jquery.rotate.js可选抽奖次数和中奖内容的转盘抽奖demo
需求:
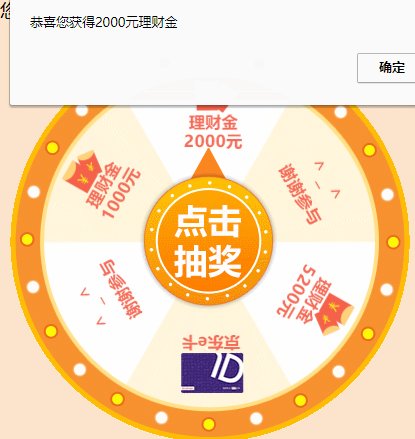
最多可以抽奖5次,而且,每次只会中“2000元理财金”或者“谢谢参与”,其它的不会抽中(哈哈,果然都是套路)。
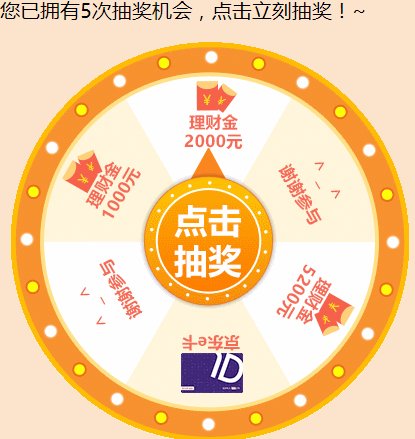
效果如下:

一、页面结构:
<div class="g-content">
<div class="g-lottery-case">
<div class="g-left">
<h2>您已拥有<span class="playnum"></span>次抽奖机会,点击立刻抽奖!~</h2>
<div class="g-lottery-box">
<div class="g-lottery-img">
</div>
<a class="playbtn" href="javascript:;" title="开始抽奖"></a>
</div>
</div>
</div>
</div>
标签h2为提示内容,.playnum是剩余抽奖次数,.g-lottery-img是最外层的闪灯,.g-lottery-img是转动的内容,.playbtn是点击抽奖按钮。
这里用的是jquery.rotate.js,所以要引入jquery然后引入jquery.rotate.js,百度一下很简单的,没几个AIP。

