javascript生成自定义的arcgis simpletoolbar
javascript生成自定义的arcgis simpletoolbar
最近在学习ARCGIS for Javascript过程中,在ESRI的在线帮助上看见了这样一个示例,查看源码后,觉得左侧工具的可扩展性并不是太好,并且要素的样式还不能自定义,于是就开始着手设计一个可以自定义边框和填充颜色的小工具。
1.封装setSymbol类:此类的实现基于原型链,有初始(init)、初始化操作(initOperater)、生成样式项(initItem)、添加项(addItem)、编辑项(editItem,未实现)、删除项(deleteItem) 等。详细代码如下:
function ZSymbol(){
this.items=[{borderColor:"#ffcc00",fillColor:"#bfbfbf"},{borderColor:"#eaeaea",fillColor:"#dcdcdc"},{borderColor:"#efeaea",fillColor:"#dcacdc"}];
this.sym;
this.symItems;
this.symOperater;
}
ZSymbol.prototype={
initItem:function(){
for(var i=0;i<this.items.length;i++){
var item=this.addItem(this.items[i]);
this.symItems.appendChild(item);
}
},
initOperater:function(){
var add=document.createElement("INPUT");
add.type="button";
add.value="添加";
ZEvent.addListener(add,"click",function(){
var obj = zsymbol.addItem({borderColor:document.getElementById("borderColor").value,fillColor:document.getElementById("fillColor").value})
zsymbol.symItems.appendChild(obj);
});
this.symOperater.appendChild(add);
var edit=document.createElement("INPUT");
edit.type="button";
edit.value="编辑";
ZEvent.addListener(edit,"click",this.editItem);
this.symOperater.appendChild(edit);
var del=document.createElement("INPUT");
del.type="button";
del.value="删除";
ZEvent.addListener(del,"click",this.deleteItem);
this.symOperater.appendChild(del);
var operates=document.createElement("DIV");
operates.id="addContent";
operates.innerHTML='边框颜色<input type="text" onfocus="showPicker(this);" id="borderColor"><br/>填充颜色<input type="text" onfocus="showPicker(this)"; id="fillColor">';
this.symOperater.appendChild(operates);
},
selectItem: function(event){
drawPolygon(rgbToDojoColor(event.srcElement.style.borderColor),rgbToDojoColor(event.srcElement.style.backgroundColor));
},
addItem:function(obj){
var item=document.createElement("DIV");
item.className="symbolItem";
item.title="单击绘图,双击删除该样式"
item.style.borderColor=obj.borderColor;
item.style.backgroundColor=obj.fillColor;
ZEvent.addListener(item,"click",this.selectItem);
ZEvent.addListener(item,"mouseover",this._onmouseover);
ZEvent.addListener(item,"mouseout",this._onmouseout);
ZEvent.addListener(item,"dblclick",this.deleteItem);
// var itemEdit=document.createElement("SPAN");
// itemEdit.className="symbolEdit";
// itemEdit.title="编辑选中项";
// ZEvent.addListener(itemEdit,"click",this.editItem);
// item.appendChild(itemEdit);
//
// var itemDeletet=document.createElement("SPAN");
// itemDeletet.className="symbolDelete";
// itemDeletet.title="删除选中项";
// ZEvent.addListener(itemDeletet,"click",this.deleteItem);
// item.appendChild(itemDeletet);
return item;
},
editItem:function(){
alert(2);
},
deleteItem:function(evt){
