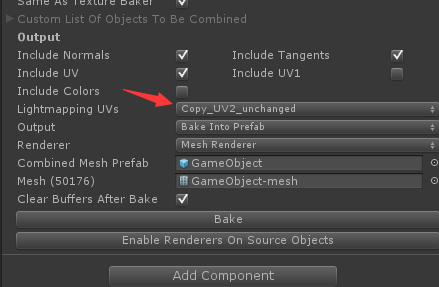
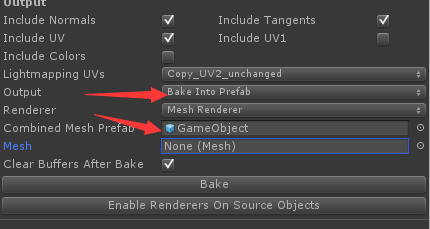
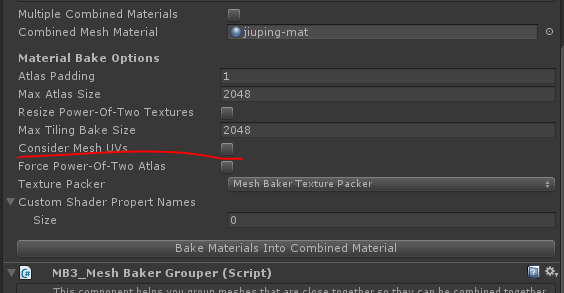
MeshBaker
https://blog.csdn.net/z9895512/article/details/52297387






MeshBaker的更多相关文章
- Unity给力插件之MeshBaker
这是一个用来合并网格.材质.贴图的插件. 其实网上也有一些比较详细的使用说明,但是真实操作起来时,总是有一些搞不清bug.而且,作为功能比较全的插件,在Unity版本更新时,也难免会一些不兼容的地方. ...
- Unity3D心得分享
本篇文章的内容以各种tips为主,不间断更新 系列文章 =========================== "Unity测试系列"文章索引 Unity-Animator深入系列 ...
- UWA 技术分享连载 转载
技术分享连载1 Q1:Texture占用内存总是双倍,这个是我们自己的问题,还是Unity引擎的机制? Q2:我现在发现两个因素直接影响Overhead,一个是Shader的复杂度,一个是空Updat ...
- Unity -----一些可能存在的错误
关于Unity中的资源管理,你可能遇到这些问题 张鑫 8 个月前 原文链接:关于Unity中的资源管理,你可能遇到这些问题 - Blog 在优化Unity项目时,对资源的管理可谓是个系统纷繁的大工程. ...
- 【厚积薄发】Crunch压缩图片的AssetBundle打包
这是第133篇UWA技术知识分享的推送.今天我们继续为大家精选了若干和开发.优化相关的问题,建议阅读时间10分钟,认真读完必有收获. UWA 问答社区:answer.uwa4d.com UWA QQ群 ...
- Unity中的资源管理
一.AssetBundle 相关 Q1:Unity中的SerializedFile是怎么产生的?请问用Unload(false)可以清除吗?因为读取了Bundle里面的内容后已经赋值给其他物体了.而且 ...
- 记录Unity的优化tip(不断更新)
大概记录遇到的可以优化的点.1.Mesh.UploadMeshData:预先把网格送到GPU unity是这样的,它对一个网格,先把它搞到内存,然后在第一次渲染它时把它送到GPU.但送GPU经常是个瓶 ...
随机推荐
- Python学习进程(12)模块
模块让你能够有逻辑地组织你的Python代码段. (1)python模块: 模块化的好处: 1.把相关的代码分配到一个模块里能让你的代码更好用,更易懂. 2.模块也是Python对象, ...
- Js 类型方面的神坑
你有没有遇见过本来好好的一个数组结果 typeof 出来是个 object 的情况,你有没有遇到过非要写个 typeof x === "undefined" 判断未赋值的情况... ...
- Linux的XServer
Moblin Core是在Gnome Mobile的平台上建立.我以前玩Linux,提交的都和图像没有关系,连Xwindows都不用启动,开机后直接进入文本命令行,所以这方面了解得很少,需要学习一下, ...
- HTML5_CSS3实现iOS Path菜单
在线演示 本地下载
- mini2440移植uboot 2014.04(六)
上一篇博文:<mini2440移植uboot 2014.04(五)> 代码已经上传到github上:https://github.com/qiaoyuguo/u-boot-2014.04- ...
- JMeter学习(十三)JMeter使用中遇到的问题:Jmeter Debug - "Unrecognized VM option '+HeapDumpOnOutOfMemoryError"
启动JMeter.bat的程序时,出现以下出错信息: Unrecognized VM option '+HeapDumpOnOutOfMemoryError' Could not create the ...
- R语言笔记005——计算描述性统计量
数据的分布特征: 分布的集中趋势,反应各数据向其中心值靠拢或聚集的程度(平均数,中位数,四分位数,众数) 分布的离散程度,反应各数据远离其中心值的趋势(极差,四分位差,方差,标准差,离散系数) 分布的 ...
- ZC_知识点
1. 在创建一个JNI动态库的工程时应该将工程的输出目标设置为动态连接库(Windows下为.dll,Unix-like系统下为.so,OS X下为.dylib) 2.类型对应关系 (Java与C/C ...
- C++的转换函数
听侯捷老师的讲课笔记: 所谓转换函数指的是类型之间的转换,比如把自定义的类类型转换成内建类型(比如double),后者向相反的方向转. 直接上代码: 头文件conversion_function.h: ...
- 使用Blob获取图片并二进制显示实例页面
HTML代码: <div id="forAppend" class="demo"></div> JS代码: var eleAppend ...
