wpf中ListBox的选中项与ComboBox间的绑定
产品类:
- public class Product:NotificationObject
- {
- private int productID;
- public int ProductID
- {
- get { return productID; }
- set { productID = value;
- this.RaisePropertyChanged(()=>this.ProductID);
- }
- }
- private string productName;
- public string ProductName
- {
- get { return productName; }
- set { productName = value;
- RaisePropertyChanged(()=>this.ProductName);
- }
- }
- private double unitPrice;
- public double UnitPrice
- {
- get { return unitPrice; }
- set { unitPrice = value;
- this.RaisePropertyChanged(()=>this.UnitPrice);
- }
- }
- private int categoryID;
- public int CategoryID
- {
- get { return categoryID; }
- set { categoryID = value;
- RaisePropertyChanged(()=>this.CategoryID);
- }
- }
- }
引用了Microsoft.Practices.Prism.dll,Using了Microsoft.Practices.Prism.ViewModel名称空间,继承NotificationObject类实现更改通知
产品分类的类:
- public class Categories:NotificationObject
- {
- private int categoryID;
- public int CategoryID
- {
- get { return categoryID; }
- set
- {
- categoryID = value;
- this.RaisePropertyChanged(()=>this.CategoryID);
- }
- }
- private string categoryName;
- public string CategoryName
- {
- get { return categoryName; }
- set { categoryName = value;
- this.RaisePropertyChanged(()=>this.CategoryName);
- }
- }
- private string description;
- public string Description
- {
- get { return description; }
- set { description = value;
- this.RaisePropertyChanged(()=>this.Description);
- }
- }
- }
后台代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Navigation;
- using System.Windows.Shapes;
- using System.Collections.ObjectModel;
- using BingingComboBox.Models;
- using System.ComponentModel;
- namespace BingingComboBox
- {
- /// <summary>
- /// MainWindow.xaml 的交互逻辑
- /// </summary>
- public partial class MainWindow : Window, INotifyPropertyChanged
- {
- //实现INotifyPropertyChanged接口(更改通知)
- public event PropertyChangedEventHandler PropertyChanged;
- public void RaisePropertyChanged(string propName)
- {
- if (this.PropertyChanged != null)
- {
- this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propName));
- }
- }
- private Product selectedProduct;
- //listBox选中项
- public Product SelectedProduct
- {
- get { return selectedProduct; }
- set { selectedProduct = value;
- RaisePropertyChanged("SelectedProduct");
- }
- }
- //产品类别集合初始化
- private ObservableCollection<Categories> categoryList = new ObservableCollection<Categories>
- {
- new Categories{ CategoryID=,CategoryName="Beverages",Description="Soft drinks, coffees, teas, beers, and ales"},
- new Categories{ CategoryID=,CategoryName="Condiments",Description="Sweet and savory sauces, relishes, spreads, and seasonings"},
- new Categories{ CategoryID=,CategoryName="Confections",Description="Desserts, candies, and sweet breads"},
- new Categories{ CategoryID=,CategoryName="Dairy Products",Description="Cheeses"},
- new Categories{ CategoryID=,CategoryName="Grains/Cereals",Description="Breads, crackers, pasta, and cereal"},
- new Categories{ CategoryID=,CategoryName="Meat/Poultry",Description="Prepared meats"},
- new Categories{ CategoryID=,CategoryName="Produce",Description="Dried fruit and bean curd"},
- new Categories{ CategoryID= ,CategoryName="Seafood",Description="Seaweed and fish"}
- };
- private ObservableCollection<Product> productListList;
- /// <summary>
- /// 产品集合
- /// </summary>
- public ObservableCollection<Product> ProductList
- {
- get
- {
- if (productListList == null)
- {
- productListList = new ObservableCollection<Product>();
- }
- return productListList;
- }
- set
- {
- productListList = value;
- }
- }
- public MainWindow()
- {
- InitializeComponent();
