vue进阶语法及生命周期函数
1.calss和style绑定
操作元素的 class 列表和内联样式style是数据绑定的一个常见需求,它两都是属性,所以可以通过v-bind来绑定
1.1绑定HTML class
可以给v-bind:class一个对象,以动态切换class
<div v-bind:class="{ active: isActive }"></div>
这里也可以在对象中传入多个属性来动态切换class
模板:
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
data:
data: {
isActive: true,
hasError: false
}
结果渲染:
<div class="static active"></div>
通过控制绑定事件控制内联样式style,实现js动态切换的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击更换图片颜色</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.c {
height: 200px;
width: 200px;
border-radius: 50%;
background-color: red;
}
.c1 {
background-color: green;
}
</style>
<body>
<div id="app">
<!-- v-on来监听元素点击事件 -->
<div class="c" v-bind:class="{c1:ok}" v-on:click="meta"></div>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
ok:false
},
// 这里的这个this.ok = !this.ok用的很妙啊
methods:{
meta:function(){
this.ok = !this.ok
}
}
}); </script>
</html>
效果:

1.2数组语法
通过把一个数组传给v-bind:class,以应用一个class列表
<div v-bind:class="[activeClass, errorClass]"></div>
1.3表单输入绑定
用v-model指令在表单input即textarea元素上创建双向数据绑定,它的本质其实就是语法糖,负责监听用户的输入事件以更新数据
<div id="app">
<div id='example-3'>
<!-- 多行文本 -->
<span>多行显示:</span>
<p style="white-space: pre-line;">{{ msg }}</p>
<textarea v-model="msg" placeholder="多行添加"></textarea>
<br>
<!-- 多个复选框 -->
<input type="checkbox" id="jack" value="basketball" v-model="hobby">
<label for="jack">篮球</label> <input type="checkbox" id="john" value="football" v-model="hobby">
<label for="john">足球</label> <input type="checkbox" id="mike" value="doublecolorball" v-model="hobby">
<label for="mike">双色球</label>
<br>
<span>我的爱好: {{ hobby }}</span> <!-- 单选按钮 -->
<br>
<input type="radio" value="one" v-model="picked">
<label for="one">one</label>
<input type="radio" value="two" v-model="picked">
<label for="two">two</label>
<br>
<span>选中:{{picked}}</span>
<!-- 选择框 -->
<br>
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
</div> <script>
var app = new Vue({
el: "#app",
data: {
hobby:[],
picked:'',
selected:''
}
})
效果:

这里还有更多实例,详见vue语法教程官网
1.4小清单实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小清单</title>
</head>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
/*c1下的首个span标签*/
.c1 > span:first-child{
color: red;
text-decoration: line-through;
}
</style>
<div class="container">
<div class="row">
<div id="app" class="col-md-6 col-md-offset-3" style="margin-top: 100px">
