ASP.NET CORE RAZOR :向 Razor 页面应用添加模型
本文来自:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/model
在本部分中将添加用于管理数据库中的电影的类。 可以结合使用这些类和 Entity Framework Core (EF Core) 来处理数据库。 EF Core 是对象关系映射 (ORM) 框架,可以简化必须要编写的数据访问代码。
要创建的模型类称为 POCO 类(源自“简单传统 CLR 对象”),因为它们与 EF Core 没有任何依赖关系。 它们定义数据库中存储的数据属性。
在本教程中,首先要编写模型类,然后 EF Core 将创建数据库。 有一种备选方法(此处未介绍):从现有数据库生成模型类。
添加数据模型
在解决方案资源管理器中,右键单击“RazorPagesMovie”项目 >“添加” > “新建文件夹”。 将文件夹命名为“Models”。
右键单击“Models”文件夹。 选择“添加” > “类”。 将类命名为“Movie”,并添加以下属性:
向 Movie 类添加以下属性:
using System; namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
数据库需要 ID 字段作为主键。ID字段应该是EF的要求。
添加数据库上下文类
向“Models”文件夹添加以下名为 MovieContext.cs 的 DbContext 派生类:(这里要引入Microsoft.EntityFrameworkCore命名空间,结合EF,DB first)
using Microsoft.EntityFrameworkCore; namespace RazorPagesMovie.Models
{
public class MovieContext : DbContext
{
public MovieContext(DbContextOptions<MovieContext> options)
: base(options)
{
} public DbSet<Movie> Movie { get; set; }
}
}
前面的代码为实体集创建 DbSet 属性。 在实体框架术语中,实体集通常与数据库表相对应,实体与表中的行相对应。
添加数据库连接字符串
将连接字符串添加到 appsettings.json 文件。
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
},
"ConnectionStrings": {
"DefaultConnection": "Server=192.168.137.216;Database=MovieCore;User Id=sa;Password=aaa;"
}
}
注册数据库上下文
使用 Startup.cs 文件中的依存关系注入容器注册数据库上下文。需要引用命名空间:using RazorPagesMovie.Models;
public void ConfigureServices(IServiceCollection services)
{
// requires
// using RazorPagesMovie.Models;
// using Microsoft.EntityFrameworkCore; services.AddDbContext<MovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("MovieContext")));
services.AddMvc();
}
生成项目以验证有没有任何错误存在。(现在运行网站虽然是成功的,但是数据库还没有自动添加)
添加基架工具并执行初始迁移
在本部分中,使用程序包管理器控制台 (PMC) 执行以下操作:
添加 Visual Studio Web 代码生成包。 必须添加此包才能运行基架引擎。
添加初始迁移。
使用初始迁移来更新数据库。
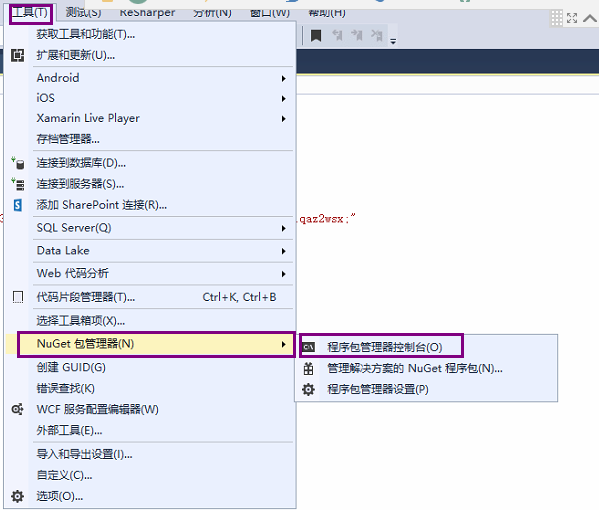
从“工具”菜单中,选择“NuGet 包管理器” > “包管理器控制台”。

在 PMC 中,输入以下命令:
Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design
Add-Migration Initial
Update-Database
Install-Package 命令安装运行基架引擎所需的工具。
Add-Migration 命令生成用于创建初始数据库架构的代码。 此架构以(Models/MovieContext.cs 文件中的)DbContext 中指定的模型为基础。 Initial 参数用于为迁移命名。 可以使用任意名称,但是按照惯例应选择描述迁移的名称。 有关详细信息,请参阅迁移简介。
Update-Database 命令在用于创建数据库的 Migrations/<time-stamp>_InitialCreate.cs 文件中运行 Up 方法。
搭建“Movie”模型的基架(就是自动生成添加、修改、删除、列表等页面)
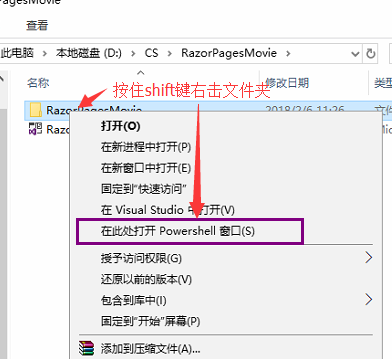
按下图提示操作

从命令行(在包含 Program.cs、Startup.cs 和 .csproj 文件的项目目录中)中运行如下命令:
dotnet aspnet-codegenerator razorpage -m Movie -dc MovieContext -udl -outDir Pages\Movies --referenceScriptLibraries
执行完毕后显示

如果收到错误:
No executable found matching command "dotnet-aspnet-codegenerator"
打开一个到项目目录(包含 Program.cs、Startup.cs 和 .csproj 文件的目录)的命令 shell。
如果收到错误:
The process cannot access the file
'RazorPagesMovie/bin/Debug/netcoreapp2.0/RazorPagesMovie.dll'
because it is being used by another process.
退出 Visual Studio,然后重新运行命令。
下表详细说明了 ASP.NET Core 代码生成器的参数:
| 参数 | 描述 |
| -m | 模型的名称。 |
| -dc | 数据上下文。 |
| -udl | 使用默认布局。 |
| -outDir | 用于创建视图的相对输出文件夹路径。 |
| --referenceScriptLibraries | 向“编辑”和“创建”页面添加 _ValidationScriptsPartial |
使用 h 开关获取 aspnet-codegenerator razorpage 命令方面的帮助:
dotnet aspnet-codegenerator razorpage -h
测试应用
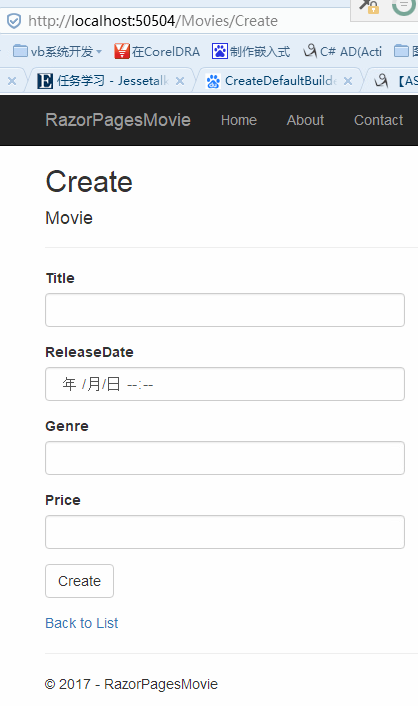
运行应用并将 /Movies 追加到浏览器中的 URL (http://localhost:port/movies)。
测试“创建”链接。

测试“编辑”、“详细信息”和“删除”链接。
如果收到 SQL 异常,则验证是否已运行迁移并更新了数据库:
下一个教程介绍由基架创建的文件。
ASP.NET CORE RAZOR :向 Razor 页面应用添加模型的更多相关文章
- ASP.NET Core 中的 Razor 页面介绍
标题:ASP.NET Core 中的 Razor 页面介绍 地址:https://docs.microsoft.com/zh-cn/aspnet/core/razor-pages/index?view ...
- asp.net core 系列 8 Razor框架路由(下)
三.页面路由操作约定 接着上篇讲asp.net core 系列 7 Razor框架路由.在上篇继续第三节 "页面路由操作约定" 的最后一小节 AddPageRoute . 3.3. ...
- 【翻译】介绍 ASP.NET Core 中的 Razor Pages
介绍 ASP.NET Core 中的 Razor Pages 原文地址:Introduction to Razor Pages in ASP.NET Core 译文地址:介绍 asp. ...
