flex 布局的深入研究
对于flex盒模型的设计期望
flex盒模型是被期望设计成
1:在任何流动的方向上(包括上下左右)都能进行良好的布局
2:可以以逆序 或者 以任意顺序排列布局
3:可以线性的沿着主轴一字排开 或者 沿着侧轴换行排列
4:可以弹性的在任意的容器中伸缩大小
5:可以使子元素们在容器主轴方向上 或者 在容器侧轴方向上 进行对齐著作权归作者所有。
6:可以动态的 沿着主轴方向 伸缩子级的尺寸,与此同时保证父级侧轴方向上的尺寸著作权归作者所有。
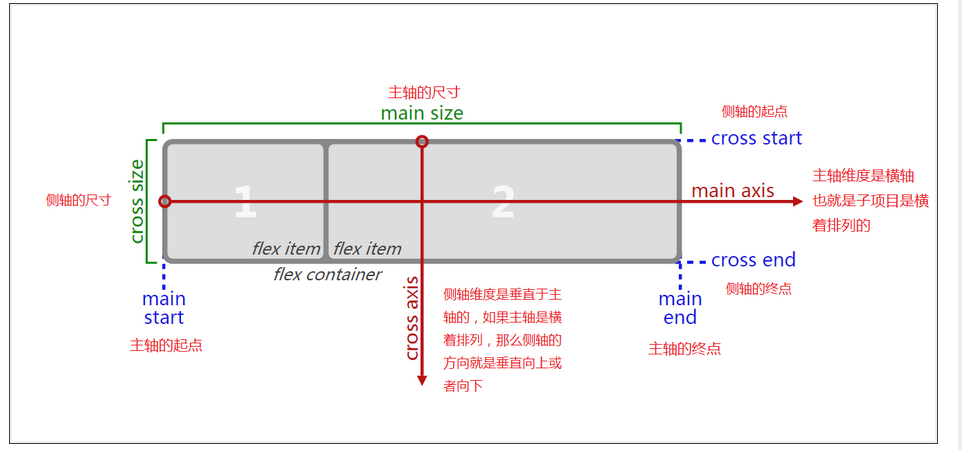
主轴和侧轴
很有必要先向大家解释清楚 3个问题
什么是主轴?
什么是侧轴?
他们是如何切换的?
首先每一根轴都包括 三个东西:维度、方向、尺寸
什么意思呢?
1:所谓的维度实际上就是意思就是子元素 横着排还是竖着排(x 轴 或 y 轴)
2:方向 即排列子元素的顺序 顺序还是逆序
3:尺寸 即width[height] : 每一个子元素在主轴方向所占的位置的总和 如果主轴是水平的,那么尺寸就是父元素内所有item的outerWidth总和,如果主轴是垂直的,那么尺寸就是父元素的outerHeight著作权归作者所有。
主轴是依靠 flex-direction 和 所有子元素在主轴方向上的item-size的总和确定的,flex-direction这个属性可以控制子元素的排列方向和排列顺序。
侧轴是依靠 flex-wrap 和 所有子元素在主轴方向上的item-size的总和确定的,flex-wrap 可以控制子元素 在侧轴方向上的排列方式以及顺序。
而关于不同种类不同情况下的 item-size 我们会在下面讨论,现在您可以简单将它理解为width[height]。

flex-direction + flex-wrap 合并成了一个属性:
flex-flow
通过这个简单而复杂的属性,我们就能够控制所有子元素的水平和垂直方向,逆序排列和顺序,换行和不换行。
主侧轴的切换十分简单,当主轴设定的时候,它的垂直面,就默认被设定成了侧轴
flex-flow: row-reverse wrap-reverse;
这条CSS属性能够告诉我们那些信息?
1:子元素是横着排列的,主轴是水平的横轴,侧轴是竖直的纵轴
2:子元素是逆序并沿着主轴排列的,从右到左
3:子元素是换行的
4:子元素是逆序并沿着侧轴排列的,从下到上
FFC (flex formatting context)
Flexbox 布局新定义了格式化上下文,类似 BFC(block formatting context)
PS:
注意 : 我所指的Flexbox 是指设置了 display: flex; 或 display: inline-flex;的盒子。不是指单单设置了 display: flex; 的盒子。
例如,设置了 display: flex; 或 display: inline-flex的元素,和BFC一样,不会被浮动的元素遮盖,不会垂直外边距坍塌等等。
而对于设置了 display: inline-flex 的盒子来说,我们可以类比 display: inline-box;行理解。即 一个被行列化后的 Flexbox。它不会独占一行,但是可以设置宽和高。
flex item(flex 子元素)
CSS解析器会把 定义了 display: flex; 和 display: inline-flex; 的 Flexbox 下的子元素外部装进一个看不见的盒子里,我们通过排列这些盒子来达到排序、布局、 伸缩的目的。
规范中把这种盒子 称为 flex item,而子元素中包括了 标签节点 以及 文本节点。标签节点很容易理解,需要注意的是文本节点。
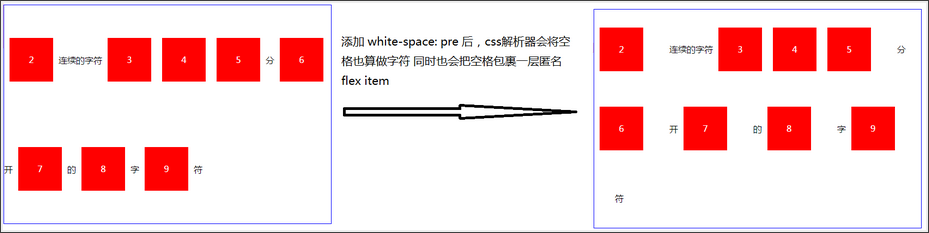
默认情况下,flex 会将 连续的文本节点 装进 flex-item 之中,使文本可以和标签节点一起排序和定位。
值得注意的是,空格也是文本节点,所以 white-space 会影响Flexbox 中的布局

