ExtJS 4.2 业务开发(一)主页搭建
本篇开始搭建一个ExtJS 4.2单页面应用, 这里先介绍主页的搭建,内容包括:主页结构说明、扩展功能等方面。
目录
1. 主页结构说明
2. 扩展功能
3. 在线演示
1. 主页结构说明
1.1 主页布局
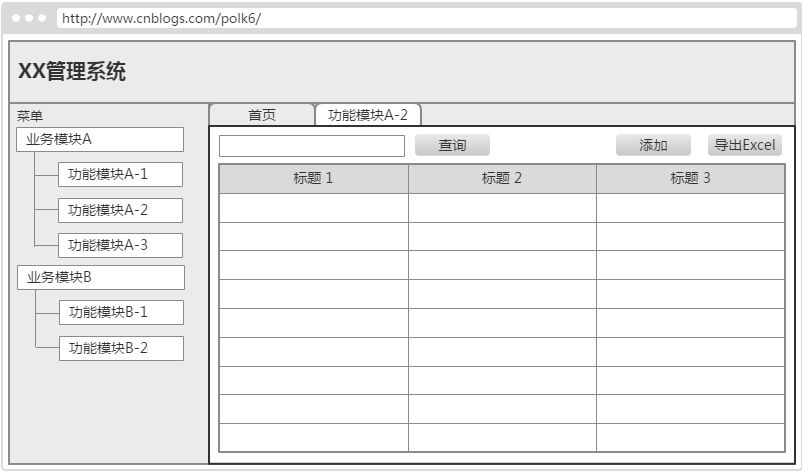
传统的ExtJS 4.2应用,基本布局如下:

1.2 主页布局分析
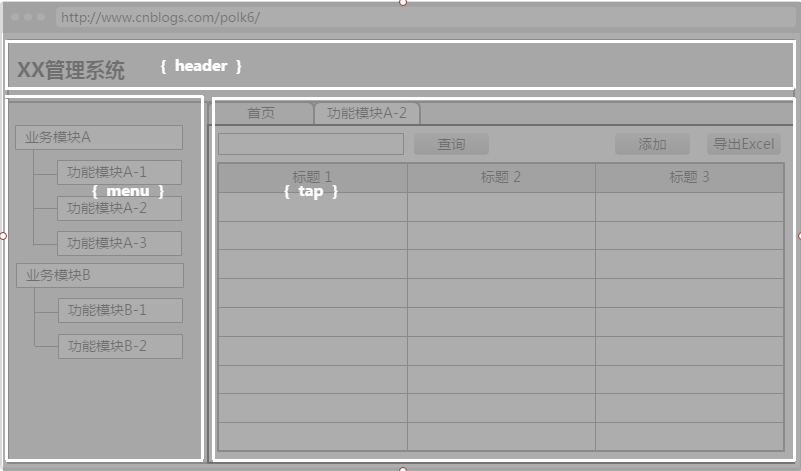
根据上面的主页布局图,可转换具体试图结构:
header:存放系统的名称、logo、用户信息等内容。
menu:菜单区域,以Tree形态展现业务入口。
tab:业务区域,具体的业务都以tab页的形式嵌入到此区域。

1.3 主页布局代码
从ExtJS 4开始,应用程序的入口点开始使用为 Ext.application。
此方法取代了之前的Ext.onReady(),并增加了一些新的功能:创建一个viewport组件、设定应用程序的名称等等。
API:http://docs.sencha.com/extjs/4.2.1/#!/api/Ext.app.Application
Ext.application({
name: 'AKApp',
launch: function () {
// 设定Viewport
Ext.create('Ext.container.Viewport', {
name: 'MainFrame',
layout: 'border',
items: [
Ext.create('Ext.panel.Panel', { // header
width: '100%',
height: 50,
bodyBorder: false,
border: false,
region: 'north',
style: {
background: '#739b2e'
},
html: '<div id="header_content">ExtJSDemo</div>'
}),
Ext.create('Ext.tree.Panel', { // menu
title: '目录',
id: 'app_tree',
rootVisible: false,
lines: false,
split: true,
width: '20%',
region: 'west',
root: {
expanded: true,
children: [
{
text: '业务',
expanded: true,
children: []
},
{
text: 'Demo',
expanded: true,
children: [
{ text: '创建组件', id: 'Demo.CreateCompareP', leaf: true },
{ text: '查找组件', id: 'Demo.QueryCompareP', leaf: true },
]
}
]
},
listeners: {
select: function (thisView, thisControl) {
if (thisControl.data.leaf) {
// TODO:点击菜单,创建相关的Tab页
}
}
}
}),
Ext.create('Ext.tab.Panel', { // tab
id: 'app_tabContainer',
region: 'center',
autoScroll: true,
defaults: {
autoScroll: true,
bodyPadding: 4,
closable: true //tab页的关闭按钮
}
}),
]
});
}
});
2. 扩展功能
这里说明主页常见的2种功能:
第1种:点击菜单,动态加载业务文件。
第2种:业务tab页的切换,修改页面URL的值。
2.1 点击菜单,动态加载业务文件
说明:各业务的入口都是在ExtJS tree组件的叶子节点上,系统初次加载时只展示了主页功能,并没有加载任何的业务代码。现在要求点击菜单的节点,展示业务页面。
步骤:点击菜单 → 加载业务文件 → 在tab容器内展现此业务
代码:在tree容器添加select事件
Ext.create('Ext.tree.Panel', {
