JS数据绑定模板artTemplate试用
之前写JS绑定数据曾经用过tmpl库,虽然功能比较强大但是感觉不是很轻量,对于相对简单的数据需求显得有些臃肿。而Ajax返回数据自己拼接html的方式又显得不够高端,因此今天看了一篇介绍artTemplate的文章,觉得还不错,便来体验试用一下。
选择artTemplate的原因有两个:
1.使用简单,轻量级。
2.性能比较高。
使用方式和tmpl类似,只需指定一个容器div和一个模板代码,JS执行一个方法就可以实现绑定。
性能的话根据 高性能JavaScript模板引擎原理解析 提到的低版本浏览器使用数组push的方式,现代浏览器使用+=的方式性能更高,觉得性能应该还不错,而且有报错提示。
于是便写了如下的Demo:
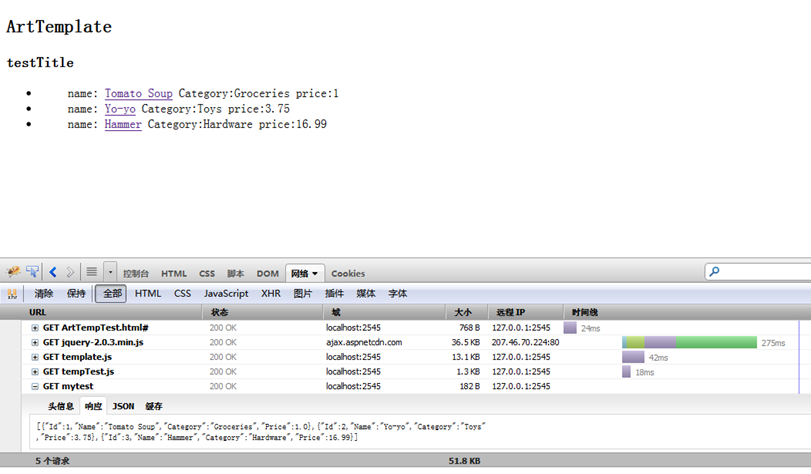
首先,先感受一下前台的数据展现:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ArtTempTest</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>1:
2: <script src="JS/lib/template.js">
1: </script>
2: <script src="JS/tempTest.js">
1: </script>
2: </head>
3: <body>
4: <h2>ArtTemplate</h2>
5: <!--模板容器-->
6: <div id="container">
7: </div>
8: <!--使用script标签来当作模板标签,id为模板名-->
9: <!--数据对象名要与后台js定义的数据属性名称一致,如list-->
10: <script id="template" type="text/html">
11: <h3><%=title%></h3>
12: <ul id="mainContent">
13: <%for(i = 0; i < list.length; i ++) { %>
14: <li><dd>name: <span id="aName"></span> Category:<%=list[i].Category%> price:<%=list[i].Price%></dd></li>
15: <%}%>
16: </ul>
17:</script>
</body>
</html>
值得注意的是绑定数据的时候需要自己写个for循环,放在<% %>里,有种写.net代码的风格和亲切感~
后台的js代码是核心的数据绑定部分:
$(document).ready(function () {
// my test
$.getJSON('api/products/mytest')
.done(function (data) {
//alert(JSON.stringify(data));
//构造前台数据,构造数据的变量名可随意起,前台只对应tempdata的各个属性名。
//所以再简单的json外面也要套一个tempdata,否则前台无法访问
var tempData = [];
tempData.list = data;
tempData.title = "testTitle";
var html = template.render('template', tempData);
document.getElementById('container').innerHTML = html;
//每行数据的事件绑定
$("#mainContent").children("li").each(function (index) {//获取模板div的第一个孩子节点,注意层次关系,其间不要穿插其他元素
var tTr = this;
var selectedItem = tempData.list[index];//获取当前行数据对象,暂时使用数据索引方式访问。
//绑定事件
var aButton = $(tTr).find("#aName");
aButton.append("<a href='#'>" + selectedItem.Name + "</a>");
aButton.click(function () {
alert(selectedItem.Name + "的Category是:" + selectedItem.Category);
});
});
});
});
其中需要注意的地方均在注释中进行了说明。唯一的不方便之处就是对于每一行数据事件的支持以及获取当前行数据的方式,没有tmpl里简单,还需要自己指定数据源对象,通过索引的方式来访问。
最终的呈现效果如下:

P.S. 附上一段使用tmpl的代码示例:
function GetData() {
//获取许愿墙数据
$.get(ControllerPath + "Heart/GetAllHeart", {}, function (data) {
$("#content_loading").hide();//fadeOut(100);
var jsonData = eval("(" + data + ")");
//alert(jsonData.table[1].title);
$("#ItemList").empty();
RenderTemplatefunction($("#ItemList"), $("#ItemTemplate"), jsonData.table);
$("#ItemList").children("dd").each(function (index) {
var tTr = this;
var selectedItem = $.tmplItem(this);
var tmp_title = $(tTr).find("#item_title");
var tmp_person = $(tTr).find("#item_person");
var tmp_date = $(tTr).find("#item_date");
var btnTitle = $(tTr).find("#btnTitle");
var bgNumber = "it" + Math.floor(Math.random() * 10 + 9) + ".jpg"; //1-10的随机数
var bg = $(tTr).find(".bg");
bg.css('background-image', "url('../Content/img/bg/" + bgNumber + "')");
var getRandomColor = function () {
return (function (m, s, c) {
return (c ? arguments.callee(m, s, c - 1) : '#') +
s[m.floor(m.random() * 16)]
})(Math, '0123456789abcdef', 5)
}
var Color = getRandomColor();
$(tTr).find("#item_title").css('color', Color.toString());
//绑定数据
tmp_title.html(selectedItem.data.title);
tmp_person.html(selectedItem.data.pubName);
tmp_date.html(selectedItem.data.addDate.toString().split(' ')[0].replaceAll('/', '-').toString());
btnTitle.click(function () {
var heart_date = "";
if (selectedItem.data.beginDate.toString() == selectedItem.data.endDate.toString()) {
heart_date = selectedItem.data.beginDate.toString().split(' ')[0].replaceAll('/', '-');
}
else {
heart_date = selectedItem.data.beginDate.toString().split(' ')[0].replaceAll('/', '-') + " 至 " + selectedItem.data.endDate.toString().split(' ')[0].replaceAll('/', '-');
}
$("#heart_title").html(selectedItem.data.title);
$("#heart_content").html(selectedItem.data.content);
$("#heart_date").html(heart_date);
$("#heart_person").html(selectedItem.data.participator);
$("#heart_contact").html(selectedItem.data.contact);
$("#heatr_puber").html(selectedItem.data.pubName);
//ShowBox
this.href = "#heartInfo_content";
$(this).addClass("heartInfo_inline");
$("#heartInfo_content").show();
showDialog();
});
});
});
}
JS数据绑定模板artTemplate试用的更多相关文章
- js数据绑定(模板引擎原理)
<div> <ul id="list"> <li>11111111111</li> <li>22222222222< ...
