Oracle Process Cloud流程云实践
本篇适合对Oracle Unified BPM有一定基础的人参考,本篇也是参考Oracle A-team John Featherly的文章进行的实践。
1. 流程创建
打开cloud.oracle.com,输入用户名/密码后,进入看到如下的实例界面,选择Process

出现流程云服务的主界面,点击PCS旁边的Open Service Console,进入流程服务控制台。


选择Develop Processes,进入流程开发界面。

先需要创建应用(Create Application)


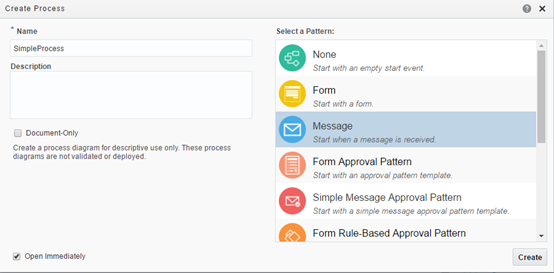
在创建流程的界面中选择Start when a message is received,也就是通过调用触发。

输入SimpleProcess

进入后出现空的流程。

2. 构建流程数据
- 定义流程数据类型(Process Data Schema)
现在jdeveloper中建立一个Schema文件

进入应用主界面(Application Home),选择Business Type.

选择import Business Object from XML Schema后导入


- 定义流程数据
切换到流程界面,选择Data Objects

选择Business,然后选择我们刚刚创建的流程类型BusinessObject。

3. 建立主流程并进行数据映射
- 定义流程传入参数
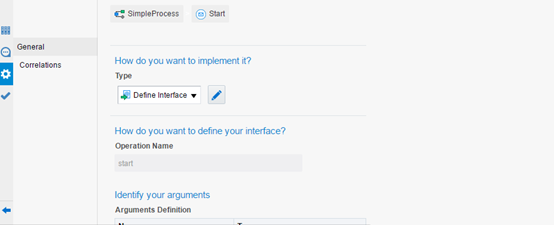
选择Start,然后open Properties.

点击类型中的定义界面, 定义流程传入参数。


- 创建主流程
在流程中拖入一个submit和Approve类型的节点。

- 创建Web表单
在 Submit节点中选择Open Properties

在Form中选择+


在最右边的Business Type中选择我们创建的BusinessObject直接拖入界面。

- 数据映射
在submit节点中选择Open Data Association.

在Input和Output界面中,将流程数据和WebForm的数据进行映射。


同样针对Approval节点也选择刚才建立的WebForm和数据映射。
4. 流程部署
先选择Publish,将流程数据发布到metadata库中


然后选择部署。



5. Web Service方式访问流程
选择management,可以看到上面部署的流程实例。

在Action中选择web services

然后拷贝wsdl链接
回到流程主界面,选择Administrator.

分别在SimpleProcess.Submitter和SimpleProcess.Approver角色下加入相应的用户。

以上面拷贝的wsdl建立SOAPUI的项目。
输入数据,并且需要输入BASIC Authentication的用户和密码

回到流程主页面,选择work on Tasks.就看到代办流程已经创建成功。



6. 基于REST API访问流程
根据文档,PCS的REST API的URL为
http://<your PCS Server>/bpm/api/4.0/application.wadl
所以我们这里的URL为
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/application.wadl
打开SoapUI,然后再项目下Add WADL,

选择Project1,然后Export Swagger


会将所有的link以一个json数据格式的方式导出。
安装Postman,在Postman中选择Import,将刚才的json数据导入。

- 查看实例个数
选择列出流程实例功能,并修改url,加入hostname.
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/process-definitions?interfaceFilter={{interfaceFilter}}&showProcessInstancesCount={{showProcessInstancesCount}}

发送可以看到返回的流程实例

- 查看具体某个流程实例信息

输入processId和isProcessNumberFlag


|
{ "levels": 0, "links": [ { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6", "length": 0, "rel": "self" }, { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6/audit", "length": 0, "rel": "audit" }, { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6/comments", "length": 0, "rel": "comments" }, { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6/attachments", "length": 0, "rel": "attachments" } ], "title": "Instance #6 of SimpleProcess", "processId": "6", "processName": "SimpleProcess", "priority": 0, "ownedBy": "SimpleProcess.ProcessOwner", "createdBy": "bala.gupta", "state": "OPEN", "processDN": "default~SimpleProcess!1~SimpleProcess", "isDocsEnabledFlag": false, "isConversationEnabledFlag": false } |
- 查看分配给我的任务


