Vue.js:表单
| ylbtech-Vue.js:表单 |
| 1.返回顶部 |
Vue.js 表单
这节我们为大家介绍 Vue.js 表单上的应用。
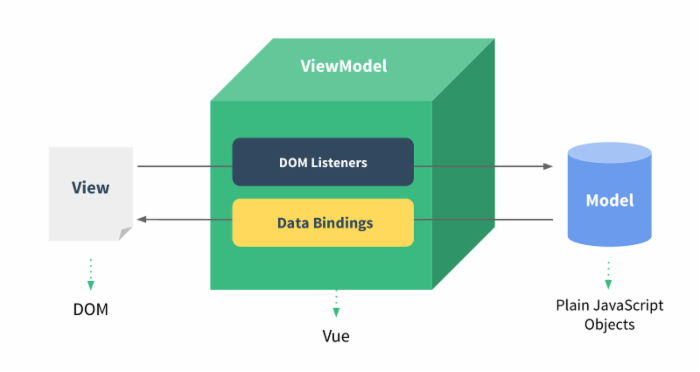
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素。
输入框
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
<div id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p> <p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div> <script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
复选框
以下实例中演示了复选框的双向数据绑定:
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label> <p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div> <script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
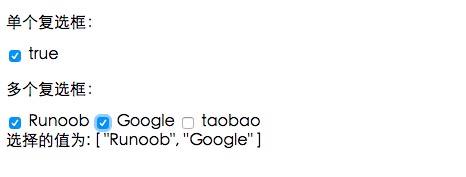
实例中勾选复选框效果如下所示:

单选按钮
以下实例中演示了单选按钮的双向数据绑定:
单选按钮
<div id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div> <script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
选中后,效果如下图所示:

select 列表
以下实例中演示了下拉列表的双向数据绑定:
select
<div id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select> <div id="output">
选择的网站是: {{selected}}
</div>
</div> <script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
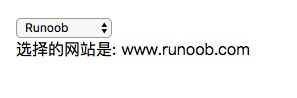
选取 Runoob,输出效果如下所示:

修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Vue.js:表单的更多相关文章
- Vue.js表单校验;动画指令;避免内存泄露。
Vue.js表单校验: 动画指令:创建自定义的滚动指令. 避免内存泄露. 避免内存泄露 在单页面应用开发时SPA,用户无需刷新浏览器.所以javascript应用需要自行清理组件来防止内存占用不断增长 ...
- 12.Vue.js 表单
这节我们为大家介绍 Vue.js 表单上的应用. 你可以用 v-model 指令在表单控件元素上创建双向数据绑定. <div id="app"> <p>in ...
- 【转】vue.js表单校验详解
官方文档:https://monterail.github.io/vuelidate/ https://github.com/monterail/vuelidate 1.npm安装vue-valida ...
- vue的表单编辑删除,保存取消功能
过年回来第一篇博客,可能说的不是很清楚,而且心情可能也不是特别的high,虽然今天是元宵,我还在办公室11.30在加班,但就是想把写过的代码记下来,怕以后可能真的忘了.(心将塞未塞,欲塞未满) VUE ...
- 使用 Vuex + Vue.js 构建单页应用
鉴于该篇文章阅读量大,回复的同学也挺多的,特地抽空写了一篇 vue2.0 下的 vuex 使用方法,传送门:使用 Vuex + Vue.js 构建单页应用[新篇] ------------------ ...
- JS表单验证-12个常用的JS表单验证
JS表单验证-12个常用的JS表单验证 最近有个项目用到了表单验证,小编在项目完结后的这段时间把常用的JS表单验证demo整理了一下,和大家一起分享~~~ 1. 长度限制 <p>1. 长度 ...
- js 表单验证控制代码大全
js表单验证控制代码大全 关键字:js验证表单大全,用JS控制表单提交 ,javascript提交表单:目录:1:js 字符串长度限制.判断字符长度 .js限制输入.限制不能输入.textarea 长 ...
- node.js表单——formidable/////z
node.js表单--formidable node处理表单请求,需要用到formidable包.安装formidable包的命令如下: npm install formidable 安装pack ...
- js表单提交,面向对象
一.js表单验证之后再提交 1.普通按钮onclick函数调用表单的submit()函数 <input type=button name="submit1" value=&q ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
随机推荐
- Pandas重建索引
重新索引会更改DataFrame的行标签和列标签.重新索引意味着符合数据以匹配特定轴上的一组给定的标签. 可以通过索引来实现多个操作 - 重新排序现有数据以匹配一组新的标签. 在没有标签数据的标签位置 ...
- js 验证 -身份证等
js验证身份证: function isIdCard(idCard) { var num = idCard.toLowerCase().match(/\w/g); if (idCard.match(/ ...
- CocoaPods使用事项
本人整理转载自 :Code4App 原创文章.转载请注明出处:http://code4app.com/article/cocoapods-install-usage 1CocoaPods是什么? 当你 ...
- Nginx优化思路
对于高性能网站 ,请求量大,如何支撑? 1方面,要减少请求 对于开发人员----合并css, 背景图片, 减少mysql查询等. 2: 对于运维 nginx的expires ,利用浏览器缓存等,减少查 ...
- Linux下用c语言实现whereis.
简单的一个whereis的实现,代码如下: #include <stdio.h> #include <errno.h> #include <dirent.h> #i ...
- Node.js 问题集合
使用node合并多个接口, 最后获取数据慢的问题 暂时没解决方法 pm2 访问 ip 记录到日志 ...
- Render QGraphicsItem on QPixmap: aggregate 'QWidget w' has incomplete type and cannot be defined
Render QGraphicsItem on QPixmap: aggregate 'QWidget w' has incomplete type and cannot be defined #in ...
- 限流之令牌桶算法——RateLimiter官方文档
原文链接 作者:Dimitris Andreou 译者:魏嘉鹏 校对:方腾飞 RateLimiter 从概念上来讲,速率限制器会在可配置的速率下分配许可证.如果必要的话,每个acquire() 会阻 ...
- Android学习之Activity跳转与传值
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据. 一.Activity跳转 方法一 Intent intent = new Intent(A.this, ...
- 自定义View实战--实现一个清新美观的加载按钮
本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布 在 Dribble 上偶然看到了一组交互如下: 当时在心里问自己能不能做,答案肯定是能做的,不过我比较懒,觉得中间那个伸缩变化要编写 ...
