快速构建Windows 8风格应用32-构建辅助磁贴

引言
Windows Phone中,我们开发者可能会开发的一个功能点是将数据列表中某一项“Pin To Start(固定到开始屏幕)”,大家都知道这种固定到开始屏幕的磁贴叫做辅助磁贴(也叫二级磁贴),用户可以通过该辅助磁贴启动应用程序并导航到应用程序中某一个页面或某一位置。
其实Windows 8 Store风格应用程序也引入了辅助磁贴的概念,用户在使用Windows 8 Store应用的辅助磁贴和Windows Phone 辅助磁贴的体验几乎一样,但是对于开发者来说实现方式完全不一样了。


一、辅助磁贴概览

- 由应用中某些元素的“固定(Pin)”操作生成
- 应用通过简单的运行时调用启动“固定” 操作
- 用户通过系统 UI 确认“固定”操作
- 展示应用的个性化界面
- 与应用磁贴具备相同功能
- 点击磁贴则启动应用并导航到相应内容页面
另外辅助磁贴常用场景包括:
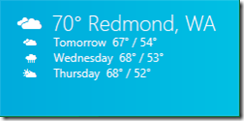
- 天气应用中特定城市的天气更新
- 日历应用中有关近期活动的摘要
- 社交应用中重要联系人的状态和更新
- RSS 阅读器中的特定源
- 音乐播放列表
- 博客
更多关于辅助磁贴介绍可参考:辅助磁贴概述(Windows 应用商店应用) (Windows)
二、辅助磁贴构建
上面对辅助磁贴进行了简单的介绍,那么我们开发者该如何在应用程序内添加构建辅助磁贴的功能呢?
1.添加Windows.UI.StartScreen 命名空间
2.添加样式资源(该步骤可根据自己实际情况是否执行)
通常我们会使用应用程序中提供StandardStyles.xaml 文件中的“固定”和“取消固定图标”样式资源。当然我们也可以自己定义相应的样式资源。
StandardStyles.xaml 文件提供的标准样式资源如下:
1: <Page.Resources>
2: <Style x:Key="PinAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
3: <Setter Property="AutomationProperties.AutomationId" Value="PinAppBarButton"/>
4: <Setter Property="AutomationProperties.Name" Value="Pin to Start"/>
5: <Setter Property="Content" Value=""/>
6: </Style>
7: <Style x:Key="UnpinAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
8: <Setter Property="AutomationProperties.AutomationId" Value="UnpinAppBarButton"/>
9: <Setter Property="AutomationProperties.Name" Value="Unpin from Start"/>
10: <Setter Property="Content" Value=""/>
11: </Style>
12: </Page.Resources>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3.添加应用栏
通常我们会在应用栏中添加“固定到开始屏幕”按钮,用户通过该按钮进行辅助磁贴的创建。
1: <Page.BottomAppBar>
2: <AppBar x:Name="SecondaryTileAppBar" Padding="10,0,10,0" >
3: <Grid>
4: <Grid.ColumnDefinitions>
5: <ColumnDefinition Width="30*"/>
6: </Grid.ColumnDefinitions>
7: <StackPanel x:Name="RightPanel" Orientation="Horizontal" Grid.Column="1" HorizontalAlignment="Right">
8: <Button x:Name="PinButton" HorizontalAlignment="Left" Click="OnPinButtonClicked" />
9: </StackPanel>
10: </Grid>
11: </AppBar>
12: </Page.BottomAppBar>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
4.在页面的.cs文件中添加标识辅助磁贴的唯一ID变量
1: public const string appbarTileId = "SecondaryTile.AppBar";
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
5.创建判断是否存在相关辅助磁贴的方法,若存在显示UnpinAppBarButtonStyle样式资源,若不存在显示PinAppBarButtonStyle样式资源。
1: private void ToggleAppBarButton(bool showPinButton)