- JS之模板技术(aui / artTemplate)
artTemplate是个好东西啊,一个开源的js前端模板引擎,使用简单,渲染效率特别的高. 我经常使用这个技术来在前端动态生成新闻列表,排行榜,历史记录等需要在前端列表显示的信息. 下面是artTe ...
- 【每天半小时学框架】——React.js的模板语法与组件概念
[重点提前说:组件化与虚拟DOM是React.js的核心理念!] 先抛出一个论题:在React.js中,JSX语法提倡将 HTML 和 CSS 全都写入到JavaScrip ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- js使用模板快速填充数据
1.html <!DOCTYPE html> <html> <head> <title>模板标签</title> </head> ...
- js 简单模板引擎
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- js模板 arttemplate 让数据与html分离
js模板引擎 前后交互过程中最麻烦的就是如何将json数据展示到页面中,循环拼接html的方法实在是太low了,饱受其苦,BAT同样会遇到这样的问题,于是乎就有个各自的js模板引擎,目的只有一个:让数 ...
- Vue.js双向数据绑定模板渲染
准备知识 1. 前端开发基础 html.css.js2. 前端模块化基础3. 对ES6有初步的了解 vuejs官网:cn.vuejs.org HTML: <!DOCTYPE html> & ...
- 前端模板artTemplate,handlerbars的使用心得
写前端页面肯定离不开模板渲染,就近期项目中用的两个前端模板做一些使用总结,顺便复习一下,也方便后面温故. 1,artTemplate 优点: 1,一般web端用得较多,执行速度通常是 Mustache ...
随机推荐
- Android中一个类实现的接口数不能超过七个
近期一段时间,在开发Android应用程序的过程中,发现Android中一个类实现的接口数超过七个的时候,常常会出现超过第7个之后的接口不能正常使用.
- 初步C++类模板学习笔记
类模板 实现:在上课时间的定义给它的一个或多个参数,这些参数代表了不同的数据类型. -->抽象的类. 在调用类模板时, 指定參数, 由编 ...
- 将jar要么aar公布到到网mvn 在(使用github作为仓库), 通过gradle dependency 信息集成
使用Android Studio用户开发,都希望通过maven该方式整合远程仓库jar.aar文件.但如何将这些文件发布它? 发人员都会将jar文件公布到sonatype上,以提供给其它开发人员集成, ...
- GRUB2配置详解:默认启动项,超时时间,隐藏引导菜单,配置文件详解,图形化配置
配置文件详解: /etc/default/grub # 设定默认启动项,推荐使用数字 GRUB_DEFAULT=0 # 注释掉下面这行将会显示引导菜单 #GRUB_HIDDEN_TIMEOUT=0 # ...
- A WPF/MVVM Countdown Timer
Introduction This article describes the construction of a countdown timer application written in C# ...
- CSU 1659: Graph Center(SPFA)
1659: Graph Center Time Limit: 1 Sec Memory Limit: 128 MB Submit: 63 Solved: 25 [id=1659"> ...
- Linux 没有 my.cnf 解决方案文件完全我自己的整个教程很多口才
我看过好多关于Linux下没有my.cnf的博客,都是什么rmp安装没有my.cnf文件啊,然后什么两个方法啊,我就无语了,大家要是知道就不会查资料了,你们敢不敢负责点?说具体点?有的说从 /usr/ ...
- 解决Nginx的connect() to 127.0.0.1:8080 failed (13: Permission denied) while connect
在进行Nginx+Tomcat 负载均衡的时候遇到了这个权限问题,在error.log日志中.我们能够看到例如以下: connect() to 127.0.0.1:8080 failed (13: P ...
- Directx11学习笔记【九】 【转】 3D渲染管线
原文地址:http://blog.csdn.net/bonchoix/article/details/8298116 3D图形学研究的基本内容,即给定场景的描述,包括各个物体的材质.纹理.坐标等,照相 ...
- Spark SQL源代码分析之核心流程
/** Spark SQL源代码分析系列文章*/ 自从去年Spark Submit 2013 Michael Armbrust分享了他的Catalyst,到至今1年多了,Spark SQL的贡献者从几 ...