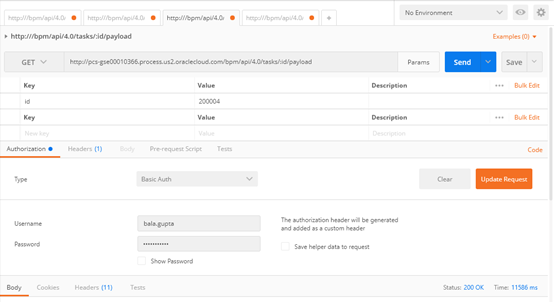
- 基于Task Id查看PayLoad
根据上面的Taskid :200004,选择/tasks/:id/payload

输出如下

- 提交(SUBMIT)流程
基于
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks/:id

Json数据中输入
|
{ "action":{"id":"SUBMIT"}, "identities":[{"id":"bala.gupta","type":"user"}] } |
提交成功。

- 批准任务
基于
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks/:id
先通过cloud.admin查到分配给他的任务id. 200002和200007



Send后APPROVE成功

7.
应用和流程的调用
我们采用HTML5/JS应用的方式进行流程的调用,打开netbeans,选择建立项目




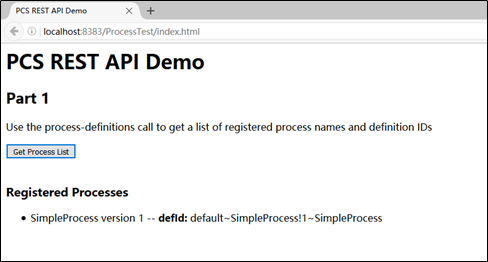
- 获取流程列表
将index.html替换成
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<title>PCS REST API Demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>PCS REST API Demo</h1>
<h2>Part </h2>
<p>Use the process-definitions call to get a list of registered process names and definition IDs</p>
<input type="button" value="Get Process List" onClick="getProcessList()">
<br><br>
<div id="proclist">
<h3>Registered Processes</h3>
</div>
<br><br>
</body>
</html>

创建一个js目录夹,并创建一个pcs-api.js文件,如图

在pcs-api.js中加入实现
function getProcessList()
{
$.ajax(
{
type: "GET",
url: "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/process-definitions",
headers: {'Authorization': "Basic YmFsYS5ndXB0YTpGckFpbEAxRG9jaw=="},
contentType: "application/json",
dataType: "json",
success: function(json){
var appProcList = new Vue({
el: '#proclist',
data: {
procItems: json.items
}
})
},
failure: function(errMsg) {
alert(errMsg);
},
error: function(xhr){
alert("An error occured: " + xhr.status + " " + xhr.statusTextt);
}
});
}
'Authorization':
"Basic YmFsYS5ndXB0YTpGckFpbEAxRG9jaw=="需要参照Postman的header

并修改index.html,变成
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="js/pcs-api.js"></script>
<script src="https://unpkg.com/vue@2.1.10/dist/vue.js"></script>
<title>PCS REST API Demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>PCS REST API Demo</h1>
<h2>Part </h2>
<p>Use the process-definitions call to get a list of registered process names and definition IDs</p>
<input type="button" value="Get Process List" onClick="getProcessList()">
<br><br>
<div id="proclist">
<h3>Registered Processes</h3>
<ul>
<li v-for="proc in procItems">
{{ proc.processName }} version {{ proc.revision }} -- <b>defId:</b> {{ proc.processDefId }}
</li>
</ul>
</div>
<br><br>
运行得到结果:

- 获取流程实例详情
Index.html
<h2>Part </h2>
<p>Retrieve a Process Instance</p>
<input type="button" value="Get Process Instance" onClick="getProcessInstance()">
<br><br>
<div id="procinstance">
<h3>Process Instance</h3>
<ul>
<li><b>Title:</b> {{ title }}</li>
<li><b>ID:</b> {{ processId }}</li>
<li><b>Name:</b> {{ name }}</li>
<li><b>Owned By:</b> {{ ownedBy }}</li>
<li><b>Priority:</b> {{ priority }}</li>
<li><b>State:</b> {{ state }}</li>
</ul>
</div>
<br><br>
Pcs-api.js
function getProcessInstance()
{
$.ajax(
{
type: "GET",
url: "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/processes/6?isProcessNumberFlag=false",
headers: {'Authorization': "Basic Y2xvdWQuYWRtaW46RnJBaWxAMURvY2s="},
contentType: "application/json",
dataType: "json",
success: function(json){
var appProcInstance = new Vue({
el: '#procinstance',
data: {
title: json.title,
processId: json.processId,
name: json.processName,
ownedBy: json.ownedBy,
priority: json.priority,
state: json.state
}
})
},
failure: function(errMsg) {
alert(errMsg);
},
error: function(xhr){
alert("An error occured: " + xhr.status + " " + xhr.statusTextt);
}
});
}

- 获取任务列表
Index.html
<h2>Part </h2>
<p>Retrieve Task List</p>
<input type="button" value="Get Task List" onClick="getTaskList()">
<br><br>
<div id="tasklist">
<h3>Task List</h3>
<ul>
<li v-for="task in taskItems">
{{ task.title }} <b>summary:</b> {{ task.shortSummary }} <b>created:</b> {{ task.createdDate }} - {{ task.state }}
</li>
</ul>
</div>
<br><br>
Pcs-api.js
function getTaskList()
{
$.ajax(
{
type: "GET",
url: "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks?status=ASSIGNED&assignment=MY_AND_GROUP",
headers: {'Authorization': "Basic Y2xvdWQuYWRtaW46RnJBaWxAMURvY2s="},
contentType: "application/json",
dataType: "json",
success: function(json){
var appTaskList = new Vue({
el: '#tasklist',
data: {
taskItems: json.items
}
})
},
failure: function(errMsg) {
alert(errMsg);
},
error: function(xhr){
alert("An error occured: " + xhr.status + " " + xhr.statusTextt);
}
});
}

- 获取流程追踪图
Index.html
<h2>Part </h2>
<p>Retrieve Audit Diagram</p>
<h3>Audit Diagram</h3>
<img id="clickMe" src="data:images/GoGetIt.png" alt="Audit Diagram for Process" onClick="getAndShowAudit()" width="" height="">
<!-- Audit Diagram Modal -->
<div id="auditModal" class="modal">
<span class="close">×</span>
<img class="modal-content" id="imgFromPCS">
<div id="caption"></div>
</div>
Pcs-api.js
function getAndShowAudit()
{
var modal = document.getElementById('auditModal');
var clickMeImg = document.getElementById('clickMe');
var modalImg = document.getElementById('imgFromPCS');
var auditCaption = document.getElementById('caption');
var oReq = new XMLHttpRequest();
oReq.open("GET", "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/processes/6/audit", true);
oReq.responseType = "blob";
oReq.setRequestHeader("Authorization", "Basic Y2xvdWQuYWRtaW46RnJBaWxAMURvY2s=");
oReq.onreadystatechange = function () {
if (oReq.readyState == oReq.DONE) {
modalImg.src = window.URL.createObjectURL(oReq.response);
clickMeImg.src = window.URL.createObjectURL(oReq.response);
}
}
oReq.send();
modal.style.display = "block";
auditCaption.innerHTML = clickMeImg.alt + "";
var span = document.getElementsByClassName("close")[];
span.onclick = function() { modal.style.display = "none"; }
}