2: {
3: PinButton.Style = (showPinButton) ? (this.Resources["PinAppBarButtonStyle"] as Style) : (this.Resources["UnpinAppBarButtonStyle"] as Style);
4: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
6.创建“固定到开始”按钮点击事件
1: private async void OnPinButtonClicked(object sender, RoutedEventArgs e)
2: {
3: //当用户选择应用栏上的按钮时,会显示一个要求用户进行确认的弹出窗口。
4: //若要确保在显示弹出窗口时不取消应用栏,必须设置应用栏的 IsSticky 属性。
5: this.BottomAppBar.IsSticky = true;
6: if (SecondaryTile.Exists(appbarTileId))
7: {
8: //取消相应的辅助磁贴
9: SecondaryTile secondaryTile = new SecondaryTile(appbarTileId);
10: bool isUnpinned = await secondaryTile.RequestDeleteForSelectionAsync(GetElementRect((FrameworkElement)sender), Windows.UI.Popups.Placement.Above);
11:
12: ToggleAppBarButton(isUnpinned);
13: }
14: else
15: {
16: //辅助磁贴的一些属性才能固定辅助磁贴.
17: //•磁贴的唯一 ID
18: //•短名称
19: //•显示名称
20: //•磁贴选项
21: //•徽标图像
22: //•激活辅助磁贴时将传递到父应用程序的参数字符串
23: Uri logo = new Uri("ms-appx:///Assets/1.jpg");
24: string tileActivationArguments = appbarTileId + " was pinned at " + DateTime.Now.ToLocalTime().ToString();
25:
26: SecondaryTile secondaryTile = new SecondaryTile(appbarTileId,
27: "Secondary tile pinned via AppBar",
28: "SDK Sample Secondary Tile pinned from AppBar",
29: tileActivationArguments,
30: TileOptions.ShowNameOnLogo,
31: logo);
32: //指定前景文本颜色和小徽标。
33: secondaryTile.ForegroundText = ForegroundText.Dark;
34: secondaryTile.SmallLogo = new Uri("ms-appx:///Assets/1.jpg");
35: //调用异步方法将辅助磁贴固定。
36: //实际上这种方法不是将磁贴直接固定到“开始”屏幕,而是会显示一个要求用户允许这样做的确认提示框。
37: bool isPinned = await secondaryTile.RequestCreateForSelectionAsync(GetElementRect((FrameworkElement)sender), Windows.UI.Popups.Placement.Above);
38:
39: ToggleAppBarButton(!isPinned);
40: }
41: this.BottomAppBar.IsSticky = false;
42: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
7.检索之前定义的pin按钮的边界矩形,因为在固定辅助磁贴前,用户必须确认,要求对此进行确认的弹出窗口应当显示在调用固定请求的按钮旁边。
1: public Rect GetElementRect(FrameworkElement element)
2: {
3: GeneralTransform buttonTransform = element.TransformToVisual(null);
4: Point point = buttonTransform.TransformPoint(new Point());
5: return new Rect(point, new Size(element.ActualWidth, element.ActualHeight));
6: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
到此为止我们可以通过以上步骤实现一个辅助磁贴的构建了。
三、示例的运行效果
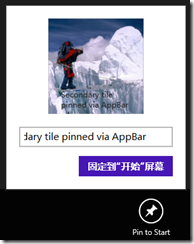
运行应用程序,弹出应用栏,点击“Pin To Start”按钮弹出窗口。

