CSS3影子 box-shadow使用和技巧总结
text-shadow阴影效果添加到文本,box-shadow块元素被添加到周围的阴影。
随着html5和CSS3声望。越来越普遍的使用特效。
基本语法这是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow属性的參数设置取值:
阴影类型:此參数可选。
如不设值,默认投影方式是外阴影。如取其唯一值“inset”,其投影为内阴影;
X-offset:阴影水平偏移量。其值能够是正负值。
假设值为正值,则阴影在对象的右边,其值为负值时。阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也能够是正负值。假设为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
阴影模糊半径:此參数可选,,但其值仅仅能是为正值,假设其值为0时,表示阴影不具有模糊效果。其值越大阴影的边缘就越模糊;
阴影扩展半径:此參数可选,其值能够是正负值,假设值为正。则整个阴影都延展扩大。反之值为负值时。则缩小;
阴影颜色:此參数可选。
如不设定颜色。浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色(已验证),建议不要省略此參数。
浏览器的兼容:

为了兼容各主流浏览器并支持这些主流浏览器的较低版本号,在基于Webkit的Chrome和Safari等浏览器上使用box-shadow属性时,我们须要将属性的名称写成-webkit-box-shadow的形式。Firefox浏览器则须要写成-moz-box-shadow的形式。
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}
注意:出于方便,后文的css属性有的地方仅仅写了box-shadow属性,没有写-moz-和-webkit-前缀的形式。在使用中不要忘记加上。
为了更清楚的了解box-shadow的特征。做几个小測试,看效果:
相关代码:
<!DOCTYPE html>
<html> <head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow測试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
} .obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head> <body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script> </body>
</html>
结论:
1) 从.box-shadow-1的效果能够得出不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色。在Firefox/Opera下表现为黑色。

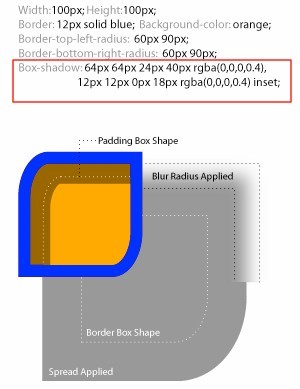
2) 从内外两个div块inner、outer的对照来看。全部支持box-shadow的主流浏览器都表现为:内层阴影撑破外层容器将整个阴影效果呈现出来。W3C标准用图示的方式对box-shadow的原理和表现进行了解读:

从图中我们能够了解到:圆角border-radius,阴影扩展半径、阴影模糊半径以及padding是怎样影响对象阴影的:非零值的border-radius将会以同样的作用影响阴影的外形,但border-image不会影响对象阴影的不论什么外形。对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。
我们知道,默认情形背景图片是在背景颜色之上的。所以整个层级是:边框>内阴影>背景图片>背景颜色>外阴影。
3) 从. box-shadow-2到. box-shadow-5的效果。我们能够了解到box-shadow取值的作用。
. box-shadow-2是xy没有偏移。阴影大小10px,没有扩展半径。颜色#0CC即rgba(0, 204,204, 1),这里我们使用的是颜色HEX值;效果

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值。优点是给box-shadow阴影加入了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基础上加入了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上。将外阴影设为内阴影。

4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现。当中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。而且把模糊半径设置为0,假设不设置为0的话那么其它三边也将会有阴影。这点须要注意!

注意这种写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
而且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,须要注意它的顺序。最先写的阴影将显示在最顶层。如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
将能看出层叠的顺序效果:

假设将两个阴影效果调一下。改为例如以下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
将仅仅显示红色的阴影效果。由于红色阴影层在上面。模糊半径大。将后面的黑色阴影全然遮挡。

得出的结论是:假设前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上。假设前面阴影的模糊值大于后面的阴影模糊值。那么前面的阴影将遮住后面的阴影效果。
4) 类border边框效果(仅仅设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有差别,正好要比border高度大一个扩展半径。
并且阴影不影响页面的不论什么布局,这一点能够通过查看firebug下的layout图得以证实。