=
Oracle Process Cloud流程云实践的更多相关文章
- Oracle Sales Cloud:管理沙盒(定制化)小细节1——利用公式创建字段并显示在前端页面
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的CRM管理系统.由于 Oracle 销售云是基于 Oracle 云环境的,它与传统的管理系统相比,显著特点之一便 ...
- Oracle Sales Cloud:报告和分析(BIEE)小细节1——创建双提示并建立关联(例如,部门和子部门提示)
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的客户商机管理系统,通过提供丰富的功能来帮助提高销售效率,更好地去了解客户,发现和追踪商机,为最终的销售成交 (d ...
- eKing Cloud基础云平台演进之路
出口转内销.首发于公司微信公众号,作者本人,现转载到此.本来写得比较技术,还算有点干货,但是结果被编辑咔咔咔,就只剩下下面这些内容. 大型企业如何开启自己的快速上云之路? 2017-12-08 易建科 ...
- [追热点]了解 Cloud Native 云原生
起源和发展 Pivotal 是云原生应用的提出者,并推出了 Pivotal Cloud Foundry 云原生应用平台和 Spring 开源 Java 开发框架,成为云原生应用架构中先驱者和探路者. ...
- 腾讯云-ASP.NET Core+Mysql+Jexus+CDN上云实践
腾讯云-ASP.NET Core+Mysql+Jexus+CDN上云实践.md 开通腾讯云服务器和Mysql 知识点: ASP.NET Core和 Entity Framework Core的使用 L ...
- Oracle Sales Cloud:管理沙盒(定制化)小细节2——使用对象触发器更新数字字段
在上一篇 "管理沙盒(定制化)小细节1" 的随笔中,我们使用公式法在 "业务机会" 对象(单头)上建立了 "利润合计" 字段,并将它等于 & ...
- Oracle Sales Cloud:报告和分析(BIEE)小细节2——利用变量和过滤器传参(例如,根据提示展示不同部门的数据)
在上一篇随笔中,我们建立了部门和子部门的双提示,并将部门和子部门做了关联.那么,本篇随笔我们重点介绍利用建好的双提示进行传参. 在操作之前,我们来看一个报告和分析的具体需求: [1] 两个有关联的提示 ...
- Oracle Database Cloud Services
Oracle 开始也把数据库服务作为PaaS 服务,好吧 Oracle 叫做 DBaaS,数据库服务 https://cloud.oracle.com/database?tabID=138367891 ...
- 继收购Magento十个月,Adobe推出Commerce Cloud商务云服务
去年 5 月,软件巨头 Adobe 以 16.8 亿美元的价格,受过了 Magento .在经历了十个月的业务整合后,该公司终于推出了全新的 Commerce Cloud 商务云服务.据悉,其本质上是 ...
随机推荐
- bzoj3790 manacher算法+贪心
紧跟jk大佬的步伐 这道题哇 因为机器一能生成回文串 所以我们只要用manacher跑一遍求出q[i]这样就把问题转化成了类似线段覆盖的题目 贪心就好了 至于,BIT优化dp我不会所以直接贪心了 注意 ...
- 关于C++随机函数
#include<iostream> #include<cstdlib> #include<ctime> using namespace std; int main ...
- 2017年上海金马五校程序设计竞赛:Problem E : Find Palindrome (字符串处理)
Description Given a string S, which consists of lowercase characters, you need to find the longest p ...
- [bzoj1015][JSOI2008]星球大战——并查集+离线处理
题解 给定一张图,支持删点和询问连通块个数 按操作顺序处理的话要在删除点的同时维护图的形态(即图具体的连边情况),这是几乎不可做的 我们发现,这道题可以先读入操作,把没删的点的边先连上,然后再倒序处理 ...
- npm install 报node-sass错误
Node Sass could not -bit with Node.js .x Found bindings for the following environments: - OS X -bit ...
- 编写类du命令Python脚本
#!/usr/bin/env python #_*_ coding:utf-8 _*_ #计算整个目录的大小,脚本接受-H参数,来加上适当的单位 #功能像du看齐 import os,sys from ...
- Django-Django的form表单
注册页面如果用ajax来做,视图views里面判断会很复杂,需要判断各种字段,我们用form来做 form_obj,实例化form_post(form_obj)对象,一定要加上(request.P ...
- linux下su和su - 的区别
linux使用中常会使用su来切换用户 使用su切换为tom用户 [root@bogon ~]# su tom[tom@bogon root]$ [tom@bogon root]$ pwd/root ...
- springboot 通用Mapper使用
https://blog.csdn.net/dwf_android/article/details/79359360 https://www.cnblogs.com/larryzeal/p/58741 ...
- CSS基本属性—文本属性和背景属性
一.CSS常用文本属性 [css中的颜色表示方式] 1.直接使用颜色的单词表示:red.green.blue 2.使用颜色的十六进制表示:#ff0000,#00ff00: 六位数,两两 ...