点击“固定到‘开始’屏幕”按钮之后,我们在开始屏幕上就可以看到相应创建的辅助磁贴。

当我们在回到应用程序,就看到应用栏按钮发生了变化。

点击“Unpin form Start”按钮之后,弹出“从‘开始’屏幕取消固定”的窗口,我们点击按钮之后就把相应的辅助磁贴取消了。

更多关于辅助磁贴开发资料可参考:
1.辅助磁贴概述(Windows 应用商店应用) (Windows)
2.快速入门:固定辅助磁贴(使用 C#/VB/C++ 和 XAML 的 Windows 应用商店应用) (Windows)
3.快速入门:如何向辅助磁贴发送通知(使用 C#/VB/C++ 和 XAML 的 Windows 应用商店应用) (Windows)
快速构建Windows 8风格应用32-构建辅助磁贴的更多相关文章
- 快速构建Windows 8风格应用15-ShareContract构建
原文:快速构建Windows 8风格应用15-ShareContract构建 本篇博文主要介绍共享数据包.如何构建共享源.如何构建共享目标.DataTransferManager类. 共享数据包 Da ...
- 快速构建Windows 8风格应用13-SearchContract构建
原文:快速构建Windows 8风格应用13-SearchContract构建 本篇博文主要介绍如何在应用中构建SearchContract,相应的原理已经在博文<快速构建Windows 8风格 ...
- 快速构建Windows 8风格应用17-布局控件
原文:快速构建Windows 8风格应用17-布局控件 本篇博文主要介绍三种常用的布局控件:Canvas.Grid.StackPanel. Panel类是开发Windows 8 Store应用中一个重 ...
- 快速构建Windows 8风格应用14-ShareContract概述及原理
原文:快速构建Windows 8风格应用14-ShareContract概述及原理 本篇博文主要介绍Share Contract概述.Share Contract实现原理.实现Share Contra ...
- 快速构建Windows 8风格应用9-竖直视图
原文:快速构建Windows 8风格应用9-竖直视图 本篇博文主要介绍竖直视图概览.关于竖直视图设计.如何构建竖直视图 竖直视图概览 Windows 8为了支持旋转的设备提供了竖屏视图,我们开发的应用 ...
- 快速构建Windows 8风格应用10-设备方向
原文:快速构建Windows 8风格应用10-设备方向 本篇博文主要介绍常用支持Windows 8操作系统设备的方向.如何获取当前设备方向.DisplayProperties类. 常用支持Window ...
- 快速构建Windows 8风格应用11-语义缩放
原文:快速构建Windows 8风格应用11-语义缩放 本篇博文主要介绍为什么需要语义缩放.什么是语义缩放.如何构建语义缩放. 为什么需要语义缩放 如果用过Windows 8系统的开发者都知道在Win ...
- 快速构建Windows 8风格应用12-SearchContract概述及原理
原文:快速构建Windows 8风格应用12-SearchContract概述及原理 本篇博文主要介绍Search Contract概述.Search Contract面板结构剖析.Search Co ...
- 快速构建Windows 8风格应用7-页面视图概览
原文:快速构建Windows 8风格应用7-页面视图概览 本篇博文主要介绍Windows 8风格应用中包含哪些视图.Visual Studio 2012和模拟器中如何开发和调试不同的页面视图.页面视图 ...
随机推荐
- win8 metro 调用摄像头拍摄照片并将照片保存在对应的位置
刚刚做过这类开发,所以就先献丑了,当然所贴上的源代码都是经过验证过的,已经执行成功了,希望能够给大家一些借鉴: 以下是metro UI代码: <Page x:Class="Camera ...
- Oracle拉进sqlserver表声明的建设
我们将Oracle数据被同步到sqlserver时间,早餐在sqlserver表中的端构造. 我们是不同步的复杂领域,只考虑以下四种数据类型. Oracle到SQLServer做的映射: int -& ...
- [android更新类的内容开发APP]四、项目布局的基本功能(继续)
昨天,只拿到电脑,别说,眼泪 http://joveth.github.io/funny/ 1.选项卡的滑动效果 要知道.用这个选项卡就是想让它滑动起来,不然的话.我才不喜欢用它呢. 在让他滑动之前, ...
- Linux设备驱动实现自己主动创建设备节点
#include <linux/kernel.h> #include <linux/module.h> #include <linux/init.h> #inclu ...
- ENode框架Conference案例转载
ENode框架Conference案例分析系列之 - Quick Start 前言 前一篇文章介绍了Conference案例的架构设计,本篇文章开始介绍Conference案例的代码实现.由于代码比较 ...
- SSIS从理论到实战,再到应用(5)----流程控制之Foreach循环
原文:SSIS从理论到实战,再到应用(5)----流程控制之Foreach循环 上期回顾: SSIS从理论到实战,再到应用(4)----流程控制之For循环 上一期讲了For循环,Foreach循环相 ...
- linux下一个eclipse组态jdk
今天ubuntu12.04安装eclipse,安装该想法eclipse后.还需要配置jdk.但没想到eclipse我有自己主动做好(但最主要的原因是我的linux在刚刚安装了一个jdk,假设有两个或更 ...
- VAXVOIP SDK Licensekey
Insert the following key to the SDK with SetLicenseKey call: VAXVOIP.COM-191P238P55P253P97P229P51P76 ...
- Struts1——离BeanUtils看struts其原理1
在Struts中非常典型的特点就是使用了ActionForm来搜集表单数据,可是搜集到的表单数据所有都是String类型的.假设我们直接拿来使用我们会面临一个非常麻烦的问题就是频繁的类型装换. Str ...
- 杭电1162Eddy's picture
Eddy's picture Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Tota ...