if(confirm("确定删除此项吗?")){
zsymbol.symItems.removeChild(evt.srcElement);
}
},
_onmouseover:function(evt){
var obj=evt.srcElement.getElementsByTagName("SPAN");
for(var i=0;i<obj.length;i++){
obj[i].style.display="inline-block";
}
},
_onmouseout:function(evt){
var obj=evt.srcElement.getElementsByTagName("SPAN");
for(var i=0;i<obj.length;i++){
obj[i].style.display="none";
}
}
};
ZSymbol.prototype.init=function(){
var zSymbol=document.createElement("DIV");
zSymbol.className="symbolContainer";
this.sym=zSymbol;
var items=document.createElement("DIV");
items.className="symbolItems";
this.symItems=items;
zSymbol.appendChild(items);
var operaters=document.createElement("DIV");
operaters.className="symbolOperater";
this.symOperater=operaters;
zSymbol.appendChild(operaters);
document.body.appendChild(zSymbol);
this.initItem();
this.initOperater();
};
2.该类的事件注册主要是通过ZEvent.addListener方法实现,这样做的目的是为了保持setSymol对象减少其它JS组件的耦合性
也可以使用JQuery或Dojo进行事件注册。代码如下:
window.ZEvent = { //自定义事件处理
addListener: function(obj, target, act){
if (obj.attachEvent)
obj.attachEvent("on" + target, act);
if (obj.addEventListener)
obj.addEventListener(target, act, false);
},
removeListener: function(obj, target, act){
if (obj.detachEvent)
obj.detachEvent("on" + target, act);
if (obj.removeEventListener)
obj.removeEventListener(target, act, false);
}
}
3.setSymbol支持手工输入颜色值并生成要素样式,当然为了获得更好的使用体验,示例采用了dojo的拾色器进行颜色的获取。
由于IE10、Chrome得到的着色值是十进制的,IE8得到的是十六进制的,因而需要一个颜色转换函数,来获得Arcgis支持的颜色格式。
代码如下:
function rgbToDojoColor(obj){
var result;
var temp=new Array();
if(obj.lastIndexOf("rgb")>=0){
result=obj.replace("rgb(","");
result=result.replace(")","");
temp=result.split(',');
}
else if(obj.lastIndexOf("#")>=0){ result=obj.replace("#","");
temp.push(parseInt("0x"+result.substring(0,2)));
temp.push(parseInt("0x"+result.substring(2,4)));
temp.push(parseInt("0x"+result.substring(4,6)));
}
return temp;
}
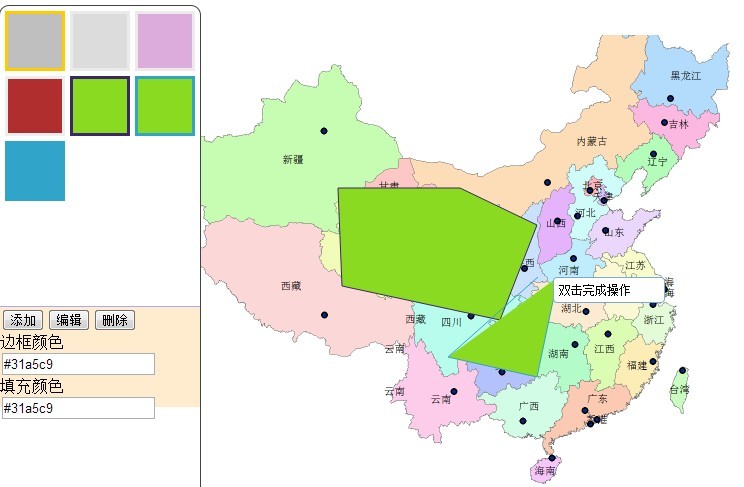
4.至此,该工具的主要代码已完成。运行效果图如下所示:

5.发布注意:本示例的源文件在文章结尾处,发布时请修改两处的地址。
indexMap3.5.html中Arcgis Api的地址:

init.js中地图服务的地址:

总结:此次编写小工具有几处不足的地方:
1.在deleteItem方法处,调用了声明的变量zsymbol,不利于代码移植和重新定义
2.Item的_onmouseover和_onmouseout方法实现有问题,因此样式的编辑和删除功能未能过小图标实现。
3.针对文中的不足,请各位园友不吝指正!同时,在此美好的“七夕”之日,祝程序猿/媛们七夕快乐!!!
javascript生成自定义的arcgis simpletoolbar的更多相关文章
- ASP.NET Boilerplate 学习 AspNet Core2 浏览器缓存使用 c#基础,单线程,跨线程访问和线程带参数 wpf 禁用启用webbroswer右键菜单 EF Core 2.0使用MsSql/MySql实现DB First和Code First ASP.NET Core部署到Windows IIS QRCode.js:使用 JavaScript 生成
ASP.NET Boilerplate 学习 1.在http://www.aspnetboilerplate.com/Templates 网站下载ABP模版 2.解压后打开解决方案,解决方案目录: ...
- 使用javascript生成的植物显示过程特效
查看效果:http://keleyi.com/keleyi/phtml/html5/33.htm .NET版本:http://keleyi.com/a/bjac/66mql4bc.htm 完整HTML ...
