通过一个demo了解Redux
TodoList小demo
(单向)数据流
数据流是我们的行为与响应的抽象;使用数据流能帮我们明确了行为对应的响应,这和react的状态可预测的思想是不谋而合的。
常见的数据流框架有Flux/reFlux/Redux。相比其它数据流框架,Redux轻量(压缩后只有2K),而且在一个react项目中,Redux维护了单一的状态树。
下面我们来具体看看为什么要使用数据流

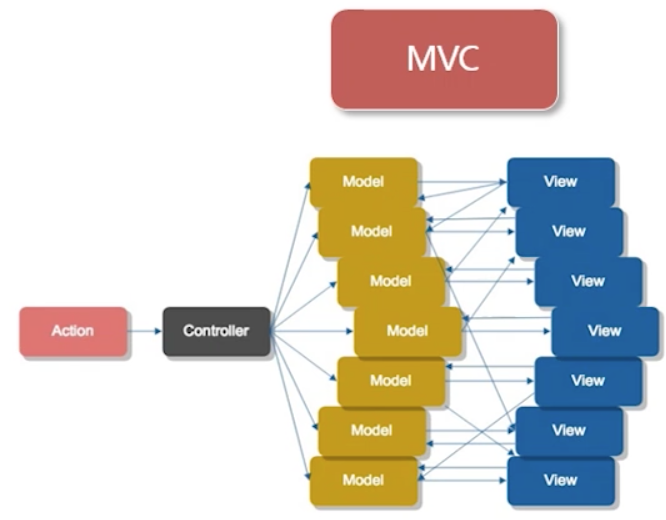
不只是前端,很多系统开发的时候遵从的都是MVC分离,也就是数据放在Model里面,View来控制显示,Controler做整体的管理。但是随着系统的庞大,它会产生一系列问题。比如举个例子,我们上网shopping,提交订单,那么用户的账号,优惠信息,物流信息,库存等等的Model都会发生更新变化,然后View上的显示也会随之变化,反过来,View的有些变化也会对Model产生影响,这样就使用户下了一个订单以后界面会变得什么样变得不可预测。
所以在React出现的同时Facebook也搞出了一个Flux数据流(React是纯V层框架,需要数据流进行支撑),它的思想如下:

它认为用户有各种各样的Action,然后所有的Action由一个统一的Dispacher分发到若干个Store里去,这个Store保存着数据也保存着页面的状态,根据数据和页面的状态,一个store只能向视图层传递信息,而不允许视图层再返回来作用到Store上,然后视图就发生更新,然后再由用户传入新的操作。这样子我们就能预测到Action作用到Store上时,View发生什么变化。
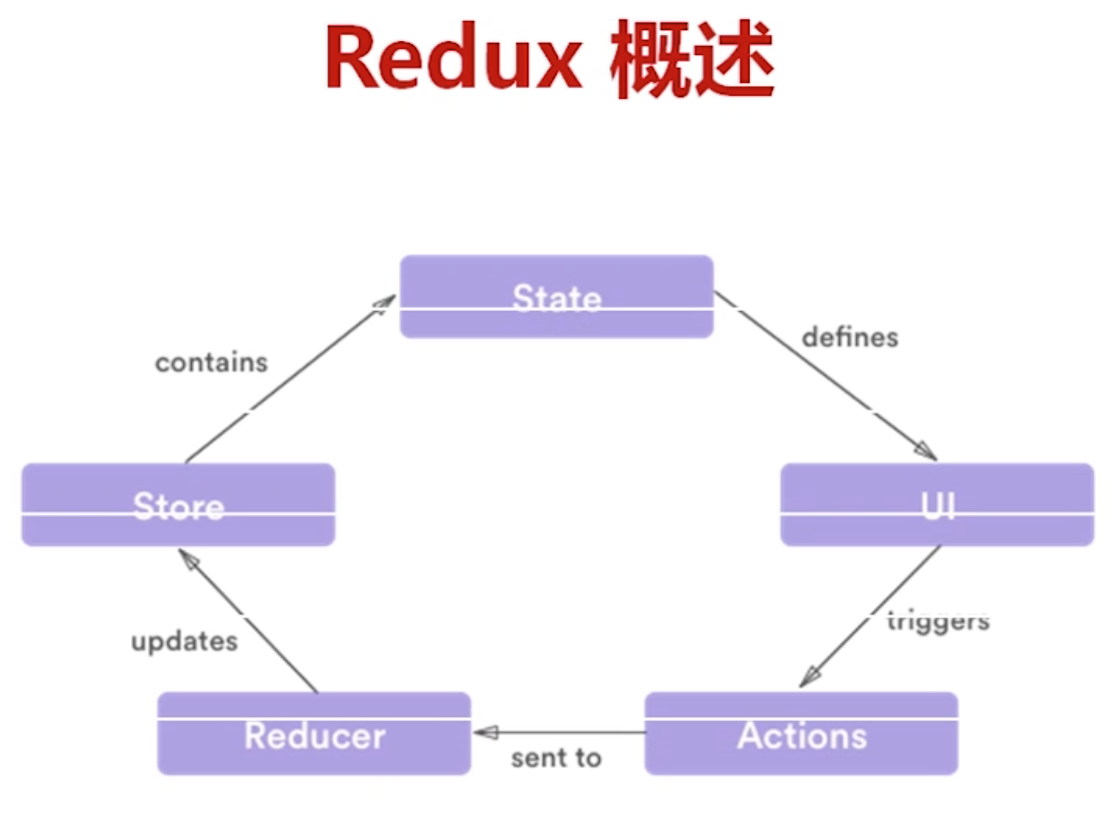
那Redux是Flux的一种实现方法,但是也有些许不一样,它的思想如下