<div class="panel panel-danger">
<!-- 标题 -->
<div class="panel panel-heading">
<h3 class="panel-title">小清单</h3>
</div>
<!-- 输入框 -->
<div class="input-group">
<input
type="text"
class="form-control"
placeholder="Amount"
v-model= "newlis.title"
>
<span class="input-group-btn">
<!-- button按钮绑定属性 -->
<button
class="btn btn-default"
type="button"
v-on:click="add"
>
<span class="glyphicon glyphicon-plus"></span>
</button>
</span>
</div>
<hr>
<!-- 列表栏 -->
<div class="list-group">
<!-- 内容主题框架 -->
<div class="list-group-item"
v-for="(item,index) in nextList"
v-bind:class="{c1:item.ok}"
>
<!-- 打钩 -->
<span class="glyphicon glyphicon-ok-sign"
v-on:click="changecolor(index)"
> {{ item.title }}</span> <!-- 叉按钮 -->
<span class="glyphicon glyphicon-remove pull-right"
v-on:click="remove(index)"
></span>
</div>
</div>
</div> </div> </div>
</div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
nextList:[],
newlis:{
title:'',
ok:false
}
},
methods:{
// 添加内容到列表,将this.newlis进行深拷贝传到nextList
add:function(){
var obj = Object.assign({}, this.newlis);
this.nextList.push(obj);
// 每次输入提交后,输入栏清零
this.newlis.title=''
},
// 点击钩,替换颜色
changecolor:function(index){
this.nextList[index].ok = !this.nextList[index].ok
}, // 点击叉,触发删除事件
remove:function(index){
this.nextList.splice(index,1)
}
}
});
</script>
</html>
效果:

2.上述总结
1. Vue使用
1. 生成Vue实例和DOM中元素绑定
2. app.$el --> 取出该vue实例绑定的DOM标签
3. app.$data --> 取出该vue实例绑定的data属性
2. 模板语法
1. {{name}} --> 在标签中间引用data属性中的变量
2. v-html='msg' --> 在页面上显示我定义的标签元素 3. v-if='ok' --> 控制标签在不在DOM中
4. v-show='!ok' --> 控制标签的display属性的值(是否显示) 5. v-bind:href='url' --> 将标签的属性和vue实例的data属性绑定起来
6. v-on:click='dianwo'--> 给标签绑定一个点击事件,方法需要在vue实例的methods中定义 7. v-model='article' --> 用在input标签和textarea标签中,将用户输入和vue实例中的数据属性建立双向绑定 3. 计算属性和侦听器
1. 计算属性
(字符串翻转的例子)
1. 计算属性需要定义在vue实例的 computed 中
2. 多用于对变量做一些自定义的操作
3. 我们在页面上像使用普通data属性一样使用计算属性
2. 侦听器
多用于一些复杂的运算或者异步操作
侦听器需要放在 vue实例的 watch 中
4. class和style属性
1. 基于对象的绑定
2. 基于数组的绑定
5. 条件渲染
v-if
如果想控制多个标签的显示与否,可以使用 template 标签把它们包起来
v-if/v-else
v-if/v-else if /v-else
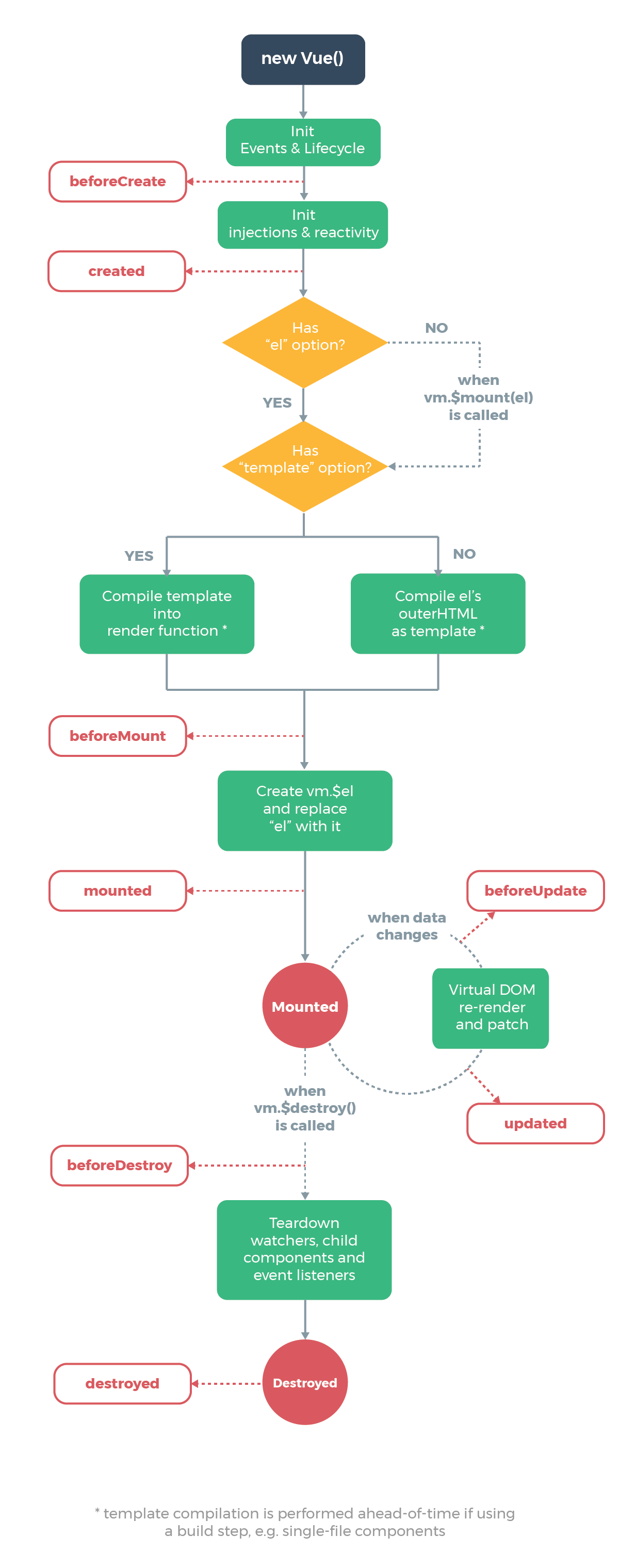
3.生命周期钩子函数
这和在django中学的钩子函数定义一样,都是为了给在不同阶段能够添加自己的代码的机会
示意图:
# 红色框内的即为钩子

详细解释:点击这里
Vue的生命周期,就是从Vue实例被创建开始到实例销毁时的过程,整个过程主要可以分为八个阶段分别是:
- 创建前(beforeCreate)
- 已创建(created)
- 编译前(beforeMount)
- 编译后(mounted)
- 更新前(beforeUpdate)
- 更新后(update)
- 销毁前(beforeDestroy)
- 销毁后(destroyed)
vue进阶语法及生命周期函数的更多相关文章
- Vue定义组件和生命周期函数及实例演示!
