SiteMesh配置下载使用(简单介绍)
简单介绍
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
Sitemesh是由一个基于Web页面布局、装饰以及与现存Web应用整合的框架。它能帮助我们在由大量页面构成的项目中创建一致的页面布局和外观,如一致的导航条,一致的banner,一致的版权,等等。它不仅仅能处理动态的内容,如jsp,php,asp等产生的内容,它也能处理静态的内容,如htm的内容,使得它的内容也符合你的页面结构的要求。甚至于它能将HTML文件象include那样将该文件作为一个面板的形式嵌入到别的文件中去。所有的这些,都是GOF的Decorator模式的最生动的实现。尽管它是由java语言来实现的,但它能与其他Web应用很好地集成。

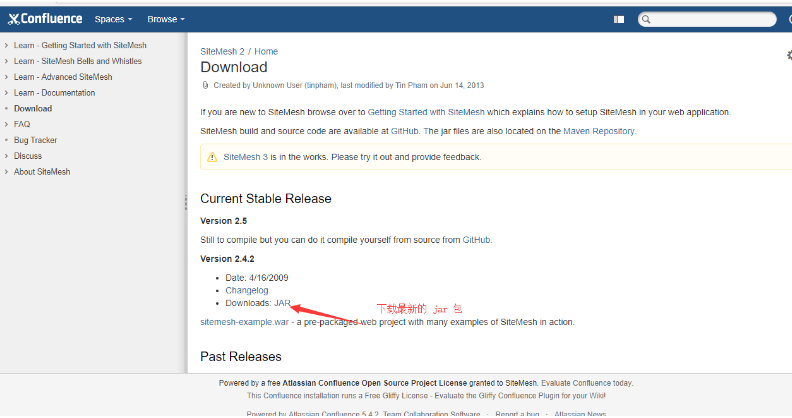
官网下载:http://wiki.sitemesh.org/wiki/display/sitemesh3/Home


idea配置使用
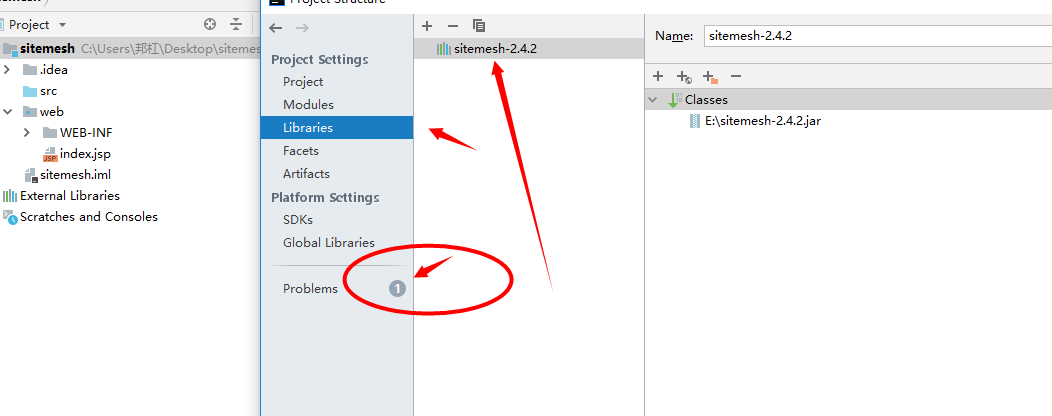
第一步:创建一个sitemesh项目,创建完成之后,导入sitemesh包(图中Problems有个1出错,点击)