flex-item-size 如何计算的
item-size(尺寸)为主轴方向上item的 content 再加上自身的margin 、 border 和 padding 就是这个 item 的尺寸。
在规范中 介绍了 flex-item content 的计算方式
分为以下这几种情况
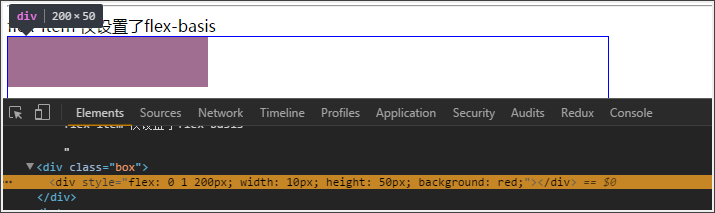
1. flex-basis 的优先级比 width[height]: 非auto; 高
如果子元素没有内容和默认固定宽高,且设置了flex-basis。flex-item content以flex-basis来决定,无论width[height] 设置了多少

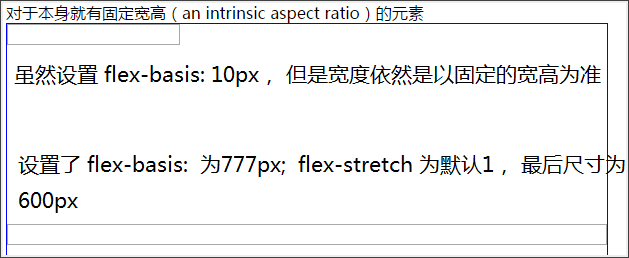
2.元素存在默认宽高
如果子元素有默认固定宽高(例如input 标签)、并且设置了 flex-basis,那么它的 content以 固定宽高为下限,如果flex-basis 超过了固定宽高,那么flex-basis则成为其 content,如果flex-basis比固定宽高小,那么以固定宽高为 content。

3.元素存在 min-width[height] 或者 max-width[height]
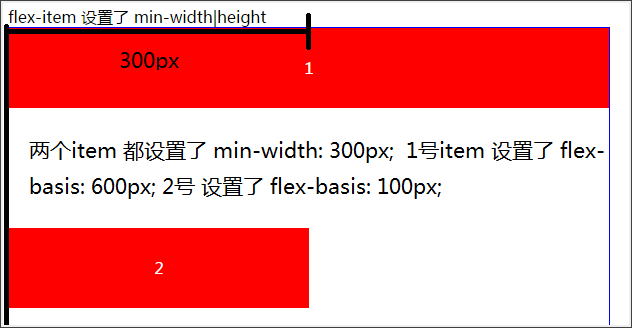
如果flex-item 有min-width[min-height] 的限制,那么flex-item content按照 min-width 值为下限,如果 flex-basis 的值大于 min-width[min-height] 那么flex-item content以 flex-basis 计算。

