一节 ...
随机推荐
- xml中encoding
前同天和同事在讨论xml里的encoding属性和文件格式的关系,终于彻底的弄清楚了.以前理解的是,xml里的encoding里定义必须与文件格式相匹配.即有这样的xml Introduction&l ...
- Apache安装之后,在浏览器输入ip无法访问
博主本来在linux下面配置安装了apache,然后用浏览器输入ip却无法访问 就一直在想是不是dns无法解析的问题,最后才发现原来是防火墙的原因, 在linux下面 service iptables ...
- C语言进阶——循环语句07
循环语句的基本工作方式: 通过条件表达式判定是否执行循环体 条件表达式遵循if语句表达式的原则 do,while,for的区别: do语句先执行后判断,循环体至少执行一次 while语句先判断后执行, ...
- C语言进阶——分支语句06
if分支语句分析: if语句用于根据条件选择执行语句 else不能独立存在且总是与在它之前的最近if相匹配 esle语句后可以连接其他if语句 用法如下: if(condition) { //stat ...
- centos安装Linux
CentOS下安装Redis Redis是一种高级key-value数据库.它跟memcached类似,不过数据可以持久化,而且支持的数据类型很丰富.有字符串,链表,集 合和有序集合.支持在服务器端计 ...
- js石头剪刀布小游戏
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- 基于itchat定制聊天机器人
#coding=utf8import requestsimport itchat #key自己到图灵注册一个 KEY = '************************************** ...
- ElasticSearch学习笔记(五)-- 排序、分页与遍历
1. 相关性算分 这样能够查询到不同分片上的文档的准确算分,默认分片为5 2. sorting-doc-values-fielddata 3. 分页与遍历
- C# Json 序列化大全--任我行
public class JsonHelper { /// <summary> /// 将Model转换为Json字符串 /// </summary> /// <type ...
- IIS 部署网站--浏览--“该页无法显示”
解决办法: 打开IIS管理器--web站点(网站)--右键点击对应的站点--属性--主目录--执行权限改为(脚本和和执行文件) 点击“应用”--确定. 重启一下站点,OK.