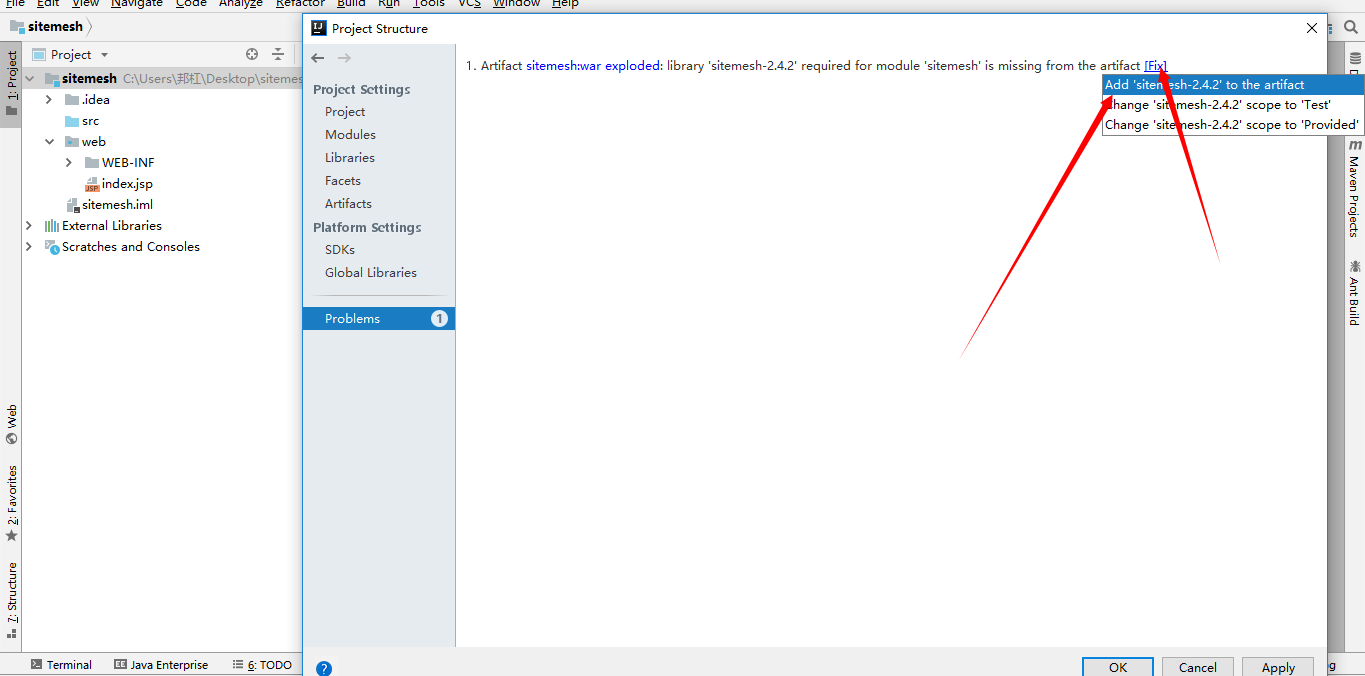
进行Add添加

第二步:
现在进行配置web.xml文件

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--定义过滤器-->
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<!--定义过滤器拦截URL地址-->
<filter-mapping>
<!--过滤器的名称-->
<filter-name>sitemesh</filter-name>
<!--过滤器负责拦截的URL-->
<!-- /* 会把所有的请求拦截下来 -->
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
第三步:
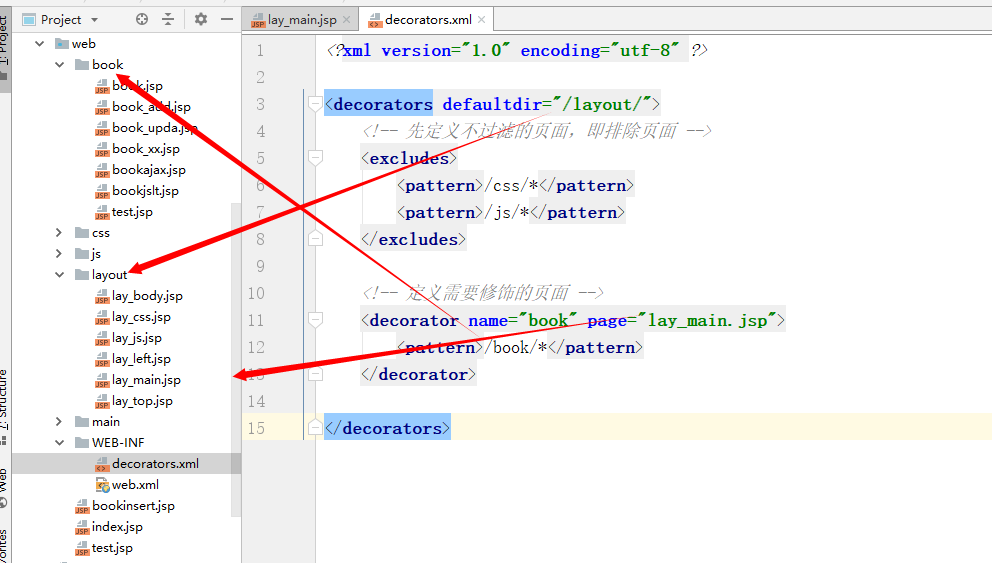
在WEB-INF下创建一个名字为decorators.xml文件,里面进行配置

