锋利的jQuery中的事件与动画
奋夜的奋斗 ———— 事件与动画 ———— 来自地狱的战镰
小小的单词难不倒我们哦!!!!!!!
bind:绑定 unbind:接触绑定 toggle:栓牢 fadeout:渐显 fadeout:渐没
一:事件
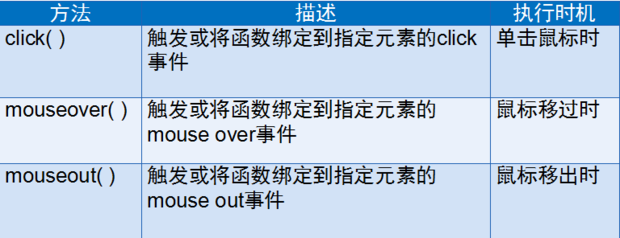
1.鼠标事件

(1)$()是$(document)的简写,默认参数是document.
$(function(){}是$(document).ready(function(){})的简写。
(1)事件绑定 bind(type [,data],fn);
type是事件类型,有blur,focus,load,resize,scroll,unload,click,dbclick,mousedown,mouseup,
mouseover,mousemove,mouseout,mouseenter,mouseleave,change,select,submit,keydown,
keypress,keyup和error等,也可是是自定义名称。
eg:光棒效果:
<script type="text/javascript" src="jq/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("li").bind({"mouseover":function(){
$(this).css("background","green");
},"mouseout":function(){
$(this).css("background","");
}, "click":function(){
alert($(this).text());
},
}).unbind("mouseout mouseover"); });
</script>
</head> <body>
<ul>
<li>胡椒粉和健康</li>
<li>对付佛教快点回家</li>
<li>解放后地上佛</li>
<li>都会放假回家都会降低发动机和房价</li>
</ul>
</body>
bind的列子:
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){ //等待所有dom绘制完成后就执行
$("#panel h5.head").bind("click",function(){
var $content = $(this).next();
if($content.is(":visible")){
$content.hide();
}else{
$content.show();
}
});//bind }); //$(document)
</script>
</head>
<body> <div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继prototype之后的有一个优秀的javascript类库
</div>
</div> </body>
</html>
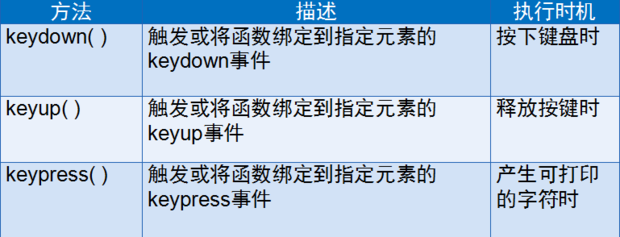
二:键盘事件:

对于click,mouseover,mouseout这类事件,可以使用下面的简写方法:
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){ //等待所有dom绘制完成后就执行
$("#panel h5.head").mouseover(function(){
$(this).next().show();
}).mouseout(function(){
$(this).next().hide();
}); }); //$(document)
</script>
</head>
<body> <div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继prototype之后的有一个优秀的javascript类库
</div>
</div> </body>
</html>
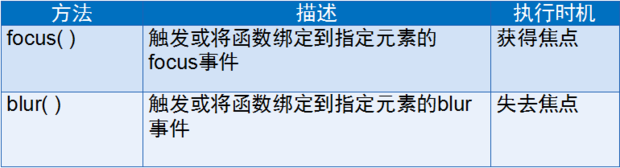
三:表单事件