title: '目录',
root: {
expanded: true,
children: [
{
text: '业务',
expanded: true,
children: [
{ text: '船舶管理', id: 'ShipMgr.ShipMgrP', leaf: true },
]
}
]
,
listeners: {
select: function (thisView, thisControl) {
if (thisControl.data.leaf) {
var tabId = thisControl.data.id;
// 1.设置tab页的默认参数
var tabConfig = {
closable: true,
title: thisControl.data.text,
id: tabId,
bodyBorder: false,
border: false,
icon: 'tab.png'
};
// 2.判断是否已存在此Tab,若存在就显示
var newTab = Ext.getCmp('app_tabContainer').getComponent(tabId);
if (!newTab) {
// 2.1 加载业务文件
var tabPath = 'app.' + tabId; // 界面路径 eg:app.ShipMgr.ShipMgrP
Ext.syncRequire(tabPath, function () {
newTab = Ext.create(tabId, tabConfig);
Ext.getCmp('app_tabContainer').add(newTab);
Ext.getCmp('app_tabContainer').setActiveTab(newTab);
});
} else {
// 2.2 已存在此业务的tab页就直接设置active
Ext.getCmp('app_tabContainer').setActiveTab(newTab);
}
}
}
}
})
2.2 业务tab页的切换,修改页面URL的值
说明:此功能主要用于根据URL直接访问具体的业务额,当然访问之前最好还要做下权限判断。
步骤:新建或切换tab页 → 选中菜单的节点 → 修改页面URL
代码:在tab容器添加tabchange事件
Ext.create('Ext.tab.Panel', {
id: 'app_tabContainer',
region: 'center',
autoScroll: true,
listeners: {
tabchange: function (thisControl, newCard, oldCard) {
var tabId = newCard.id;
// 1.选中菜单的节点
var node = Ext.getCmp('app_tree').store.getNodeById(tabId);
if (node) {
Ext.getCmp('app_tree').getSelectionModel().select(node);
} else {
Ext.getCmp('app_tree').getSelectionModel().select(0);
}
// 2.修改url
if (oldCard) {
history.pushState('', '', location.href.split('#')[0] + '#' + newCard.id);
}
}
}
}),
3. 在线演示
在线演示:http://www.akmsg.com/ExtJS/index.html
ExtJS 4.2 业务开发(一)主页搭建的更多相关文章
- ExtJS 4.2 业务开发(二)数据展示和查询
本篇开始模拟一个船舶管理系统,提供查询.添加.修改船舶的功能,这里介绍其中的数据展示和查询功能. 目录 1. 数据展示 2. 数据查询 3. 在线演示 1. 数据展示 在这里我们将模拟一个船舶管理系统 ...
- ExtJS 4.2 业务开发(三)数据添加和修改
接上面的船舶管理业务,这里介绍添加和修改操作. 目录 1. 添加操作 2. 修改操作 3. 在线演示 1. 添加操作 1.1 创建AddShipWindow.js 在业务中的view目录下创建一个Ad ...
