(转)Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码
原文地址:http://www.cnblogs.com/xuyubing/archive/2013/10/01/3348344.html
前言
很久很久以前,还是我在学校的时候,我就看了传智里面视频,学习了一下Asp.net页面生命周期,当时看的时候,因为内功不够深厚,看起来很吃力,现在回头温习了一下,还是有点收获的,于是想用博客记录一下,以备自己复习。
演示代码
先新建了一个空的WebApplication1的工程,然后在里面新建了一个WebForm1的页面,代码页面编码如下

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server"> <%
for (int i = 0; i < 5; i++)
{
Response.Write(i+Hello()+"</br>");
}
%> <input type="text" id="txtName" runat="server" />
<input type="text" id="txtPwd" />
<%=strHello%>
<% Response.Write(strHello); %> </form>
</body>
</html>


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Web.UI.HtmlControls; namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
txtName.Value = "我是通过后台代码修改了名称";
Hello();
Response.Write("<br/>"+GetType().Assembly.Location+"</br>");
}
protected string strHello = "哈哈哈哈。。。我是后台文件类里面的变量";
protected string Hello()
{
return "我是Hello方法。。。";
}
}
}

编写上面的代码,是为了后面的演示,演示以上的代码是如何生成HTML页面代码,并输出到浏览器上的。
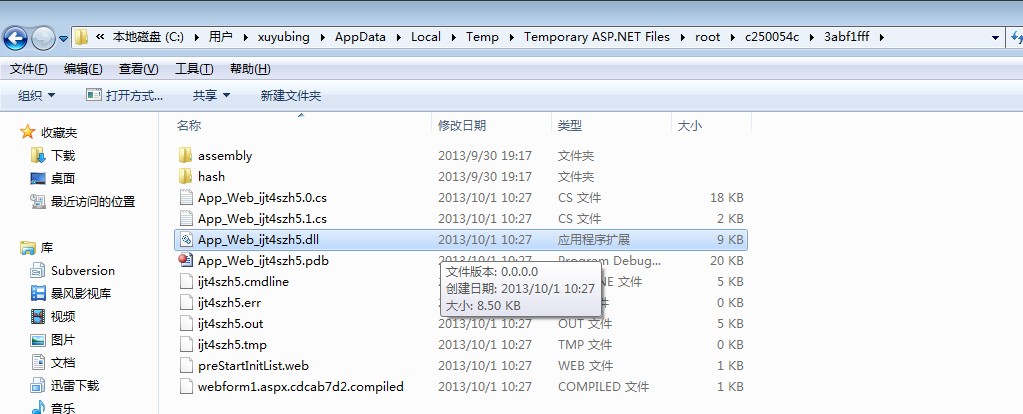
Response.Write("<br/>"+GetType().Assembly.Location+"</br>");这行代码是输出此页面编译后生成的临时的程序集,也就是一个临时的页面dll文件。以上代码运行结果如下:
由此我们得到一个输出路径,C:\Users\xuyubing\AppData\Local\Temp\Temporary ASP.NET
Files\root\c250054c\3abf1fff\App_Web_ijt4szh5.dll
这个路径就是此程序集生成的临时页面dll文件。
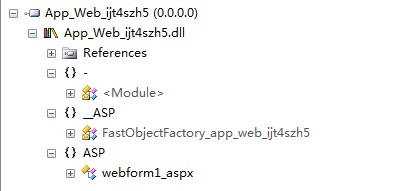
接下来我们用反编译工具来看看这个dll里面有什么东西



由此我们可以看出webform1继承了WebForm1类,那么这个WebForm1是哪里来的呢,我们再把此工程下面的bin目录下面的WebApplicatioin1.dll程序集也用工具看一下里面有什么东西


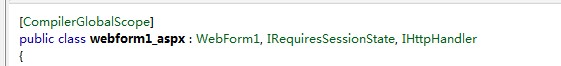
由上图我们可以得出的结论是WebForm1类就是WebApplicatioin.WebForm1.aspx.cs类,那么webform1_aspx类又是什么呢,它是继承WebForm1类的,我们再来看WebForm1.aspx页面的@page指令
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
Inherits="WebApplication1.WebForm1"表示的是继承WebApplication1.WebForm1类的,再由GetType().Assembly.Location输出本程序集。
得知App_Web_ijt4szh5.dll 这个临时的dll文件其实就是WebForm1.aspx页面,我们都知道.net
dll文件里面装的都是类(由类组成),推出WebForm1.aspx页面其实就是一个类,我们在后面都将XXX.aspx页面统称为页面类,它继承了它的后台代码文件WebForm1.aspx.cs类。
总结
xxx.aspx页面其实也是一个类,它继承了它的后台代码文件xxx.aspx.cs类。
解决的疑问
1.我们可以在.aspx页面中编写C#代码的根本原因是它本来就是一个类,它可以调用后台非私有的变量与方法,因为继承关系。
2.页面分离问题。相信大家有时候可以看到,只有.aspx页面,找不到.aspx.cs文件,那是因为他们把后台文件类给分离封装了。
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1"
%>
只要指定CodeBehind
属性和Inheits属性就可以实现页面分离效果了,百度一下,你就知道。
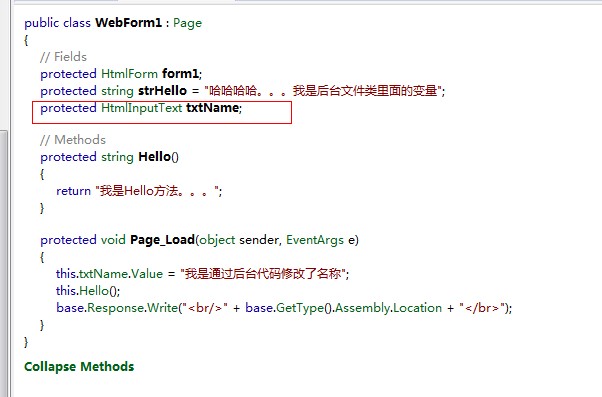
3.后台文件类可以调用页面类的控件,如txtName.Value =
"我是通过后台代码修改了名称";那是因为凡是声明为runat="server"的控件都在后台页面类中声明了变量,下图可以看到txtName文本框被声明在后台了,页面类可以访问txtName是因为继承关系。而txtPwd文本框没有被标记为runat="server",于是没有在后台声明。