- node生成自定义命令(yargs/commander)
第一部分可以生成一个自定义命令,例如常见的”express”,yargs和commander则可以在生成的自定义命令上做扩展,yargs将命令扩展成类似express --l xx的形式;而comma ...
- 【原创】网站抓包HttpWebRequest不返回Javascript生成的Cookie的解决办法
前言: 最近在做中国移动爬虫的过程中,首先遇到的就是 在某个请求中,有一个名为“WT_PFC"的cookie键值是由前端JavaScript生成的,没有进入到HttpWebResponse中 ...
- 通过用 .NET 生成自定义窗体设计器来定制应用程序
通过用 .NET 生成自定义窗体设计器来定制应用程序 https://www.microsoft.com/china/MSDN/library/netFramework/netframework/Cu ...
- [转载][记录]javascript生成不重复的随机数
参考链接:javascript生成不重复的随机数 项目播放视频,是无序的,有上下两个按钮,所以需要生成1,8不重复的随机数数组,如: ,,,,,,, 然后再split一次,就是数组了. 拿来主义了
- 用PowerDesigner生成自定义建表语句
原文:用PowerDesigner生成自定义建表语句 我们经常用PowerDesigner来进行数据库表结构的设计,并且设计出来的表比较直观的看出之间的相互关系,方便理解:但其自动生成的脚本并不一定符 ...
- javascript生成新标签的三种方法
javascript生成新标签的三种方法:http://www.cnblogs.com/online-link/p/6062423.html
- 使用JavaScript生成二维码教程-附qrcodejs中文文档
使用javascript生成二维码 依赖jquery 需要使用到的库 https://github.com/davidshimjs/qrcodejs DIV <div id="qrco ...
随机推荐
- js 上一天、下一天
function Previousday() { var curDate = new Date(CreateDate_Temp); * * * ); var strDate = preDate.get ...
- 使用ButterKnife无法inject view的解决办法
使用ButterKnife做android开发时,发现无法inject,如下,tvInfo总是null. @InjectView(R.id.textView1Info) TextView tvInfo ...
- HBase数据同步ElasticSearch该程序
ElasticSearch的River机械 ElasticSearch本身就提供了River机械,对于同步数据. 在这里,现在能找到的官方推荐River: http://www.elasticsear ...
- 欧几里德欧几里德原理和扩展的原则,(Euclidean Theory and Extended Euclidean Theory)学习笔记
题记:这是我第四次审查扩展欧几里德原理,由于不经常使用.当你想使用,可以不记得细节,经常检查信息,所以,简单地梳理这一原则和扩展欧几里德的原则,以博客存档以备查用. 一个.欧几里德原理 欧几里德原理( ...
- JavaScript时间工具类
/** * JavaScript日期工具类 * @author ZhangLp */ /** * 获取当前月的第一天 */ function getCurrentMonthFirst(){ var d ...
- java压缩zip文件中文乱码问题(转——作者:riching)
本人遇到了同样的问题,用了以下方案,奇迹般的解决了.我很纳闷为什么,经理说:好读书,不求甚解,不要问为什么... 用java来打包文件生成压缩文件,有两个地方会出现乱码 1.内容的中文乱码问题,这个问 ...
- Performing User-Managed Database-18.4、Restoring Datafiles and Archived Redo Logs
18.4.Restoring Datafiles and Archived Redo Logs 假定介质故障损坏的一个或多个数据文件,数据文件必须恢复损坏的文件之前恢复. 该位置是不是想恢复原来姿势. ...
- POJ 1284 Primitive Roots 原根
题目来源:POJ 1284 Primitive Roots 题意:求奇素数的原根数 思路:一个数n是奇素数才有原根 原根数是n-1的欧拉函数 #include <cstdio> const ...
- MongoDB的C#驱动
MongoDB的C#驱动基本使用 MongoDB的官方C#驱动可以通过这个链接得到.链接提供了.msi和.zip两种方式获取驱动dll文件. 通过这篇文章来介绍C#驱动的基本数据库连接,增删改查操作. ...
- 打印man手册为pdf文件
只需要一个命令就可以了! merlin@tfAnalysis:~/projects/tfadc$ man -t errno | ps2pdf - ~/errno.pdf 输出的文件很漂亮.
