width为auto或者100%的区别
一、四个理论
1. 某div不显示设置宽度,那么width为auto.
2. 某div的width在默认情况设置的是盒子模型中content的值
3. 某div的width为100%表示的是此div盒子内容部分的宽度为其父元素的宽度。
4. 某个div的width不设置,或者设置为auto,那么表示的这个div的所有部分(内容、边框、内边距等的距离加起来)为父元素宽度。
二、小注意点
1. 有些时候,设置了某个div的背景,但是看不到,有可能是高度为0,也有可能是宽度为0.
三、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/layout2.css">
</head>
<body>
<div class="container">
<div class="content1"> </div>
<div class="content2"> </div>
</div>
</body>
</html>
* {
padding:;
margin:;
}
.container {
width: 100%;
height: 1000px;
}
.content1{
background: yellowgreen;
width: auto;
height: 100px;
padding-left: 100px;
}
.content2 {
background: gold;
width: 100%;
height: 100px;
padding-left: 100px;
}
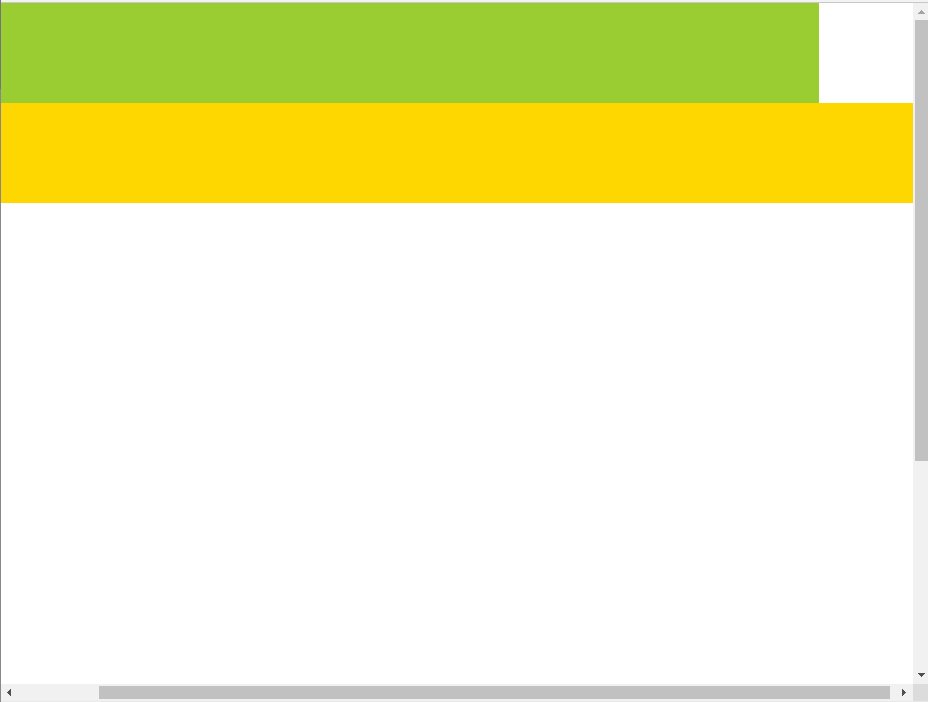
展示效果如下,绿色的div宽度刚好是整个浏览器宽度,黄色的div宽度却多了100px,原因就是width仅仅设置的为内容区域的宽度,左边多了100px,当然background设置的为整个div的背景色:

width为auto或者100%的区别的更多相关文章
- width、height为auto或者100%的区别
一.规则 1. 某div不设置宽度,那么width默认为auto. 2. 某子元素div的width为100%(或者设置为等于父元素宽度的具体值,比如父元素width为100px,子元素width也设 ...
- CSS width:100%和width:auto的区别
width:100%和width:auto的区别 width:auto比较聪明,如果margin已经左右占去10px的空间,那么width给的值就是580px. <style> div{ ...
- Html 之自动高度 auto 和 100%高度
HTML 高度 下面示例 设置为 Auto 和 100% <!DOCTYPE html> <html lang="en"> <head> < ...
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- width:100% 和 max-width:100%; 有区别吗【转藏】
这个博客是基于“Pelican+Markdown+定制的my-gum主题”的.定制的主题将博文正文页面的 右边栏去掉,这导致在Firefox等浏览器中,正文中大的图片会突破正文块的宽度,高度也得不到限 ...
- min-width:100%和max-width:100%的区别
1.width:100%和width:auto width:100%,设定对象的宽度占父元素的100%不论设定元素的margin值是多少,不包含margin: width:auto,根据设定对象的实际 ...
- jQuery中width、innerWidth、outerWidth的区别
原文:摘自http://www.canaansky.com/blog/107/ 在css的盒子模型中,最内部是content area,然后是padding.border.margin 那么width ...
- ztree 样式修改 white-space: nowrap; 后 下划线要是跟上的话 宽度 width 要 auto 就自动更新了
width:auto; border-bottom:1px solid #ccc; height:30px; display: inline-block;white-space: nowrap;
- background-size值为cover和值为100%的区别
background-size:100% 100%;---按容器比例撑满,图片变形: background-size:cover;---把背景图片放大到适合元素容器的尺寸,图片比例不变. IE8及以下 ...
随机推荐
- alertview 添加图片
- (void)willPresentAlertView:(UIAlertView *)alertView { 在这个方法中, 绘制需要的东西 uiview *myView = [uiview all ...
- Silverlight中以客户端加载另一项目客户端(先登录后加载的一般实现)
近几日,本人在对一个老的Silverlight的GIS项目进行维护,发现该项目的实现是先把所有的资源加载至客户端,其中包括登录部分和业务实现部分,我就在想可不可以把登录部分和业务实现部分开来.如果用户 ...
- mac中Eclipse的快捷键
查看某个类:command + shift +T 快速查看源代码中方法: command + o 选中某个类,command + t:查看此类的父类和子类 如果要导入一个类所在的包名,可以选中这个类, ...
- Centos6.6升级python版本
centos原生python为2.6.6,可以通过下面的命令查看 #python -V Python 注:在安装新版本前,请先安装zlib\openssl组件,如果你确认你用不到这个,也可以不装 需要 ...
- Java创建对象的4种方式?
[Java创建对象的4种方式?] 1)通过new语句实例化一个对象 2)通过反射机制创建对象 3)通过clone()方法创建一个对象 (复制) 4)通过反序列化方式创建对象
- applicationContext.xml 配置(扫描)
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- JPA使用的HelloWorld
一.使用JPA持久化对象的步骤 •创建 persistence.xml, 在这个文件中配置持久化单元 –需要指定跟哪个数据库进行交互; –需要指定 JPA 使用哪个持久化的框架以及配置该框架的基本属性 ...
- php中文乱码问题分析及解决办法
中文乱码问题产生的原因,主要就是字符编码设置问题: 首先,mysql数据库安装的时候字符编码要选择正确,最好选择utf-8比较保险.如果安装时没有设置正确,找到mysql的安装 ...
- .net core nlog记录日志
1.通过nuget 查找 下载 NLog.Extensions.Logging 2.配置nlog.config文件 <?xml version="1.0" encoding= ...
- 其他应用和技巧-用JS实现的抽奖程序
-------------------------------- <script type="text/javascript"> var data ...
