使用 GitHub API 进行数据分析 (Node.js)
使用 GitHub API 进行数据分析 (Node.js)
Node.js 的访问 GitHub 的 API 库,通过 npm 或者 yarn 安装:
yarn add github-api
官方示例
获取 rate limit,有修改:
var GitHub = require('github-api');
var gh = new GitHub( {token: "Your Token Here" } );
/**
* Search API has its own rate limit other than other apis
*/
function rateLimit() {
// check our rate-limit status
// since we're unauthenticated the limit is 60 requests per hour
gh.getRateLimit().getRateLimit()
.then( function(resp) {
console.log('Limit remaining: ' + resp.data.rate.remaining);
// date constructor takes epoch milliseconds and we get epoch seconds
console.log('Reset date: ' + new Date(resp.data.rate.reset * 1000));
}).catch( function(error) {
console.log('Error fetching rate limit', error.message);
});
}
rateLimit();
在构建 GitHub 对象时,输入用户名及密码,或者你在 GitHub 上申请的 Token。
申请 Token 步骤比较简单,进入 https://github.com/settings/developers 中,选择 Personal Access Tokens,点击 Generate New Token,该 Token 在关闭页面后便无法再次查看,需要将它记录下来。
注意这里打印的 rate limit 次数是 5000/h,但它与 Search api 是有区别的。参考: https://github.com/github-tools/github/issues/487
搜索
官方示例中只有一个获取 rate limit 的示例,如果想要使用 GitHub 提供的 Search api 对整个 GitHub 进行搜索,其实也比较简单:
keyword = 'test';
gh.search( {q: keyword, type: "code" } ).forCode() // *
.then( ( result ) => {
console.log( 'Processing data...' );
const data = result.data;
if( saveFile ) {
console.log( 'Saving into file...' );
writeJsonIntoFile( "./repos.data", data );
} for( let i = 0; i < data.length; i++ ) {
console.log( `Searching Page ${i+1}` );
process( data[i] );
} }).catch( ( error ) => {
console.log( `Status ${error.response.statusText }` )
console.log( `Wait ${error.response.headers.retry-after} seconds before try again.`) writeJsonIntoFile( "./test.log", error );
});
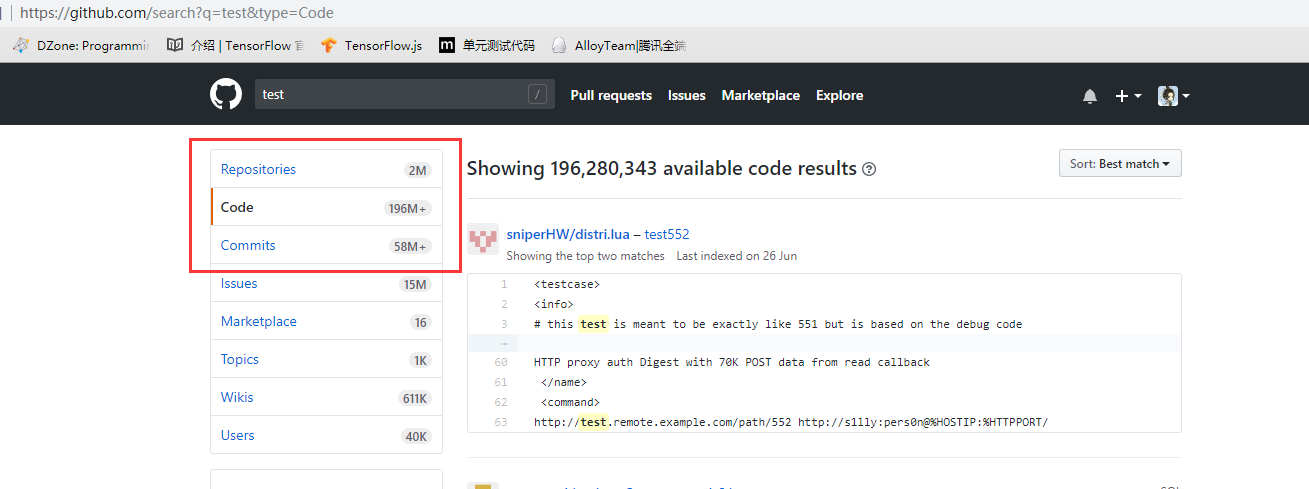
上面 * 号位置有几个不同的接口:forCode()、forRepositories() 等等,对应着下图中的红色方框的位置进行的筛选:
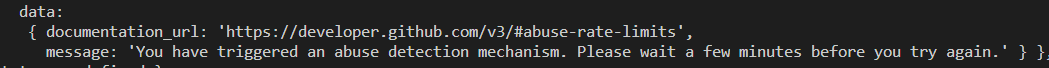
之前提到过,这个 Search API 是有限制的,如果你过度使用的话,forCode() 中会捕获到错误 error,将 error.data 打印出来:

如果出现了 abuse detection 的话,就需要等待一定时间后才能进行查询操作,等待的时间在响应的头部信息中:error.response.headers.retry-after。
顺便一提,使用这个搜索 api 很耗时,应该是网络的原因。
如果在对 JSON 对象做 JSON.stringify 处理时出现 converting circular structure to json 的错误,需要解决掉循环引用,可参考下方中提到的做法:
我将 JSON 对象的日志输出封装成了 writeJsonToFile 方法中。
小结
这里简单的提到了 GitHub api 的用法和使用过程中的一些注意事项,但仅仅通过 api 获取到了相应的数据还没有对其进行处理。
数据的处理需要先对 Search.forCode() 方法的返回值 data 进行分析,以后再说。
参考
2. https://github.com/github-tools/github/issues/487
使用 GitHub API 进行数据分析 (Node.js)的更多相关文章
- 从Github远程库安装Node.JS
3)从Github远程库安装Node.JS在这个方法中我们需要一些步骤来把Node.js的从Github上的远程的仓库克隆到本地仓库目录 在开始克隆(克隆)包到本地并且配制之前,我们要先安装以下依赖包 ...