eg:
<style type="text/css">
.myred{
color:red;
} </style>
<script type="text/javascript" src="jq/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("input").focus(function(){
$("span").addClass("myred");
});
});
$(function(){
$("input").blur(function(){
$("span").removeClass("myred");
});
}); </script>
</head> <body>
<input><span class="myred">键盘事件 ,移除显示</span>
</body>
DA 二: 动画
1,
(1)show()将元素display样式设置为先前的显示状态(block,inline);hide()将display样式设置为none,导致隐藏。
可以加参数fast,slow,normal,时间整数(毫秒)。
(2)fadeOut()改到透明度到消失,fadeIn()相反。
(3)slideDown()向下显示,slideUp()向上隐藏。
(4)animate(params,speed,callback)自定义动画,params为样式如{property1:"value1",property2:"value2"}
speed速度,可选;callback动画执行完执行的函数,可选。
eg:
$('input').bind('click', function () { if ($(this).is(':visible')) {//如果内容为显示 $(this).hide(); } else { $(this).show(); } })
2.切换元素可见状态(toggle())
#panel
{
position:relative;
width:100px;
height:300px;
border:1px solid #0050D0;
background:#96e555;
cursor:pointer;
}
html代码:
<div id="panel"></div>
jQuery代码:
$("#panel").click(function () {
$(this).animate({ left: "+=500px" }, 3000) //累计从左移动,先执行
.animate({ height: "-=100px" }, 2000) //累计减少高度,后执行
.animate({ opacity: "0.5" }, 3000)//透明度降低到0.5
.fadeOut("slow", function () { //动画都可以带有回调函数
$(this).css("display", "block"); //显示,css方法不加入到动画队列,因此在callback中
$(this).animate({ opacity: "1" }, 3000); //改变透明度
});
});
(1)+=和-=可以累计改变属性的值,如果直接写数字则改变一次。
(2)animate中的left是从左,top是从上;
(3)css()方法不会加入到动画队列,而是立即执行。
(4)将多个属性放到animate中会同时执行这些动画。
3,停止动画和判断是否正在动画
(1)stop[clearQueue][gotoEnd]);可选参数,true或false;clearQueue是否要清空未执行的动画队列;gotoEnd代表
是否直接跳转到 当前动画 的末状态。 如果直接使用stop()就停止当前正在进行的动画,后面的动画继续。
(2)hover(enter,leave)是鼠标悬停事件,进入执行enter,出来执行leave;下面的例子防止动画效果与鼠标不一致:
如果有多个动画,想在enter时停止,可以将参数clearQueue设为true ,像这样stop(true)
stop(false,true)让当前动画直接到末状态。
stop(true,true)让当前动画直接到末状态,并清空动画队列。
(3)判断是否处于动画状态
(4)延迟动画 delay(1000) 延迟1秒。
欣欣向荣
锋利的jQuery中的事件与动画的更多相关文章
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
- jQuery中的事件与动画<思维导图>
Javascript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的.当文档或者它的某些元素发生某些变化或操作时,浏览器会自动生成一个事件.例如当浏览器装载完一个文档后,会生成事件. ...
- 第三章 jQuery中的事件与动画
第三章jQuery中的事件与动画 一. jQuery中的事件 jQuery事件是对javaScript事件的封装. 1.基础事件 在javaScript中,常用的基础事件有鼠标事件.键盘事件.wind ...
- jQuery中的事件和动画 以及视频展示效果实例
经过这几天学习jQuery中的事件和动画,对jQuery更深的认识,接下来先把视频展示效果的代码贴出来,最后把我在学习jQuery事件和动画之后总结的思维导图 <!doctype html> ...
- 锋利的jQuery ——jQuery中的事件和动画(四)
一.jQuery中的事件 1)加载DOM $(document).ready()和window.onload的区别 1>执行时机 $(document).ready(){} 方法内注册的事件, ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- 【jQuery基础学习】03 jQuery中的事件与动画
关于jQuery中的事件 js与HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的. jQuery增加并扩展了基本的事件处理机制,jQuery不仅提供了更加优雅的事件处理方法,而且极大地 ...
- JQuery制作网页—— 第七章 jQuery中的事件与动画
1. jQuery中的事件: ●和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现 ●jQuery事件是对JavaScript事件的封装,常用事件 ...
随机推荐
- 利用curl验证ssl网站(webservice)
curl的用法: http://linux.about.com/od/commands/l/blcmdl1_curl.htm DER格式的cert转换为PEM格式(curl只接受PEM格式): ope ...
- 普通项目如何转换成Maven项目 --转载自百度知道
右键普通Java项目,在弹出的菜单中选择[Configure]-[Convert to Maven Project]: 2 在弹出的对话框中输入项目的groupId, artifactId和versi ...
- onethink的熟悉
2014.07.14 下载后,并安装成功! 发现一个安装的问题.安装时,无法直接成功. 修改Url 直接跳到最后一步,实现了安装.去官网查询,发现是程序的问题. 尝试构建企业官网. 首先 实现一个企业 ...
- PHP生成带有干扰线的验证码,干扰点、字符倾斜
PHP生成验证码的类代码,本验证码类支持生成干扰点.干扰线等干扰像素,还可以使字符倾斜.在类中你可以定义验证码宽度.高度.长度.倾斜角度等参数,后附有用法: <?php class class_ ...
- zepto.js 处理Touch事件
处 理Touch事件能让你了解到用户的每一根手指的位置,在touch事件触发的时候产生,可以通过touch event handler的event对象取到,如果基于zepto.js开发,一般是通过ev ...
- iOS 之 数组指针
int a[5]={1,2,3,4,5}; int *p=(int*)(&a+1); //p 相当于int (*p) [5] = &a; // &a+1 p相当于,p移动了a本 ...
- origin中把多个拟合曲线放在一张图
双击其中一个.或者New一个graph.这里直接双击其中一个图. 右键,找到layer contents. 可以看到,一个scatter配一个polynomial fit line.把剩下的B,C,D ...
- Visual Studio 2015的安装与基本使用
为什么要使用Visual Studio 2015? 它是中文的.界面友好.自动补全.实时语法错误提示(上图中波浪线部分).单步调试……最重要的社区版是免费的!所以你不必再使用破解的.老旧的的不兼容现代 ...
- 使用AIR进行移动APP开发常见功能和问题(上)
1. 获取最近联系人 思路:侦听Geolocation的update事件,获取经度和纬度信息,再把坐标信息上传至服务器,服务器比较坐标信息算出距离,返回最近位置的若干个人. update时间在2种情 ...
- Recurrent Neural Network系列2--利用Python,Theano实现RNN
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 本文翻译自 RECURRENT NEURAL NETWORKS T ...