二、简单的样式:
<style>
.g-content {
width: 100%;
background: #fbe3cc;
height: auto;
font-family: "微软雅黑", "microsoft yahei";
}
.g-content .g-lottery-case {
width: 500px;
margin: 0 auto;
overflow: hidden;
}
.g-content .g-lottery-case .g-left h2 {
font-size: 20px;
line-height: 32px;
font-weight: normal;
margin-left: 20px;
} .g-content .g-lottery-case .g-left {
width: 450px;
float: left;
}
.g-lottery-box {
width: 400px;
height: 400px;
margin-left: 30px;
position: relative;
background: url(ly-plate-c.gif) no-repeat;
}
.g-lottery-box .g-lottery-img {
width: 340px;
height: 340px;
position: relative;
background: url(bg-lottery.png) no-repeat;
left: 30px;
top: 30px;
}
.g-lottery-box .playbtn {
width: 186px;
height: 186px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -94px;
margin-top: -94px;
background: url(playbtn.png) no-repeat;
}
</style>
样式就定一下高度,居中一下,显示一下背景图片
三、JS代码:
<script>
$(function() {
var $btn = $('.g-lottery-img');// 旋转的div
var playnum = 5; //初始次数,由后台传入
$('.playnum').html(playnum);//显示还剩下多少次抽奖机会
var isture = 0;//是否正在抽奖
var clickfunc = function() {
var data = [1, 2, 3, 4, 5, 6];//抽奖
//data为随机出来的结果,根据概率后的结果
data = data[Math.floor(Math.random() * data.length)];//1~6的随机数
switch(data) {
case 1:
rotateFunc(1, 0, '恭喜您获得2000元理财金');
break;
case 2:
rotateFunc(2, 0, '恭喜您获得2000元理财金2');
break;
case 3:
rotateFunc(3, 0, '恭喜您获得2000元理财金3');
break;
case 4:
rotateFunc(4, -60, '谢谢参与4');
break;
case 5:
rotateFunc(5, 120, '谢谢参与5');
break;
case 6:
rotateFunc(6, 120, '谢谢参与6');
break;
}
}
$(".playbtn").click(function() {
if(isture) return; // 如果在执行就退出
isture = true; // 标志为 在执行
if(playnum <= 0) { //当抽奖次数为0的时候执行
alert("没有次数了");
$('.playnum').html(0);//次数显示为0
isture = false;
} else { //还有次数就执行
playnum = playnum - 1; //执行转盘了则次数减1
if(playnum <= 0) {
playnum = 0;
}
$('.playnum').html(playnum);
clickfunc();
}
});
var rotateFunc = function(awards, angle, text) {
isture = true;
$btn.stopRotate();
$btn.rotate({
angle: 0,//旋转的角度数
duration: 4000, //旋转时间
animateTo: angle + 1440, //给定的角度,让它根据得出来的结果加上1440度旋转
callback: function() {
isture = false; // 标志为 执行完毕
alert(text);
}
});
}; });
</script>
说到底就是用一个1~6的随机数,然后把对应的角度值传给jquery.rotate.js,它就会转到相应的地方,最后做一下对应剩余次数的判断和修改。
最后所有代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>抽奖</title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<style>
.g-content {
width: 100%;
background: #fbe3cc;
height: auto;
font-family: "微软雅黑", "microsoft yahei";
}
.g-content .g-lottery-case {
width: 500px;
margin: 0 auto;
overflow: hidden;
} .g-content .g-lottery-case .g-left h2 {
font-size: 20px;
line-height: 32px;
font-weight: normal;
margin-left: 20px;
} .g-content .g-lottery-case .g-left {
width: 450px;
float: left;
} .g-lottery-box {
width: 400px;
height: 400px;
margin-left: 30px;
position: relative;
background: url(ly-plate-c.gif) no-repeat;
} .g-lottery-box .g-lottery-img {
width: 340px;
height: 340px;
position: relative;
background: url(bg-lottery.png) no-repeat;
left: 30px;
top: 30px;
} .g-lottery-box .playbtn {
width: 186px;
height: 186px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -94px;
margin-top: -94px;
background: url(playbtn.png) no-repeat;
}
</style>
</head>
<body>
<div class="g-content">
<div class="g-lottery-case">
<div class="g-left">
<h2>您已拥有<span class="playnum"></span>次抽奖机会,点击立刻抽奖!~</h2>
<div class="g-lottery-box">
<div class="g-lottery-img">
</div>
<a class="playbtn" href="javascript:;" title="开始抽奖"></a>
</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="jsmin/jquery.rotate.min.js"></script>
<script>
$(function() {
var $btn = $('.g-lottery-img');// 旋转的div
var playnum = 5; //初始次数,由后台传入
$('.playnum').html(playnum);//显示还剩下多少次抽奖机会
var isture = 0;//是否正在抽奖
var clickfunc = function() {
var data = [1, 2, 3, 4, 5, 6];//抽奖
//data为随机出来的结果,根据概率后的结果
data = data[Math.floor(Math.random() * data.length)];//1~6的随机数
switch(data) {
case 1:
rotateFunc(1, 0, '恭喜您获得2000元理财金');
break;
case 2:
rotateFunc(2, 0, '恭喜您获得2000元理财金2');
break;
case 3:
rotateFunc(3, 0, '恭喜您获得2000元理财金3');
break;
case 4:
rotateFunc(4, -60, '谢谢参与4');
break;
case 5:
rotateFunc(5, 120, '谢谢参与5');
break;
case 6:
rotateFunc(6, 120, '谢谢参与6');
break;
}
}
$(".playbtn").click(function() {
if(isture) return; // 如果在执行就退出
isture = true; // 标志为 在执行
if(playnum <= 0) { //当抽奖次数为0的时候执行
alert("没有次数了");
$('.playnum').html(0);//次数显示为0
isture = false;
} else { //还有次数就执行
playnum = playnum - 1; //执行转盘了则次数减1
if(playnum <= 0) {
playnum = 0;
}
$('.playnum').html(playnum);
clickfunc();
}
});
var rotateFunc = function(awards, angle, text) {
isture = true;
$btn.stopRotate();
$btn.rotate({
angle: 0,//旋转的角度数
duration: 4000, //旋转时间
animateTo: angle + 1440, //给定的角度,让它根据得出来的结果加上1440度旋转
callback: function() {
isture = false; // 标志为 执行完毕
alert(text);
}
});
};
});
</script>
</body>
</html>
所需要的图片(这里好像上传不了压缩文件,所以不能整个打包上传了):
#复制下面的图片名称-鼠标移到图片上-右键-图片另存为-粘贴保存#
1.最外面的闪灯:ly-plate-c.gif

