JavaScript高级程序设计第三版-读书笔记(1-3章)
这是我第一次用markdown,也是我第一次在网上记录我自己的学习过程。
第一章 - JavaScript主要由以下三个不同的部分构成
- ECMAScript 提供核心语言功能
- DOM 提供访问和操作网页内容的方法和接口
- BOM 浏览器对象模型,提供浏览器交互的方法和接口
第二章
关于
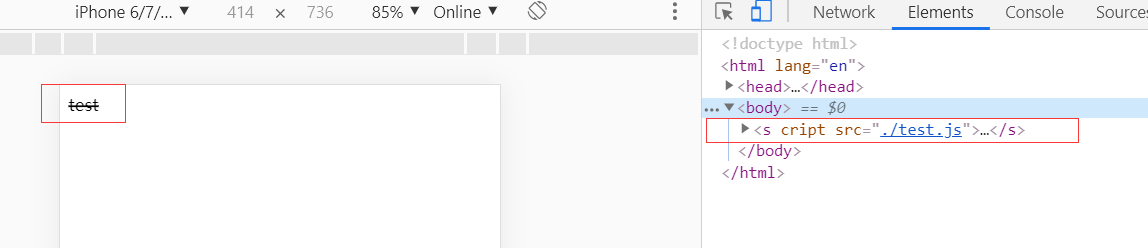
<script>加了空格是否算报错不会报错,但是这个标签会被解析失败,比如
<s cript></s>最后解析的会是删除线 s.效果如下:

另外吐槽一句,现在已经不推荐使用<s></s>这个标签了,如果可以,最好使用<del></del>
再吐槽一句,如果是其他的标签元素的<test>1 2</test>中间有再多的空格最后都会变成一个空格。关于标签的大小写写错是否要紧
不要紧,但最好是对的。
<scripT></Script>//这样是没有错的,但是我们还是按照规范写比较好<noscript>当script不允许被执行时才会被显示出来嵌入代码与外部文件
在 html 中嵌入代码虽然没有什么问题,但用外部文件有以下的一些好处。
- 1.可维护性,遍及不同的 html 文件会造成维护问题,但如果将 JS 放在一个文件夹下就轻松多了。
- 2.可缓存,浏览器可以根据具体的设置缓存所有外部 JS 文件,如果有两个页面都用一个文件,那么这个文件只需要加载一次。
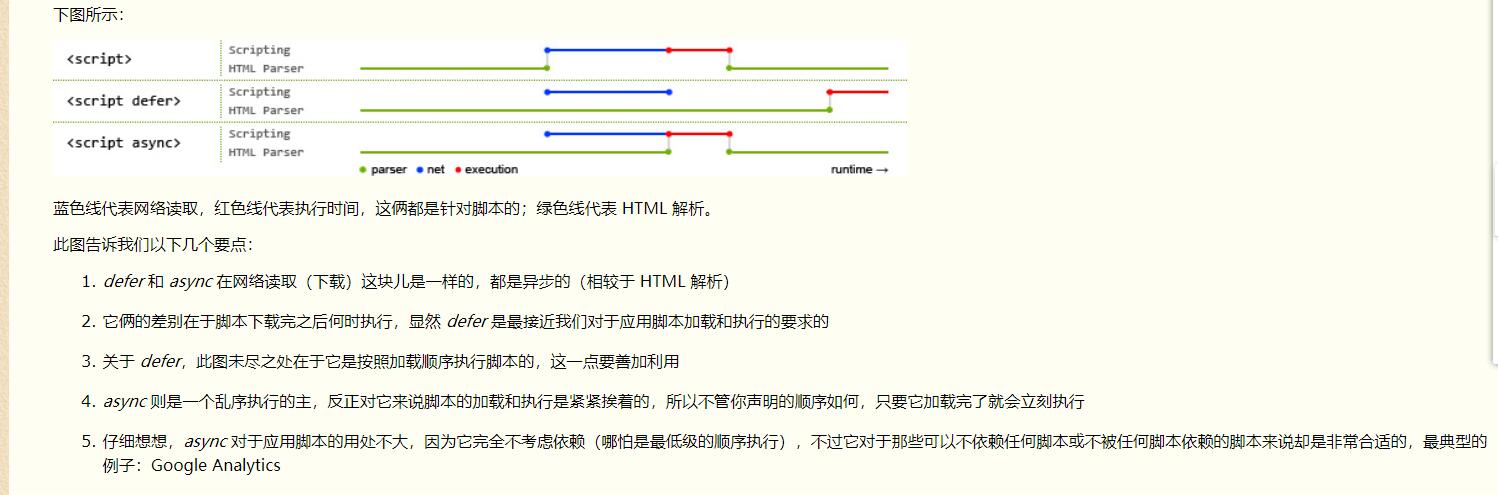
很关键:script 的 defer 属性和 async 属性
当浏览器没有解析到 defer 和 async 时,浏览器会立即 下载并且执行 指定的脚本。
"立即"指在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
上面这个知识点我觉得还挺有必要深究的,它是 RequireJS 出现的原因,以下两篇文章非常非常非常推荐。
- https://www.cnblogs.com/jiasm/p/7683930.html (script标签中的 defer 和 async)
- https://www.cnblogs.com/linxuehan/p/4180285.html (HTML5中 async 和 defer 的区别)

第三章A
关于标识符,第一个字符必须是
- 一个字母
- 下划线
_ - 一个美元符号
$------------这一点也许相对特殊
ECMASCRIPT的变量是松散类型的
换句话说,每个变量仅仅是一个用于保存的占位符而已,它不像C++,每一个值有确定的类型
用var操作符定义的变量将会成为定义该作用域中的局部变量
function test() {
var a = 1;
alert(a);
}
test(); //输出1
alert(a); //错误!!!!!