- CollectionViewSource categoriesTypeViewSource = (CollectionViewSource)this.FindResource("categoriesTypeViewSource");
- categoriesTypeViewSource.Source = categoryList;//用于绑定产品类别的ComboBox的ItemSource
- CollectionViewSource productsViewSource = (CollectionViewSource)this.FindResource("productsViewSource");
- productsViewSource.Source = GetProducts();//用于绑定产品列表ListBox的ItemSource
- }
- /// <summary>
- /// 返回产品列表
- /// </summary>
- /// <returns></returns>
- public ObservableCollection<Product> GetProducts()
- {
- ObservableCollection<Product> productList = new ObservableCollection<Product>()
- {
- new Product{ProductID=,ProductName="Chai",UnitPrice=18.00,CategoryID=},
- new Product{ProductID=,ProductName="Aniseed Syrup",UnitPrice=10.00,CategoryID=},
- new Product{ProductID=,ProductName="Teatime Chocolate Biscuits", UnitPrice=18.00,CategoryID=},
- new Product{ProductID=,ProductName="Raclette Courdavault", UnitPrice=, CategoryID=},
- new Product{ProductID=,ProductName="Ravioli Angelo", UnitPrice=,CategoryID=},
- };
- return productList;
- }
- /// <summary>
- /// 弹出框显示产品列表选中项(产品)的信息,用来验证下拉产品分类comboBox,
- /// 更改产品分类时,产品列表选中项的产品分类id是否改变
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- if (lbProducts.SelectedIndex > - && lbProducts.SelectedItem != null)
- {
- Product p = lbProducts.SelectedItem as Product;
- string msg = string.Format("选中的产品{0}:的单价为{1},类别id为:{2}", p.ProductName, p.UnitPrice, p.CategoryID);
- MessageBox.Show(msg);
- }
- }
- }
- }
XAML:
- <Window x:Class="BingingComboBox.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="MainWindow" Height="350" Width="525" DataContext="{Binding RelativeSource={RelativeSource Self}}">
- <Window.Resources>
- <CollectionViewSource x:Key="categoriesTypeViewSource"/>
- <CollectionViewSource x:Key="productsViewSource"/>
- </Window.Resources>
- <Grid>
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="Auto"/>
- <ColumnDefinition/>
- </Grid.ColumnDefinitions>
- <ListBox x:Name="lbProducts" SelectedItem="{Binding Path=SelectedProduct, Mode= TwoWay, UpdateSourceTrigger=PropertyChanged}" ItemsSource="{Binding Source={StaticResource ResourceKey=productsViewSource}}">
- <ListBox.ItemTemplate>
- <DataTemplate>
- <TextBlock Text="{Binding Path=ProductName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- <Grid Grid.Column="1" DataContext="{Binding Path=SelectedProduct, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition/>
- <ColumnDefinition/>
- </Grid.ColumnDefinitions>
- <TextBlock Text="产品名称:"/>
- <TextBox Grid.Column="1" Text="{Binding Path=ProductName}"/>
- <TextBlock Grid.Row="1" Text="产品类别:"/>
- <ComboBox Grid.Row="1" Grid.Column="1"
- ItemsSource="{Binding Source={StaticResource ResourceKey=categoriesTypeViewSource}}"
- DisplayMemberPath="CategoryName"
- SelectedValuePath="CategoryID"
- SelectedValue="{Binding Path=CategoryID,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
- />
- <TextBlock Grid.Row="2" Text="产品单价:"/>
- <TextBox Grid.Row="2" Grid.Column="1" Text="{Binding Path=UnitPrice}"/>
- <Button Grid.Row="3" Grid.Column="1" Content="Show" Click="Button_Click"/>
- </Grid>
- </Grid>
- </Grid>
- </Window>
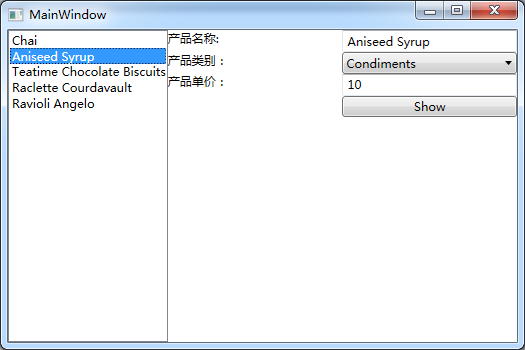
运行效果:

点击“Show”按钮,show出初始值:

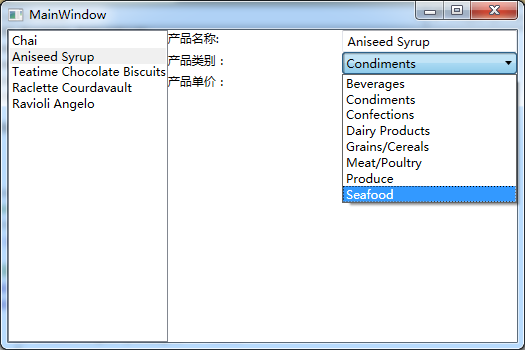
下拉产品分类下拉框ComboBox:

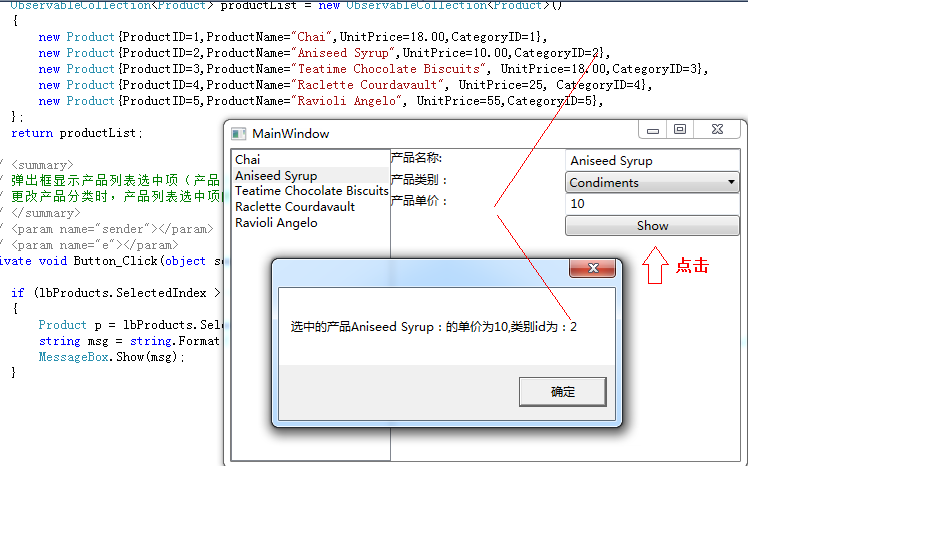
点击“Show”按钮,弹出修改后的信息,产品分类id改变:

wpf中ListBox的选中项与ComboBox间的绑定的更多相关文章
- WPF中ListBox的项ListBoxItem被选中的时候Background变化
使用WPF 中ListBox,点击ListBoxItem的时候,自定义它的背景色,曾经在网上找了一些方法, 不是很理想,后来在StackOverflow上找到了,贴出代码和效果图: 效果图:
- WPF中ListBox滚动时的缓动效果
原文:WPF中ListBox滚动时的缓动效果 上周工作中遇到的问题: 常规的ListBox在滚动时总是一格格的移动,感觉上很生硬. 所以想要实现类似Flash中的那种缓动的效果,使ListBox滚动时 ...