5) 在ie下模拟css3中的box-shadow阴影效果
方法一:能够使用IE的Shadow滤镜
基本的语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用。否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
.box-shadow{
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}
在六一儿童节的专题中。我是这么处理的:
li.blk-item{
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}
方法二:有些js和.htc的hack文件能够实现IE中的阴影效果。
ie-css3.htc是一个能够让IE浏览器支持部份CSS3属性的htc文件,不仅仅是box-shadow,它还能够让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的用法是:下载它并放到你的server文件夹
在你的<head></head>里面写入以下的代码:
这个脚本的缺点是IE仅仅支持一部分的box-shadow值。
须要注意:
- 当你使用了这个htc文件后。你的CSS里面。仅仅要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的不论什么一种,IE就会渲染。
- 当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
- 不支持RGBA值中的alpha透明度。
- 不支持inset内阴影。
- 不支持阴影扩展。
- 阴影在IE中仅仅会显示为黑色,无论你设置成其他什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js,插件的下载地址是http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
用法非常easy,将该文件和jquery版本号库引入head标签,插入下面js效果代码:
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
注意:js中能够使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
补充知识:CSS3的属性
border-top-left-radius:[<length> | <percentage> ] [ <length> | <percentage> ]?
默认值:0
取值:
<length>:
用长度值设置对象的左上角(top-left)圆角半径长度。不同意负值
<percentage>:
用百分比设置对象的左上角(top-left)圆角半径长度。不同意负值
说明:
设置或检索对象的左上角圆角边框。提供2个參数,2个參数以空格分隔,每一个參数同意设置1个參数值,第1个參数表示水平半径,第2个參数表示垂直半径。如第2个參数省略。则默认等于第1个參数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径10px。
对应的脚本功能borderTopLeftRadius。
CSS3影子演示工具http://www.css88.com/tool/css3Preview/Box-Shadow.html
CSS3影子 box-shadow使用和技巧总结的更多相关文章
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- 影子内存(Shadow RAM)介绍_4
影子内存(Shadow RAM,或称ROM shadow)是为了提高系统效率而采用的一种专门技术.它把系统主板上的系统ROM BIOS和适配器卡上的视频ROM BIOS等拷贝到系统RAM内存中去运行, ...
- CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- 【转】 CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- CSS3阴影 box-shadow的使用和技巧总结[转]
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- 转: css3: display:box详解
示例见: css3: flexbox (BTW: blog不能包含iframe script真不方便啊~~) display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决 ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- css3 display:box
想做自适应的流体布局 box很有用 . 还没有得到firefox.Opera.chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz-).opera(-o-).chrome ...
随机推荐
- uploadfiy使用
动态加参数:$("#file_upload").uploadify("settings", "formData", { knowledgeI ...
- Shell printf 命令
Shell printf 命令 printf 命令模仿 C 程序库(library)里的 printf() 程序. 标准所定义,因此使用printf的脚本比使用echo移植性好. printf 使用引 ...
- ocx控件避免弹出警告的类--2
本文与 OCX控件避免弹出安全警告的类 http://www.cnblogs.com/lidabo/archive/2013/03/26/2981852.html 有些类似,只不过增加了几行代码(红色 ...
- android打包apk时混淆遇到的问题
android打包apk的时候一般会选择混淆,而在eclipse中常使用的是proguard来混淆.有很多时候引用了第三方包的时候会导致打包不成功,或者打包成功不能运行的情况. 首先看看正常的prog ...
- SpringMVC: web.xml中声明DispatcherServlet时一定要加入load-on-startup标签
游历SpringMVC源代码后发现,在web.xml中注冊的ContextLoaderListener监听器不过初始化了一个根上下文,只完毕了组件扫描和与容器初始化相关的一些工作,并没有探測到详细每一 ...
- mysql update 有无索引对比
<pre name="code" class="html">mysql> desc ProductInfo; +--------------- ...
- Gap 锁
14.3.1 InnoDB Locking InnoDB 锁 本章节描述InnoDB 使用的锁类型: Shared and Exclusive Locks Intention Locks Record ...
- Java模拟POST表单提交HttpClient操作
public static void Login() { String url = "http://www.***.com/login"; PostMethod postMetho ...
- phprpc 使用实例(同时有Java、Android和Delphi客户端的例子)
PHPRPC 是一个轻型的.安全的.跨网际的.跨语言的.跨平台的.跨环境的.跨域的.支持复杂对象传输的.支持引用参数传递的.支持内容输出重定向的.支持分级错误处理的.支持会话的.面向服务的高性能远程过 ...
- delphi 使用superobject实现jsonrpc的http远程调用 good
http://blog.csdn.net/earbao/article/details/46423167
