T4模板合并js
使用T4模板合并js文件
不知道该怎么表达,或许直接贴图贴代码更好
前因:在第一个使用angularjs的项目中我将所有的controller写到一个文件里面,深知维护起来那滋味,所以再次使用angularjs的时候,我便把所有的controlle、directive、factory给提取到相应的文件夹下面,以便于维护。此时js这么多表示很无奈。

当然,解决办法很多,搜索:angularjs 按需加载 site:cnblogs.com 会有很多介绍就不多说了。
下面说说我的解决方案
如题,利用T4模板来合并;模板的写法因需求而定
举个栗子:我将的所有的controller代码都放在了controller文件夹中
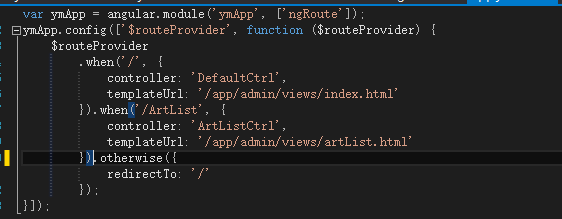
app.js:

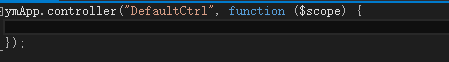
defaultCtr.js:

随着控制器的不断增加,js文件也就不断的增多,我在 controller文件夹同级目录 建了一个如下所示的T4模板(ps:关于此模板的创建http://www.yimo.link/Article/13.html)

- <#@ template debug="false" hostspecific="true" language="C#" #>
- <#@ assembly name="System.Core" #>
- <#@ import namespace="System.Linq" #>
- <#@ import namespace="System.Text" #>
- <#@ import namespace="System.IO" #>
- <#@ import namespace="System.Collections.Generic" #>
- <#@ output extension=".js" #>
- <# string dirPath=this.Host.ResolvePath("controller"); #>
- <#
- foreach(var file in new DirectoryInfo(dirPath).EnumerateFiles())
- {
- using (StreamReader reader = new StreamReader(file.FullName))
- {
- WriteLine(reader.ReadToEnd());
- }
- }
- #>

这个模板的作用就是:获取controller目录下的所有文件 读取内容并输出到生成的js文件中
结果:将生成的js文件替代之前的defaultCtrl.js、artListCtrl.js即可实现优化。
同理可得,利用T4模板来合并一些js文件岂不快哉。
尝试过使用Bundle来合并,但是似乎只能合并且压缩。如何只合并不压缩还请知道的人指定。
个人之见,若有不足,望能给予指点。
T4模板合并js的更多相关文章
- 使用T4模板合并js文件
不知道该怎么表达,或许直接贴图贴代码更好 前因:在第一个使用angularjs的项目中我将所有的controller写到一个文件里面,深知维护起来那滋味,所以再次使用angularjs的时候,我便把所 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
- 用t4模板和head.js进行css和js的版本控制
head.js 介绍 http://headjs.com/site/api/v1.00.html#load 原文http://www.cnblogs.com/wang2650/p/5102690.h ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- 使用T4模板生成不同部署环境下的配置文件
在开发企业级应用的时候,通常会有不同的开发环境,比如有开发环境,测试环境,正式环境,生产环境等.在一份代码部署到不同环境的时候,不同环境的配置文件可能需要根据目标环境不同而不同.比如在开发环境中,数据 ...
- CSharpGL(12)用T4模板生成CSSL及其renderer代码
CSharpGL(12)用T4模板生成CSSL及其renderer代码 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立 ...
- 从零开始编写自己的C#框架(14)——T4模板在逻辑层中的应用(三)
原本关于T4模板原想分5个章节详细解说的,不过因为最近比较忙,也不想将整个系列时间拉得太长,所以就将它们整合在一块了,可能会有很多细节没有讲到,希望大家自己对着代码与模板去研究. 本章代码量会比较大, ...
- 从零开始编写自己的C#框架(13)——T4模板在逻辑层中的应用(二)
最近这段时间特忙,公事私事,忙得有时都没时间打开电脑了,这两周只能尽量更新,以后再将章节补回来. 直接进入主题,通过上一章节,大家明白了怎么使用模板类编写T4模板,本章进的是一些简单技巧的应用 1.首 ...
- 从零开始编写自己的C#框架(12)——T4模板在逻辑层中的应用(一)(附源码)
对于T4模板很多朋友都不太熟悉,它在项目开发中,会帮我们减轻很大的工作量,提升我们的开发效率,减少出错概率.所以学好T4模板的应用,对于开发人员来说是非常重要的. 园子里对于T4模板的介绍与资料已经太 ...
随机推荐
- git不同linux版本号说明
在确保你安装好git后,我们就能够通过git来下载linux kernel了,这时要先说一下linux的版本号分类. 在 Linux 内核官网上(https://www.kernel.org/),我们 ...
- Notifications(通知)
通知 通知是能在应用的普通用户界面外显示给用户的一种消息. 当你告诉系统公布一条通知时,它首先在通知栏中表现为一枚图标. 用户打开通知抽屉后就能查看通知的细节了. 通知栏和通知抽屉都是由系统控制的区域 ...
- SE 2014年5月25日
如图配置 两实验 R1模拟总部,R2 与R3模拟分部 实验一 要求使用 IPSec VPN 主模式,使得总部与两分部内网可相互通讯 步骤: 1. 配置默认路由 [RT1]ip route-stat ...
- Android消息推送(二)--基于MQTT协议实现的推送功能
国内的Android设备,不能稳定的使用Google GCM(Google Cloud Messageing)消息推送服务. 1. 国内的Android设备,基本上从操作系统底层开始就去掉了Googl ...
- Android中振动器(Vibrator)的使用
系统获取Vibrator也是调用Context的getSystemService方法,接下来就可以调用Vibrator的方法控制手机振动了.Vibrator只有三个方法控制手机振动: 1.vibrat ...
- Knockout应用开发指南 第三章:绑定语法(3)
原文:Knockout应用开发指南 第三章:绑定语法(3) 12 value 绑定 目的 value绑定是关联DOM元素的值到view model的属性上.主要是用在表单控件<input&g ...
- V5
系统设置--关于手机--版本号点5下--进去开发模式--打开开发选项--打开USB调试.然后在连接第三方助手软件 http://bbs.ztehn.com/thread-19037-1-1.html
- oracle之spool详细使用总结(转)
今天实际项目中用到了spool,发现网上好多内容不是很全,自己摸索了好半天,现在总结一下. 一.通过spool 命令,可以将select 数据库的内容写到文件中,通过在sqlplus设置一些参数,使得 ...
- twitter 监测登陆活动
http://vicenteaguileradiaz.com/download/tinfoleak/tinfoleak-1.2.tar.gz
- hdu3452 无向树去掉最小的边集使不论什么叶子与根不连通 / 最小割
思路一下就上来了,叶子向汇点连边,inf保证不会成为割,跑根到汇点最小割就可以.注意无向树双向建边.基础题,分分钟1A: #include<iostream> #include<qu ...
