使用Vue-cli创建project遇到的坑
环境:
win10 / node( v10.2.1) /npm( v5.6.0)
准备:
1.安装node:上node官网下载node版本进行安装
2.安装vue-cli:npm install --global vue-cli
注:闲速度慢可以把镜像切换到国内镜像,再进行安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
问题:
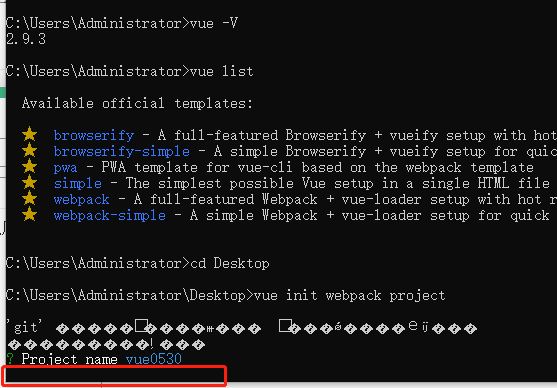
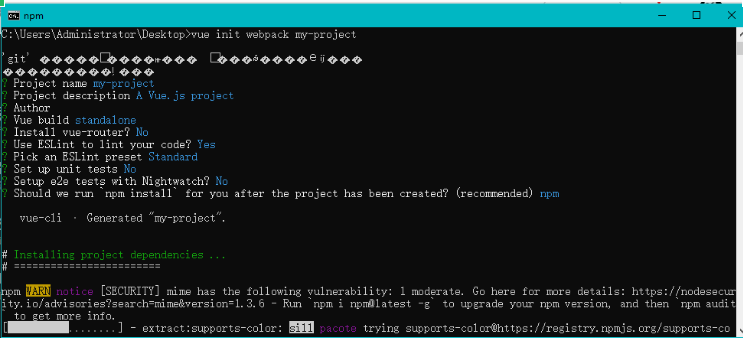
安装好node和vue-cli后,进行项目的创建时,一直卡在项目名称处,具体如下图

网上搜各种解决方案。。最后发现可能是node版本过高导致,把node版本换到稳定版(v8.11.2)后搞定。。具体问题没找到,知道的大神望给与解释,感激不尽~

使用Vue-cli创建project遇到的坑的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- vue cli创建脚手架
1.用vscode打开一个文件夹.在菜单栏 点击 查看-集成终端.这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下. 2.安装好node.js 和淘宝镜像 3. ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
随机推荐
- [bzoj1692][Usaco2007 Dec]队列变换——贪心+后缀数组
Brief Description 给定一个数列,您每次可以把数列的最前面的数或最后面的数移动到新数列的开头,使得新数列字典序最小.输出这个新序列. Algorithm Design 首先我们可以使用 ...
- [bzoj4602][Sdoi2016]齿轮——dfs
题目 现有一个传动系统,包含了N个组合齿轮和M个链条.每一个链条连接了两个组合齿轮u和v,并提供了一个传动比x : y.即如果只考虑这两个组合齿轮,编号为u的齿轮转动x圈,编号为v的齿轮会转动y圈.传 ...
- Maven的默认中央仓库以及修改默认仓库&配置第三方jar包从私服下载
当构建一个Maven项目时,首先检查pom.xml文件以确定依赖包的下载位置,执行顺序如下: 1.从本地资源库中查找并获得依赖包,如果没有,执行第2步. 2.从Maven默认中央仓库中查找并获得依赖包 ...
- Linux 下面adb命令的使用
平板或者android手机使用adb是非常方便的.接下来我就介绍下adb使用以及一些常用的命令. 1,连接 用adb连接线,一端接PC的USB中,一端接平板或手机的adb口,当然得确保线没有问题,而且 ...
- MYSQL5.7修改密码
参考:https://www.cnblogs.com/activiti/p/7810166.html # alter user 'root'@'localhost' identified by '12 ...
- pyhton mechanize 学习笔记
1:简单的使用 import mechanize # response = mechanize.urlopen("http://www.hao123.com/") request ...
- OC学习——OC中的@protocol(@required、@optional)、代理设计模式
一.什么是协议? 1.协议声明了可以被任何类实现的方法 2.协议不是类,它是定义了一个其他对象可以实现的接口 3.如果在某个类中实现了协议中的某个方法,也就是这个类实现了那个协议. 4.协 ...
- 如何正确学习web前端流程以及如何找工作
解释一下web前端工作是做啥的,Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发.完成客户端程序(也就是浏览器端)的开发 ...
- php(间接)调用nmap命令时的选项特殊点
使用php调用pythn-nmap时,发现无法正常执行扫描动作 将nmap命令直接写入php,由后者调用,发现仍然无法执行,提示需要添加“-Pn”选项 原来是: 正常情况下:nmap -n host ...
- Python timedelta模块 时间增减用法
timedalte 是datetime中的一个对象,该对象表示两个时间的差值 构造函数:datetime.timedelta(days=0, seconds=0, microseconds=0, mi ...
