二维码的扫描和生成--第三方开源--ZXing
ZXing的二维码功能的提取lib下载地址:https://github.com/xuyisheng/ZXingLib
1.扫描二维码:
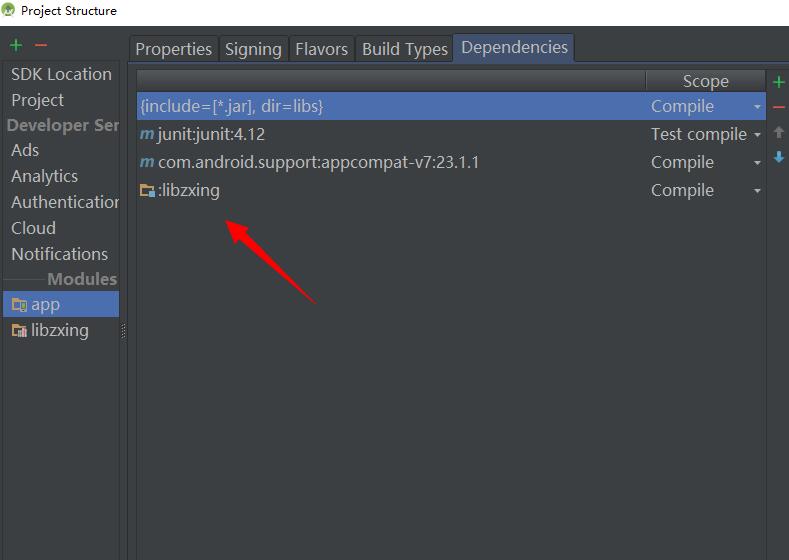
我们扫描就是要用到这个CaptureActivity类,直接把上面下载地址里面下载了里面的libzxing作为Module,如下图:


首先加上权限:
<!-- 相机 -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- 振动 -->
<uses-permission android:name="android.permission.VIBRATE" />
我们既然把它作为Module了,那么我们也是可以拿来直接用,这里我们可以直接把依赖里面的关于CaptureActivity类的AndroidManifest.xml的注册信息拷贝过来放在我们这个项目中:
<activity
android:name="com.xys.libzxing.zxing.activity.CaptureActivity"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:windowSoftInputMode="stateAlwaysHidden"> </activity>
我们在activity_main.xml中声明一个Button:
<Button
android:id="@+id/btnSan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描二维码" />
在JAVA代码中,初始化后添加点击事件:
findViewById(R.id.btnSan).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0);
}
});
查看返回的结果就在activity_main.xml中添加一个TextView查看:
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
初始化后再JAVA代码中添加返回的代码:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
tv_content.setText(result);
}
}
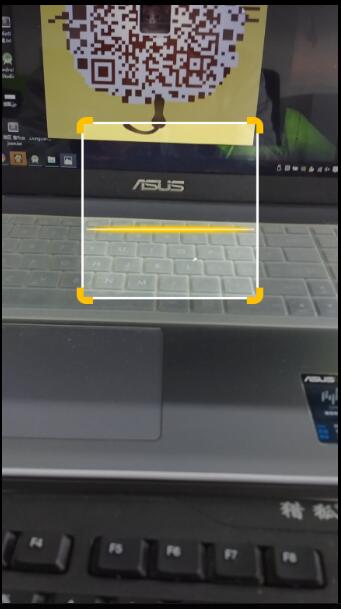
这样我们就可以看到返回的东西了,下面以微信为例子得到的结果:


2.生成二维码:
二维码生成起来,我们需要三个元素,要生成的内容,生成的按钮,生成内容的存放,所以我们layou_main.xml里面要添加这样的
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_content"
android:layout_marginTop="10dp"
android:hint="请输入要生成的二维码文字" /> <Button
android:id="@+id/btn_generate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et_input"
android:layout_marginTop="10dp"
android:text="生成二维码" /> <ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_generate"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp" />
我们把这几个控件都初始化一下,然后在Button的点击事件中写:
findViewById(R.id.btn_generate).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = et_input.getText().toString();
if (str.equals("")) {
Toast.makeText(MainActivity.this, "不能为空", Toast.LENGTH_SHORT).show();
} else {
// 位图
try {
/**
* 参数:1.文本 2 3.二维码的宽高 4.二维码中间的那个logo
*/
Bitmap bitmap = EncodingUtils.createQRCode(str, 500, 500, null);
// 设置图片
img.setImageBitmap(bitmap);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
});
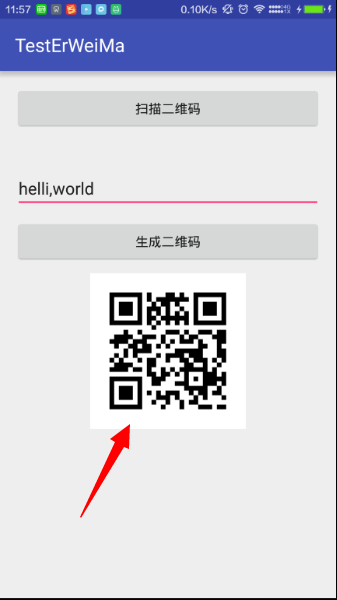
我们来运行一下,二维码就简单的生成了:

当然这个是没有logo的,如果需要添加logo的话,只需要把
Bitmap bitmap = EncodingUtils.createQRCode(str, 500, 500, null);
后面的null改为自己需要的logo就可以了

