vue服务端渲染按需引入mint
vue服务器渲染按需引入mint-ui
1.修改.babelrc文件,在.babelrc文件中plugins数组中添加
{
"presets": [["es2015", { "modules": false }], "stage-2"],
"ignore": ["node_modules/*"],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
2.在.vue文件中引入使用就可以了
<script>
import Vue from 'vue'
import { Button, Toast } from 'mint-ui'
Vue.component(Button.name, Button)
export default {
name: 'MintUi',
created() {},
computed: {},
asyncData({ store }) {},
methods: {
handleClick() {
Toast('Hello word')
}
}
}
</script>
这样就可以了。
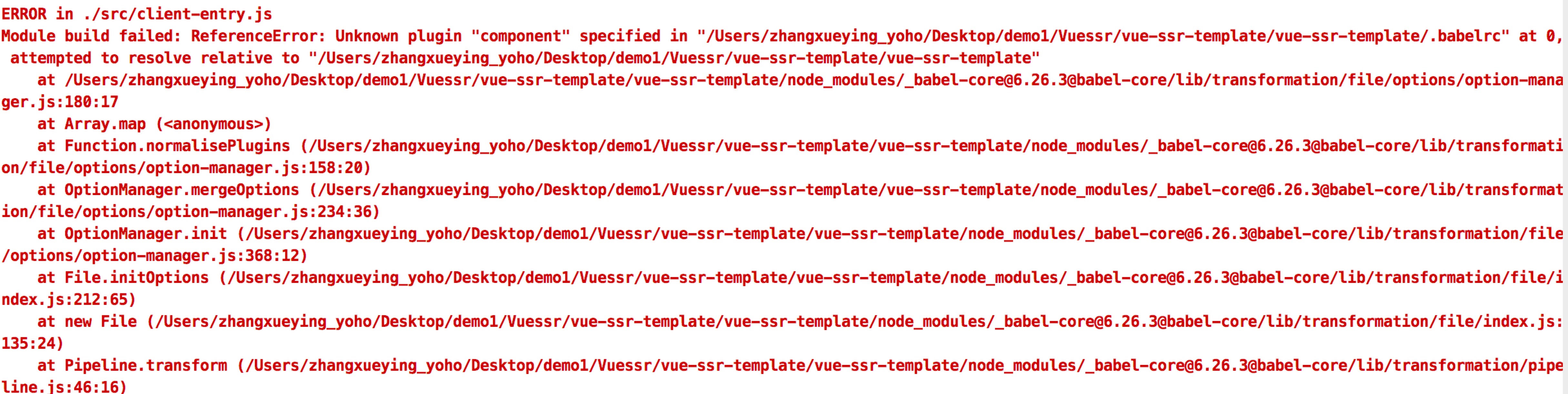
如果现在运行报Unknown plugin "component" specified in 。。。的错

可以执行npm install babel-plugin-component -D就可以了
vue服务端渲染按需引入mint的更多相关文章
- 解析Nuxt.js Vue服务端渲染摸索
本篇文章主要介绍了详解Nuxt.js Vue服务端渲染摸索,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. Nuxt.js 十分简单易用.一个简单 ...
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
- vue服务端渲染axios预取数据
首先是要参考vue服务端渲染教程:https://ssr.vuejs.org/zh/data.html. 本文主要代码均参考教程得来.基本原理如下,拷贝的原文教程. 为了解决这个问题,获取的数据需要位 ...
- vue服务端渲染简单入门实例
想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目.然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好. 话不多说,笔者也是研究多日才搞明白这个服务 ...
- vue服务端渲染之nuxtjs
前言 本篇主要针对nuxtjs中的一些重要概念整理和代码实现! 在学习vue服务端渲染之前,先搞清楚几个概念: 什么是客户端渲染(CSR) 什么是服务端渲染(SSR) CSR和SSR有什么异同 客户端 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- vue服务端渲染提取css
vue服务端渲染,提取css单独打包的好处就不说了,在这里主要说的是抽取css的方法 要从 *.vue 文件中提取 CSS,可以使用 vue-loader 的 extractCSS 选项(需要 vue ...
- Nuxt.js vue服务端渲染
一.为什么要用Nuxt.js 原因其实不用多说,就是利用Nuxt.js的服务端渲染能力来解决Vue项目的SEO问题. 二.Nuxt.js和纯Vue项目的简单对比 1. build后目标产物不同 vue ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
随机推荐
- JavaWeb_01_html基本学习
*:first-child { margin-top: 0 !important; } .markdown-body>*:last-child { margin-bottom: 0 !impor ...
- PHP连接MySQL数据库的几种方式
PHP 5 及以上版本建议使用以下方式连接 MySQL : MySQLi :MySQLi 只针对 MySQL 数据库,MySQLi 还提供了 API 接口. PDO (PHP Data Objects ...
- 常见HTTP状态200,304,403,404,503
下面提供 HTTP 状态码的完整列表.您也可以查看 W3C官方HTTP 状态码说明(英文). 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态码. 100(继续) 请求者应当继续提出请求 ...
- 【转】dB的计算方法
原文地址:https://www.espressif.com/zh-hans/media/blog/%E5%A2%9E%E7%9B%8A%E6%AF%94%E5%80%BC-db-%E4%BB%A5% ...
- AJAX 学习笔记 2017_05_04
1.使用 AJAX 修改该文本内容 <%@ page language="java" contentType="text/html; charset=UTF-8&q ...
- (四)svn 服务器端的使用之创建工程目录
仓库中存放开发项目代码.文档等,需要创建一个工程目录. 在之前创建的仓库中右键点击: 创建成功 trunk:项目开发代码的主体,是从项目开始直到当前都处于活动的状态,从这里可以获得项目最新的源代码以及 ...
- 【Leetcode】【Easy】Remove Duplicates from Sorted Array
Given a sorted array, remove the duplicates in place such that each element appear only once and ret ...
- 调查UIRecorder 测试报告的CI(集成)实现方式
以下内容来自uirecorder官网: 如何接入Jenkins? 添加命令 source ./install.sh source ./run.sh 添加报告 JUnit: reports/index. ...
- JavaScript获取当前网页的源码
通过 outerHTML document.documentElement.outerHTML 通过异步请求 $.get(window.location.href,function(res){ con ...
- March 1 2017 Week 9 Wednesday
If you are serious giving up something, giving up is not serious at all. 如果你慎重地决定要放弃,那么放弃本身就没什么大不了的. ...