那页面类是如何生成html页面代码的呢?下一篇,我们通过源码演示生成过程,WebForm页面生命周期控件树的生成和作用。
(转)Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码的更多相关文章
- Asp.net页面生命周期详解任我行(3)-服务器处理请求详细过程
前言 百度了一下才知道,传智的邹老师桃李满天下呀,我也是邹老师的粉丝,最开始学习页面生命周期的时候也是看了邹老师的视频. 本人是参考了以下前辈的作品,本文中也参合了本人心得,绝非有意盗版,旨在传播,最 ...
- Asp.net页面生命周期详解任我行(2)-WebForm页面生命周期WEBFORM_ASPNET控件树的生成和作用
摘要 页面类是如何结合后台文件类生成整个页面的HTML的代码和后台输出的代码输出到浏览器中呢?这就牵扯到Asp.net页面生命周期中一个很重要的概念控件树.服务器以反射的方式创建了页面类对象 内容 我 ...
- Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码
前言 很久很久以前,还是我在学校的时候,我就看了传智里面视频,学习了一下Asp.net页面生命周期,当时看的时候,因为内功不够深厚,看起来很吃力,现在回头温习了一下,还是有点收获的,于是想用博客记录一 ...
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- ASP.NET生命周期详解
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解 [转]
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解(转)
看到好文章需要分享. 最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- 【转】Java 类的生命周期详解
一. 引 言 最近有位细心的朋友在阅读笔者的文章时,对java类的生命周期问题有一些疑惑,笔者打开百度搜了一下相关的问题,看到网上的资料很少有把这个问题讲明白的,主要是因为目前国内java方面的教材大 ...
随机推荐
- FastAdmin 导入 Excel 相关资料收集 (2018-08-14)
FastAdmin 导入 Excel 相关资料收集 新版本一键CRUD后自带导入功能,但是默认被禁用,如何启动 https://forum.fastadmin.net/thread/540 Excel ...
- gson在android中的应用
首先需要建一个实体类 Person.java 来对应json 需要注意的是实体类中的变量名必须和json传过来的key值完全一样(大小写) public class Person { private ...
- laravel 中使用定时任务
Laravel5.3 Artisan Console 文档地址 http://laravelacademy.org/post/6228.html 1.在服务器上查看定时任务有哪些crontab -e ...
- 新机器连接老机器遇到的ERROR
Ansible无法连接老旧机器 报错内容: [root@BI ansible]# ansible -i /etc/ansible/hosts GameServer -m ping 10.10.113. ...
- Python--urllib3库
Urllib3是一个功能强大,条理清晰,用于HTTP客户端的Python库,许多Python的原生系统已经开始使用urllib3.Urllib3提供了很多python标准库里所没有的重要特性: 1 ...
- 蓝桥杯 算法训练 ALGO-21 装箱问题
算法训练 装箱问题 时间限制:1.0s 内存限制:256.0MB 问题描述 有一个箱子容量为V(正整数,0<=V<=20000),同时有n个物品(0<n<=30),每 ...
- json数据url传递到php后台
1.js进行encodeURI jsonData = encodeURI(jsonData); 2.php进行urldecode $urldecodeJson = urldecode($json); ...
- python开发模块基础:序列化模块json,pickle,shelve
一,为什么要序列化 # 将原本的字典.列表等内容转换成一个字符串的过程就叫做序列化'''比如,我们在python代码中计算的一个数据需要给另外一段程序使用,那我们怎么给?现在我们能想到的方法就是存在文 ...
- Struts2接受页面传值过程中出现input的问题
其实我在使用Struts2的时候,遇到要求返回input的时候不算少.一般我们在使用Struts2的时候,都会返回SUCCESS/ERROR,或者是NONE以到Strtuts的配置文件中再进行相应的处 ...
- Hadoop入门介绍一
Hadoop1.是一个由Apache基金会所开发的分布式系统基础架构.用户可以在不了解分布式底层细节的情况下,开发分布式程序.充分利用集群的威力进行高速运算和存储.2.Hadoop实现了一个分布式文件 ...