2.六个中奖内容:bg-lottery.png

3.点击抽奖按钮: playbtn.png

jquery.rotate.js可选抽奖次数和中奖内容的转盘抽奖demo的更多相关文章
- jquery.rotate.js实现可选抽奖次数和中奖内容的转盘抽奖代码
需求: 抽奖代码最多可以抽奖5次,而且,每次只会中“2000元理财金”或者“谢谢参与”,其它的不会抽中(哈哈,果然都是套路). 效果如下: 一.页面结构: ? 1 2 3 4 5 6 7 8 9 10 ...
- jQuery.rotate.js(控制图片转动)
jQuery.rotate.js笔记 1. jQuery.rotate.js是什么 一个开源的兼容多浏览器的jQuery插件用来对元素进行任意角度的旋转动画. 这个库开发的目的是为了旋转img的, ...
- jQuery.rotate.js笔记
1. jQuery.rotate.js是什么 一个开源的兼容多浏览器的jQuery插件用来对元素进行任意角度的旋转动画. 这个库开发的目的是为了旋转img的,在3.x之后的版本可能支持其它元素,但旋转 ...
- jquery.rotate.js实现旋转动画
1.页面引入jquery.rotate.js文件, 下载地址:https://files.cnblogs.com/files/zhoujl-5071/jquery.rotate.js(打开这个网址,c ...
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
C#保留2位小数几种场景总结 场景1: C#保留2位小数,.ToString("f2")确实可以,但是如果这个数字本来就小数点后面三位比如1.253,那么转化之后就会变成1.2 ...
- jQuery.rotate.js参数
CSS3 提供了多种变形效果,比如矩阵变形.位移.缩放.旋转和倾斜等等,让页面更加生动活泼有趣,不再一动不动.然后 IE10 以下版本的浏览器不支持 CSS3 变形,虽然 IE 有私有属性滤镜(fil ...
- 原生js轮盘抽奖实例分析(幸运大转盘抽奖)
效果图: 所需图片素材: 这张图是pointer.png的位置的. turntable-bg.jpg这张是转盘背景图,在背景位置. 这张是turntable.png位置的. 需要这三张图片,如果要实现 ...
- jquery.rotate.js库中的rotate函数怎么用。
rotate是jQuery旋转rotate插件,支持Internet Explorer 6.0+ .Firefox 2.0 .Safari 3 .Opera 9 .Google Chrome,高级浏览 ...
- jQuery旋转插件jquery.rotate.js 让图片旋转
演示1 直接旋转一个角度 $('#img1').rotate(45); 演示2 鼠标移动效果 $('#img2').rotate({ bind : { mouseover : function(){ ...
随机推荐
- apache的URL重写
apache的url重写 第一步:修改apache\conf目录下的的httpd.conf文件 1.加载apache的url重写模块 大概122行:LoadModule rewrite_module ...
- vue 阻止冒泡弹窗小案例( 知识点:@click.stop=''")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android SharedPreferences应用实例(记录App的使用次数)
1.介绍 2.使用方法 3.java后台 package com.lucky.test46sharedpreferences_apply; import android.content.SharedP ...
- 使用spring,pageHelper ,注解完成分页。
第一步 maven 依赖pageHeler aspectj 开启aop的注解 基础工作完成! 第二步: 建立一个注解 建立注解实现,建立环绕通知 最后一步:加上 @EnablePaging 注解 就可 ...
- ubuntu下安装fcitx五笔输入法
安装fcitx输入法 sudo add-apt-repository ppa:fcitx-team/stable #添加安装源,apt-get 添加,night ...
- Fliptile (dfs+二进制压缩)
Farmer John knows that an intellectually satisfied cow is a happy cow who will give more milk. He ha ...
- #537 (Div. 2) Creative Snap (思维+dfs)
https://codeforces.com/contest/1111/problem/C 横坐标1..2^n对应着2^n个复仇者的基地,上面有k个复仇者(位置依次给出).你是灭霸你要用以下方法消灭这 ...
- 通过CMD命令设置网络参数
在微软的Windows系统中,一般情况下都是在可视化界面中设置IP地址和DNS的,进入“本地连接”->“属性”->“TCP/IP协议”,设置IP和DNS.但有些情况是没有这个权限的,比如在 ...
- vue修改组件样式
.el-date-editor /deep/ input{ padding-left:30px; } 改变引入的组件里面元素的样式: 1.去掉css内的scoped,但是这样会污染全局 2.加上/de ...
- h5 的video视频控件
h5 的video视频控件 由于html5的流行,其中的video视频的使用很流行,使得可恨的IE9也能与时俱进了. video所支持的格式有mp4.ogg和wav三种. 例: HTML5 Video ...