- EJB3.0开发环境的搭建
EJB Container的介绍SUN公司正式推出了EJB的规范之后,在众多的公司和开发者中引起了非常大的反响.标志着用Java开发企业级应用系统将变的非常easy.很多公司都已经推出了或正打算EJB ...
- 【Xamarin挖墙脚系列:典型的业务程序的结构搭建】
原文:[Xamarin挖墙脚系列:典型的业务程序的结构搭建] 其实app就是客户端.在现代的程序中,都是典型的C/S结构.当然,一些离线的小游戏,功能性应用除外,如:电话本,通信录,短信查看等等 这个 ...
- 百度王一男: DevOps 的前提是拆掉业务-开发-测试-运维中间的三面墙
这是一个创建于 375 天前的主题,其中的信息可能已经有所发展或是发生改变. 由数人云.优维科技.中生代社区联合发起的 系列 Meetup < DevOps&SRE 超越传统运维之道&g ...
- [Abp vNext微服务实践] - 业务开发
前几篇分别介绍了abp vNext微服务框架.开发环境搭建和vue element admin前端框架接入,在vue element admin中实现用户角色管理基本功能后就可以开始进行业务开发了,本 ...
- SpringCloud Alibaba实战(5:子模块基本业务开发)
源码地址:https://gitee.com/fighter3/eshop-project.git 持续更新中-- 在上一节里,我们搭建了一个微服务项目的整体架构,并进行了版本控制. 接下来我们进一步 ...
- Luffy /3/ 前台主页搭建&轮播图接口
目录 前台主页搭建 components/Homeviwe.vue components/Banner.vue components/Header.vue components/Footer.vue ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
随机推荐
- Cassandra简介
在前面的一篇文章<图形数据库Neo4J简介>中,我们介绍了一种非常流行的图形数据库Neo4J的使用方法.而在本文中,我们将对另外一种类型的NoSQL数据库——Cassandra进行简单地介 ...
- TODO:macOS上ThinkPHP5和Semantic-UI集成
TODO:macOS上ThinkPHP5和Semantic-UI集成 1. 全局安装 (on OSX via homebrew)Composer 是 homebrew-php 项目的一部分 2. 把X ...
- 6.在MVC中使用泛型仓储模式和依赖注入实现增删查改
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository-pat ...
- ResponsibleChain(责任链模式)
/** * 责任链模式 * @author TMAC-J * 老板讲任务交给CTO,CTO自然不会亲自去做,又把人物分配给项目经理,项目经理再把任务分配给组长,组长再分配给个人 * 如果中途哪个环节出 ...
- RabbitMQ + PHP (二)AMQP拓展安装
上篇说到了 RabbitMQ 的安装. 这次要在讲案例之前,需要安装PHP的AMQP扩展.不然可能会报以下两个错误. 1.Fatal error: Class 'AMQPConnection' not ...
- SharePoint 2013管理中心里【管理服务器上的服务】不见了
打开管理中心,准备配置Managed Metadata Service,发现"管理服务器上的服务"不见了 那我自己拼url直接访问:http://xxxx/_admin/Serve ...
- 和我一起看API(一)你所不知道的LinearLayout补充
楼主英语水平差,翻译的不好的话请多多指正,嘿嘿... A Layout that arranges its children in a single column or a single row. T ...
- Linux设备管理(二)_从cdev_add说起
我在Linux字符设备驱动框架一文中已经简单的介绍了字符设备驱动的基本的编程框架,这里我们来探讨一下Linux内核(以4.8.5内核为例)是怎么管理字符设备的,即当我们获得了设备号,分配了cdev结构 ...
- [Django]用户权限学习系列之Permission权限基本操作指令
若需建立py文件进行测试,则在文件开始加入以下代码即可 #coding:utf-8 import os os.environ.setdefault("DJANGO_SETTINGS_MODU ...
- Web前端需要熟悉大学里【高大上】的计算机专业课吗?
作为一名刚刚大学毕业,进入新的学习阶段的研究生,我必须说大学的专业课非常重要!不管你信不信,事实就是如此! 一.大学学习的专业课非常重要,它决定了我们能走到什么高度 前端的发展非常快,我常常觉得刚刚关 ...
