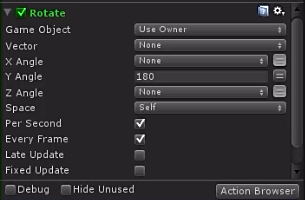
PlayMaker Rotate旋转

每秒 绕 Y轴 旋转 180度 ,每帧都执行。
不勾选Every Frame的话就只会旋转一帧。
PlayMaker Rotate旋转的更多相关文章
- 拒绝IE8-,CSS3 transform rotate旋转动画效果(支持IE9+/chrome/firefox)
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta nam ...
- CSS3 skew倾斜、rotate旋转动画
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂: 若需要实现倾斜.旋转之类的动画难度将更高(我还没试过用JavaScript或Jque ...
- 使用input range滑块,控制元素transform rotate旋转样式
<!DOCTYPE html> <html> <head> </head> <body> <!-- 第一步:设置div旋转对象和inp ...
- Unity脚本-Rotate旋转相关知识点
1,Transform旋转 transform.Rotate(X, Y, Z);//分别绕X,Y,Z轴旋转,可写为绕某个轴旋转,栗子transform.Rotate(0, 90, 0); tr ...
- 【转】Android单帧动画Rotate旋转
项目有一个需求,有一个刷新按钮,上面放着一个常见的静止的刷新圆圈,如下图: 一旦用户按了刷新按钮,需要让这个刷新圆圈转动起来,让用户感觉到程序还在运行着,而不是卡死了. 有两个思路,一是将这个图按照旋 ...
- css3 新特性(2D translate 移动,rotate 旋转 , scale 缩放)
1.transform(转换)可以实现元素的位移,旋转,缩放等效果(可以简单理解为变形) 移动:translate 旋转:rotate 缩放:scale 2. ...
- transform:rotate/旋转
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:75px; backgr ...
- css3动画属性系列之transform细讲旋转rotate
1.语法: transform: none | <transform-function> [<transform-function>]* 2.取值: none ...
- canvas 图片拖拽旋转之二——canvas状态保存(save和restore)
引言 在上一篇日志“canvas 图片拖拽旋转之一”中,对坐标转换有了比较深入的了解,但是仅仅利用坐标转换实现的拖拽旋转,会改变canvas坐标系的状态,从而影响画布上其他元素的绘制.因此,这个时候需 ...
随机推荐
- cross validation
k-folder cross-validation:k个子集,每个子集均做一次测试集,其余的作为训练集.交叉验证重复k次,每次选择一个子集作为测试集,并将k次的平均交叉验证识别正确率作为结果.优点:所 ...
- 类的继承与super()的意义以即如何写一个正确的异常类
这些东西都是我看了许多名师课程和自己研究的成果,严禁转载,这里指出了如何正确的自己定义一个异常类并看一看sun写的java的源代码话题一:子类的构造器执行是否一定会伴随着父类的构造执行? 1.this ...
- 在Repeater控件的OnItemDataBound获取数据源记录总数
Insus.NEt曾经有写过一篇<Repeater控件最后一笔记录高亮显示> ,它的实现是先宣告一个页面级的变量,然后在Data_Binding()方法内获取数据源的记录总数. 本篇是的重 ...
- Mybatis环境搭建中的案例分析 及 如果自己编写DAO接口的实现类
Mybatis环境搭建中的案例分析public static void main (String[] args) throws Exception { //读配置文件 //第一个: 使用类加载器,只能 ...
- 【Linux】-Ubuntu下配置JDK1.8
前言 这次实在是不想写前言了,好吧,那咱就不写了. 内容 怀着复杂的心情来整理这个小小的操作,其实我的内心是拒绝的,因为太简单了,但是我却花费了很长的时间,有效时间花费了将近两个小时去整理这个小玩意儿 ...
- 解决Eclipse 启动后总是Building WorkSpace(sleeping) Java报错和处理
发布者:Lynn.. 时间:2016-12-20 13:13:55 今天打开eclipse后eclipse总是在Building WorkSpace(sleeping),我的解决方案是 ...
- 微信小程序强制横屏办法
最近想学习学习微信小程序开发,本着先设计,再查找具体实现的方法的想法,在进行数据统计时,想着竖屏展示数据会造成重叠,或者数据显示不全而用省略号代替的问题,所以计划采用横屏的方式显示数据表格. 搜索到两 ...
- 二维树状数组总结&&【洛谷P4514】 上帝造题的七分钟
P4514 上帝造题的七分钟 题目描述 "第一分钟,X说,要有矩阵,于是便有了一个里面写满了00的n×mn×m矩阵. 第二分钟,L说,要能修改,于是便有了将左上角为(a,b)(a,b),右下 ...
- Gym - 101845K 排序+概率
The UNAL programming coaches have lost a bet, they bet the 6 UNAL teams would occupy the first six p ...
- WebForm与MVC混用 (转)
http://blog.csdn.net/leftfist/article/details/11591231