- asp.net core系列 39 Razor 介绍与详细示例
原文:asp.net core系列 39 Razor 介绍与详细示例 一. Razor介绍 在使用ASP.NET Core Web开发时, ASP.NET Core MVC 提供了一个新特性Razor ...
- ASP.NET Core 3.x Razor视图运行时刷新实时编译
前言: 很长一段时间没有写过ASP.NET Core Razor(.cshtml)视图开发WEB页面了,今天刚好把之前做的一个由ASP.NET Core 2.2+Razor开发的项目升级到ASP.NE ...
- ASP.NET Core MVC里面Razor如何获取URL参数
原文:ASP.NET Core MVC里面Razor如何获取URL参数 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https:// ...
- Asp.net Core 3.1 Razor视图模版动态渲染PDF
Asp.net Core 3.1 Razor视图模版动态渲染PDF 前言 最近的线上项目受理回执接入了电子签章,老项目一直是html打印,但是接入的电子签章是仅仅对PDF电子签章,目前还没有Html电 ...
- asp.net core中的razor页面
Razor 页面(Razor Pages)是 ASP.NET Core 2.0 中新增的一种Web页面模型,相对MVC形式更加简单易用,可以说是一个服务端的MVVM模型,本文简单的介绍一下它的用法. ...
- ASP.NET CORE RAZOR :将文件上传至 ASP.NET Core 中的 Razor 页面
本部分演示使用 Razor 页面上传文件. 本教程中的 Razor 页面 Movie 示例应用使用简单的模型绑定上传文件,非常适合上传小型文件. 有关流式传输大文件的信息,请参阅通过流式传输上传大文件 ...
随机推荐
- MPchartAnadroid的对比柱状图
1.导入三方jar包(可参照) MPAndroidChart(GitHub上优秀得图表功能库) MPAndroidChart常见设置属性(一)——应用层 2.布局activity_main.xml(这 ...
- 使用windos电脑模拟搭建集群(三)实现全网监控
这里我们采用小米监控 open-falcon 这是server端就是 192.168.5.200 这台主机, agent就是负责将数据提交到 server端 agent整个集群所有主机都 ...
- 第四步:查看StandardAnalyzer的分词效果并添加停用词
LUCENE的创建索引有好多种分词方式,这里我们用的StandardAnalyzer分词 package cn.lucene; import java.io.IOException; import o ...
- [BZOJ2084][Poi2010]Antisymmetry 二分+hash
2084: [Poi2010]Antisymmetry Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 812 Solved: 503[Submit] ...
- ASP.NET webFrom
web窗体的后缀名.aspx 1.<% %> 标签内的代码在服务器上执行 <body> <form id="form1" runat="se ...
- C语言基础之自增自减运算符及注意事项
1.具体用法 1: int b; 2: int a = 10; 3: // b = 10 + 12; 4: //b = (a++) + (++a); 5: 6: // b = 11 + 11; 7: ...
- Chrome插件开发教程收集
教程: http://open.chrome.360.cn/extension_dev/overview.html http://www.cnblogs.com/liuxianan/p/chrome- ...
- 使用size()方法输出列表中的元素数量。需要注意的是,这个方法返回的值可能不是真实的,尤其当有线程在添加数据或者移除数据时,这个方法需要遍历整个列表来计算元素数量,而遍历过的数据可能已经改变。仅当没有任何线程修改列表时,才能保证返回的结果是准确的。
使用size()方法输出列表中的元素数量.需要注意的是,这个方法返回的值可能不是真实的,尤其当有线程在添加数据或者移除数据时,这个方法需要遍历整个列表来计算元素数量,而遍历过的数据可能已经改变.仅当没 ...
- Nginx为什么比Apache Httpd高效
转载于:http://www.toxingwang.com/linux-unix/linux-basic/1712.html 一.进程.线程? 在回答nginx 为什么比apache更高效之前,必须要 ...
- ES6里关于类的拓展(二):继承与派生类
继承与派生类 在ES6之前,实现继承与自定义类型是一个不小的工作.严格意义上的继承需要多个步骤实现 function Rectangle(length, width) { this.length = ...