function test2() {
a = 1;
alert(a);
}
test(); //输出1
alert(a); //输出1
上面若是不用var定义,则创建了一个全局变量a。虽然省略var操作符可以定义全局变量,但不推荐这样的做法
在严格模式下,不能定义eval或者arguments的变量,否则会导致语法错误
数据类型:有5种简单数据类型(基本数据类型)
- Undefined(表示该值未定义)
- Null
- Boolean
- String
- Number
- 还有1种复杂数据类型: Object
- ES6后新增了 Symbol 类型
第三章B
关于
typeof的返回值(注意其格式可以为typeof variable也可以为typeof(varaibale),返回的是字符串- "undefined"----如果这个值未定义
- "boolean"----如果这个值是bool值
- "string"----如果这个值是字符串
- "number"----如果这个值是数字
- "object"----如果这个值是对象或者null(特殊值null被认为是一个空的对象引用)
- "function"----如果这个值是函数
关于undefined
var message; //声明之后未赋值,默认获得undefined
//age变量在程序中并没有得到声明
alert(message); //"undefined"
alert(age); //程序出错
alert(typeof message); //"undefined"
alert(typeof age); //"undefined"
关于null类型
var car = null; alert(typeof car); //"object"- 实际上,undefined的值派生于null,因此
alert(null==undefined); //true
关于Boolean
要将一个数值转换为对应的Boolean值,可以调用转型函数Boolean().返回值是true还是false,取决于要转化值的数据类型及其实际值。具体如下表:
数据类型 转换为true的值 转换为false的值 boolean true false String 任何非空字符 ""(空字符) Number 任何非零字符(无穷大也是) 0和NaN Object 任何对象 null Undefined 不适用 undefined
关于Number
var test = 070; //八进制的56
var test = 079; //无效的八进制,会被解析为79
var test = 08; //无效的八进制,会被解析为8
- 十六进制前跟0x,后面跟0-9和a-f(大小写均可)
- 在算数计算中,八进制和十六进制表示的数值最终都会被转换成十进制。
- 关于浮点数
- 0.1+0.2最终结果不会等于0.3(这是基于IEEE754的通病)
- NaN与任何值都不相等,甚至是NaN本身
- 一些重要的相关函数介绍
我们常用的是
parseInt()Number()转换字符串比较复杂且有些不合理,所以我们用parseInt().
其工作原理是:- 如果第一个字符不是数字或者负号就结束。
- 找到最后一个不是字符的字符,然后结束.
这是一个很常用的函数,因为前端常常会出于需要把offsetWidth,clientWidth之类的字符转化为数字。另外,实际上parseInt()这个函数有两个参数。
var num1 = parseInt("10", 2); //2
var num2 = parseInt("10", 8): //8
var num3 = parseInt("10", 10); //10
var num4 = parseInt("10", 16); //16
顺带提一句
parseFloat- 如果第一个字符不是数字或者负号就结束
- 解析到末尾,或者无效字符。第一个小数点有效,第二个小数点是无效的
parseFloat('3.3.3'); // 3.3
关于String类型
- ECMASCRIPT中的字符串是不可变的。
字符一旦创建,它们就不可改变。所以要改变一个字符串,就要先销毁原来的字符串,然后再创建。特殊值null被认为是一个空的对象引用
var lang = "Java";
lang = lang + "Script";
// 它的实现过程是:
// 1.创建一个能容纳十个字符串的新字符串
// 2.然后将"Java"和"Script"填充进字符串中
// 3.最后销毁原来的字符串"Java"和"Script"
// (这是旧版的浏览器中拼接字符串很慢的原因
- ECMASCRIPT中的字符串是不可变的。
Object类型,包括
- constructor:保存着创建当前对象的函数。
- hasOwnProperty(propertyName):用于检查给定的属性是否在当前对象存在。
而不是在实例的原型中,如下例中 toString 来自 Object 的原型中
var o = new Object();
o.prop = 'exist';
console.log(o.hasOwnProperty('prop')); // true
console.log(o.hasOwnProperty('toString')); // false
常用于过滤掉非自身的元素
var obj = {
name:"AAA",
age:18,
sex:"male",
__proto__:{Lastname:"Pan"}
};
for(var key in obj) {
// 只打印来自自身的
if(obj.hasOwnProperty(key)){
console.log(obj[key]); // result: AAA, 18, male
}
}
- isPrototypeOf(object):用于检查传入的对象是否是当前对象的原型
功能类似于 instanceof,建议学习继承后再深究。
- propertyIsEnumerable(propertyName): 用于检查给定的属性是否能够使用for-in来枚举.