下面是完整的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.zzw.testerweima.MainActivity"> <Button
android:id="@+id/btnSan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描二维码" /> <TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnSan"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp" /> <EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_content"
android:layout_marginTop="10dp"
android:hint="请输入要生成的二维码文字" /> <Button
android:id="@+id/btn_generate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et_input"
android:layout_marginTop="10dp"
android:text="生成二维码" /> <ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_generate"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp" />
</RelativeLayout>
package com.zzw.testerweima; import android.content.Intent;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; import com.xys.libzxing.zxing.activity.CaptureActivity;
import com.xys.libzxing.zxing.encoding.EncodingUtils; public class MainActivity extends AppCompatActivity { private TextView tv_content;
private EditText et_input;
private ImageView img; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_content = (TextView) findViewById(R.id.tv_content);
et_input = (EditText) findViewById(R.id.et_input);
img = (ImageView) findViewById(R.id.img); findViewById(R.id.btnSan).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0);
}
}); findViewById(R.id.btn_generate).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = et_input.getText().toString();
if (str.equals("")) {
Toast.makeText(MainActivity.this, "不能为空", Toast.LENGTH_SHORT).show();
} else {
// 位图
try {
/**
* 参数:1.文本 2 3.二维码的宽高 4.二维码中间的那个logo
*/
Bitmap bitmap = EncodingUtils.createQRCode(str, 500, 500, null);
// 设置图片
img.setImageBitmap(bitmap);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
});
} @Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
Log.d("Main", result);
tv_content.setText(result);
}
}
}
二维码的扫描和生成--第三方开源--ZXing的更多相关文章
- Android高级控件(三)—— 使用Google ZXing实现二维码的扫描和生成相关功能体系
Android高级控件(三)-- 使用Google ZXing实现二维码的扫描和生成相关功能体系 摘要 现在的二维码可谓是烂大街了,到处都是二维码,什么都是二维码,扫一扫似乎已经流行到习以为常了,今天 ...
- Android高级控件(三)—— 使用Google ZXing实现二维码的扫描和生成相关功能体系
Android高级控件(三)-- 使用Google ZXing实现二维码的扫描和生成相关功能体系 摘要 如今的二维码可谓是烂大街了.到处都是二维码.什么都是二维码,扫一扫似乎已经流行到习以为常了,今天 ...
- Android - Zxing实现二维码的扫描与生成
Zxing: Zxing是一个开放源码,用java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其他语言的端口.可以实现使用手机内置摄像头完成条形码的扫描以及解码. github: ...
- android 使用开源库zxing生成二维码,扫描二维码【转】
转自:http://blog.csdn.net/qq_16064871/article/details/52422723 zxing是一个开放源码的,用Java实现的多种格式的1D/2D条码图像处理库 ...
- 在UniApp的H5项目中,生成二维码和扫描二维码的操作处理
在我们基于UniApp的H5项目中,需要生成一些二维码进行展示,另外也需要让用户可以扫码进行一定的快捷操作,本篇随笔介绍一下二维码的生成处理和基于H5的扫码进行操作.二维码的生成,使用了JS文件wea ...
- QRCode 扫描二维码、扫描条形码、相册获取图片后识别、生成带 Logo 二维码、支持微博微信 QQ 二维码扫描样式
目录 功能介绍 常见问题 效果图与示例 apk Gradle 依赖 布局文件 自定义属性说明 接口说明 关于我 功能介绍 根据之前公司的产品需求,参考 barcodescanner 改的,希望能帮助到 ...
- ios中二维码的使用之二: 二维码的扫描
二维码的扫描: 1,导入支持框架,<AVFoundation/AVFoundation.h> 2 ,扫描:
- Android下二维码的扫描
Android平台下 二维码的扫描一般采用: Zxing:参考地址 Zxing功能比较强大,支持条形码和二维码的扫描,用的人也比较多,但是Zxing太大,一般开发简单的app,用起来比较麻烦. 所以网 ...
- 【转】 Android 基于google Zxing实现对手机中的二维码进行扫描--不错
原文网址:http://blog.csdn.net/xiaanming/article/details/14450809 转载请注明出处:http://blog.csdn.net/xiaanming/ ...
随机推荐
- Latex排版全解(转)
Latex排版全解 http://blog.csdn.net/langb2014/article/details/51354238
- ABAP 断点篇-001
断点技能不足! 6.2.4 可在调试画面设置break-point.方法:在代码前面双击 6.2.5 为指定语句设置断点方法:(1)选择菜单:Breakpoints->Breakpointat ...
- github代码托管
下载github客户端软件 1) 官网下载help.github.com 2) 百度搜索,一般用于windows7以前的系统 安装github软件 按照软件提示安装即可.不过,博主倾向使用命令行工 ...
- Swift中字典解析后的问题,!?两种拆包的差别
给出一个json,使用SwiftyJSON解析传给model,传进去是个字典,字典里有String,NSNumber,NSDoctionary,和NSArray. 正常情况下直接使用下面的解析方法即可 ...
- C51数据类型
- 【Tech】SQL Server2008使用笔记
1.64位win7系统报错“未在本地计算机上注册 Microsoft.ACE.OLEDB.12.0 ”. 解决方法:从这个网址下载和安装一个驱动http://www.microsoft.com/zh- ...
- uCOS-II的学习笔记(共九期)和例子(共六个)
源:uCOS-II的学习笔记(共九期)和例子(共六个) 第一篇 :学习UCOS前的准备工作http://blog.sina.com.cn/s/blog_98ee3a930100w0eu.html 第二 ...
- PHP验证是否为图片格式文件
/** * 判断是否为图片格式(jpg/jpeg/gif/png)文件 * * @param string $filePath * @return bool|string */ function is ...
- 根据Django后台的ajax大全
一.什么是ajax 1.1 什么是JSON? AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语 ...
- 20145231《Java程序设计》第五次实验报告
实验五 Java网络编程及安全 实验内容 1.掌握Socket程序的编写: 2.掌握密码技术的使用: 3.设计安全传输系统. 实验要求 基于Java Socket实现安全传输 基于TCP实现客户端和服 ...