<?xml version="1.0" encoding="UTF-8" ?>
<decorators defaultdir="/lay/">
<!--定义不过滤的页面-->
<!--<excludes>
不过滤路径
<pattern>/jsp/*</pattern>
</excludes>-->
<!-- 定义需要修饰的页面 -->
<decorator name="book" page="lay_style.jsp">
<!-- 定义需要修饰的文件夹-->
<pattern>/jsp/*</pattern>
</decorator>
</decorators>
第四步:
创建一个jsp文件进行做样式修饰(注意:必须引入<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>)

<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<%--
Created by IntelliJ IDEA.
User: 邦杠
Date: 2018/8/22
Time: 12:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<%-- 在样式里面定义标题--%>
<title><sitemesh:title></sitemesh:title></title>
</head>
<body>
<h1>这里是sitemesh页面</h1>
<sitemesh:body></sitemesh:body>
</body>
</html>
再需要修饰的文件(最后放在一个文件夹进行全部修饰)

运行结果

简单案列:

<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<%--
Created by IntelliJ IDEA.
User: 邦杠
Date: 2018/8/20
Time: 21:14
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><sitemesh:title/></title>
<!--css-->
<%@include file="lay_css.jsp"%>
</head>
<body>
<!--顶部-->
<%@include file="lay_top.jsp"%>
<!--主体-->
<div class="container-fluid">
<div class="row">
<!--左边菜单栏-->
<%@include file="lay_left.jsp"%>
<!--右边主体-->
<%@include file="lay_body.jsp"%>
</div>
</div>
<!--js-->
<%@include file="lay_js.jsp"%>
</body>
</html>
<%@ page import="com.wbg.bookstrop.util.DBUtil" %>
<%@ page import="java.util.Date" %><%--
Created by IntelliJ IDEA.
User: 邦杠
Date: 2018/8/19
Time: 13:09
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <h3 class="page-header">书籍信息</h3>
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="margin: 0px;">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="请输入书名" id="bname" name="bname">
<button class="btn btn-outline-success my-2 my-sm-0" type="button" onclick="selename()">搜索</button> </form>
</div>
</nav> <table class="table table-sm table-bordered ">
<thead>
<tr class="table-info">
<th scope="col">书名</th>
<th scope="col">作者</th>
<th scope="col">价钱</th>
<th scope="col">出版社</th>
<th scope="col">类型</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table> <form class="form-horizontal" role="form" action="/book/BooksWebs?action=upda" method="post">
<div class="modal fade" id="cx" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">修改信息</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="bid" class="col-sm-1 control-label">编号</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="bid" name="bid" readonly="readonly"placeholder="请输入书编号">
</div>
</div>
<div class="form-group">
<label for="name" class="col-sm-1 control-label">书名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name"name="bname" placeholder="请输入书名称">
</div>
</div>
<div class="form-group">
<label for="bauthor" class="col-sm-1 control-label">作者</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="bauthor"name="bauthor" placeholder="请输入书作者">
</div>
</div>
<div class="form-group">
<label for="bprice" class="col-sm-1 control-label">价格</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="bprice"name="bprice" placeholder="请输入书价格">
</div>
</div>
<div class="form-group">
<label for="bpress" class="col-sm-1 control-label">出版社</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="bpress"name="bpress" placeholder="请输入出版社">
</div>
</div>
<div class="form-group">
<label for="bType" class="col-sm-1 control-label">书籍类型</label>