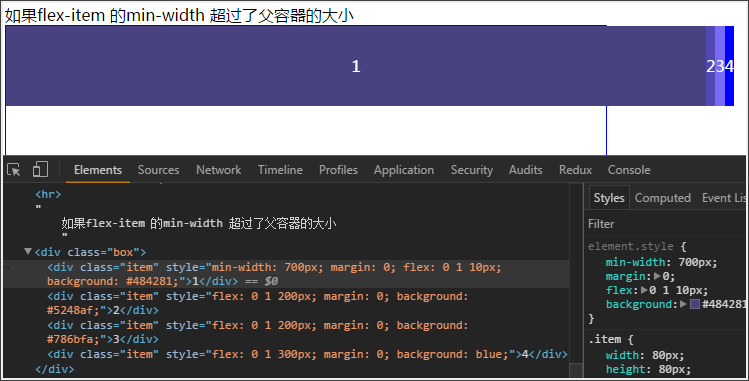
min-width[min-height] 的值已经超出了容器的尺寸,那么即使设置了 flex-shrink。 CSS解析器也不会进行将这个item的 content shrink,而是坚持保留它的
min-width[min-height]

如果Flexbox 设置的min-width 超出了flex container 的范围, 不会对其进行压缩。
反之,如果设置了 max-width[height] 的值,那么设置flex-basis 无法超过这个值,对于flex-grow 也仅仅只会增长到 max-width[height] 这个上限。
flex 布局的深入研究的更多相关文章
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- Flex 布局的教程
前言:以前也经常用flex布局,但是最近看到别人使用的时候,发觉以前自己还是不够理解这个,重新看了一遍http://www.ruanyifeng.com/blog/2015/07/flex-gramm ...
- 深入理解 flex 布局以及计算_Flexbox, Layout
起因 对于Flex布局,阅读了 大漠老师和其他老师写的文章后,我还是不太理解Flexbox是如何弹性的计算子级项目的大小以及一些其他细节.在大漠老师的帮助下,我去查阅Flexbox 的 W3C 规范文 ...
- flex布局在ios8上的兼容性问题
最近在做项目时,使用到了flex布局.其他ios版本都还好,唯独在ios8上遇到了flex布局没起作用的问题.后来经过研究才发现,safari使用的是webkit内核,在ios8上需要单独加一下兼容才 ...
- 三大Flex布局用法(转载)
Flex布局基础 对于Flex 初学者,在Hello World之后,Flex布局便是下一站学习要的要义.若是从传统的Html转变而来,总希望找到类似于Div/Table/UL等之类的控件,也希望在 ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
随机推荐
- Android Studio 打包及引用 AAR(可能是史上最详细的 )
https://www.jianshu.com/p/1777a634db5e Android Library(AAR) 的好处 Android 库在结构上与 Android 应用模块相同.它可以提供构 ...
- Linux C程序操作Mysql 调用PHP采集淘宝商品
还是继续这个项目. 在上一篇Linux下利用Shell使PHP并发采集淘宝产品中,采用shell将对PHP的调用推到后台执行,模拟多线程. 此方法有一致命缺点,只能人工预判每个程序执行时间.如果判断时 ...
- (转)从android一个apk中启动第三方apk应用
从android一个apk中启动第三方apk应用 我们在开发中,经常遇到遇到在一个apk中要去运行另外一个apk,就像我们windows一样,搞一个快捷方式一样,那怎么实现呢? 问题的核心点在于我们要 ...
- Linux 应用层open调用驱动层open过程
内核版本:3.0.8 open.close.read.write.ioctl等等都是类似. ====================================================== ...
- Volley请求图片
ImageRequest imageRequest = new ImageRequest(Config.USER_ASSETS_URL + md5(userid) + "/images/av ...
- ODBC CRecordSet访问
一.概述 ODBC 是一种使用SQL 的程序设计接口.使用ODBC 让应用程序的编写者避免了与数据源相联的复杂性.这项技术目前已经得到了大多数DBMS 厂商们的广泛支持. Microsoft Deve ...
- 使用妹子UI开发的体验分享
前阵子看到一个类似bootstrap的前端UI框架,好奇心驱使下,去琢磨了一些,最终决定网站改版用这个UI试试效果: 首页+头部: 投稿页: 现成拷贝过来的评论列表: 总结: 上手难度: (熟悉boo ...
- linux 下SPI通信注意事项(待续)
一.2台Linux设备之间使用SPI通信 1.标准Linux只支持Master 模式.但是可以在驱动中修改为Slave模式: 2.硬件SPI可能支持Slave模式,也可能不支持.这个要提前确认好: 3 ...
- npm run dev报错,events.js:160 throw er; // Unhandled 'error' event
错误代码如下: vue-project@1.0.0 dev E:MySoftwaretestGitwebpackvue-projectnode build/dev-server.js "80 ...
- ES之一:Elasticsearch6.4 windows安装 head插件ik分词插件安装
准备安装目标:1.Elasticsearch6.42.head插件3.ik分词插件 第一步:安装Elasticsearch6.4 下载方式:1.官网下载 https://www.elastic.co/ ...