当页面渲染完,UI就出现了,然后用户触发UI上的Action,然后Action被送到Reducer这个方法里去,然后Reducer更新了Store,Store里包含react开发的State,最后State决定UI层的展现。这就是Redux的一个完整过程。
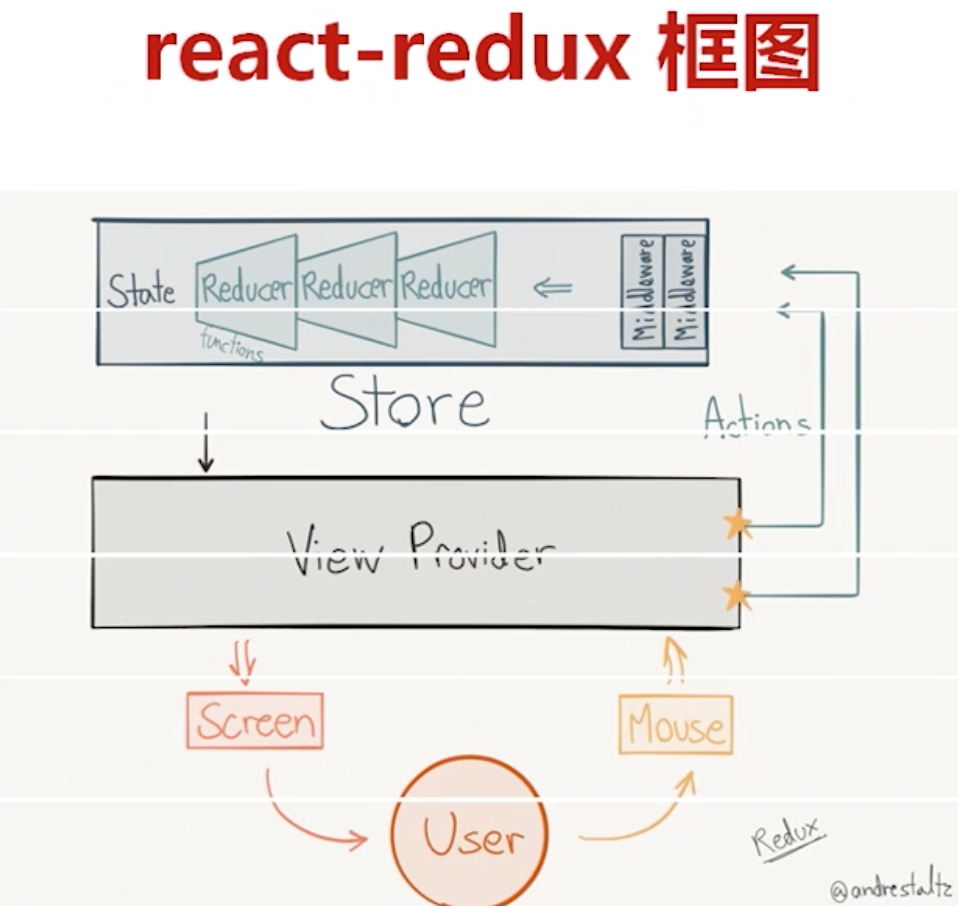
react-redux安装:
npm install react-redux redux
redux本身就是一个工具流,而react-redux则是对redux的绑定。类似的还有ng2-redux、backbone-redux等
项目结构
四个重要的文件夹:
-- actions:行为
-- components:组件
-- container:组件
-- reducer:Store里分发Action的方法
- index.html:模板文件
- server.js
- webpack
下面对各个部分进行举例(一个简单的待办项小demo):
action:(1.是行为的抽象;2.是普通JS对象;3.一般由方法生成;4.必须有一个type)
const addTodo = (text) = > {
return {
type: 'ADD_TODO', //必须要有type
id: nextTodoId++,
text
}
}
reducer:(1.是响应的抽象;2.纯方法(非存方法是指比如依赖当前的时间))
/* 传入旧的state和作用的action返回一个新state */
const todo = (state, action) => {
switch (action.type) {
case 'ADD_TODO':
return {
id: action.id,
text: action.text,
completed: false // 刚传入的待办项未完成
}
case 'TOGGLE_TODO':