- [MEAN Stack] First API -- 1. with Node.js, Express and MongoDB
Learn how to import data into your MongoDB and then use Express to serve a simple Node.js API. Impor ...
- GitHub 如何基於 Node.js 和 Chromium 開發 Atom?
看到回答里, 多数都没有回答到点子上, 还有些给了非常主观的意见而没有给出实际结论和分析过程. 题主的问题有四个: 1. Github 如何基于 Node.js 和 Chromium 开发 Atom? ...
- [MEAN+ Webstrom] First API -- 2.Debug Node.js RESTful application
Using WebStrom can easily debug the Node applcation. For example, we have an Node+Express applicatio ...
- Code Your First API With Node.js and Express: Set Up the Server
How to Set Up an Express API Server in Node.js In the previous tutorial, we learned what the REST ar ...
- 使用 Node.js 搭建一个 API 网关
原文地址:Building an API Gateway using Node.js 外部客户端访问微服务架构中的服务时,服务端会对认证和传输有一些常见的要求.API 网关提供共享层来处理服务协议之间 ...
- node.js学习资料
Node.js 入门 <汇智网 Node.js 课程> <快速搭建 Node.js 开发环境以及加速 npm> http://fengmk2.com/blog/2014/03/ ...
- Node.js(2)-protobuf zeromq gzip
1.Node.Js环境准备 在win8 + vs.net 2012 环境下调试了很长时间没搞定安装编译问题,重装系统测试了2套环境,解决了编译问题: 1)Win8.1 + vs.net 2013 2) ...
- node.js中文资料导航
以下资料来自gitHUb上面:https://github.com/youyudehexie/node123 Node.js HomePage Node官网七牛镜像 Infoq深入浅出Node.js系 ...
随机推荐
- angular 模板表单
- angular学习文章
https://www.jianshu.com/p/86c6249a2069 angular.cn https://segmentfault.com/a/1190000008754631
- Unity---简单单例模式的使用
单例模式特点 1.一般用在一个脚本访问另一个脚本中的数据. 2.对于使用单例模式的类,系统中只会存在唯一一个实例,减少了内存开销. Unity中继承于MonoBehaviour的单例模式 public ...
- 从图片中提取html格式的布局
制作界面的自动化 意义:对于程序设计人员来说,比较痛苦的是制作界面.从设计人员发送的稿件(通常为jpg格式),到完成html的布局,需要将图像转化为div标记,自动化这一过程十分有意义 1.设计一个工 ...
- 传智播客Springmvc_mybatis学习笔记
文件地址:https://download.csdn.net/download/qq_26078953/10614459
- eclipse创建springmvc项目
一.在eclipse中创建maven-archetype-webapp项目: 1.新建项目选择maven项目 2.默认,下一步 3.选择maven-archetype-webapp,其他保持默认即可 ...
- 关于Apache显示port 80 in use 无法解决的情况,这个世界对程序媛太不友好了
学到Ajax时下载了Apache,百度的安装教程,配置文件参数分别是: 1. httpd.conf里的80改为8000或者其他的,共三处(用记事本打开,按ctrl+F找方便) 2. httpd-ssl ...
- Java过滤器详细文档,简介,实例,应用
简介 Filter也称之为过滤器,它是Servlet技术中最激动人心的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Jsp, Servlet, 静态图片文件或静态 ...
- Android 连接服务器,并进行相关操作
1.连接服务器 (1)直接使用WINDOWS自带的远程桌面连接 win+R调出DOS操作窗口,输入mstsc.exe 点击确定,进入如下界面: 点击连接,输入用户名和密码登录,电脑会进入服务器界面.
- Android WebView的使用(用来显示网页)
1.WebView介绍 2.URL介绍 简单说就是网址. 3.java后台代码 package com.lucky.test34webview; import android.support.v7.a ...