在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
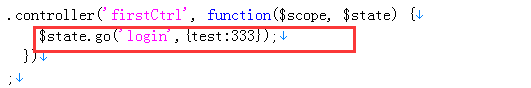
一: 如何传递单个参数
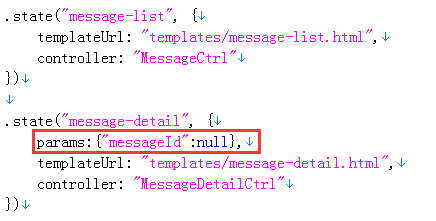
首先,要在目标页面定义接受的参数:

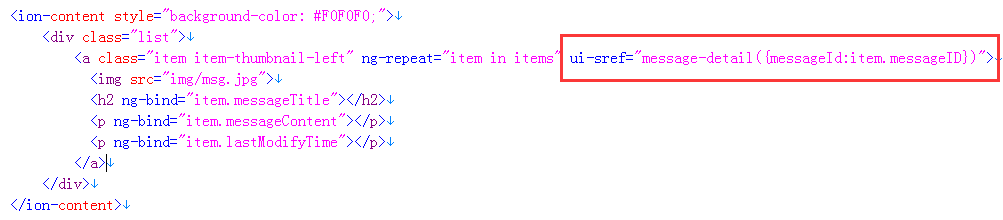
传参,


接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

})
2:controll里面接受(注入$stateParams,然后 "$stateParams.参数名)
$state.go("default.certquery.certDetialQuery",{LoginAccount:$scope.entity.LoginAccount,CertCode:$scope.entity.CertCode,CredentialsID:$scope.entity.CredentialsID});
我这里是用页面绑定的值作为参数传过去,大家可以传固定的,具体业务具体对待
$stateProvider
.state('app.example1', {
url: '/example',
views: {
'menuContent': {
templateUrl: 'templates/example.html',
controller: 'ExampleCtrl'
}
}
})
.state('app.example2', {
url: '/example2/:object',
views: {
'menuContent': {
templateUrl: 'templates/example2.html',
controller: 'Example2Ctrl'
}
}
})
2)
.controller('ExampleCtrl', function ($state, $scope, UserService) {
$scope.goExample2 = function (obj) {
$state.go("app.example2", {object: JSON.stringify(obj)});
}
})
.controller('Example2Ctrl', function ($state, $scope, $stateParams) {
console.log(JSON.parse($state.params.object));
})
在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数的更多相关文章
- angularjs中的路由介绍详解 ui-route(转)
http://www.cnblogs.com/littlemonk/p/5500801.html 这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui rou ...
- angularjs中的路由介绍详解 ui-route
这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui router的基本用法,需要的朋友参考下吧 首先给大家介绍angular-ui-router的基本用 ...
- AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
Typeahead指令是一个用于智能提示或自动完成的控件,就像Jquery的AutoComplete控件一样.来看一个最简单的例子: <!DOCTYPE html> <html ng ...
- 关于AngularJs中的路由学习总结
AngularJs中的路由,应用比较广泛,主要是允许我们通过不同的url访问不同的内容,可实现多视图的单页web应用.下面看看具体怎么使用. 关于路由 通常我们的URL形式为http://jtjds ...
- AngularJS 使用 UI Router 实现表单向导
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create ...
- [转]AngularJS 使用 UI Router 实现表单向导
本文转自:http://www.oschina.net/translate/angularjs-multi-step-form-using-ui-router 今天我们将使用AngularJs和伟大的 ...
- AngularJs的UI组件ui-Bootstrap分享(一)
最近几个月学习了AngularJs和扩展的UI组件,并在公司小组内做了一次分享交流,感觉很有收获,在此记录下个人的学习心得. 目录: AngularJs的UI组件ui-Bootstrap分享(一) A ...
- AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
Rating是一个用于打分或排名的控件.看一个最简单的例子: <!DOCTYPE html> <html ng-app="ui.bootstrap.demo" x ...
- AngularJs的UI组件ui-Bootstrap分享(十)——Model
Model是用来创建模态窗口的,但是实际上,并没有Model指令,而只有$uibModal服务,创建模态窗口是使用$uibModal.open()方法. 创建模态窗口时,要有一个模态窗口的模板和对应的 ...
随机推荐
- oracle--循环PL/SQL--demo1---
--简单的条件判断if–then --编写一个过程,可以输入一个雇员名,如果该雇员的工资低于2000,就给该员工工资增加10%. create or replace procedure sp_pro6 ...
- Android精品源码分享第四波袭来,免费下载!
今天又汇总了几个优质的源码分享出来给大家!希望可以帮到需要的朋友~1.Android实现-带动画的饼图控件 分享的是Android技术相关的源码内容,希望对大家的Android学习有帮助.带动画的饼图 ...
- JDBC初步
public class TestMySqlConnection{ public static void main(String[] args){ Class.forNa ...
- error C2144: 语法错误:“int”的前面应有“;”
error C2144: 语法错误:"int"的前面应有";" C++- error C2144 syntax error : 'int' should be ...
- C#中IQueryable和IEnumerable的区别
最近的一个面试中,被问到IQueryable 和 IEnumerable的区别, 我自己看了一些文章,总结如下: 1. 要明白一点,IQueryable接口是继承自IEnumerable的接口的. 2 ...
- 【java数据类型和mysqk数据类型对照表】
java mysql 数据类型对照 类型名称 显示长度 数据库类型 JAVA类型 JDBC类型索引(int) 描述 VARCHAR L+N VARCHAR java.lan ...
- MATLAB求解非线性方程组
matlab中有专门的solve函数来解决方程组的(a-x)^2+(b-y)^2=e^2(C-x)^2+(D-y)^2=v^2已知a,b,c,d,e,v 值求解 X,Y 请问用 matlab 如何写, ...
- ejs使用文档
EJS是一个javascript模板库,用来从json数据中生成HTML字符串. 功能:缓存功能,能够缓存好的HTML模板: <% code %>用来执行javascript代码 ejs模 ...
- C - Trailing Zeroes (III)(二分)
You task is to find minimal natural number N, so that N! contains exactly Q zeroes on the trail in d ...
- Mysql-7-mysql函数
1.数学函数 用来处理数值数据方面的运算,主要的数学函数有:绝对值函数,三角函数,对数函数,随机函数.使用数学函数过程中,如果有错误产生,该函数会返回null值. 数学函数 功能介绍 组合键 abs( ...