if (state.id !== action.id) {
return state
}
return Object.assign({}, state, { // 把state和completed合并成一个对象返回
completed: !state.completed
})
default:
return state
}
}
store:(1.action作用于store;2.reducer根据store响应;3.对于redux来说,store是唯一的;4.store包括了完整的state;5.state完全可预测)
import { createStore } from 'redux'
import todoApp from './reducers'
let store = createStore(todoApp)
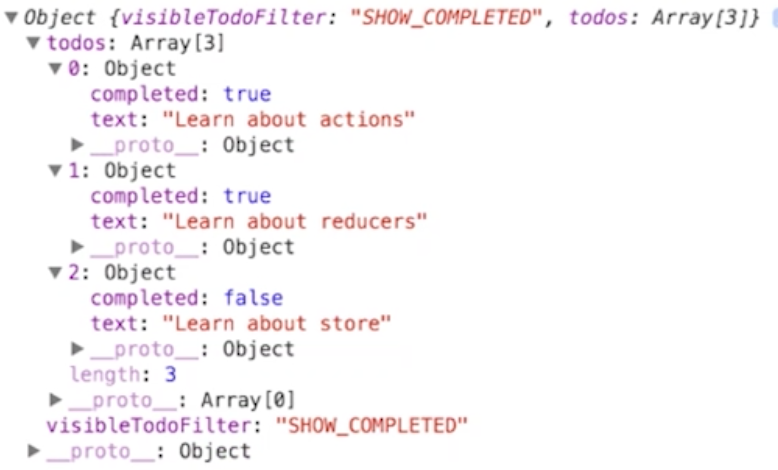
打印store:

组件:

通过一个demo了解Redux的更多相关文章
- angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂.作为一个angular开发者,我来吐槽一下react+redux的复杂. 例子 为了让大家看得舒服,我用最简单的一个demo来展示r ...
- 初识nginx之第一个demo
商城项目做了一个多月了,想到必须用到负载均衡,简单了解了一下nginx,首先分享第一个demo,五月份上线后,会继续分享一系列相关知识. 在nginx根目录下,用了一个园友的批处理文件nginx.ba ...
- springMvc的第一个demo
1.下载jar包 http://repo.spring.io/libs-release-local/org/springframework/spring/4.2.3.RELEASE/ 2.下载源码 j ...