- Windows Presentation Foundation(WPF)中的数据绑定(使用XmlDataProvider作控件绑定)
原文:Windows Presentation Foundation(WPF)中的数据绑定(使用XmlDataProvider作控件绑定) ------------------------------ ...
- WPF中实现多选ComboBox控件
在WPF中实现带CheckBox的ComboBox控件,让ComboBox控件可以支持多选. 将ComboBox的ItemsSource属性Binding到一个Book的集合, public clas ...
- WPF学习笔记:获取ListBox的选中项
有代码有J8: UI <UserControl x:Class="UnitViews.UserListUV" xmlns="http://schemas.micro ...
- 转:WPF中ListBox的创建和多种绑定用法
先从最容易的开始演示ListBox控件的创建. Adding ListBox Items下面的代码是向ListBox控件中添加多项ListBoxItem集合.XAML代码如下:<ListBox ...
- WPF中ListBox /ListView如何改变选中条背景颜色
适用ListBox /ListView WPF中LISTVIEW如何改变选中条背景颜色 https://www.cnblogs.com/sjqq/p/7828119.html
- WPF中ListBox的绑定
WPF中列表式控件派生自ItemsControl类,继承了ItemsSource属性.ItemsSource属性可以接收一个IEnumerable接口派生类的实例作为自己的值(所有可被迭代遍历的集合都 ...
- 在WPF中使用变通方法实现枚举类型的XAML绑定
问题缘起 WPF的分层结构为编程带来了极大便利,XAML绑定是其最主要的特征.在使用绑定的过程中,大家都普遍的发现枚举成员的绑定是个问题.一般来说,枚举绑定多出现于与ComboBox配合的情况,此时我 ...
随机推荐
- 千万PV级别WEB站点架构设计
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://sofar.blog.51cto.com/353572/1369762 高性能与多 ...
- 2014web面试题
面试题目会根据你的等级和职位变化,入门级到专家级:范围↑.深度↑.方向↑; 类型: 技术视野.项目细节.理论知识型题,算法题,开放性题,案例题. 进行追问,可以确保问到你开始不懂或者面试官开始不懂为止 ...
- LoadLibrary 失败 GetLastError 126
这个错误可能是 Load的库依赖另外的库,而其依赖的库不存在,也会返回这个错误!
- chapter8_3 c代码和错误
1.C代码 Lua提供的所有关于动态链接的功能都集中在一个函数中,即package.loadlib. 该函数有两个字符串参数:动态库的完整路径和一个函数名称: local path = "/ ...
- NOIP2005-普及组复赛-第三题-采药
题目描述 Description 辰辰是个天资聪颖的孩子,他的梦想是成为世界上最伟大的医师.为此,他想拜附近最有威望的医师为师.医师为了判断他的资质,给他出了一个难题.医师把他带到一个到处都是草药的山 ...
- Android JNI的使用浅析
介绍JNI的好文章: http://blog.csdn.net/yuanzeyao/article/details/42418977 JNI技术对于多java开发的朋友相信并不陌生,即(java na ...
- shell 提取字符串
记录一下: 我们可以用 ${ } 分别替换获得不同的值: file=/dir1/dir2/dir3/my.file.txt ${file#*/}:拿掉第一条 / 及其左边的字符串:dir1/d ...
- visible绑定(The "visible" binding)
对visible进行绑定可以控制元素的显示和隐藏. 示例: <div data-bind="visible: shouldShowMessage"> You will ...
- 从MySQL全库备份中恢复某个库和某张表【转】
从MySQL全库备份中恢复某个库和某张表 一.全库备份-A [root@mha2 backup]#mysqldump -uroot -p123456 --default-character-set=u ...
- mysql表备份及还原
备份 导出数据库所有表结构 ? 1 mysqldump -uroot -ppassword -d dbname > db.sql 导出数据库某个表结构 ? 1 mysqldump -uroot ...
