bootstrapTable表格表头换行
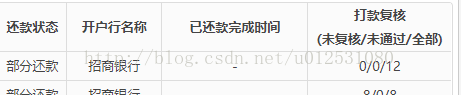
使用bootstrapTable组件,达到表头中有一格显示两行,其他表头均为一行,效果图如下:

代码:
- {
- field : 'pay_date',
- title : '已还款完成时间',
- valign:'middle',
- align:'center'
- },{
- field : 'check_status',
- title : '打款复核</br>(未复核/未通过/全部)',
- align:'center'
- },
其中关键是"
- 打款复核</br>(未复核/未通过/全部)
" </br>可以被直接识别而达到换行效果
其他行表头添加"
- valign:'middle',
"使得他们位于单元格中间,达到图中效果
bootstrapTable表格表头换行的更多相关文章
- Bootstrap-table表格插件的使用方法
前言 上次写了一个可拖动列表的插件,但除了这个特点没什么优点了,接下写的是我们常用的Bootstrap-table表格插件 正文 官网:https://bootstrap-table.com/ 有两个 ...
- table表格在设置文字垂直居中后,在表格显示相同排列的数据(比如:testtesttesttsttesttesstestse很多的test)时此表格不能换行
table设置了垂直居中后在表格显示相同排列的数据(比如:testtesttesttsttesttesstestse很多的test)时此表格不能换行, 此时会导致table会把页面撑的很宽,导致表格后 ...
- css固定表格表头(各浏览器通用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程
1.bootstrap-fileinpu的简单介绍 在前面的随笔,我介绍了Bootstrap-table表格插件的具体项目应用过程,本篇随笔介绍另外一个Bootstrap FieInput插件的使用, ...
- bootstrap-table表格插件的使用案例
近期刚刚结束一个项目,总结一下之前做的一个后台管理系统中用到的bootstrap-table表格插件,下面是我做的一个案例(展示主要代码部分): //请求服务数据时所传参数 function quer ...
- 在Bootstrap开发框架中使用bootstrapTable表格插件和jstree树形列表插件时候,对树列表条件和查询条件的处理
在我Boostrap框架中,很多地方需要使用bootstrapTable表格插件和jstree树形列表插件来共同构建一个比较常见的查询界面,bootstrapTable表格插件主要用来实现数据的分页和 ...
- markdown如何在表格内换行?
答:使用<br>即可在表格内换行
- element-ui 表格标题换行
render-header: 列标题 Label 区域渲染使用的 Function <template> <el-table :data="dataList"& ...
- 解决element-ui表格表头内容太长时的换行问题
在用vue+element-ui做一个后台管理系统时,遇到这样的问题, 如图: 使用el-table做一个表格,当表头内容过长时会换行,在不设置的宽度的时候每一列的宽度是等比例分配的,虽然elemen ...
随机推荐
- spark SQL编程
1.编程实现将 RDD 转换为 DataFrame源文件内容如下(包含 id,name,age): 1,Ella,362,Bob,293,Jack,29 请将数据复制保存到 Linux 系统中,命名为 ...
- strus2配置strus.xml问题-The content of element type "package" must match "(result-types?,interceptors?
搭建strus2项目,在配置strus.xml时候碰到了这个问题: The content of element type "package" must match "( ...
- oracle 备份恢复篇(一)---rman
一,rman介绍 RMAN(Recovery Manager)是随Oracle服务器软件一同安装的工具软件,它可以用来备份和恢复数据库文件.归档日志和控制文件,用来执行完全或不完全的数据库恢复.与传统 ...
- opensuse12.3 桌面设置备忘录
工作空间外观 窗口装饰 ghost deco2.2 光标主题 ringG 桌面主题 ghost 欢迎屏幕 login-scan-splash-cg 应用程序外观 风格 部件样式 Oxygen 颜色 g ...
- a标签的 onclick 和 href 哪个先执行?
以下这种写法,onclick 事件先执行, href 属性下的动作后执行(页面跳转或 javascript 伪链接),如果不想执行 href 属性下的动作,onclick 需要返回 false. &l ...
- 关于JAVA中Byte数据类型二进制赋值运算报错问题
自从JDK7更新之后,新增了二进制变量的表示,支持将整数类型用二进制来表示,用0b开头: 例如: byte b= (byte) 0b1000_0001; short s = (short) 0b100 ...
- etcd单机集群
etcd在单机部署集群,可以先弄清楚配置文件参数的意思.起3个集成监听不同的端口号 1. 启动 在/etc/soft/etcd/node1文件夹中,创建脚本start1.sh etcd --name ...
- 优化代码CPU层面
今天在看<支撑处理器的技术>,其中,讲到了CPU流水线.在指令之间,如果下一条指令,需要用到上一条指令的结果,会影响到流水线的执行.书上给出了几种解决方案,一个是在指令中间插入一下无关的指 ...
- 天气小雨, 心情多云, 练习标准的键盘ABC打法
今天看到饿了么转型生活做千亿美元公司 突然想到一些就写下来 当时外卖一份8元 10元的年代那个开心啊 很久以前宁可跑个远, 都不愿意叫外卖 叫了大概1年的外卖了, 之前还感到便宜多样, 现在感觉到的是 ...
- 【Linux】 Linux编程规范&Linux 编程环境搭建
一.通过Samba映射网络驱动器 菜单栏-计算机-映射网络驱动器 English 菜单栏-Home -Easy access-Map as drive 编辑代码使用 Windows 编译 运行程序在 ...