- Android 通知栏Notification的整合 全面学习 (一个DEMO让你完全了解它)
在android的应用层中,涉及到很多应用框架,例如:Service框架,Activity管理机制,Broadcast机制,对话框框架,标题栏框架,状态栏框架,通知机制,ActionBar框架等等. ...
- 如何在WTL和MFC中使用duilib及如何静态使用duilib库!(初级讲解 附带一个Demo)
关于duilib的历史,我也就不多说了,能看到这篇文章的人都是有一定了解才能找到这个的. 我直接说下对这个库的基本使用吧. 我个人对一些好技术都是比较感兴趣的. 因为个人原因 喜欢接触一个好技术. 所 ...
- 白盒测试之gtest第一个demo
认识gtest工具后,关于它的使用,下面将用一个demo程序演示一下gtest的用法以及成果展示. 一.需要测试的C++代码: #include "myfunction.h" // ...
- 在VS中实现webService的一个demo(图解)
在VS中实现webService的一个demo(图解) 先创建一个web项目,创建好web项目后,添加新建项——web服务 在新建好的web服务文件中写如下代码: 生成当前解决方案. 新建一个winf ...
- Cocos2d-x 学习(1)—— 通过Cocos Studio创建第一个Demo
近期在工作上有了比較大的转变,自学情绪也慢慢高涨,本来一直在研究unity的技术.由于换了工作会開始接触cocos2d-x.但并不意味着停止研究unity,以后有时间还是会继续的. 公司的cocos2 ...
- 使用android的mediaplayer做成 一个demo,欢迎测试使用
附件是为一个定制视频产品而简单的写了一个demo,用来说明android的mediaplayer是如何使用的. http://files.cnblogs.com/guobaPlayer/palyerD ...
随机推荐
- 你必须知道的EF知识和经验
注意:以下内容如果没有特别申明,默认使用的EF6.0版本,code first模式. 推荐MiniProfiler插件 工欲善其事,必先利其器. 我们使用EF和在很大程度提高了开发速度,不过随之带来的 ...
- win10 环境 gitbash 显示中文乱码问题处理
gitbash 是 windows 环境下非常好用的命令行终端,可以模拟一下linux下的命令如ls / mkdir 等等,如果使用过程中遇到中文显示不完整或乱码的情况,多半是因为编码问题导致的,修改 ...
- Scrapy框架爬虫初探——中关村在线手机参数数据爬取
关于Scrapy如何安装部署的文章已经相当多了,但是网上实战的例子还不是很多,近来正好在学习该爬虫框架,就简单写了个Spider Demo来实践.作为硬件数码控,我选择了经常光顾的中关村在线的手机页面 ...
- Linux安装LAMP开发环境及配置文件管理
Linux主要分为两大系发行版,分别是RedHat和Debian,lamp环境的安装和配置也会有所不同,所以分别以CentOS 7.1和Ubuntu 14.04做为主机(L) Linux下安装软件,最 ...
- 常见CSS与HTML使用误区
误区一.多div症 <div class="nav"> <ul> <li><a href="/home/"> ...
- JavaScript Object对象
目录 1. 介绍:阐述 Object 对象. 2. 构造函数:介绍 Object 对象的构造函数. 3. 实例属性:介绍 Object 对象的实例属性:prototype.constructor等等. ...
- Nhibernate的Session管理
参考:http://www.cnblogs.com/renrenqq/archive/2006/08/04/467688.html 但这个方法还不能解决Session缓存问题,由于创建Session需 ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- B样条基函数的定义和性质
定义:令U={u0,u1,…,um}是一个单调不减的实数序列,即ui≤ui+1,i=0,1,…,m-1.其中,ui称为节点,U称为节点矢量,用Ni,p(u)表示第i个p次(p+1阶)B样条基函数,其定 ...
- javascript设计模式:策略模式
前言 策略模式有效利用组合.委托.多态等技术和思想,可以有效避免多重条件选择语句. 策略模式对开放-封闭原则提供了很好的支持,将算法封装在strategy中,使得他们易于切换.理解.扩展. 策略模式中 ...