<div class="col-sm-10">
<select class="form-control" id="bType"name="bType" >
<option value="1">融合力</option>
<option value="2">哲学</option>
<option value="3">励志</option>
<option value="4">战争</option>
</select>
</div>
</div> </div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" onclick="up()">确认修改</button>
</div>
</div>
</div>
</div>
</form> <script>
function seleAll() {
$.ajax({
type:"get"
,url:"/book/BooksWebajax?action=seleAll"
,dataType:"json"
,success:function (data) {
$("tr:gt(0)").remove();
var tbody=$("tbody");
$.each(data.data,function (index,obj) {
if(index%2==0)
var tr=$("<tr class=\"table-primary\"/>");
else
var tr=$("<tr class=\"table-success\"/>");
$("<td/>").html(obj.bname).appendTo(tr);
$("<td/>").html(obj.bauthor).appendTo(tr);
$("<td/>").html(obj.bprice).appendTo(tr);
$("<td/>").html(obj.bpress).appendTo(tr);
$("<td/>").html(obj.bType).appendTo(tr);
var input1=$("<button type=\"button\" class=\"btn btn-outline-primary\" data-toggle=\"modal\" data-id="+obj.bid+" data-target=\"#cx\"/>").html("修改");
var input2=$("<button type=\"button\" class=\"btn btn-outline-primary\" onclick=\"dele("+obj.bid+")\"/>").html("删除");
$("<td/>").append(input1).append(input2).appendTo(tr);
tbody.append(tr);
})
}
})
}
function up() {
$.ajax({
type:"post"
,url:"/book/BooksWebajax?action=upda"
,data:{
bid:$("#bid").val(),
bname:$("#name").val(),
bauthor:$("#bauthor").val(),
bprice:$("#bprice").val(),
bpress:$("#bpress").val(),
bType:$("#bType").val(),
}
,dataType:"json"
,success:function (data) {
alert(data.msg);
if(data.msg=="修改成功"){
seleAll();
window.location.href="bookajax.jsp";
} }}) }
function dele(id) { if(confirm("是否删除?")){
$.ajax({
type:"get"
,url:"/book/BooksWebajax?action=delete"
,data:{bid:id}
,dataType:"json"
,success:function (data) {
if(data.msg=="删除成功"){
seleAll();
}
alert(data.msg);
}})
} }
function upda() {
$("#cx").on("show.bs.modal",function(e){
$.ajax({
type:"get",
url:"/book/BooksWebajax?action=seleid"
,data:{bid:event.target.dataset['id']}
,success:function (data) {
$("#bid").val(data.data.bid);
$("#name").val(data.data.bname);
$("#bauthor").val(data.data.bauthor);
$("#bprice").val(data.data.bprice);
$("#bpress").val(data.data.bpress);
$("#bType").val(data.data.bType);
}
})
})
}
function selename(){
$.ajax({
type:"post"
,url:"/book/BooksWebajax?action=selename"
,data:{bname:$("#bname").val()}
,dataType:"json"
,success:function (data) {
if(data.msg=="查询成功"){
$("tr:gt(0)").remove();
var tbody=$("tbody");
$.each(data.data,function (index,obj) {
var tr=$("<tr class=\"table-success\"/>");
$("<td/>").html(obj.bname).appendTo(tr);
$("<td/>").html(obj.bauthor).appendTo(tr);
$("<td/>").html(obj.bprice).appendTo(tr);
$("<td/>").html(obj.bpress).appendTo(tr);
$("<td/>").html(obj.bType).appendTo(tr);
var input1=$("<button type=\"button\" class=\"btn btn-outline-primary\" onclick=\"upda("+obj.bid+")\"/>").html("修改");
var input2=$("<button type=\"button\" class=\"btn btn-outline-primary\" onclick=\"dele("+obj.bid+")\"/>").html("删除");
var input3=$("<button type=\"button\" class=\"btn btn-outline-primary\" onclick=\"sele("+obj.bid+")\"/>").html("详细");
$("<td/>").append(input1).append(input2).append(input3).appendTo(tr);
tbody.append(tr);
})
}
else
alert("无数据"); }})
}
window.onload=function (ev) {
seleAll();
upda();
}
</script>