定义全局组件 Vue.component("name",{...}) 定义局部组件 let Com = {....} new Vue({ data : ..., ..., comp ...
- Vue的11个生命周期函数的用法
实例的生命周期函数(官方11个):beforeCreate:在实例部分(事件/生命周期)初始化完成之后调用.created:在完成外部的注入/双向的绑定等的初始化之后调用.beforeMount:在页 ...
- Vue之生命周期函数和钩子函数详解
在学习vue几天后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的.因为我们有时候会在几个钩子函 ...
- vue实例的生命周期函数
Vue的生命周期函数通常分为以下三类: ①实例创建时的生命周期函数:②实例执行时的生命周期的函数:③实例销毁时的生命周期的函数. 代码与注释详解: <!DOCTYPE html> < ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- vue之生命周期函数例子
执行代码看生命周期函数的执行顺序 <!-- 根组件 --> <!-- vue的模板内,所有内容要被一个根节点包含起来 App.vue --> <template> ...
- Vue 组件以及生命周期函数
组件相当于母版的功能 新建.vue文件,手动完善 <template><div>根节点</div></template> <script>& ...
- Vue生命周期函数详解
vue实例的生命周期 1 什么是生命周期(每个实例的一辈子) 概念:每一个Vue实例创建.运行.销毁的过程,就是生命周期:在实例的生命周期中,总是伴随着各种事件,这些事件就是生命周期函数: 生命周期: ...
- Vue生命周期函数
生命周期函数: 组件挂载,以及组件更新,组建销毁的时候出发的一系列方法. beforeCreate:实例创建之前 created:实例创建完成 beforeMount:模板编译之前 mounted:模 ...
随机推荐
- 解决npm install安装慢的问题
国外镜像会很慢 可用 get命令查看registry npm congfig get registry 原版结果为 http://registry.npmjs.org 用set命令换成阿里的镜像就可以 ...
- Jquery系列:checkbox 获取值、选中、设置值、事件监听等操作
<div id="divId" class="divTable"> <div class="tableBody"> ...
- 关于controller和apicontroller的跨域实现过滤器的不同
1.controller的跨域访问 filter的实现请继承System.Web.Mvc.ActionFilterAttribute 2.apicontroller的跨域访问 filter的实现请继承 ...
- Javascript 自定义输出
缘由 前段时间再看了一些javascript的学习资料,也写的一些demo,在输出的时候一般都用alert,但这个方法会打断函数运行,用起来不是很好.还有就是console.log这个方法,这种方法原 ...
- 【阿里云产品公测】小白对OTS两点小建议
作者:阿里云用户荷包蛋 我是大一的新生,作为一个爱技术爱学习爱折腾的熊孩子,我在暑假申请了ECS,学到了很多东西.现在阿里巴巴又开放了很多免费测试,我抱着学习和围观的心态申请了测试,其中有OTS这个高 ...
- js判断一个对象是否为数组
1,真正的数组的判断方法 javascript中最简单的声明数组方法为: var a = []; 判断是否为数组的最直接的方法为: 复制代码 代码如下: a instanceof Array //tr ...
- 【Leetcode】【Easy】Binary Tree Level Order Traversal II
Given a binary tree, return the bottom-up level order traversal of its nodes' values. (ie, from left ...
- zip4j之加压解压
最近看同事搞个文件打包,搞了大半天,还是有问题!嗨~~ 网上明明有现成的,偏偏要自己写! 下面是基于zip4j实现加压解决的简单工具类 package com.learcher.zip; import ...
- IOS 极光推送(第三方框架)
下载极光推送文件,将以下两个文件导入项目中 APService.h libpushSDK.a #import "HMAppDelegate.h" #import "APS ...
- bzoj2003 [Hnoi2010]矩阵
Description Input 第一行包含三个正整数N M P表示矩阵的行数列数以及每个数的范围,接下来N行每行包含M个非负整数,其中第i行第j个数表示以格子(i,j)为右下角的2*2子矩阵中的数 ...