- toLocalString:返回对象的字符串表示,与执行地区对应
- toString:返回字符串表示
- valueOf:返回对象的字符串、数值或者布尔值表示
complete
JavaScript高级程序设计第三版-读书笔记(1-3章)的更多相关文章
- JavaScript高级程序设计第三版学习笔记(一)之数据类型区分详谈
null.NaN.undefined三者的区别是什么? 在初次接触到JavaScript的时候,傻傻的分不清null.NaN.undefined三者到底区别何在,在实际的项目开发中也因为这个问题而困惑 ...
- JavaScript高级程序设计第三版.CHM【带实例】
从驱动全球商业.贸易及管理领域不计其数的复杂应用程序的角度来看,说 JavaScript 已经成为当今世界上最流行的编程语言一点儿都不为过. JavaScript 是一种非常松散的面向对象语言,也是 ...
- Javascript高级程序设计第三版-笔记
1.JS数值最大值最小值: >Number.MIN_VALUE <5e-324 >Number.MAX_VALUE <1.7976931348623157e+308 判断数值是 ...
- javascript高级程序设计第三版书摘
在HTML 中使用JavaScript <script>元素 在使用<script>元素嵌入 JavaScript 代码时,只须为<script>指定 type 属 ...
- 22.1 高级函数【JavaScript高级程序设计第三版】
函数是JavaScript 中最有趣的部分之一.它们本质上是十分简单和过程化的,但也可以是非常复杂和动态的.一些额外的功能可以通过使用闭包来实现.此外,由于所有的函数都是对象,所以使用函数指针非常简单 ...
- 21.1 XMLHttpRequest 对象【JavaScript高级程序设计第三版】
IE5 是第一款引入XHR 对象的浏览器.在IE5 中,XHR 对象是通过MSXML 库中的一个ActiveX对象实现的.因此,在IE 中可能会遇到三种不同版本的XHR 对象,即MSXML2.XMLH ...
- 14.5 富文本编辑【JavaScript高级程序设计第三版】
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得).在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一.虽然也没有规范,但在IE 最早 ...
- DOM 操作技术【JavaScript高级程序设计第三版】
很多时候,DOM 操作都比较简明,因此用JavaScript 生成那些通常原本是用HTML 代码生成的内容并不麻烦.不过,也有一些时候,操作DOM 并不像表面上看起来那么简单.由于浏览器中充斥着隐藏的 ...
- 4.2 执行环境及作用域【JavaScript高级程序设计第三版】
执行环境(execution context,为简单起见,有时也称为“环境”)是JavaScript 中最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环 ...
随机推荐
- RTP 打包H264与AAC
static int h264_parse(Track *tr, uint8_t *data, size_t len) { h264_priv *priv = tr->private_data; ...
- bzoj1059ZJOI2017矩阵游戏
小Q是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏——矩阵游戏.矩阵游戏在一个N *N黑白方阵进行(如同国际象棋一般,只是颜色是随意的).每次可以对该矩阵进行两种操作:行交换操作:选 ...
- 洛谷【P1601】A+B Problem(高精)
题目传送门:https://www.luogu.org/problemnew/show/P1601 高精度加法板子.我们灵性地回忆一波小学学加法列竖式的场景(从\(6\)岁开始口算从未打过草稿的大佬请 ...
- 测试你的浏览器是否支持WebGL(Does My Browser Support WebGL)
测试你的浏览器是否支持WebGL(Does My Browser Support WebGL) 关于WebGL:WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ...
- POJ3468(树状数组区间维护)
A Simple Problem with Integers Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 89818 ...
- ios判断是否为iphone6或iphone6plus代码
转自:http://blog.csdn.net/lvxiangan/article/details/45288505 #define IS_IPAD (UI_USER_INTERFACE_IDIOM( ...
- 微服务学习一 微服务session 管理
集群和分布式架构中: session管理有三种方法: 1: Cookie: 将Session对象保存在Cookie,保存在浏览器端.浏览器发送请求的时候,会把整个session放在请求里一起发送到se ...
- 【java并发编程艺术学习】(二)第一章 java并发编程的挑战
章节介绍 主要介绍并发编程时间中可能遇到的问题,以及如何解决. 主要问题 1.上下文切换问题 时间片是cpu分配给每个线程的时间,时间片非常短. cpu通过时间片分配算法来循环执行任务,当前任务执行一 ...
- 获取显示屏的个数和分辨率 --- 通过使用OpenGL的GLFW库
获取显示屏的个数和分辨率 - 通过使用OpenGL的GLFW库 程序 #include <iostream> // GLFW #include <GLFW/glfw3.h> i ...
- 学习过程的记录:实验室电脑上的jdk环境变量
亲爱的,先区分安装路径和软件的存放路径好不好呢? 1.变量名:JAVA_HOME 变量值:D:\Program Files\Java\jdk1.7.0_21 2. 编辑 Path(粘贴到最后) %JA ...