总结:
在使用sitemesh之前,首先做好样式的jsp,然后直接进行使用即可
项目链接和sitemesh包github下载:https://github.com/weibanggang/SiteMesh
SiteMesh配置下载使用(简单介绍)的更多相关文章
- Spring 配置log4j和简单介绍Log4J的使用
Log4j 是Apache的一个开放源代码项目,通过使用Log4j,我们可以控制日志信息输送的目的地是控制台.文件.GUI组件.甚至是套接口服务器.NT的事 件记录器.UNIX Syslog守护进程等 ...
- CCNA网络工程师学习进程(6)vlan相关协议的配置与路由器简单配置介绍
前面已经介绍了大部分与vlan技术相关的交换机的协议的配置,更深层次的还有STP协议和以太网端口聚合技术,接着还会简单介绍一下路由器的基本应用. (1)STP(Spanning-tre ...
- iOS开发——多线程篇——快速生成沙盒目录的路径,多图片下载的原理、SDWebImage框架的简单介绍
一.快速生成沙盒目录的路径 沙盒目录的各个文件夹功能 - Documents - 需要保存由"应用程序本身"产生的文件或者数据,例如:游戏进度.涂鸦软件的绘图 - 目录中的文件会被 ...
- 【浅墨著作】《OpenCV3编程入门》内容简单介绍&勘误&配套源码下载
经过近一年的沉淀和总结,<OpenCV3编程入门>一书最终和大家见面了. 近期有为数不少的小伙伴们发邮件给浅墨建议最好在博客里面贴出这本书的文件夹,方便大家更好的了解这本书的内容.事实上近 ...
- app 下载更新 file-downloader 文件下载库的简单介绍和使用
app 下载更新 file-downloader 文件下载库的简单介绍和使用 今天介绍一个下载库:file-downloader 文件下载库 说明: * 本文内容来自原 file-downloader ...
- Mahout学习之Mahout简单介绍、安装、配置、入门程序測试
一.Mahout简单介绍 查了Mahout的中文意思--驭象的人,再看看Mahout的logo,好吧,想和小黄象happy地玩耍,得顺便陪陪这位驭象人耍耍了... 附logo: (就是他,骑在象头上的 ...
- Frame Relay - 简单介绍及基本配置
Frame Relay如今越来越不流行了,只是在过去的设计中被广泛应用. 所以工作上还是能常常见到的, 这篇博文从二层简单总结下FR的一些概念 在介绍Frame Relay之前,先了解下广播介质和非广 ...
- 一个性能较好的jvm參数配置以及jvm的简单介绍
一个性能较好的webserverjvm參数配置: -server //服务器模式 -Xmx2g //JVM最大同意分配的堆内存,按需分配 -Xms2g //JVM初始分配的堆内存.一般和Xmx配置成一 ...
- Log4j slf4j 配置简单介绍
Log4j slf4j 配置简单介绍 先借鉴一篇很好的文章 为什么要使用SLF4J而不是Log4J import org.slf4j.Logger; import org.slf4j.LoggerFa ...
随机推荐
- Spark on Yarn运行错误:Yarn application has already ended! It might have been killed or unable to launch application master
Spark on Yarn模式运行错误: bin/spark-shell --master yarn --deploy-mode client #报错 查看8088页面上的工作日志 错误原因:在执 ...
- 程序包com.sun.image.codec.jpeg不存在
在pox.xml中引入依赖 <dependency><groupId>rt</groupId><artifactId>rt</artifactId ...
- xss攻击汇总--转
(1)普通的XSS JavaScript注入<SCRIPT SRC=http://3w.org/XSS/xss.js></SCRIPT>(2)IMG标签XSS使用JavaScr ...
- Smart3D基础理论
目录: 1. Smart3D发展进程 2. 硬件要求与建模原理 3. Smart3D建模优势 4.Smart3D的应用领域 5. Smart3D的软件组成 6. Samrt3D主控台概述 1. Sma ...
- 精简版LINUX系统---wdOS
wdOS是一个基于CentOS版本精简优化过的Linux服务器系统,网站服务器系统并集成nginx,apache,php,mysql等web应用环境及wdcp管理系统,安装完系统,所有的都安装完成装好 ...
- django管理界面使用与bootstrap模板使用
一.bootstrap模板使用 1.去bootstrap官网找一个合适的模板,下载下来,右键另存为即可 bootstrap官网---->bootstrap中文文档3-------->起步- ...
- [转]Oracle ROWNUM用法和分页查询总结
本文转自:http://blog.csdn.net/fw0124/article/details/42737671 ****************************************** ...
- AngularJS 实现 Table的一些操作(示例大于实际)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script ty ...
- js获取css的各种样式并且设置他们
js原生获取css样式,并且设置,看似简单,其实并不简单,我们平时用的ele.style.样式,只能获取内嵌的样式,但是我们写的样式基本都在style属性里面; 这里我们就需要: 下面这个代码主要是设 ...
- 多线程(二)~Thread类相关的API介绍
一.线程安全问题: 当我们使用多个线程操作统一方法内的局部变量的时候,每个局部变量在当前线程里都有自己的副本,这种情况是不会出现线程安全问题的.当我们两个线程同时操作全局变量的时候,有可能 ...
