CSS3:RGBA的使用方法
1.说明
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
RGBA(R,G,B,A)
2.取值
R:
红色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
G:
绿色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
B:
蓝色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
A:
Alpha透明度。取值0~1之间。
3.示例
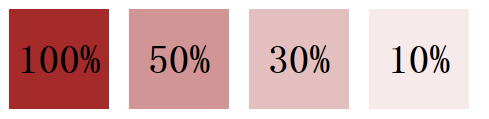
rgba
<ul>
<li style="background:rgba(165, 42 ,42, 1)">100%</li>
<li style="background:rgba(165, 42 ,42, 0.5)">50%</li>
<li style="background:rgba(165, 42 ,42, 0.3)">30%</li>
<li style="background:rgba(165, 42 ,42, 0.1)">10%</li>
</ul>效果如下图:

透明度分别为100%,50%,30%,10%,注意字体的颜色,并没有因为使用了半透明而减弱。
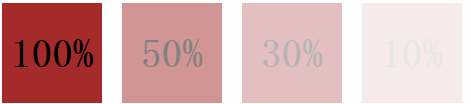
rgba + opacity
<ul>
<li style="background:rgb(165, 42 ,42);opacity:1">100%</li>
<li style="background:rgb(165, 42 ,42);opacity:.5">50%</li>
<li style="background:rgb(165, 42 ,42);opacity:.3">30%</li>
<li style="background:rgb(165, 42 ,42);opacity:.1">10%</li>
</ul>
效果如下图:

透明度分别为100%,50%,30%,10%,注意字体的颜色,由于使用了opacity导致li元素内的所有子元素都半透明了。
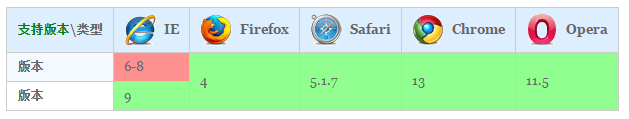
4.兼容性

CSS3:RGBA的使用方法的更多相关文章
- 判断浏览器是否支持某个css3属性的javascript方法
判断浏览器是否支持css3某个属性的方法: /** * 判断浏览器是否支持某一个CSS3属性 * @param {String} 属性名称 * @return {Boolean} true/false ...
- CSS3 RGBA等于RGB加上opacity吗?
在我们前端设计里有两篇教程: CSS3 RGBA colors使用说明 css3中opacity属性学习与实践,他们公别介绍了RGBA,RGB,opacity的用法,这里我们把这三个属性放在一起来考虑 ...
- CSS3 RGBA 属性高级用法
这个属性的兼容问题比较简单,IE8已经支持这个属性,IE6和IE7也可以通过hack支持.RGBA和CSS2里的RBG属性差不多,只是RGBA属性多了一个透明度的定义,CSS3标准里对RGBA属性的解 ...
- 让IE浏览器支持CSS3圆角属性的方法
绘出圆角: 1.下载一个压缩包,里面有一个微软的脚本文件(11KB)和一个用来测试服务器是否有正确的Content-Type的HTML文件:iecss3.rar:.htc 文件是IE内核支持Web行为 ...
- CSS3 rgba
复制粘贴: <!DOCTYPE html > <html > <head> <meta charset="utf-8"> <t ...
- 制作透明色:《CSS3 RGBA》与Opacity样式用法
前面我们一起探讨了一下CSS3 Gradient(css3 渐变),今天我们一起来探讨一下CSS3中的RGBA.RGB对于大家来说一点不陌生,他就是红色R+绿色G+蓝色B,那现在我们所说的RGBA又是 ...
- IE兼容CSS3圆角border-radius的方法(同时兼容box-shadow,text-shadow)
IE兼容CSS3圆角border-radius,box-shadow,text-shadow的方法 1.下载ie-css3.htc 2.CSS box { -moz-border-radius: 15 ...
- CSS中RGBA的兼容方法以及透明度计算方法
CSS对IE使用背景透明 实现 rgba 效果 height:35px; background: -webkit-gradient(linear,left top,left bottom,from(r ...
- CSS-3 RGBA的使用
由于IE-8及以下都不支持 RGBA(),所以往往大家都不用这个属性,而是用图层叠加的方式去实现我们想要的效果.因为 opacity 这个属性是会影响到子孙元素的. 例如: <div class ...
随机推荐
- AKKA 笔记 - 有限状态机 -2
AKKA 笔记 - 有限状态机 -2 原文地址: http://rerun.me/2016/05/22/akka-notes-finite-state-machines-2/ 在上一节的Akka FS ...
- Google翻译之路
如何将整个网站都翻译成某种语言,想必大家都有碰到这样的问题吧. 如果能够访问Google的话, 那这个太容易不过了. 来看,下面的就是Google提供的直接翻译某个网站. http://transla ...
- Git(远程仓库:git@oschina)-V2.0
1.注册git@osc(也就是“码云”) 这里会提示注册密码==push密码,反正一定要记住的东西. 2.安装git 这里要设置个人信息 git config --list //查看git信息 g ...
- 【译】Unity3D Shader 新手教程(4/6) —— 卡通shader(入门版)
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 暗黑系 动机 如果你满足以下条件,我建议你阅读这篇教程: 你想了解更多有关表面着色器的细节知识. 你想实现一个入门 ...
- Bootstrap WPF Style,Bootstrap风格的WPF样式
简介 GitHub地址:https://github.com/ptddqr/bootstrap-wpf-style 此样式基于bootstrap-3.3.0,样式文件里的源码行数都是指的这个版本.CS ...
- 了解HTML表单之form元素
前面的话 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input& ...
- 前端学HTTP之网站架构演化
前面的话 本文将详细介绍网站架构的演化过程 初始阶段 大型网站都是从小型网站发展而来,网站架构也是一样,是从小型网站架构逐步演化而来.小型网站最开始时没有太多人访问,只需要一台服务器就绰绰有余,这时的 ...
- Linux文件系统的实现
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! Linux文件管理从用户的层面介绍了Linux管理文件的方式.Linux有一个树状 ...
- 使用MATLAB对图像处理的几种方法(上)
实验一图像的滤波处理 一.实验目的 使用MATLAB处理图像,掌握均值滤波器和加权均值滤波器的使用,对比两种滤波器对图像处理结果及系统自带函数和自定义函数性能的比较,体会不同大小的掩模对图像细节的影响 ...
- 用SignalR 2.0开发客服系统[系列5:使用SignalR的中文简体语言包和其他技术点]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 用SignalR 2.0开发客服系统 ...
